- 1NLP系列之文本分类(转载)_embeddings 和logits 文本
- 2500个Python模块(库)的详细分类介绍_python有多少模块
- 3C++虚函数笔记:位置分析、基类与派生类虚函数关系、创建时机、多重继承影响、不纯类影响、虚基类(8/5)_基类的不能为派生类的虚函数
- 4插件200
- 5华为鸿蒙跨平台,华为鸿蒙操作系统:分布式架构首次应用于终端OS,可实现跨终端无缝协同体验...
- 6Android项目构建之build.gradle配置与打包_gradle.properties 配置打包设置
- 7阿里云chaosblade混沌测试工具的下载安装及使用方法_chaosblade下载
- 8datetime 比较_MySQL的5种时间类型的比较,看完之后,大部分程序员都收藏了
- 9Android 的cpu 硬盘 内存 网络设置 系统信息 硬件信息_设设置信息、设备的硬件信息、网络信息、运营商信息以及应用的基本信息的硬 a
- 10Android/IDEA手动下载Gradle并配置_aide adk
鸿蒙开源第三方组件——SwipeCaptcha_ohos2.0滑动拼图验证组件
赞
踩
前言
基于安卓平台的滑动拼图验证组件SwipeCaptcha(https://github.com/mcxtzhang/SwipeCaptcha ),实现了鸿蒙化迁移和重构,代码已经开源到(SwipeCaptcha_ohos: 滑动验证码的鸿蒙移植组件 ),目前已经获得了很多人的Star和Fork ,欢迎各位下载使用并提出宝贵意见!
背景
在页面登录或者注册的时候,为了确保不是机器人操作(要实现防机器人操作效果,需要在此组件基础上增加加密算法,本期介绍的组件中不包含此部分),会让用户手动验证。验证方式分为滑动拼图验证和滑动验证两种。
- 滑动拼图验证:有图片作为背景,通过图块拼接实现安全验证;
- 滑动验证:无图片背景,只拖动滑块便可实现安全验证;
本文的SwipeCaptcha_ohos2.0组件属于滑动拼图验证,操作简单,安全性强,可被应用于各种网站的登录、注册、找回密码或投票等场景中。
我们之前已经实现了滑动拼图验证组件SwipeCaptcha_ohos,相关文章在:鸿蒙开源第三方组件——SwipeCaptcha_ohos滑动拼图验证组件-鸿蒙HarmonyOS技术社区-鸿蒙官方合作伙伴-51CTO.COM 。本次SwipeCaptcha_ohos2.0是基于之前移植的项目进行了相关功能的优化,具体优化内容将在下文中详细介绍。
组件效果展示
SwipeCaptcha_ohos2.0的主要功能和之前的SwipeCaptcha_ohos基本一致,组件在使用时,有两个较为重要的元素:滑块和原图。二者被放置于同一水平线上,用户拖动滑块至原图处使二者重合,误差小于提前设定的验证阈值,即可验证成功。每次调用组件,滑块和原图的位置都会发生随机变化。
SwipeCaptcha_ohos2.0相较于之前的版本,大幅提升了组件功能的完整性以及使用体验,下面将依次从组件验证失败和验证成功两个状态,展示SwipeCaptcha_ohos2.0与之前版本的效果对比。
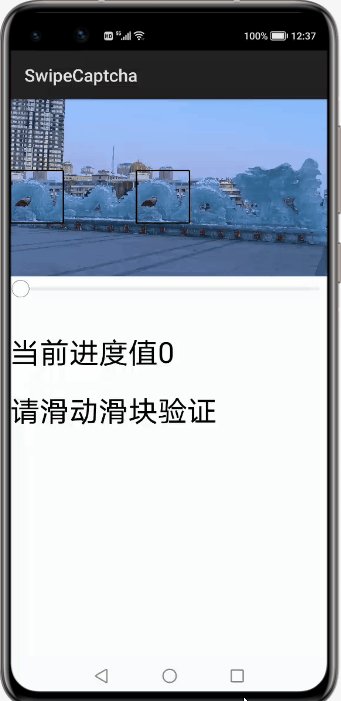
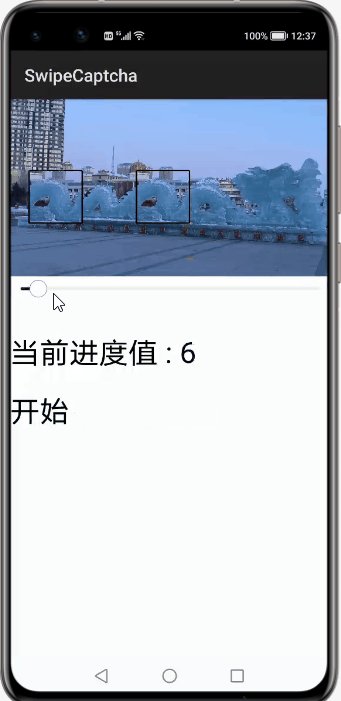
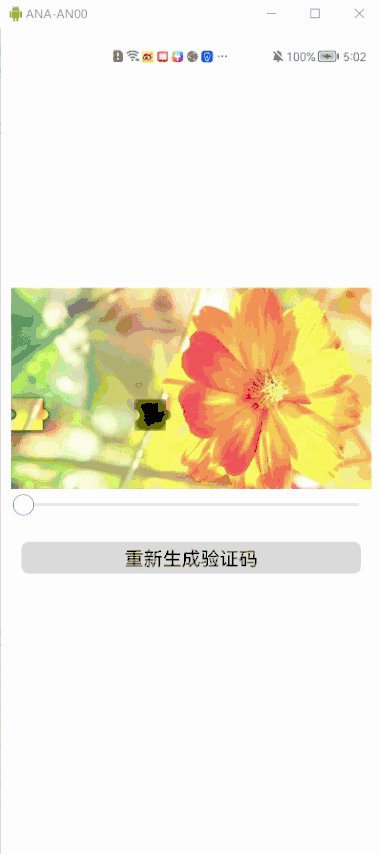
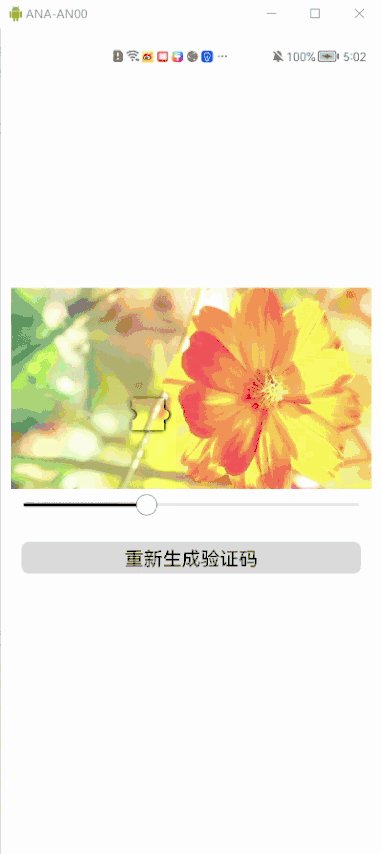
1.验证失败
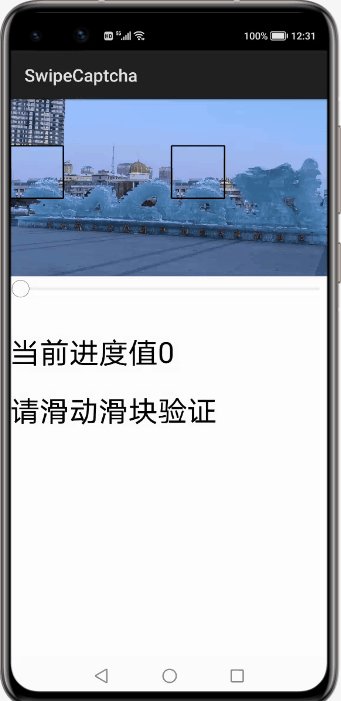
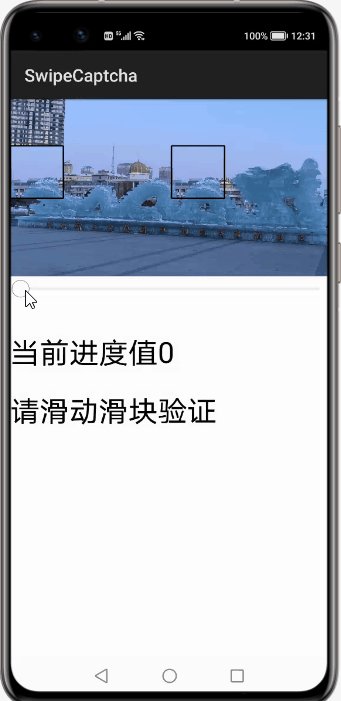
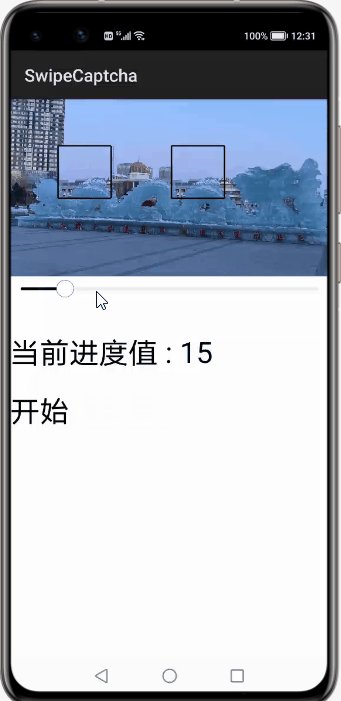
通过图1(a)和图1(b)的对比可以看出,新版本移除了旧版本中“当前进度值预览”的不必要功能以及下方的状态栏,取而代之的功能如下:
- 验证滑块由正方形小块升级为“拼图块”样式;
- 待验证背景图块增加了阴影遮罩效果;
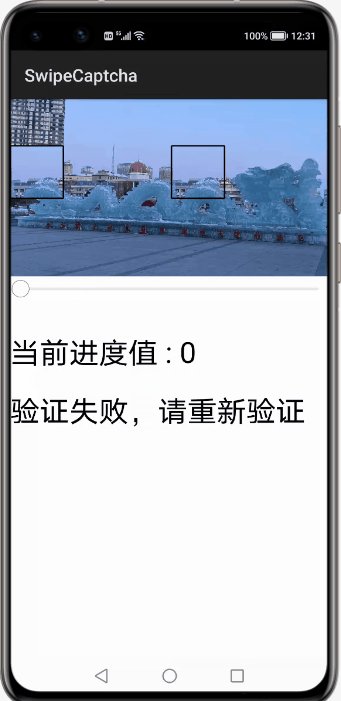
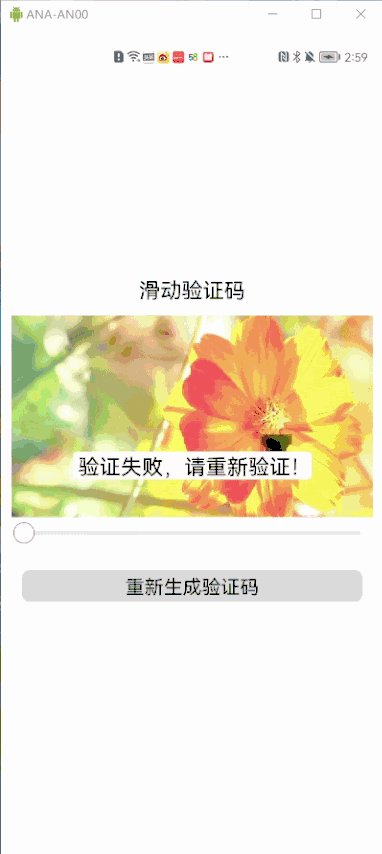
- 验证失败后增加了滑块闪烁效果以及“验证失败,请重新验证!”的弹窗提醒。

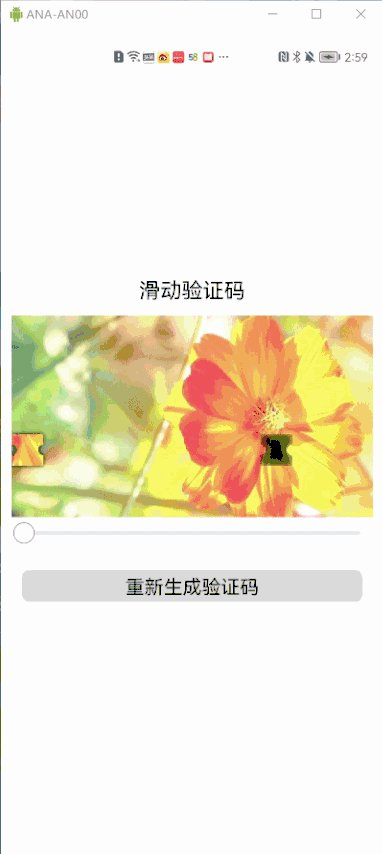
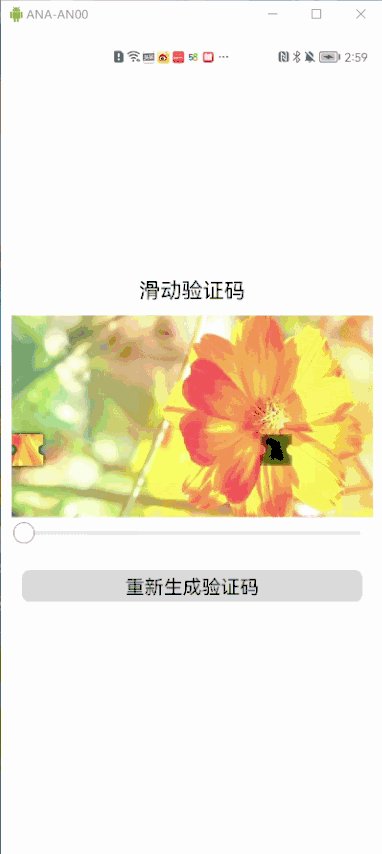
(a)旧版本组件验证失败效果

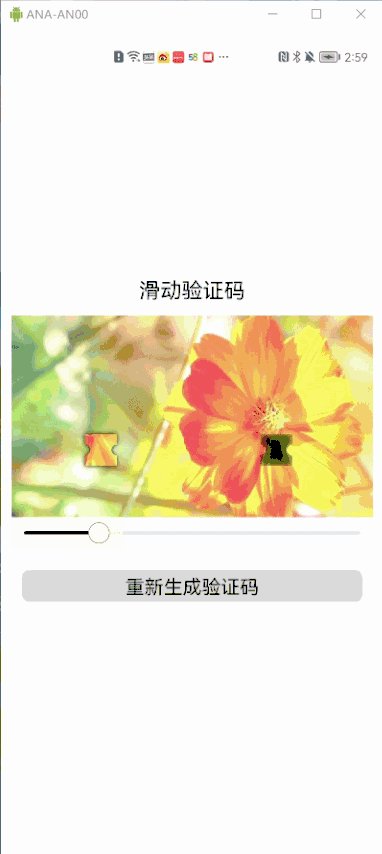
(b)新版本组件验证失败效果
图1 新旧版本验证失败效果对比
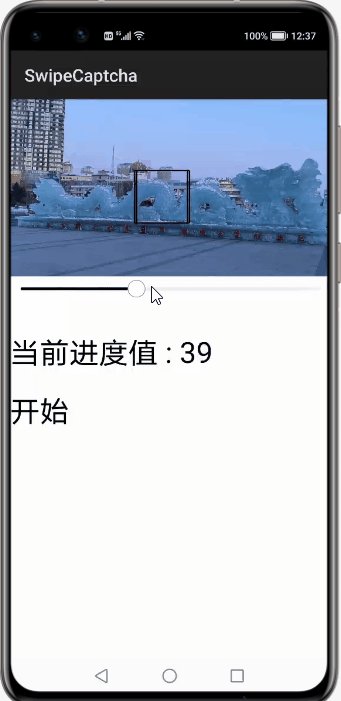
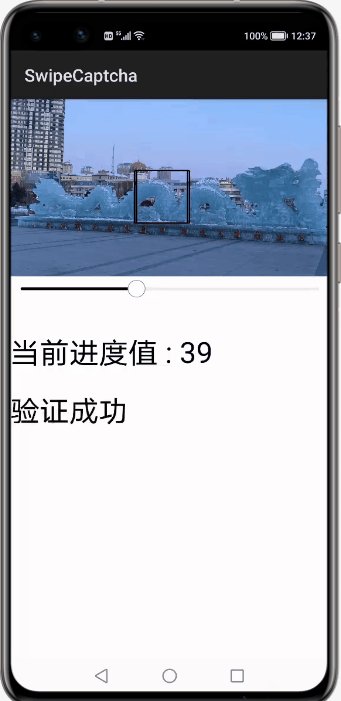
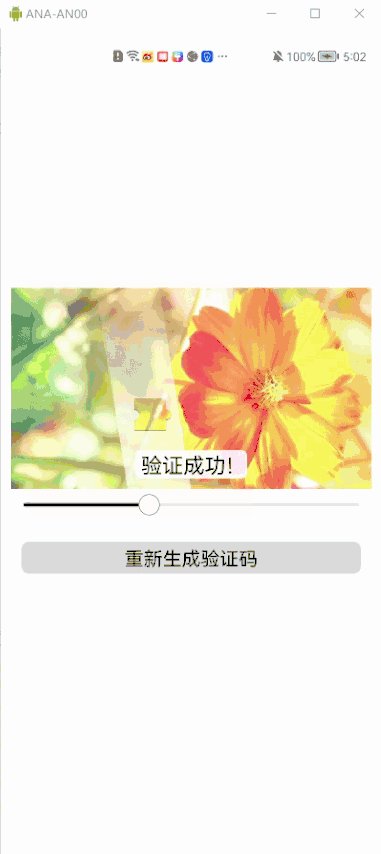
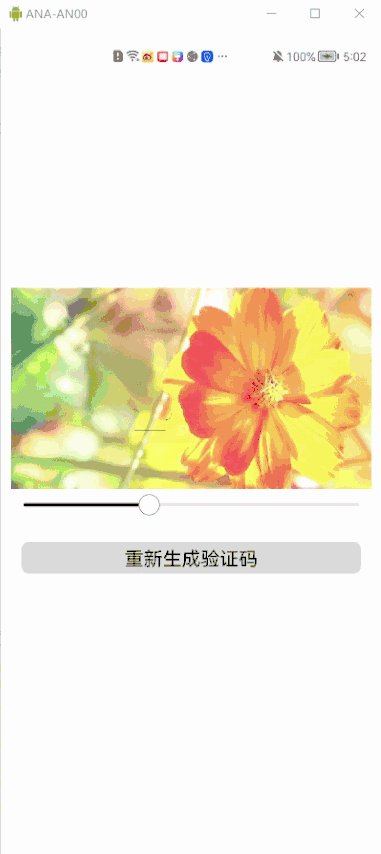
2.验证成功
通过图2(a)和图2(b)的对比可以看出,新版本移除了旧版本中“当前进度值预览”的不必要功能以及下方的状态栏,取而代之的功能如下:
- 点击“重新生成验证码”按钮后,滑块和原图的位置都会发生随机变化;
- 验证成功后增加了反光条划过的动画效果以及“验证成功!”的弹窗提醒。

(a)旧版本组件验证成功效果

(b)新版本组件验证成功效果
图2 新旧版本验证成功效果对比
除了上述直观的功能优化外,SwipeCaptcha_ohos2.0还实现了以下功能:
- 滑块大小和容错阈值的用户自定义
滑块大小自定义是指用户可以通过代码自定义滑块的宽高;容错阈值自定义是指用户可以通过代码自定义匹配时的容错率,即相差多少视作匹配成功。 - 拼图背景在指定范围内的自适应填充。
原组件的图片不能在指定组件宽高的前提下自动填充图片,如果强行适配宽高会出现拼图块内容错位的情况;经过改进后,验证图片已经能够适配布局中规定的组件宽高。
Sample解析
通过上文相信大家已经了解SwipeCaptcha_ohos2.0组件的使用效果,下面将具体讲解SwipeCaptcha_ohos2.0组件的使用方法,共分为5个步骤:
步骤1. 导入SwipeCaptchaView类并声明类对象。
步骤2. 在xml文件中添加SwipeCaptchaView控件。


