热门标签
热门文章
- 1java获取MX_从Java中的RuntimeMXBean获取引导路径
- 2chatgpt4.0 如何升级?chatgpt 升级到 4.0 保姆级教程,五分钟包教包会
- 3SENet(Squeeze-and-Excitation Networks)_squeeze-and-excitation networks.
- 4统计素数并求和(Python)_本题要求显示给定整数m和n区间内素数并对它们求和。 输入格式: 在一行输入两个正
- 5【美团面试】软件测试面试题_对美团登陆界面设计测试用例。
- 6蓝凌OA-syszonepersoninfo-信息泄露_exp-漏洞复现_蓝凌oa存在信息泄露漏洞
- 7上百部BBC经典纪录片,既学英语又涨知识,送给程序员们~~
- 8智能投顾-用户画像、投资组合选择、推荐引擎、大数据挖掘_基于用户投资历程的
- 9GeoGebra_geogebra官网
- 10SRIO IP介绍 (一) SRIO IP概述_srio接口
当前位置: article > 正文
Vue CLI3 开启gzip压缩_vue cli3 gzip压缩
作者:weixin_40725706 | 2024-04-09 13:02:55
赞
踩
vue cli3 gzip压缩
gizp压缩是一种http请求优化方式,通过减少文件体积来提高加载速度。html、js、css文件甚至json数据都可以用它压缩,可以减小60%以上的体积。
webpack在打包时可以借助 compression webpack plugin 实现gzip压缩,首先需要安装该插件:
npm i -D compression-webpack-plugin
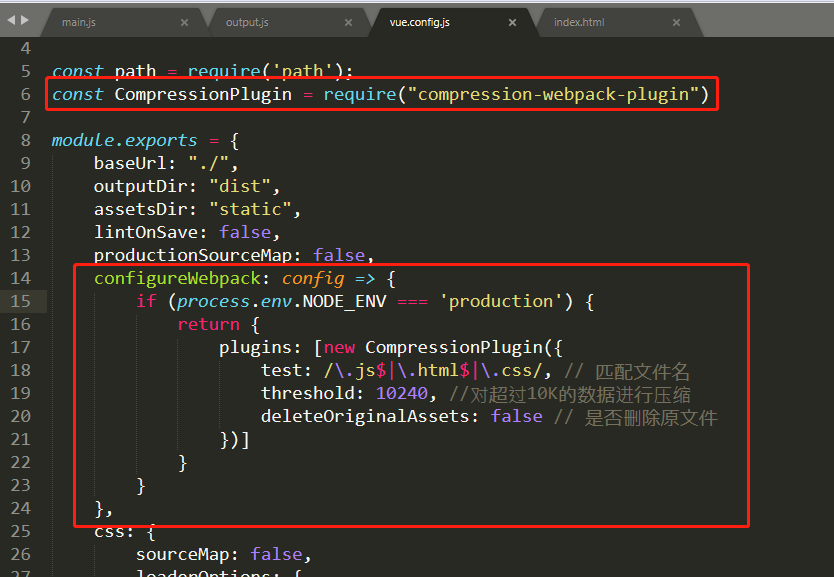
在vue cli3.0 生成的项目里,可在 vue.config.js 中按照如下方式进行配置: 
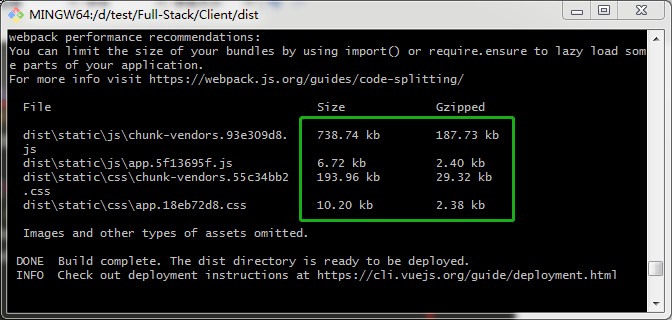
压缩前后大小大致如下:

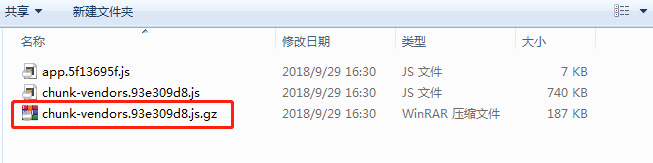
生成的压缩文件以.gz为后缀:

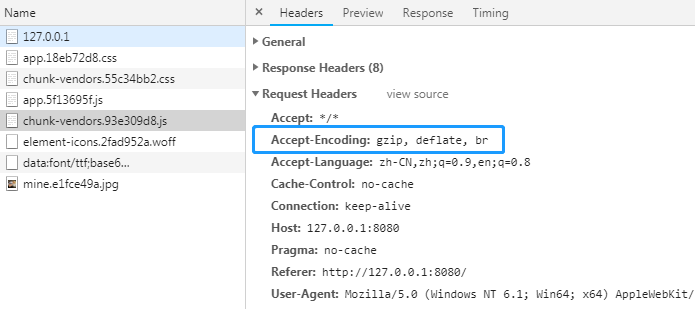
一般浏览器都已支持.gz的资源文件,在http请求的Request Headers 中能看到 Accept-Encoding:gzip

要使服务器返回.gz文件,还需要对服务器进行配置,根据Request Headers的Accept-Encoding标签进行鉴别,如果支持gzip就返回.gz文件。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/392955
推荐阅读
相关标签


