热门标签
热门文章
- 1IEEE RAL投初稿
- 2基于spark的社交网络分析-社团挖掘-链路预测-scala实现_基于spark的社交网络数据挖掘
- 3苹果电脑系统如何读取移动硬盘数据?_mac怎么识读异动硬盘
- 4LayUI入门,以及介绍
- 5使用STM32和ESP8266构建智能家居网络_stm32与esp8266智能家居
- 6VNC远程桌面解决方案与原理介绍
- 7Tkinter 组件详解(七):Entry_tkinter entry
- 8Libevent库的介绍以及使用示例_libevent使用
- 9RFID资产全生命周期管理系统、采购管理、资产管理、资产折旧、资产调拨、资产盘点、分析报表、资产维护、资产标签、维护提醒、领用归还、设备维保、巡检计划、设备报修、设备巡检、仓库管理、Axure原型_c#维保提醒
- 10计算机毕业设计 Deepfake假脸视频面部细节特征提取(源码+论文)_deepfake源代码
当前位置: article > 正文
使用Git从云效拉取代码,并运行vue项目_云效怎么拉代码
作者:weixin_40725706 | 2024-04-13 10:19:29
赞
踩
云效怎么拉代码
目录
涉及使用软件版本:
| VScode |
VSCodeUserSetup-x64-1.64.2.exe
|
| node.js |
node-v14.21.3-x64.msi
|
| 2.39.2.windows.1 |
Git配置
安装配置参考:git的安装与配置(详细) - 知乎
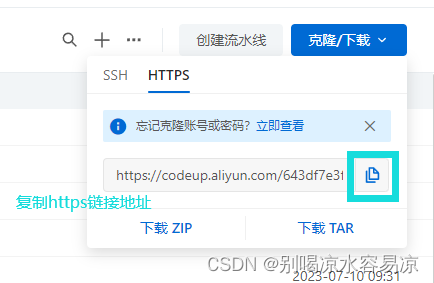
使用https链接方式拉取代码,未配置SSH
- #配置用户名
- git config --global user.name "zmt"
- #配置邮箱
- git config --global user.email abc@163.com

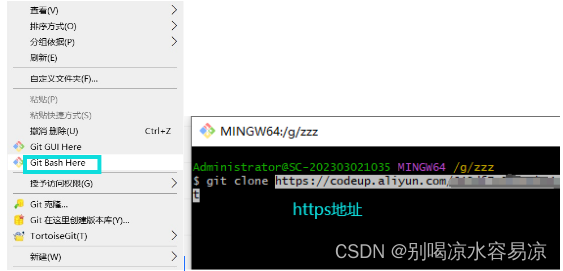
2.在要存放项目的目录空白处,右键选择git bash here打开

git clone https链接 //拉取代码
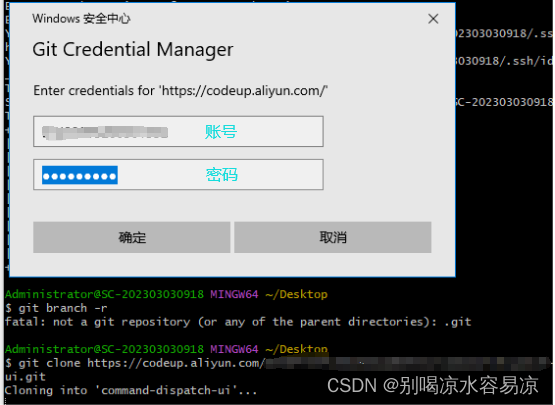
3.如果这时候出现弹窗,需要输入用户名密码

查看密码位置:云效平台——>个人设置——>HTTPS密码

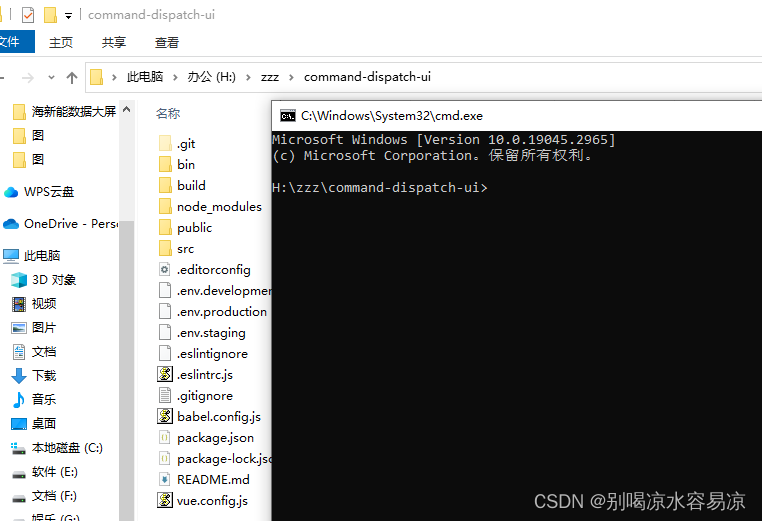
4. 拉取代码成功

主要参考:(87条消息) git关联云效使用教程_云效链接如何使用_cherishSpring的博客-CSDN博客
运行VUE2项目
1. 首先进入VUE项目所在目录
2. 在当前路径框中输入【cmd】,回车

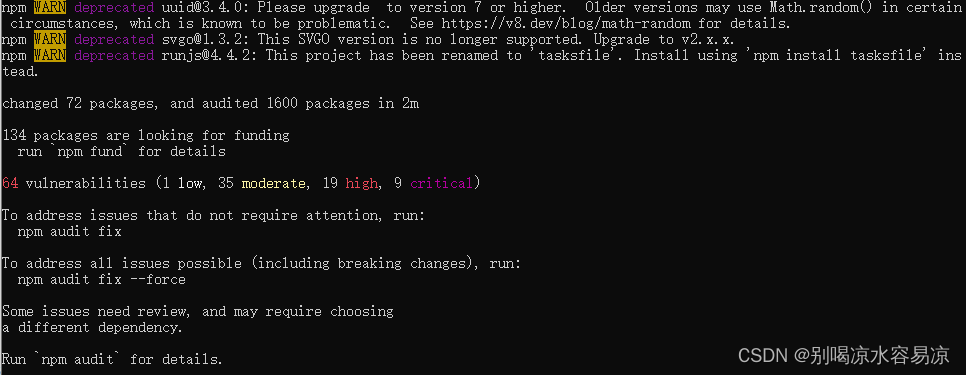
3. 安装依赖
- npm cache clean -force //清除npm缓存
- npm install //重新安装依赖

4.运行项目
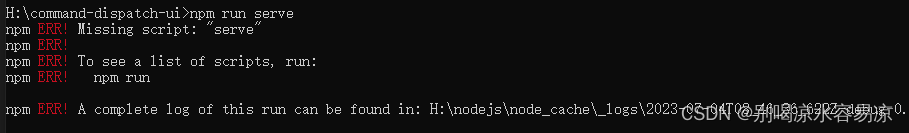
npm run serverERR:项目名称错误
解决:查看配置文件.json 中服务器名称,并修改启动命令

npm run dev 运行成功:
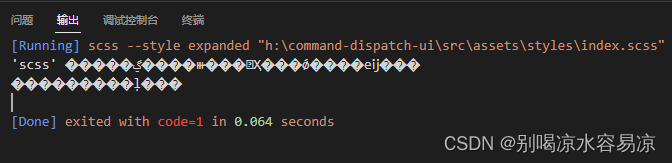
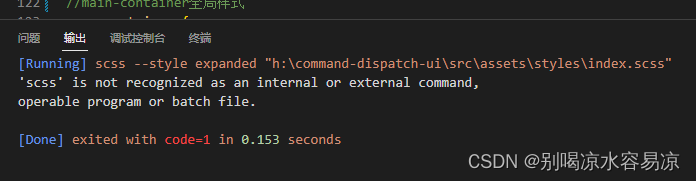
ERR:Vscode控制台乱码

解决:调整电脑设置
开始菜单——>设置——>时钟和区域——>区域——>管理——>更改系统区域设置

问题解决:

主要参考: VS Code输出窗口显示中文乱码的解决办法(汇总择优)_vscode输出窗口中文乱码_wendy_ya的博客-CSDN博客
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/415836
推荐阅读
相关标签