热门标签
热门文章
- 1分割、合并、转换、重组:强大的自部署 PDF 处理工具 | 开源日报 No.143
- 2合伙人制度的创新与实践:全平台利润分配的探索
- 3visual studio无法打开源文件报错解决方案
- 4npm ERR! node-sass@4.14.1 postinstall: `node scripts/build.js`
- 5鸿蒙原生应用元服务开发-Web管理位置权限
- 6在LobeChat中私有化部署Llama3_lobe-chat出现response.ollamaserviceunavailable
- 7github npm包发布管理教程_github的npm包管理地址
- 8Oracle数据库连接之TNS-12541_无监听器
- 9ubuntu 安装docker + seagull实现图形化管理
- 10【BASH 常用脚本系列3 -- shell实现查找目录并进入目录】
当前位置: article > 正文
android studio创建react native项目_android studio rn项目
作者:weixin_40725706 | 2024-05-06 10:48:42
赞
踩
android studio rn项目
一、npm方式(速度很慢)
- cnpm uninstall -g react-native-cli @react-native-community/cli // 清除脚手架
-
- cnpm i react-native-cli -g // 创建脚手架
-
- npx react-native init AwesomeProject --version 0.68.2 // 初始化AwesomeProject工程
-
- npx react-native run-android // 启动项目
二、 yarn方式(快速,需要JDK17)
- npm install -g yarn // 安装yarn
-
- yarn add global react-native
-
- yarn add global react-native-cli
-
- react-native init sample
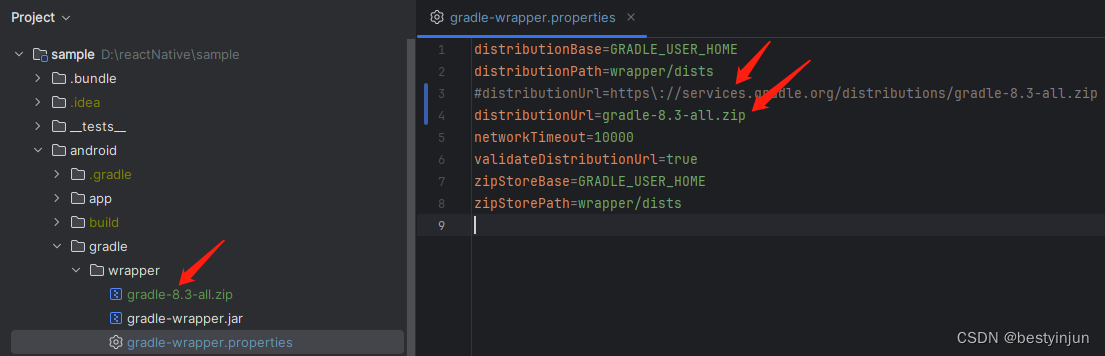
中途会遇到gradle下载很慢的情况,现在本地下载好然后放到工程里
百度网盘下载地址:https://blog.csdn.net/ii950606/article/details/109105402 
三、安装react-navigation
- yarn add @react-navigation/native // 安装核心包
-
- yarn add react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view // 安装依赖
该控件包含的3个组件均需要单独安装
1)Stack
安装命令:
- yarn add @react-navigation/stack // Stack路由栈导航
-
2)Drawer
安装命令
yarn add @react-navigation/drawer // //Drawer抽屉导航代码实例
- import * as React from 'react';
- import { View, Text } from 'react-native';
- import { NavigationContainer } from '@react-navigation/native';
- import { createDrawerNavigator } from '@react-navigation/drawer';
-
- function Feed() {
- return (
- <View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
- <Text>Feed Screen</Text>
- </View>
- );
- }
-
- function Article() {
- return (
- <View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
- <Text>Article Screen</Text>
- </View>
- );
- }
-
- const Drawer = createDrawerNavigator();
-
- function MyDrawer() {
- return (
- <Drawer.Navigator>
- <Drawer.Screen name="Feed" component={Feed} />
- <Drawer.Screen name="Article" component={Article} />
- </Drawer.Navigator>
- );
- }
-
- export default function App() {
- return (
- <NavigationContainer>
- <MyDrawer />
- </NavigationContainer>
- );
- }

报错解决
启动过程中可能报reanimated is not a worklet错误,找到babel.config.js,添加如下代码
- module.exports = {
- plugins: ['react-native-reanimated/plugin'],
- };
执行清空缓存命令
yarn start --reset-cache 3)Tab
安装命令
yarn add @react-navigation/bottom-tabs // Tab导航代码实例
- import * as React from 'react';
- import { Text, View } from 'react-native';
- import { NavigationContainer } from '@react-navigation/native';
- import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
-
- function HomeScreen() {
- return (
- <View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
- <Text>Home!</Text>
- </View>
- );
- }
-
- function SettingsScreen() {
- return (
- <View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
- <Text>Settings!</Text>
- </View>
- );
- }
-
- const Tab = createBottomTabNavigator();
-
- export default function App() {
- return (
- <NavigationContainer>
- <Tab.Navigator>
- <Tab.Screen name="Home" component={HomeScreen} />
- <Tab.Screen name="Settings" component={SettingsScreen} />
- </Tab.Navigator>
- </NavigationContainer>
- );
- }

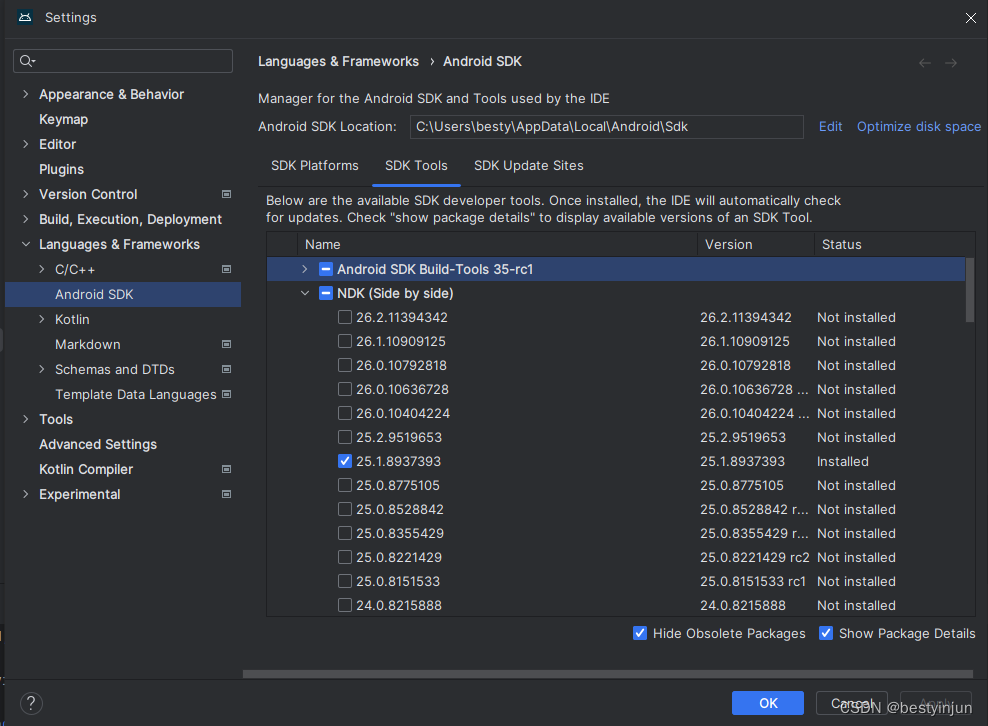
报错解决(启动过程中可能报ndk错误,按下图方式勾选下载解决)

总结
坑爹的官网,创建脚手架命令没给,直接跳过,你这让小白们情何以堪,各种报错,白白浪费时间。即使用yarn还是会遭遇各种问题,还好最终都能解决。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/543832
推荐阅读
相关标签


