- 1Git的提交步骤:CMD命令的使用_win命令提示符可以提交git吗
- 2网站打开提醒“不安全”怎么办?
- 3vue el-tabel去掉表头的多选框全选功能_vue 怎么隐藏表头的全选
- 4yolov5车牌识别(2023年毕业设计+python源码)_基于yolov5的车型识别系统毕业论文
- 5[JAVA数据结构] 二叉树 - 详解_java中二叉树
- 6Elasticsearch8版本安装详解,单节点部署、多节点部署、冷热温集群部署、IK分词器安装、简单生产安全模式配置
- 7Fastadmin【Thinkphp5.0】安装使用Workerman实现websocket前后端通信_thinkphp5.0 websocket
- 8【头歌】Python程序设计_2_关系运算符与选择语句_头歌python基础之二综合答案
- 9Android系统onKeyDown监控/拦截/监听/屏蔽返回键、菜单键和Home键_android 弹出dialog禁止调用activity onkeydown
- 10"maximum open file descriptors" is set to at least 65536_please set the maximum number of open file descrip
微信小程序AR:通过Kivicube平台零代码实现小程序AR效果
赞
踩
小程序实现AR效果
今天给大家分享一个使用第三方平台:Kivicube(Kivicube-WebXR在线制作平台),快速生成小程序AR的方法。
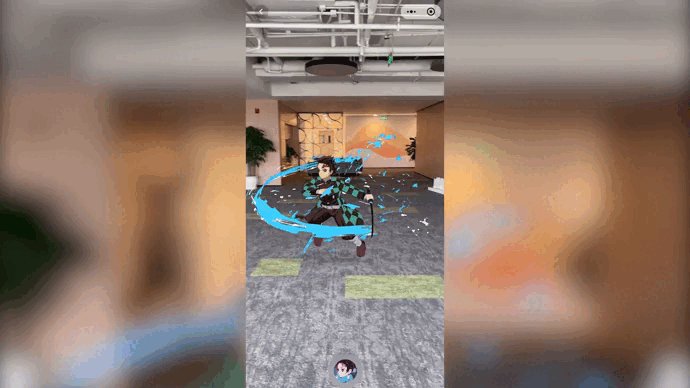
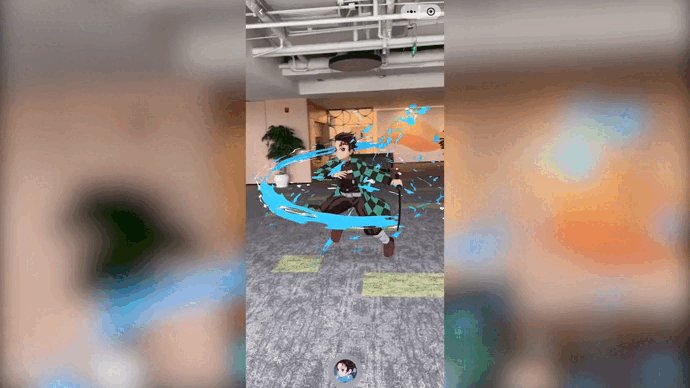
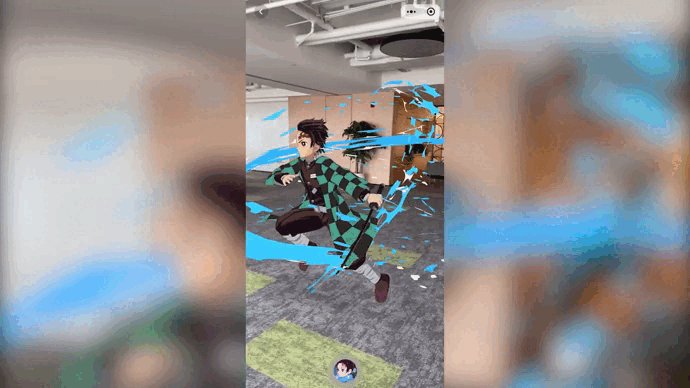
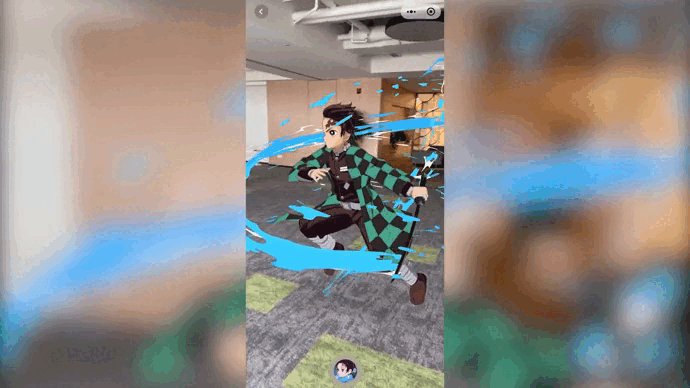
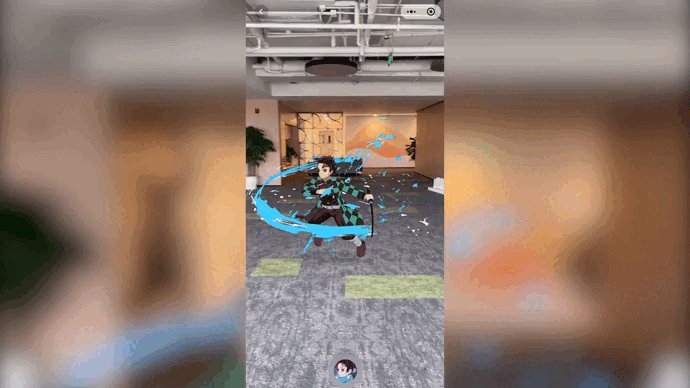
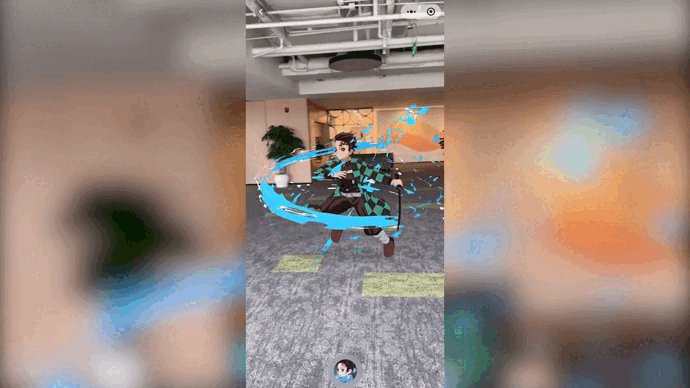
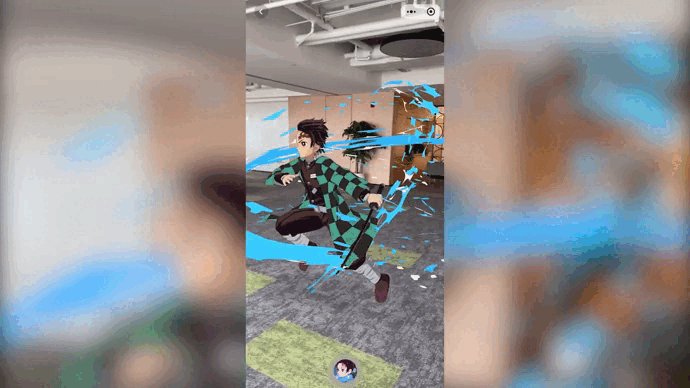
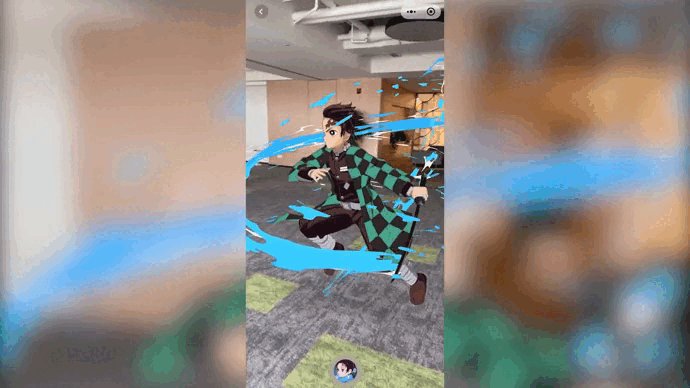
话不多说,先看实现效果:

整体的思路是先准备一个glb格式的3D模型,再在第三方平台Kivicube上面创建一个账号,创建好AR项目后上传模型,生成AR效果图,此时可直接扫码查看。
如果想在自己的小程序中调用AR效果图,可以将小程序的AppID授权在微信小程序后的后台中,最后再微信开发工具中调用SLAM第三方的组件进行调试,保存好上传版本到微信后台审核,发布之后就可以在小程序线上进行展示了。
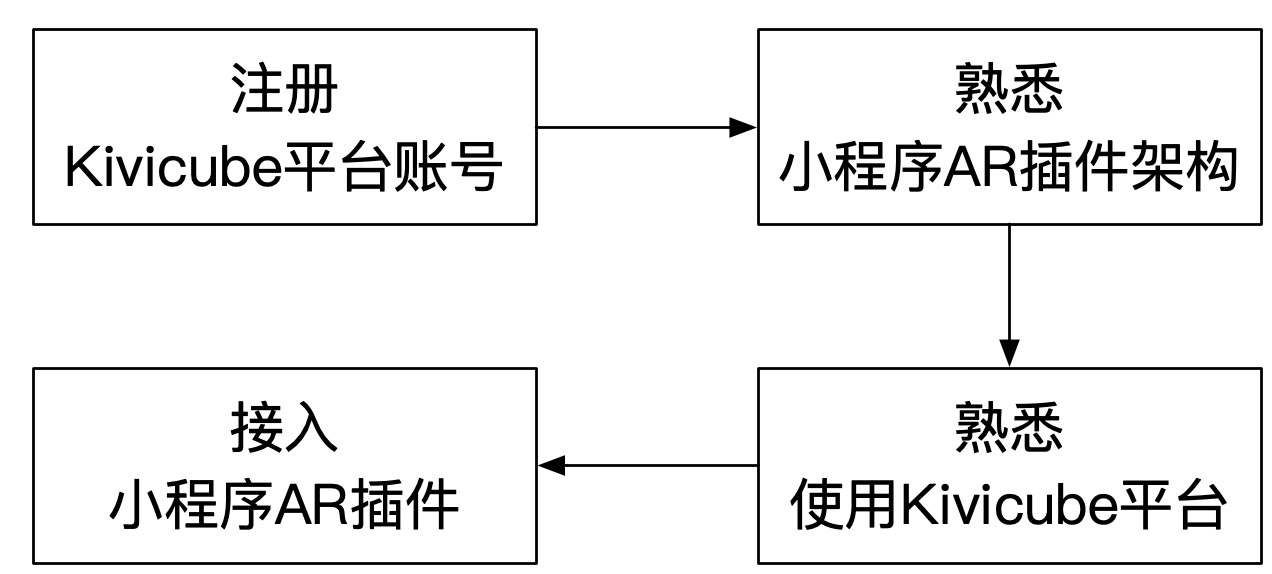
接入流程:

一、 下载3D模型
要实现小程序AR效果,首先需要准备一个模型,这里推荐几个模型网站。
1.Sketchfab
我们可以去Sketchfab官网下载3D模型,Sketchfab号称是世界上最大的3D内容库平台,平台上有超300w个模型,有很多免费的模型。
可直接从该平台上下载GITF模型,如何转换为Kivicube可用的AR模型可查Sketchfab模型格式下载转换教程。

2.turbosquid:https://www.turbosquid.com/

3.CGTrader:https://www.cgtrader.com/

4.Free3D:https://free3d.com/

下载模型之前点击这里查阅普通模型与AR模型的区别。
二、 在线制作AR
准备好模型后我们就可以开始着手AR创作了。
1.注册并登录Kivicube平台

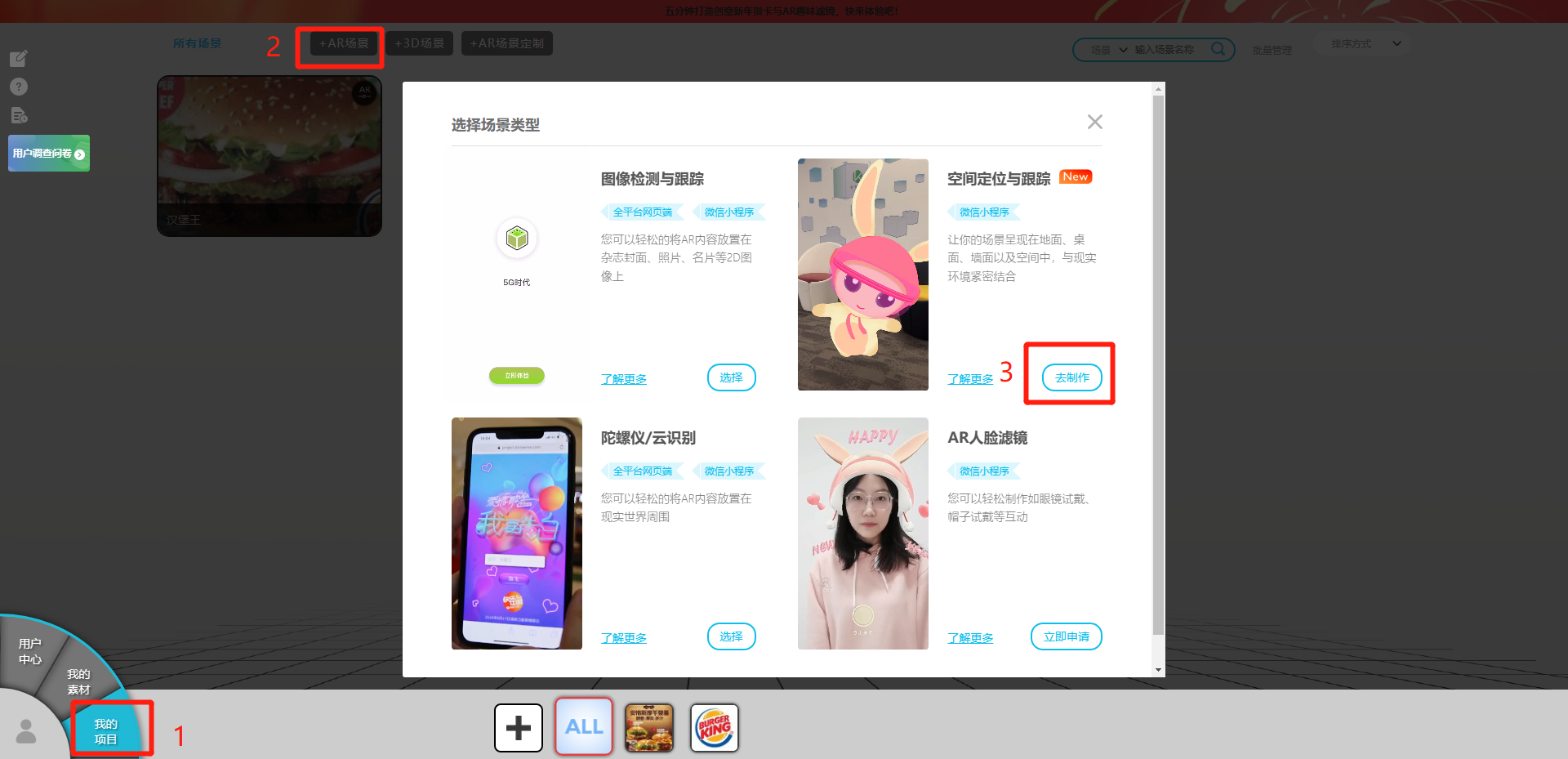
2.创建项目
【我的项目】-【+AR场景】-【空间定位与跟踪】

可以看到在功能上,Kivicube已可以实现图像检测与跟踪、空间定位与跟踪、陀螺仪/云识别、AR人脸滤镜技术。
3.上传GLB文件

4.设置文件名及缩略图

5.扫码即可实现AR效果
到这里,平台已经自动帮我们生成了一个微信小程序,扫码即可查看效果。


我们还可以选择将其内嵌入自己的微信小程序中。
三、 内嵌于微信小程序中
1.查看自己的AppID与插件路径

2.申请插件
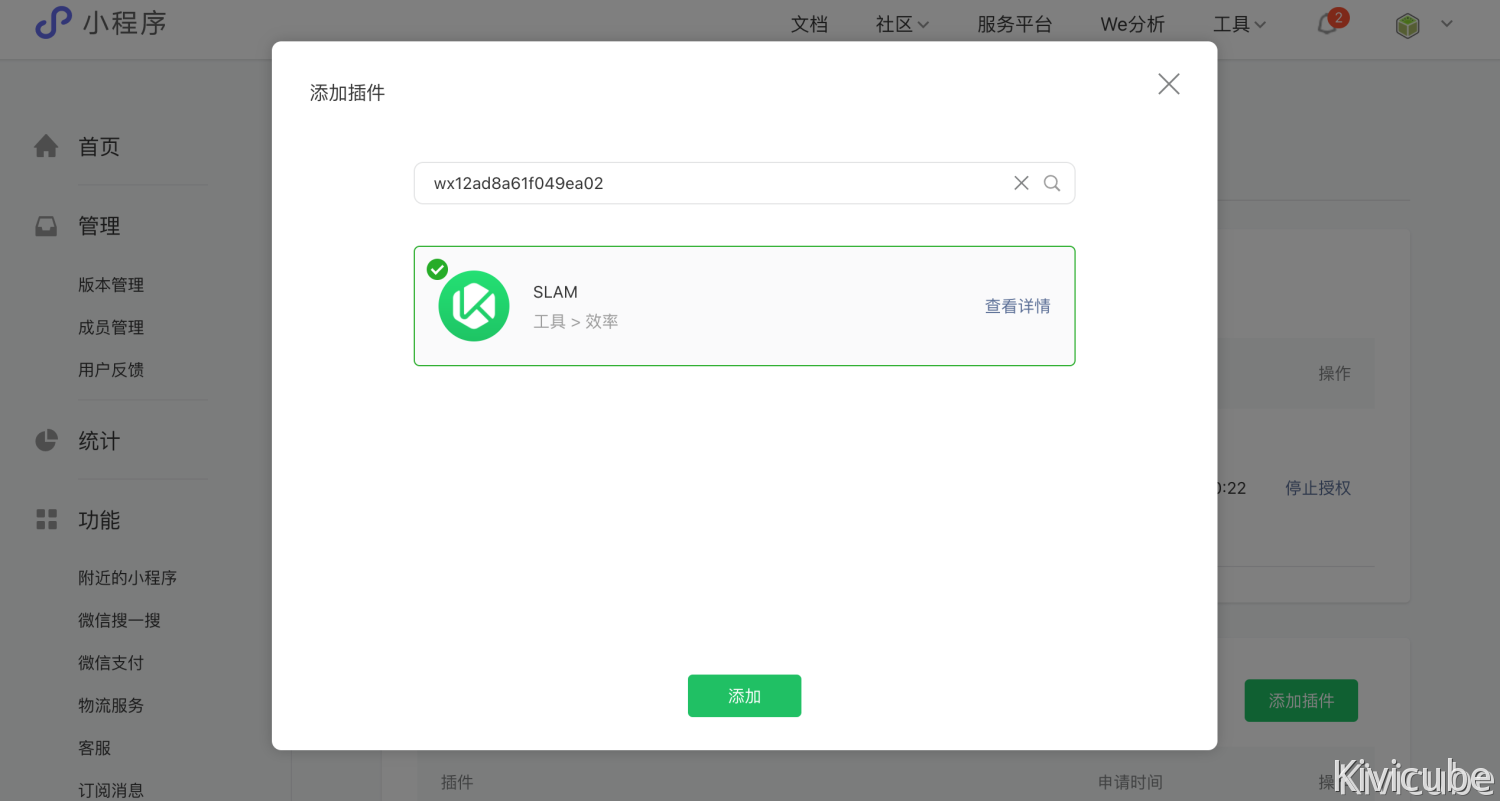
打开微信小程序后台,扫码登录,将生成的AppID关联到自己的小程序插件中
【设置】-【第三方设置】-【添加插件】


3.接入插件
app.json中声明需要使用的插件,这里的provider为AppID
- {
- "plugins": {
- "kivicube-slam": {
- "provider”:"wx12ad8a61fa49ea92",
- "version":"1.3.20"
- }
- }
- }
index.json页面,使用插件提供的组件前,先要在页面的json文件中进行声明引用
这里的kivicube-slam也是插件路径
- {
- "usingComponents": { "kivicube-slam": "plugin://kivicube-slam/kivicube-slam"}
- }
index.wxml页面,在页面内加入组件标签(这里的url也是插件路径)
- <!--miniprogram/pages/index/index.wxml-->
- <navigator url="plugin://kivicube-slam/scene?id=b4d362cc32264162b4c4bb152f5d71d2 ">点击打开Slam场景展示页面</navigator>
index.wxss页面 在样式文件内定义组件的高宽
- /* miniprogram/pages/index/index.wxss */
- .slam {
- display: block;
- width: 100vw;
- height: 100vh;
- }
index.js页面,这里的url为插件路径
- wx.navigateTo({ url:
- 'plugin://kivicube-slam/scene?id=b4d362cc32264162b4c4bb152f5d71d2' })
调试结果

欢迎大家来免费注册使用Kivicube平台,使用低代码编辑器快速创建出专属于你的AR场景,之后我们也会发布更多教程助力大家实现快速开发!
更多精彩请关注公众号【弥知科技】~



