热门标签
热门文章
- 1图解Kafka架构学习笔记(二)
- 2SpringBoot中Controller层形参注解【未完】_controller 用父类实体作为形参 实际接收子类
- 3你一定要知道的神经网络知识_bk神经网络
- 4Docker数据卷及其使用(以Nginx静态文件部署为例)_怎么看nginx挂载的数据卷
- 5glance相关命令_glance image-download
- 6单片机实验二(GPIO口输入+定时器实验)_单片机实验二电子琴
- 7【DBeaver】建立连接报驱动问题can‘t load driver class ‘org.postgresql.Driver_dbeaver连接pg数据库缺少驱动
- 8同步服务器时间 yum -y install ntpdate ntpdate -u cn.pool.ntp.org
- 9完美Navicat Premium for Mac 新版(v12)的破解教程
- 10mysql8.XXX版本以后重置密码,修改加密方式解决Authentication plugin 'XXX' cannot be loaded问题_8.0改密的时候为什么plugin会恢复默认
当前位置: article > 正文
【Vue3之computed属性(四)】
作者:weixin_40725706 | 2024-03-25 13:37:21
赞
踩
【Vue3之computed属性(四)】
前言
理解computed属性,实现输入姓和名得出全名并双向绑定,区分单向绑定和双向绑定。测试computed属性和方法的区别
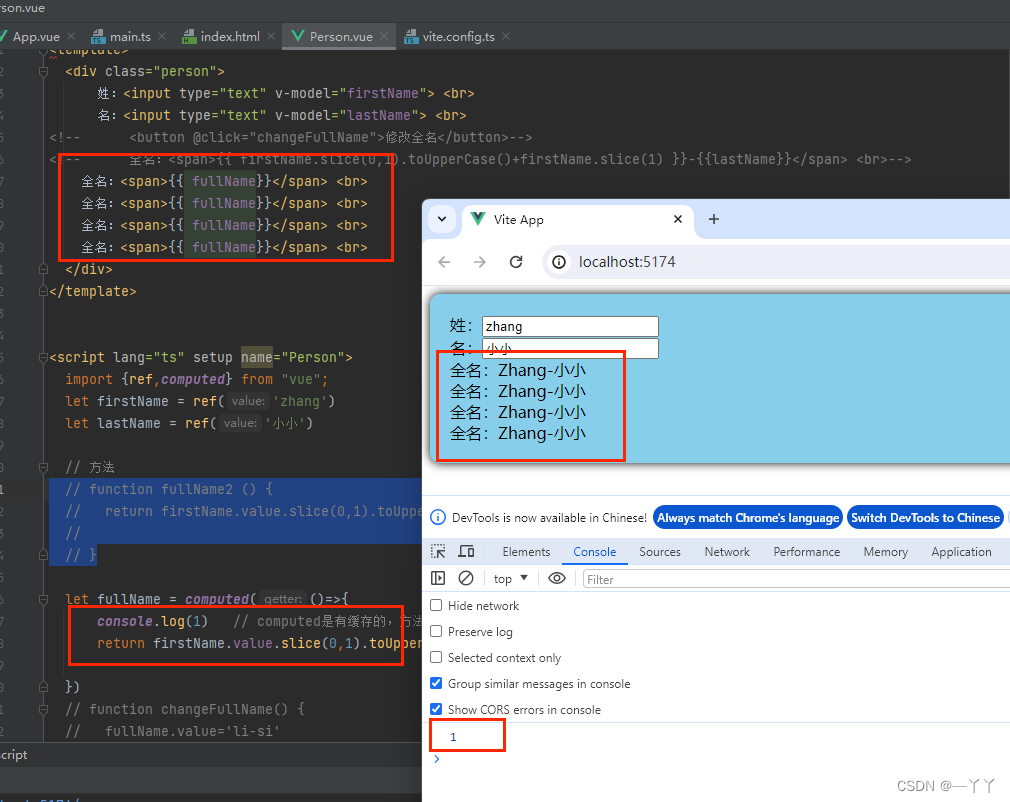
一、computed属性有缓存
先引入computed,写箭头函数定义并直接返回全名结果,利用console.log(1)测试发现computed具有缓存,用四次只调用一次

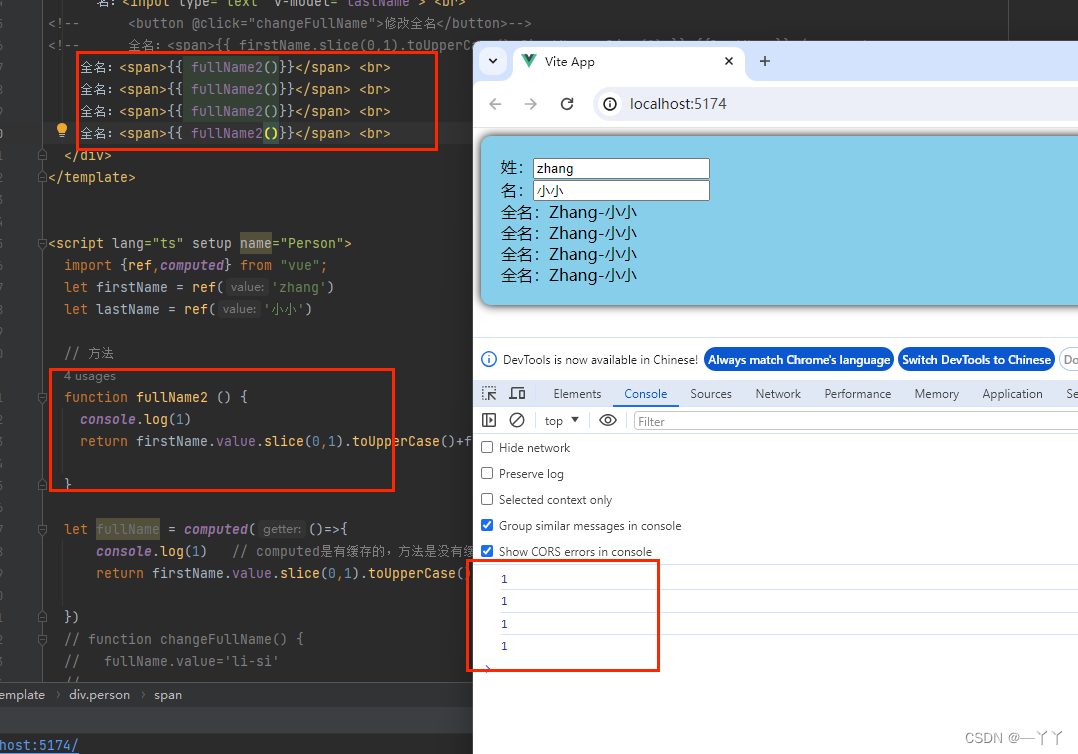
二、使用方法
用几次调用几次,没有缓存

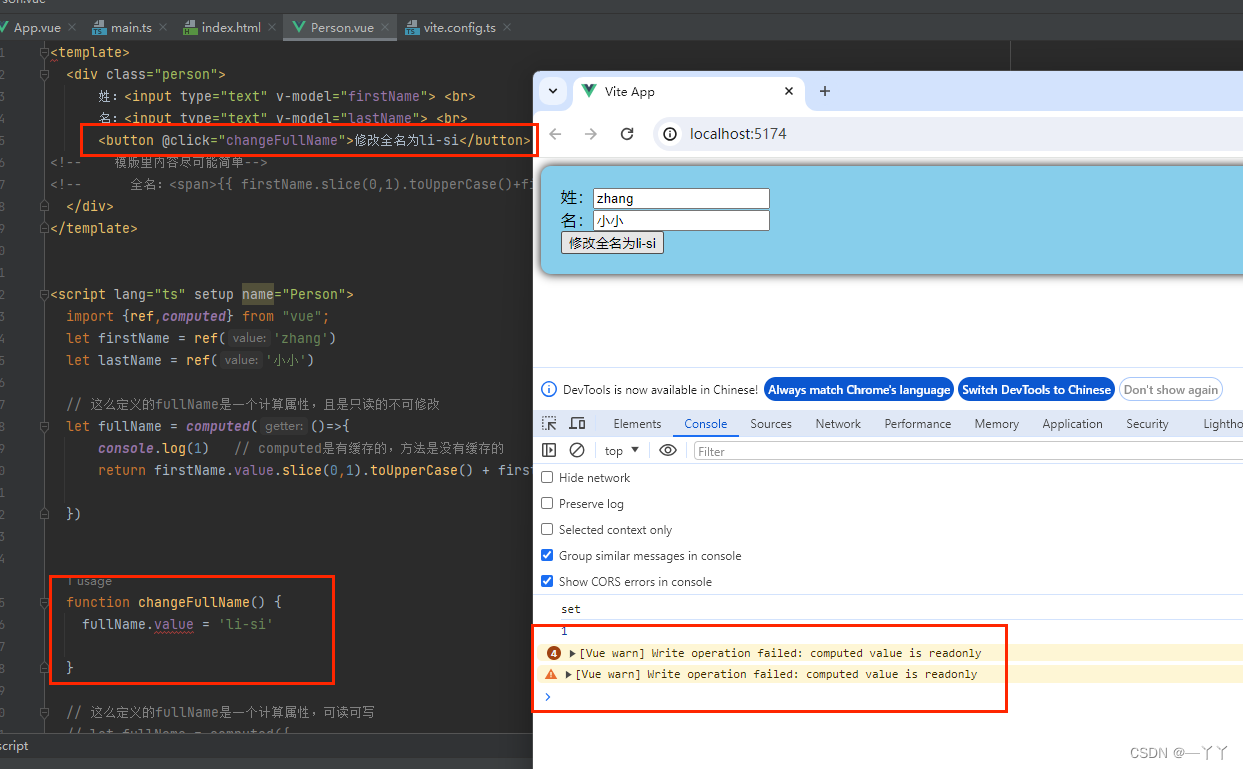
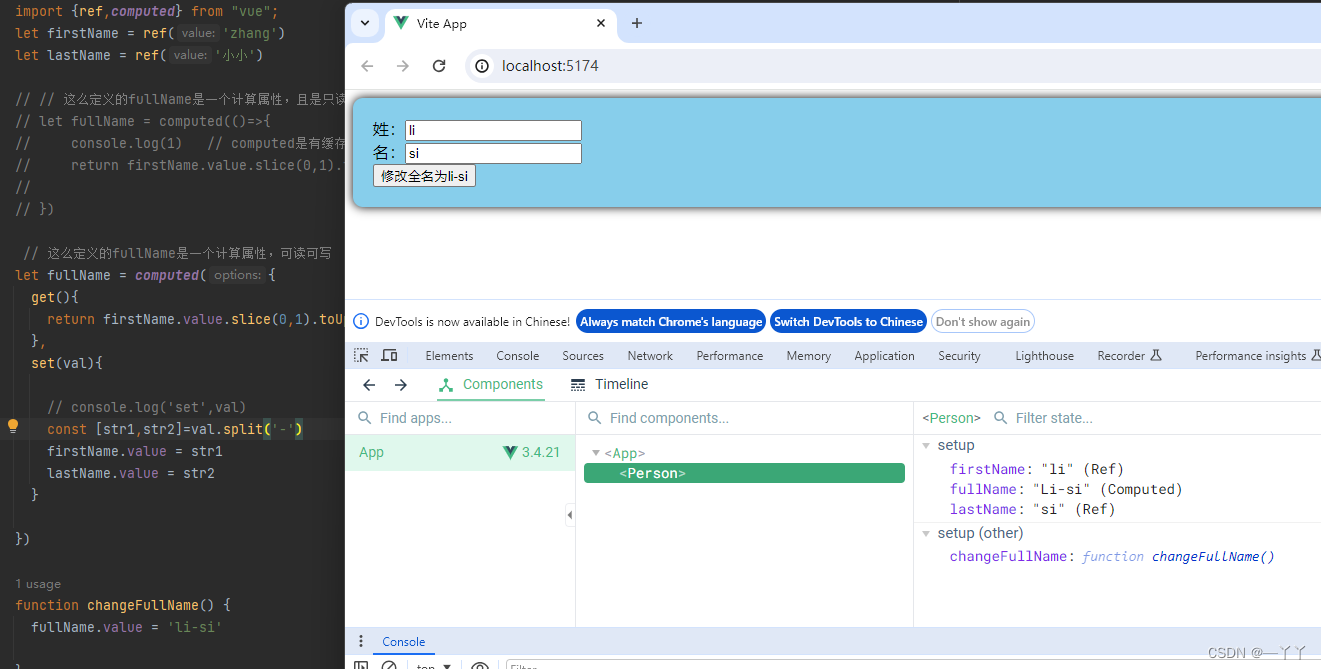
三、修改全名
添加一个按钮,功能是将全名修改为li-si
此时显示为属性只读,并没有修改

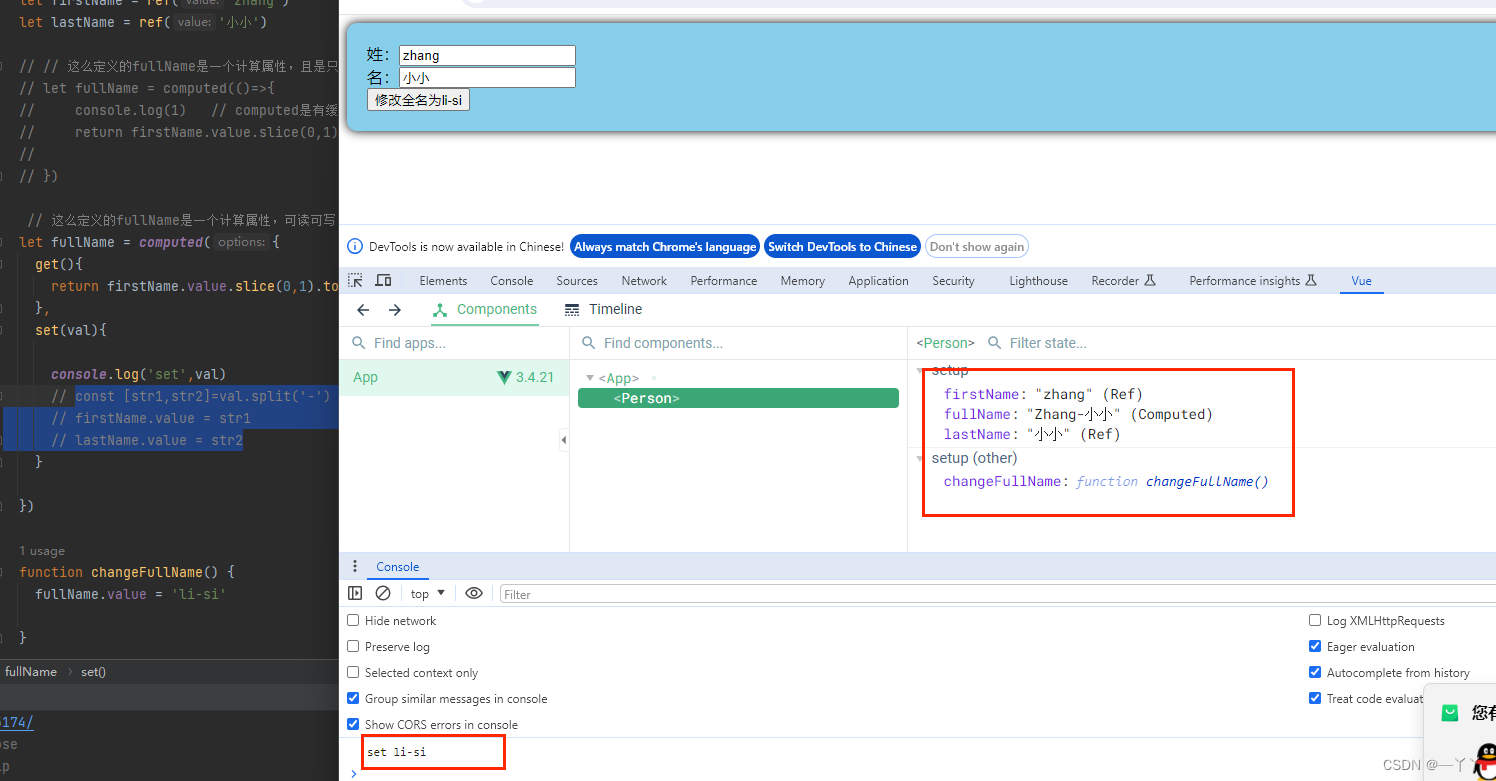
需要使用get()set()方法,此时并未修改,是因为value调用set方法,set方法并未进行修改

利用解构赋值

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/310229
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



