热门标签
热门文章
- 1计算机网络-第4章 4.2-虚电路和数据报网络-同步电大进度_虚电路方式和数据报方式都为无连接的服务
- 2太香啦!只需一行Python代码就可以自动训练N个模型!_python政务模型训练
- 3到底什么是AI Agent?为什么DeepBI数据分析软件能让复杂工作如此简单?_数据 ai agent
- 4信息学奥赛C++语言:打擂台_打擂台c++
- 5基于SLAM算法的路径规划算法_beac_juan3.mat
- 6关于YOLOv7的分析_yolov7 idetect
- 7软件测试-工作流程(需求分析评审、测试计划、测试用例、用例评审、执行测试、跟踪定位bug、测试报告、缺陷报告)_1.获取需求分析书 2.进行需求评审 3.编写测试用例 4.进行测试用例的执行 5.进行bu
- 8GitHub Copilot 学习笔记_coilplot github
- 9使用VS会出现'scanf': This function or variable may be unsafe. Consider using scanf_s ins错误解决方案
- 10SD-WAN组网:一文读懂万千站点自由互联的奥秘
当前位置: article > 正文
[vue-next-admin] vue3 + vite 打包 gzip 压缩、cdn 加速_vue3 vite compressplugin
作者:笔触狂放9 | 2024-04-09 12:56:18
赞
踩
vue3 vite compressplugin
一、gzip 压缩
1. 安装
使用 vite-plugin-compression 插件
npm install vite-plugin-compression --save-dev
- 1
2. 使用
vite.config.ts 中
import viteCompression from 'vite-plugin-compression';
plugins: [
viteCompression()
]
- 1
- 2
- 3
- 4
- 5
二、cdn 加速
网络卡,打包后第一次进入还是慢,这里只做部分参考,需要的可自行添加配置
1. 插件安装
vite-plugin-cdn-import
npm i vite-plugin-cdn-import -D
- 1
vue-demi (必须安装)
1、否则报 Failed to resolve module specifier "vue". Relative references must start with either "/", "./", or "../".
2、插件 import AutoImport from 'unplugin-auto-import/vite' 会与 import importToCDN from 'vite-plugin-cdn-import' 插件冲突,也就是 element-plus 自动导入 不能使用。二选一,目前没找到解决办法,vue-next-admin-template-js 去掉了 import AutoImport from 'unplugin-auto-import/vite 插件。 相关 vite-plugin-cdn-import issues
npm install vue-demi --sav
- 1
2. 使用
utils 下创建 build.ts 文件,文件内容如下。
参数说明:(path 完整链接为:查看 vite-plugin-cdn-import 插件的 prodUrl)
name:依赖包的名称var:包暴露的全局变量名path:cdn 链接地址,可通过网站https://www.jsdelivr.com/去查询
需要注意下面 importToCDN modules 中的 css 链接 ,添加的话,需要把对应的 css 引入删除 ,如 删掉 element plus 的 css 引入 (@import 'element-plus/dist/index.css)。防止打包时,还把 css 打包进去
import importToCDN, { autoComplete } from 'vite-plugin-cdn-import'; /** * 打包相关 * @description importToCDN https://github.com/mmf-fe/vite-plugin-cdn-import * @description cdn 在线引入的 cdn 地址配置。path:https://www.jsdelivr.com/ * @description external 打包时,过滤包导入。参考:https://rollupjs.org/configuration-options/#external */ export const buildConfig = { cdn() { return importToCDN({ modules: [ autoComplete('vue'), autoComplete('axios'), { name: 'vue-demi', var: 'VueDemi', path: 'lib/index.iife.min.js', }, { name: 'vue-router', var: 'VueRouter', path: 'dist/vue-router.global.min.js', }, { name: 'element-plus', var: 'ElementPlus', path: 'dist/index.full.min.js', css: 'dist/index.min.css', }, { name: '@element-plus/icons-vue', var: 'ElementPlusIconsVue', path: 'dist/index.iife.min.js', }, { name: 'echarts', var: 'echarts', path: 'dist/echarts.min.js', }, { name: 'echarts-gl', var: 'echarts-gl', path: 'dist/echarts-gl.min.js', }, { name: 'echarts-wordcloud', var: 'echarts-wordcloud', path: 'dist/echarts-wordcloud.min.js', }, { name: 'vue-i18n', var: 'VueI18n', path: 'dist/vue-i18n.global.min.js', }, { name: 'jsplumb', var: 'jsPlumb', path: 'dist/js/jsplumb.min.js', css: 'css/jsplumbtoolkit-defaults.min.css', }, { name: 'cropperjs', var: 'Cropper', path: 'dist/cropper.min.js', css: 'dist/cropper.min.css', }, { name: 'sortablejs', var: 'Sortable', path: 'Sortable.min.js', }, { name: 'qrcodejs2-fixes', var: 'QRCode', path: 'qrcode.min.js', }, { name: 'print-js', var: 'printJS', path: 'dist/print.min.js', css: 'dist/print.min.css', }, { name: '@wangeditor/editor', var: 'wangEditor', path: 'dist/index.min.js', css: 'dist/css/style.min.css', }, { name: '@wangeditor/editor-for-vue', var: 'WangEditorForVue', path: 'dist/index.min.js', }, { name: 'vue-grid-layout', var: 'VueGridLayout', path: 'https://cdn.jsdelivr.net/npm/vue-grid-layout@3.0.0-beta1/dist/vue-grid-layout.umd.min.js', }, ], }); }, external: [ 'vue', 'axios', 'vue-router', 'element-plus', '@element-plus/icons-vue', 'echarts', 'echarts-gl', 'echarts-wordcloud', 'vue-i18n', 'jsplumb', 'cropperjs', 'sortablejs', 'qrcodejs2-fixes', 'print-js', '@wangeditor/editor', '@wangeditor/editor-for-vue', 'vue-grid-layout', ], };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
创建好 build.ts 后,在 vite.config.ts 中
以下内容为插件主要配置,已忽略其它 vite 配置
// 引入 import { buildConfig } from './src/utils/build'; const viteConfig = defineConfig((mode: ConfigEnv) => { // 添加 buildConfig.cdn() plugins: [buildConfig.cdn()], optimizeDeps: { // 在预构建中强制排除的依赖项 exclude: ['vue-demi'], }, build: { rollupOptions: { // 打包时,过滤包导入 external: buildConfig.external } } }) export default viteConfig;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
3. 打包后效果
1、可通过注释 utils 下创建 build.ts 文件内容,实现部分 cdn,而不是全部。
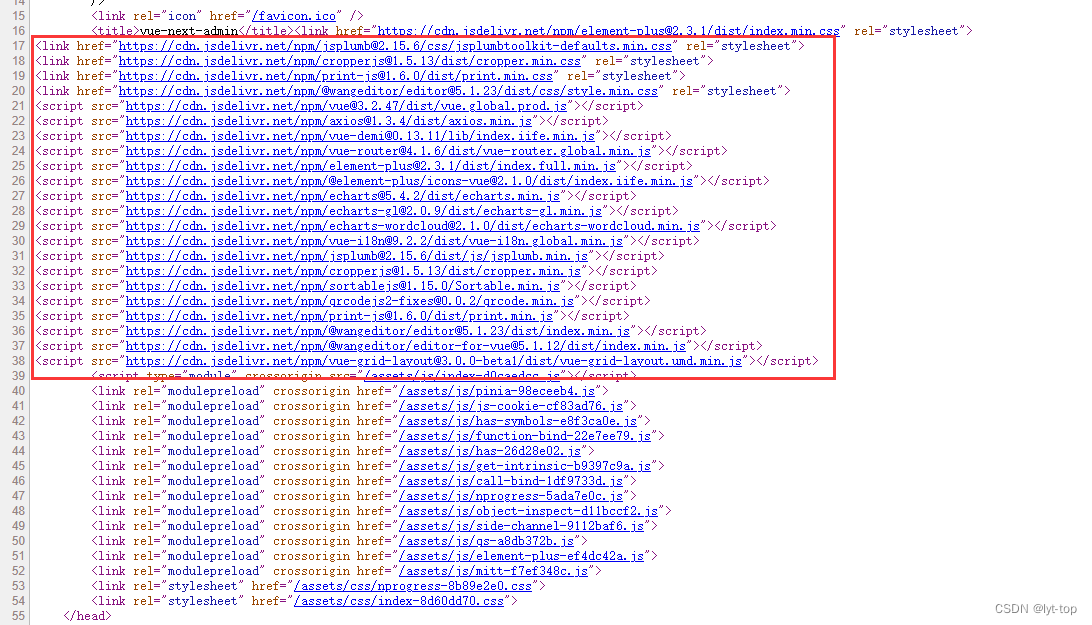
2、貌似实现不了 cdn 的按需引入,如下图 index.html 中全引入了 cnd 链接。
3、npm 安装依赖 与 cnpm 安装依赖时,build.rollupOptions.output.manualChunks 分包效果会不一致,下图的为 npm 安装依赖时的打包效果。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/392916
推荐阅读
相关标签



