- 1【第十一讲】GO语言Web开发_go web开发
- 2计算机软件it是什么职业,it行业是什么工作做什么的?属于信息技术产业(工资可观)...
- 3MS COCO数据集的评价标准以及不同指标的选择推荐(AP、mAP、MS COCO、AR、@、0.5、0.75、1、目标检测、评价指标)_ms coco dataset
- 420行 Python 代码实现验证码识别_验证码识别python课程设计
- 5EasyNLP集成K-Global Pointer算法,支持中文信息抽取
- 6【数据结构】第二章 线性数据结构.线性表.顺序表
- 7如何解决kali开机后黑屏AND光标一直在左上角_虚拟机安装kali后启动黑屏
- 8uniapp h5文件流下载pdf文件_h5小程序页面限制pdf文件下载
- 9Mac使用Homebrew安装Redis_m1mac brew 安装redis找不到安装路径
- 10git使用之template模板,gitconfig配置文件的设置及使用_git config --global commit.template
android 打开 WebView 黑屏闪烁问题排查_webview103.0.5060.129
赞
踩
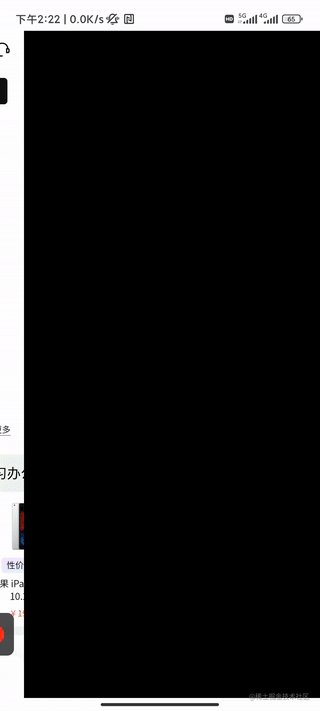
现象
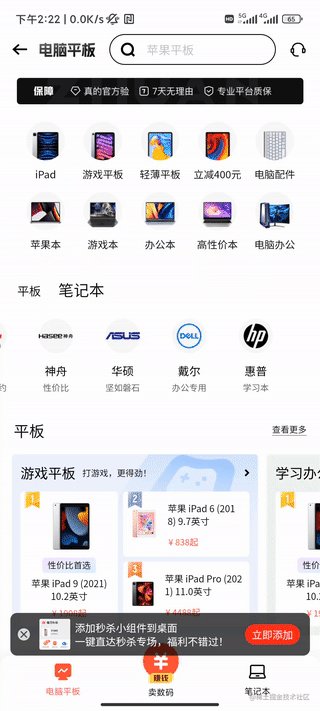
点击搜索框,打开新的 webview 页面时,出现了黑色过度页面。

排查 & 尝试修复
找到了一台可复现的手机,一加 8 (android 13),检查了手机的黑暗模式 & 夜间模式是关闭的。
尝试手动指定 webview background 为透明色,问题得到修复。
源码探究
问题修复了,但修复的不明不白。
为什么手动指定背景色可以避免问题,以及黑色背景是如何突然出现的。
我们带着问题继续探寻。
发现出现问题手机的 webview 版本较高,推测是 webview 版本升级带来的行为变更。
我找来一台没有问题的手机,记录了 webview 版本为 103.0.5060.129

然后把这台手机的 webview 版本升级到 111.0.5563.58,果然出现了问题。
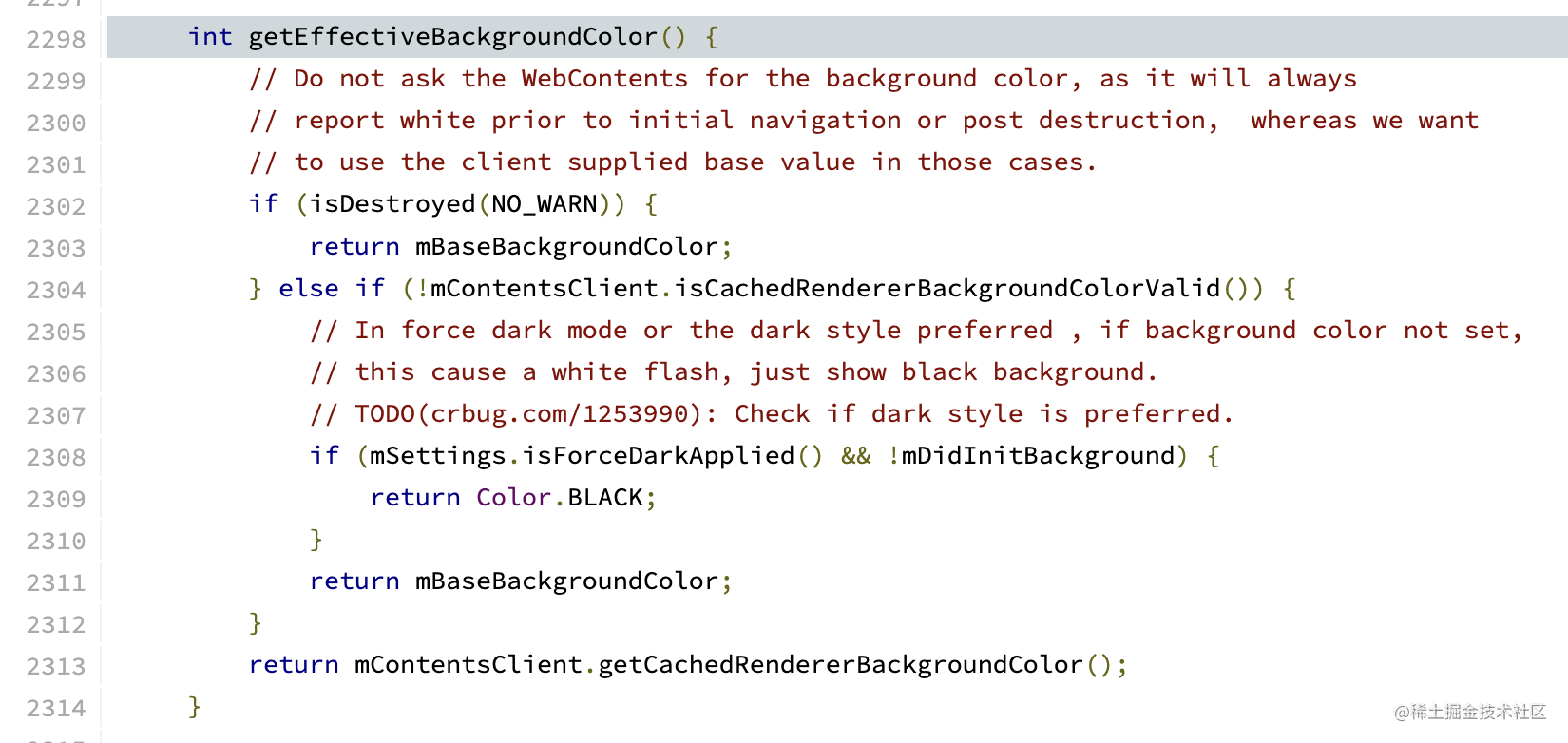
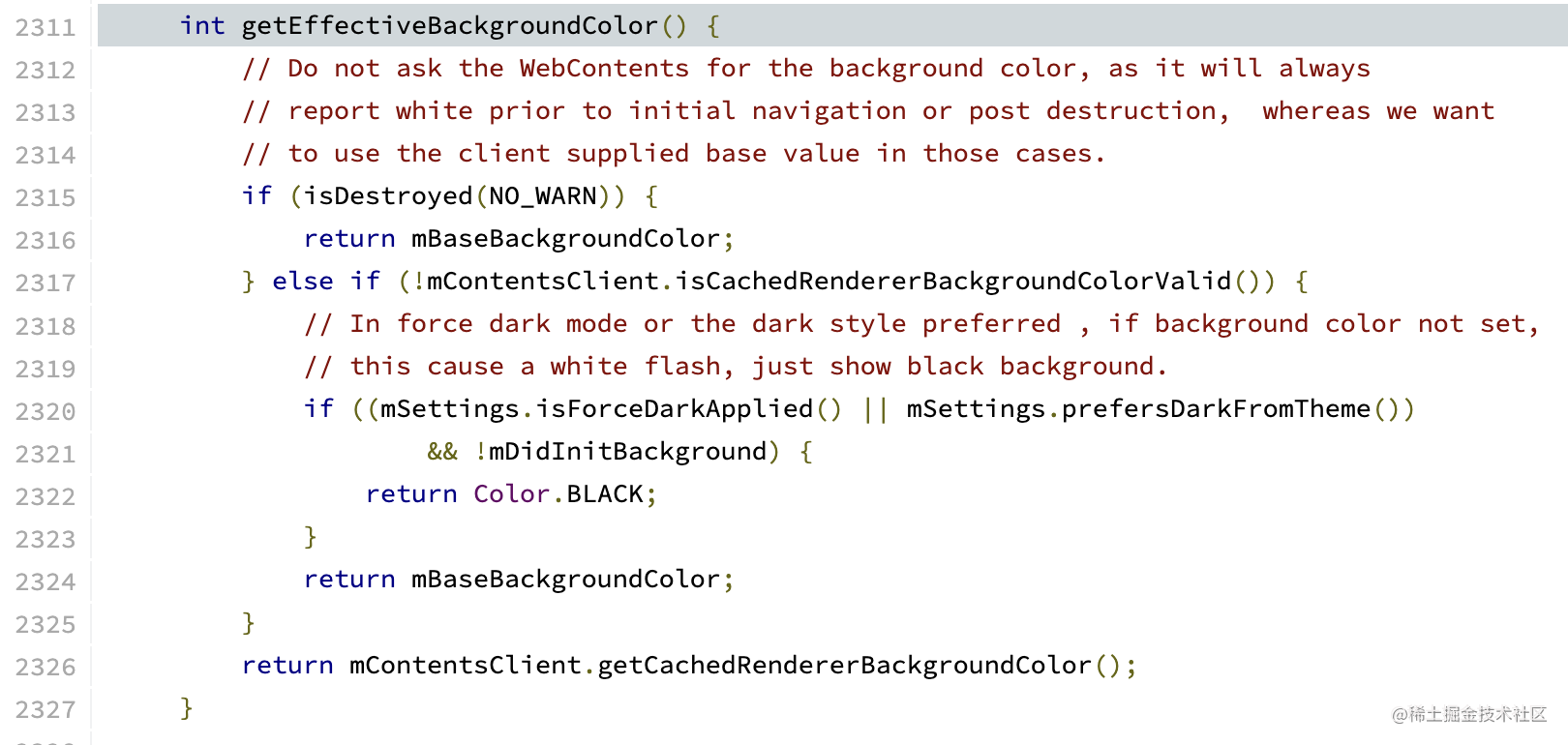
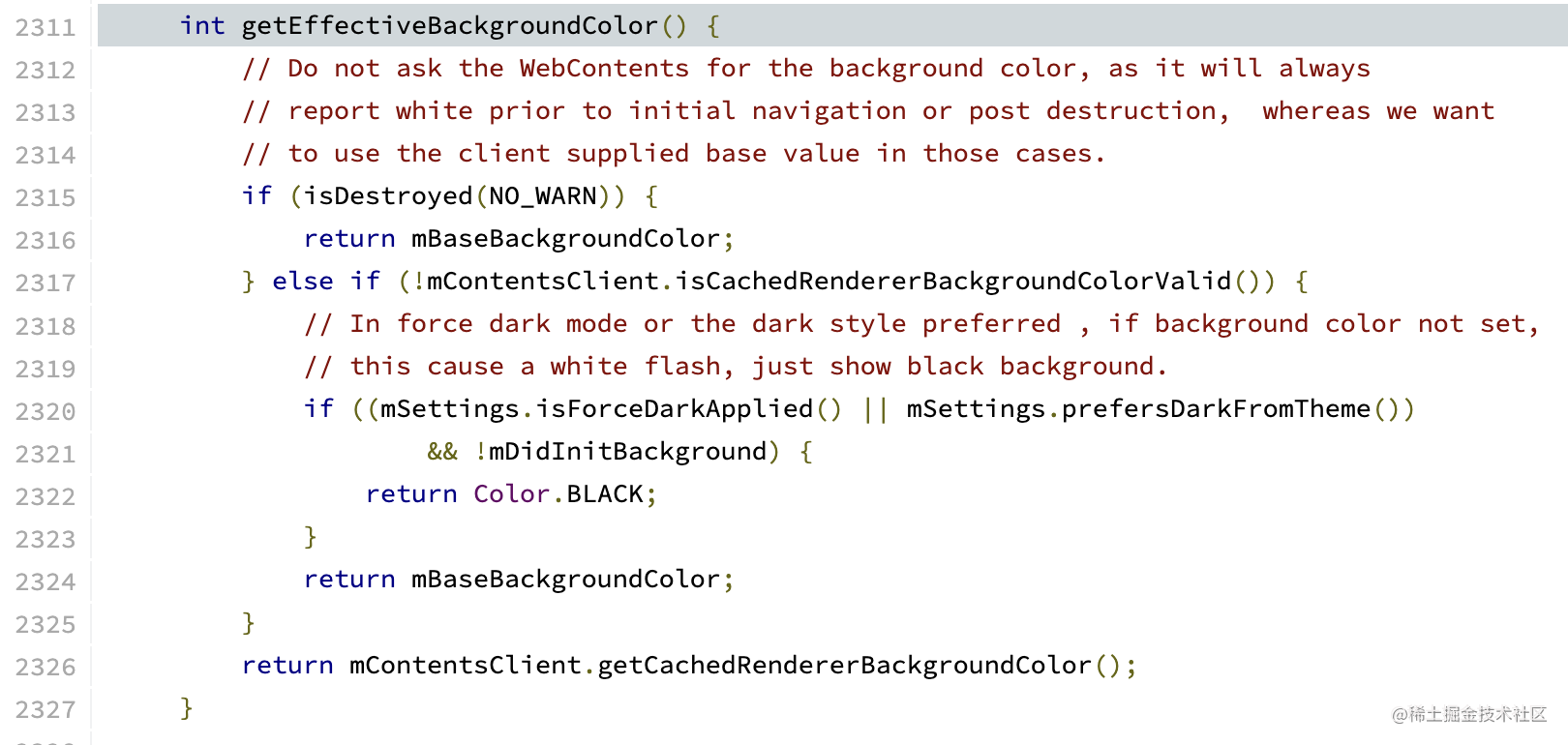
比对这两个版本 webview 负责背景相关的代码:
103.0.5060.129:chromium.googlesource.com/chromium/sr… 
111.0.5563.58:chromium.googlesource.com/chromium/sr… 
高版本返回黑色背景的逻辑多了一个 mSettings.prefersDarkFromTheme() 或条件。
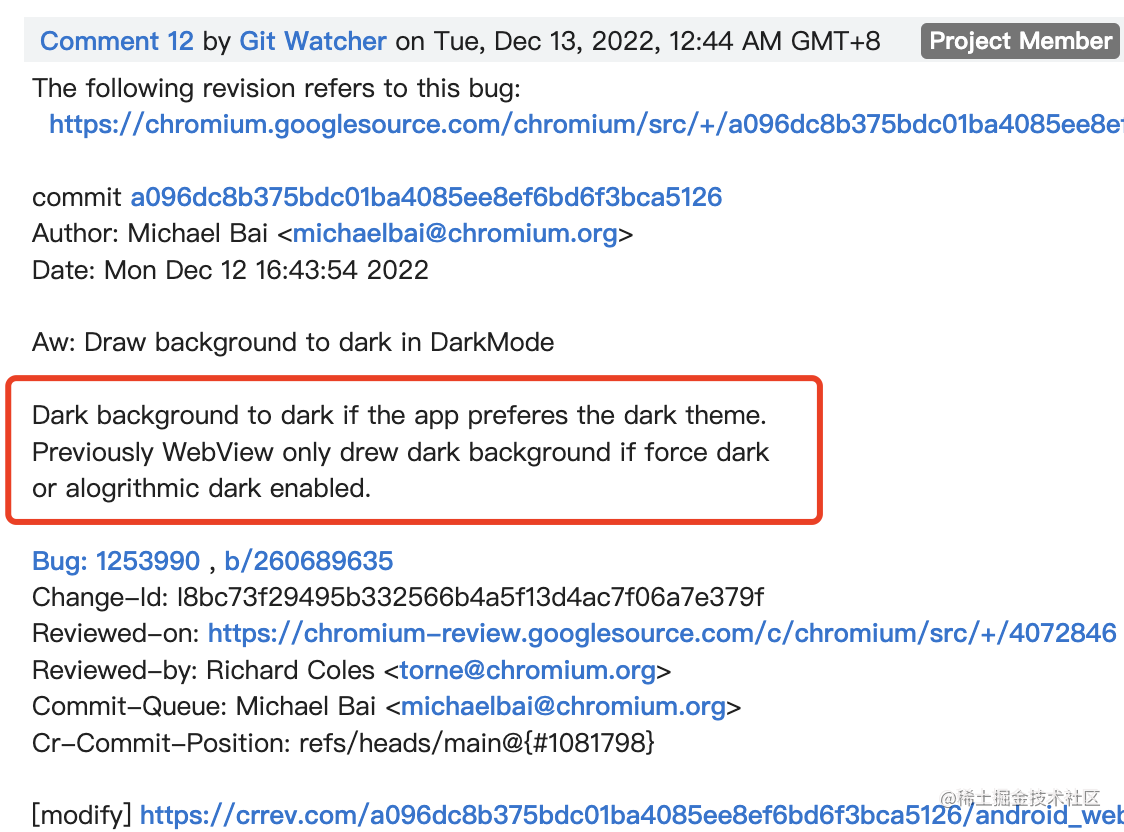
通过注释中的 todo 发现,高版本修复了低版本的一个 bug:bugs.chromium.org/p/chromium/…

如果应用程序偏向深色主题,则将背景改为暗色。
以前的 WebView 只有在启用了强制黑暗或同色系暗色系启用时,WebView 才会绘制暗色背景。
所以 mSettings.prefersDarkFromTheme() 应该是判断了当前的主题是否是深色主题。
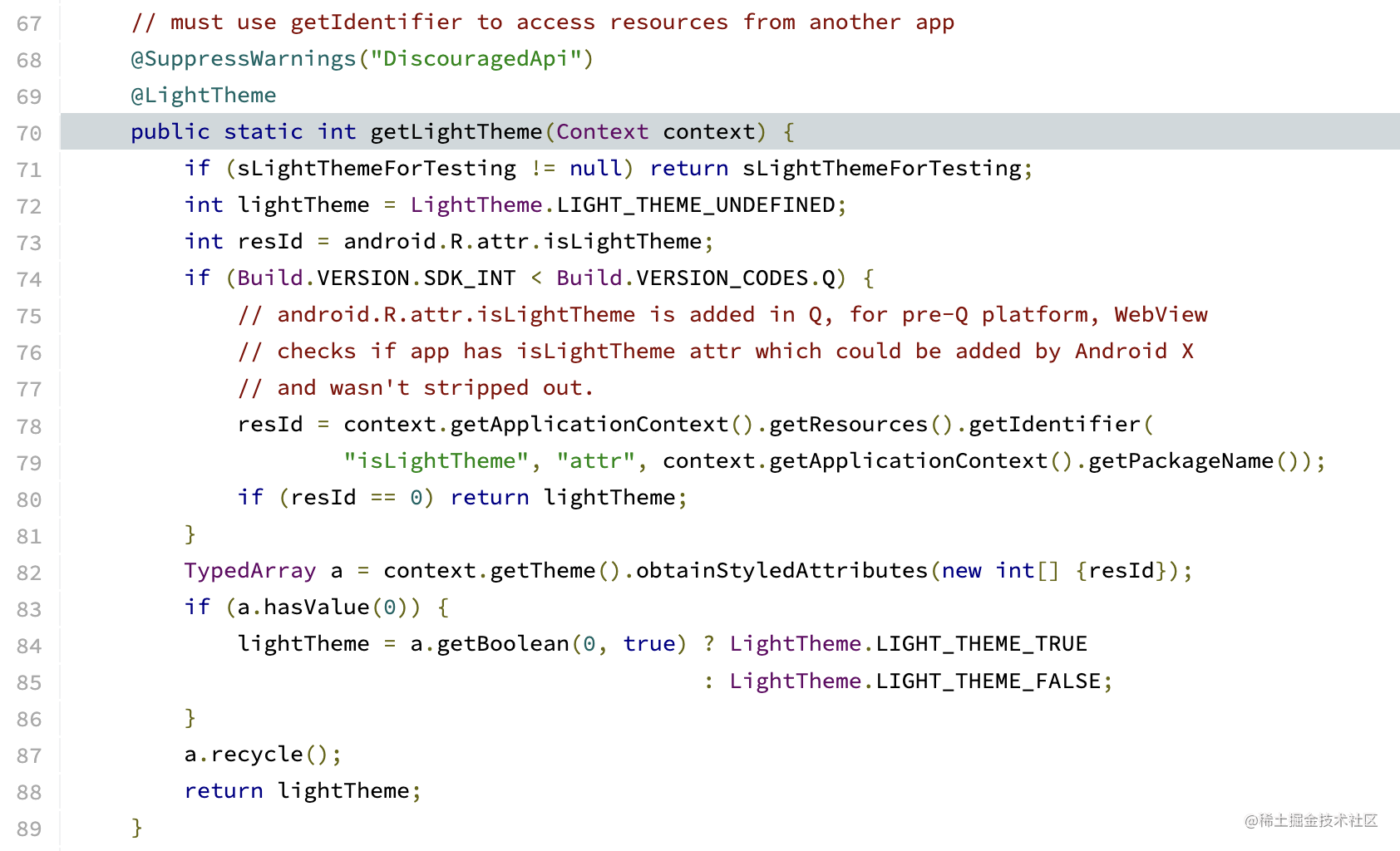
我们继续追踪实现,prefersDarkFromTheme 的返回值来自于该方法:chromium.googlesource.com/chromium/sr…

chromium.googlesource.com/chromium/sr…

我的手机是大于 android Q 的,这里的 context 是 activity 的 context,theme 为 android:Theme:

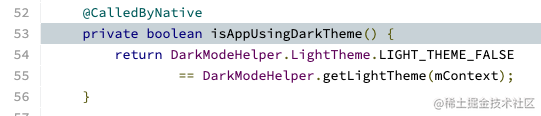
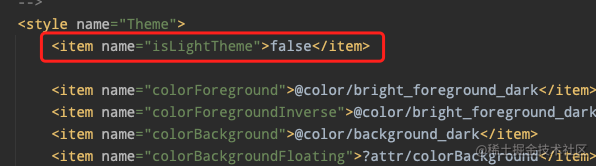
可以看到 我们使用 Theme 的 isLightTheme = false,系统认为是深色主题,所以在高版本 WebView 中,当背景色没有指定时,系统使用了黑色作为背景色。
更好的修复方案
 再看看这三个条件,在照顾老逻辑不变的基础上,更适合的是调整增量条件 prefersDarkFromTheme 为 false。
再看看这三个条件,在照顾老逻辑不变的基础上,更适合的是调整增量条件 prefersDarkFromTheme 为 false。
而这个条件的原理我们也了解了,调整父类主题为明亮即可:android:Theme.Light
感谢阅读。
最后
如果想要成为架构师或想突破20~30K薪资范畴,那就不要局限在编码,业务,要会选型、扩展,提升编程思维。此外,良好的职业规划也很重要,学习的习惯很重要,但是最重要的还是要能持之以恒,任何不能坚持落实的计划都是空谈。
如果你没有方向,这里给大家分享一套由阿里高级架构师编写的《Android八大模块进阶笔记》,帮大家将杂乱、零散、碎片化的知识进行体系化的整理,让大家系统而高效地掌握Android开发的各个知识点。

相对于我们平时看的碎片化内容,这份笔记的知识点更系统化,更容易理解和记忆,是严格按照知识体系编排的。
全套视频资料:
一、面试合集

二、源码解析合集

三、开源框架合集

欢迎大家一键三连支持,若需要文中资料,直接点击文末CSDN官方认证微信卡片免费领取↓↓↓



