热门标签
热门文章
- 1返回今天星期几
- 2Java学习总结之坦克大战项目(完结版)
- 3[数据集][目标检测]课堂行为数据集VOC+YOLO格式671张6类别_risehand数据集
- 4统计并输出m和n之间的素数的个数以及这些素数的和_使用循环语句输出整数m到n(m<=n)之间所有素数,并求出所有素数的和。
- 5【工具提效篇】设置vscode针对vue3+ts项目自动检查语法类型_vscode ts类型检查
- 622美赛过程中都有什么细节需要注意?_建模比赛数据伪造
- 7这个疯子整理的十万字Java面试题汇总,终于拿下40W offer!(JDK源码+微服务合集+并发编程+性能优化合集+分布式中间件合集)_java面试题 百度云网盘下载
- 8mac配置VMware Fusion虚拟机网络配置_vmware mac 网络设置
- 9前端控制请求的几种方式_前端怎么控制接口是哪种请求
- 10Web开发:深入探讨React Hooks的使用和最佳实践
当前位置: article > 正文
鸿蒙 Ark Ui 零基础教程第三集 grid 组件的使用_鸿蒙 array.push
作者:weixin_40725706 | 2024-03-26 06:36:29
赞
踩
鸿蒙 array.push
前言
各位同学有段时间没有见面 因为一直很忙所以就没有去更新博客。最近有在学习这个鸿蒙的ark ui开发 因为鸿蒙不是发布了一个鸿蒙next的测试版本 明年会启动纯血鸿蒙应用 所以我就想提前给大家写一些博客文章
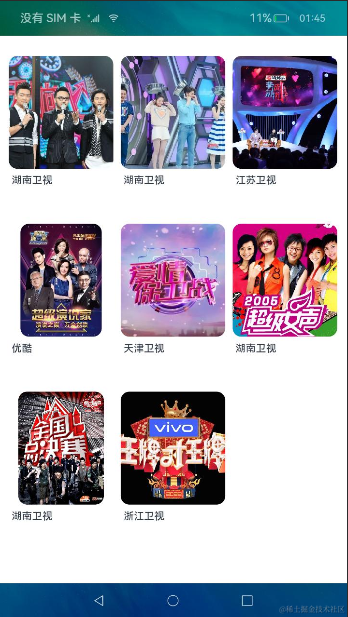
效果图:


具体实现
我们在鸿蒙的ark ui 里面列表使用我们的list组件来实现 类似flutter 里面的gridview和安卓里面的gridview 和recyclerview
代码实现:
准备数据源:
import { PictureItem } from '../bean/PictureItem'; /** * pictures of newest. */ export const PICTURE_LATEST: PictureItem[] = [ { 'id': '1', 'name': '湖南卫视', 'description': '天天向上', 'image': $r('app.media.tiantianxiangshang') }, { 'id': '2', 'name': '湖南卫视', 'description': '快乐大本营', 'image': $r('app.media.kuailedabenyin') }, { 'id': '3', 'name': '江苏卫视', 'description': '非诚勿扰', 'image': $r('app.media.fiechenwurao') }, { 'id': '4', 'name': '优酷', 'description': '超级演说家', 'image': $r('app.media.chaojiyanshuojia') }, { 'id': '5', 'name': '天津卫视', 'description': '爱情保卫战', 'image': $r('app.media.aiqingbaoweizhan') }, { 'id': '6', 'name': '湖南卫视', 'description': '超级女生', 'image': $r('app.media.chaojinvsheng') }, { 'id': '7', 'name': '湖南卫视', 'description': '快乐男生', 'image': $r('app.media.kuaileinansheng') }, { 'id': '8', 'name': '浙江卫视', 'description': '王牌对王盘', 'image': $r('app.media.wangpaiduiwangpai') }, { 'id': '9', 'name': '浙江卫视', 'description': '最强大脑', 'image': $r('app.media.zuiqiangdanao') } ]; /** * type of pictures. */ export enum PictureType { LATEST = 'latest', }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
定义bean类数据模型
/** * Picture entity class. */ export class PictureItem { id: string; name: string; description: string; image: Resource; constructor(id: string, name: string, description: string, image: Resource) { this.id = id; this.name = name; this.description = description; this.image = image; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
viewmodel 层处理数据
import { PictureItem } from '../bean/PictureItem'; import { PICTURE_LATEST} from '../constants/PictureConstants'; import { PictureType } from '../constants/PictureConstants'; export function initializePictures(initType: string): Array<PictureItem> { let imageDataArray: Array<PictureItem> = []; switch (initType) { case PictureType.LATEST: PICTURE_LATEST.forEach((item) => { imageDataArray.push(new PictureItem(item.id, item.name, item.description, item.image)); }) break; default: break; } return imageDataArray; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
view 层实现
import { PictureItem } from '../bean/PictureItem'; import { CommonConstants } from '../constants/CommonConstant'; /** * Picture component. */ @Component export struct PictureView { private photos: PictureItem; build() { Column() { Image(this.photos.image).borderRadius(CommonConstants.BORDER_RADIUS) .height(CommonConstants.WIDTH_PICTURE) .onClick(() => { }) Text(this.photos.name).width(CommonConstants.PAGE_WIDTH) .fontSize(CommonConstants.FONT_SIZE_PHOTO_NAME) .fontWeight(CommonConstants.FONT_WEIGHT_NORMAL) .margin({ top: CommonConstants.TOP_NAME }).align(Alignment.Center) }.onClick(()=>{ console.log("点击事件") }) .height(CommonConstants.FULL_HEIGHT) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
这边使用grid 组件来实现效果 columnsTemplate属性来设置纵向显示几行
.columnsTemplate(CommonConstants.THREE_COLUMNS)
- 1
rowsTemplate 横向显示几列
.rowsTemplate(CommonConstants.THREE_ROWS)
- 1
columnsGap 纵向间隔
.columnsGap(CommonConstants.GAP_COLUMNS)
- 1
.rowsGap 横向间隔
.rowsGap(CommonConstants.GAP_COLUMNS)
- 1
item 布局实现
import { PictureItem } from '../bean/PictureItem'; import { CommonConstants } from '../constants/CommonConstant'; /** * Picture component. */ @Component export struct PictureView { private photos: PictureItem; build() { Column() { Image(this.photos.image).borderRadius(CommonConstants.BORDER_RADIUS) .height(CommonConstants.WIDTH_PICTURE) .onClick(() => { }) Text(this.photos.name).width(CommonConstants.PAGE_WIDTH) .fontSize(CommonConstants.FONT_SIZE_PHOTO_NAME) .fontWeight(CommonConstants.FONT_WEIGHT_NORMAL) .margin({ top: CommonConstants.TOP_NAME }).align(Alignment.Center) }.onClick(()=>{ console.log("点击事件") }) .height(CommonConstants.FULL_HEIGHT) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
item里面我们使用 Column 组件来实现上面显示image 下面显示text来实现item的布局
宽高常量配置类
/** * Common constants for all features. */ export class CommonConstants { /** * font size of photo name. */ static readonly FONT_SIZE_PHOTO_NAME = 14; /** * normal font. */ static readonly FONT_WEIGHT_NORMAL = 500; /** * border angle. */ static readonly BORDER_RADIUS = 12; /** * top margin of picture name. */ static readonly TOP_NAME = 8; /** * maximum height. */ static readonly FULL_HEIGHT = '100%'; /** * width of tab page. */ static readonly PAGE_WIDTH = '94.4%'; /** * sort content width of movie. */ static readonly WIDTH_MOVIE_SORT = '90%'; /** * width of picture. */ static readonly WIDTH_PICTURE = '72%'; /** * bottom margin of grid. */ static readonly MARGIN_BOTTOM_GRID = '4.2%'; /** * number of columns. */ static readonly THREE_COLUMNS = '1fr 1fr 1fr'; /** * number of rows. */ static readonly THREE_ROWS = '1fr 1fr 1fr'; /** * gap of columns. */ static readonly GAP_COLUMNS = '2.2%'; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
最后总结 :
arkui 里面gird 组件和flutter里面的gridview 很像我们主要要注意横向和纵向 设置显示数量即可。我们可以自己去查看效果图1 和效果图2 去对比查看那就明白了 这里就不展开讲了 最后呢 希望我都文章能帮助到各位同学工作和学习 如果你觉得文章还不错麻烦给我三连 关注点赞和转发 谢谢
项目地址 :
码云 :https://gitee.com/qiuyu123/hmsgriddemo
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/315227
推荐阅读
相关标签



