热门标签
热门文章
- 1error: RPC failed; curl 56 GnuTLS recv error (-110): The TLS connection was non-properly terminated.
- 2OpenAI Function calling_system prompt user prompt
- 3启明智显分享|国产RISC-V@480MHz“邮票孔”工业级HMI核心板,高品质低成本,仅34.9元!
- 4队列的顺序存储和链式存储_队列是一种先进先出的顺序存储结构,它指的是顺序存储结构吗
- 5自然语言处理中的语言模型与预训练技术的总结_xlnet全称
- 6物联网数据处理技术课程设计——基于python实现的智能图书馆借阅管理系统(OpenCV+MySQL)_图书管理系统python
- 7怎么用Markdown在github上写书,并用pages展示
- 8MBTI 热度爆火的需求分析
- 9Jenkins自动打包并部署到远程服务器_jenkins部署到远程服务器
- 10Apache SeaTunnel k8s 集群模式 Zeta 引擎部署指南
当前位置: article > 正文
初体验通义灵码-JS篇_webstorm 通义灵码
作者:weixin_40725706 | 2024-05-13 08:08:52
赞
踩
webstorm 通义灵码

安装
我是JetBrains IDE的付费忠粉,使用他们家的全家桶,故选择在Webstorm安装通义灵码
按通义灵码的官方指引安装即可:https://tongyi.aliyun.com/lingma/download

使用
安装后重启webstorm,IED左右下会有通义灵码的登录提示,登录后即可使用
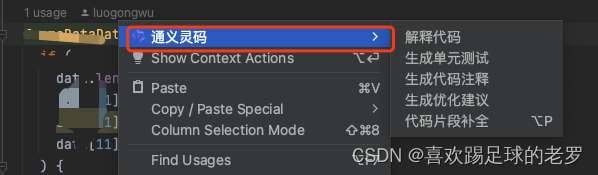
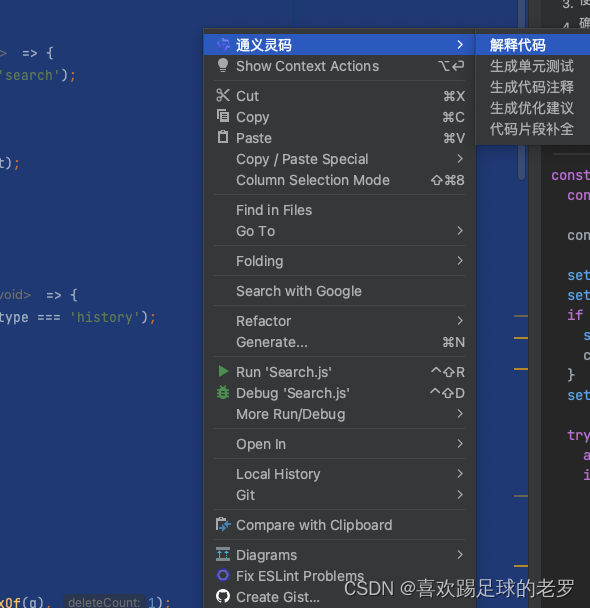
在代码编辑区域,右菜单我们会看到,通义灵码提供的功能:

解释代码
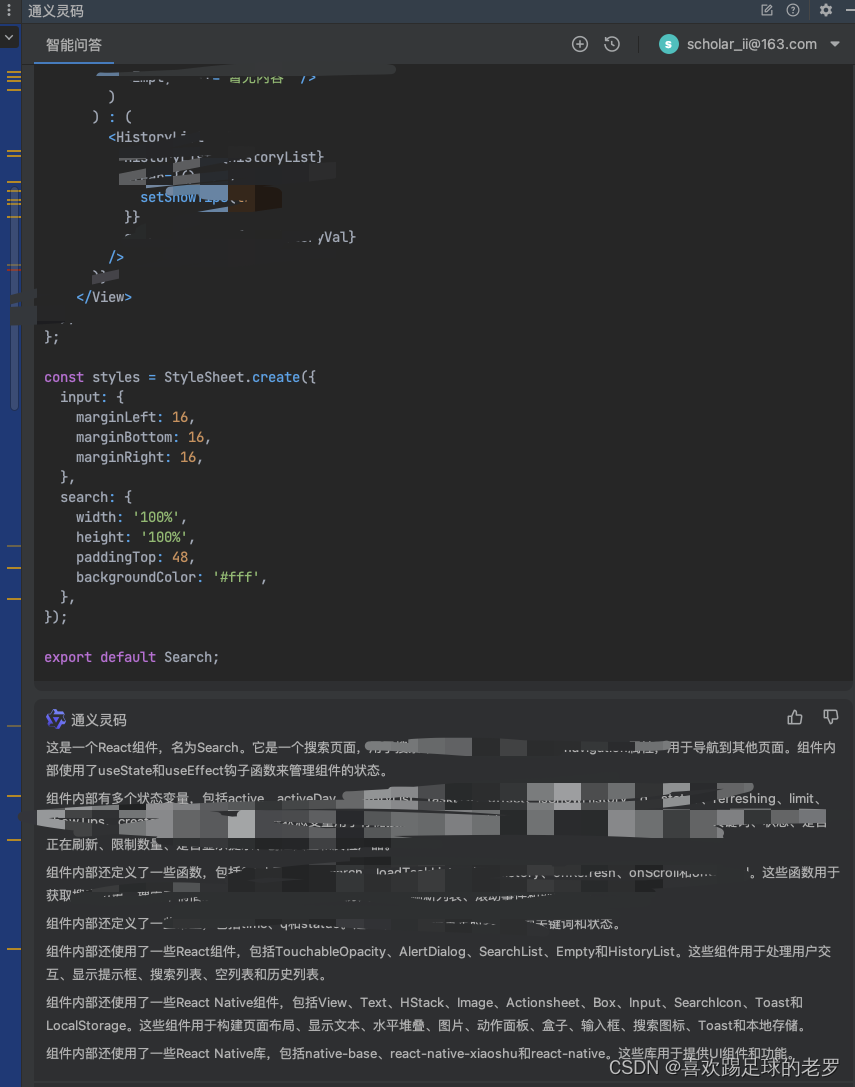
尝试看下整个JS代码文件的效果!ctrl +A 然后右键菜单,点击解释代码菜单项

效果如下

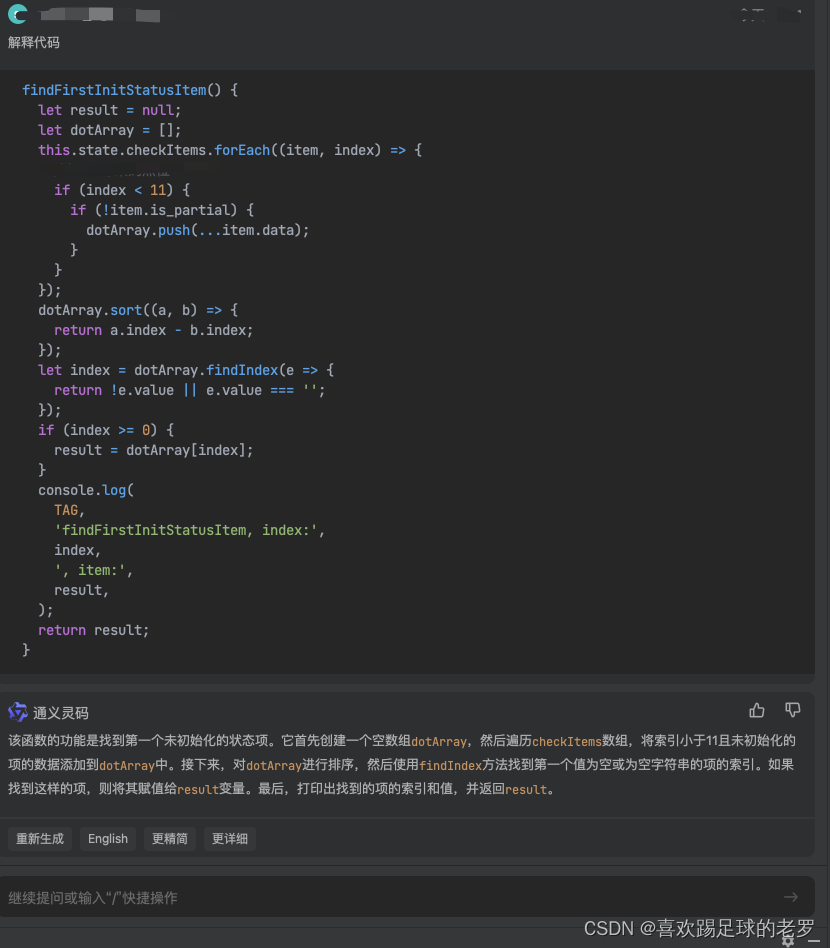
来看下一个函数的代码解释

优化建议
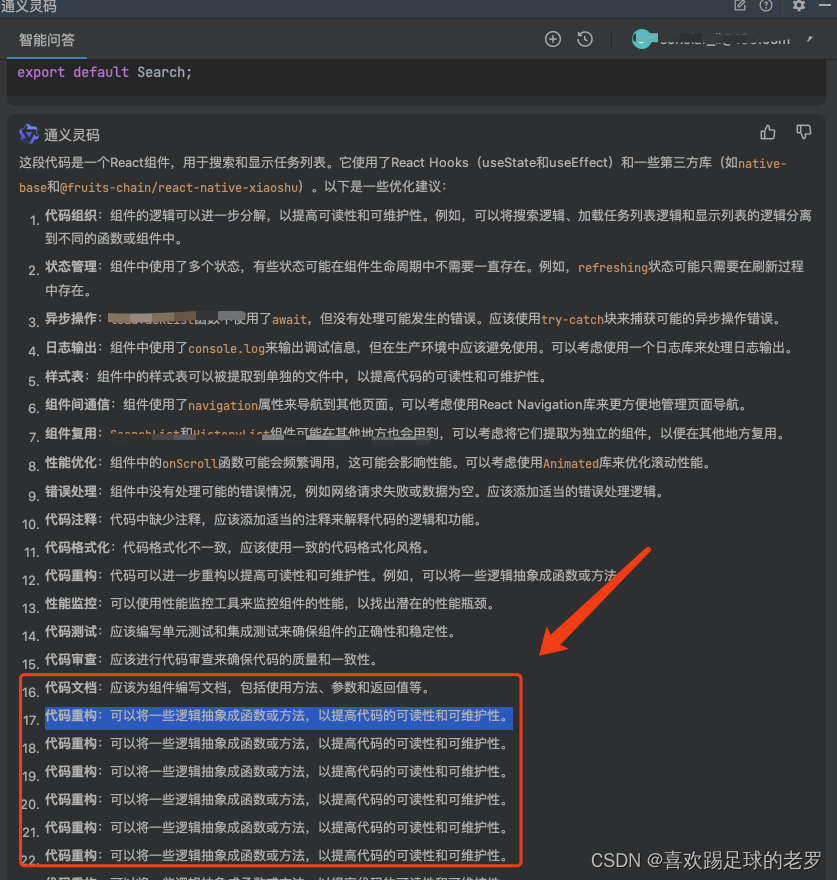
来整个JS源代码文件,看下效果,代码行数是限制

换个小文件试试
效果差强人意,最需要优化的是重复的建议吧

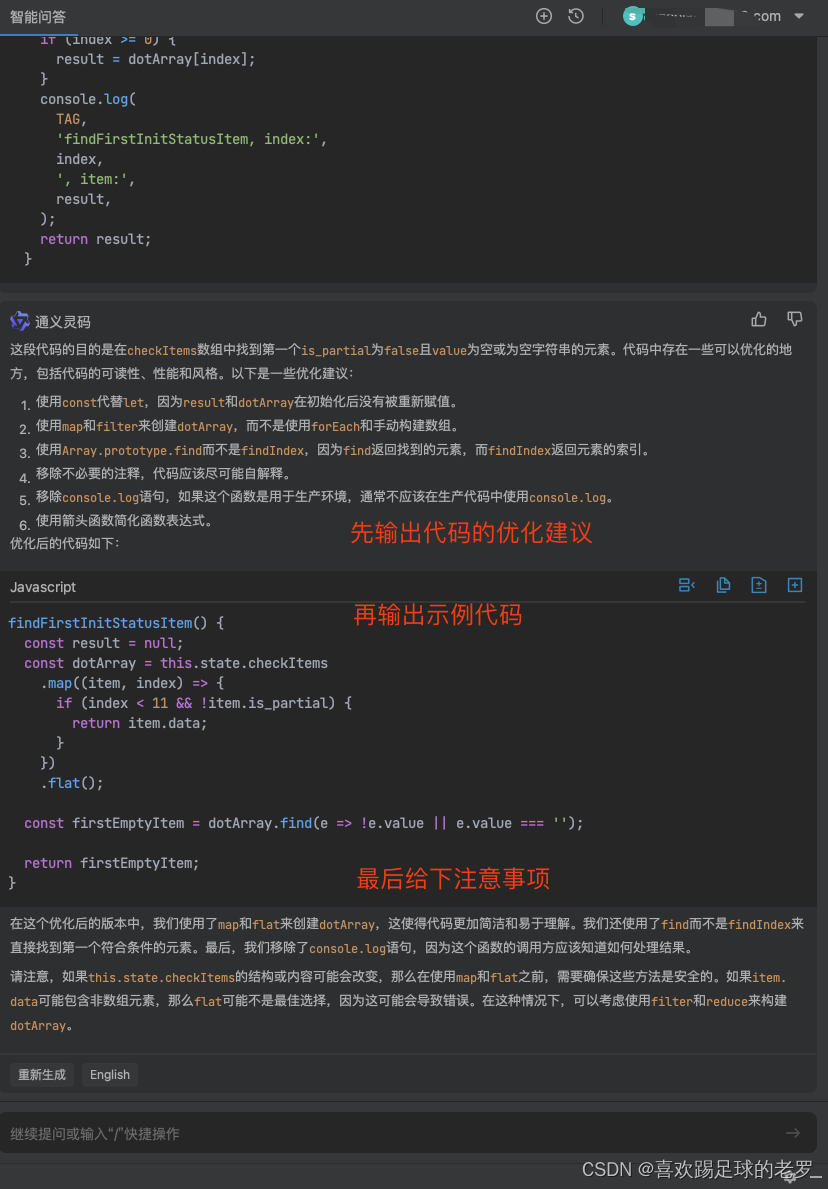
再看下函数的优化建议效果
挺棒的,先输出代码的优化建,然后再给出代码示例,最后还补充注意事项

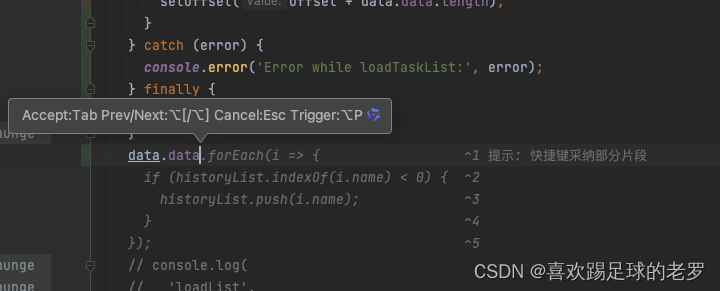
片段补全
有上下文的智能补全,但比较卡,然后理解的上下文不是很精准,未能正确预判出下一步的逻辑

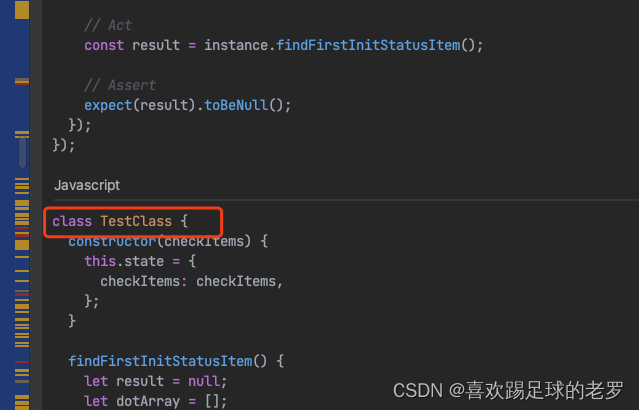
单元测试
可以简单看到无框架依赖的测试方法与测试类

智能辅助
即有上下文的编码辅助,先构建一个上下文,把一个JS文件给通义录码作代码解释,然后在对话框提要求,如下示例

总结
1、整个代码文件或行数很长的代码段的优化建议会有很多重复;
2、整个代码文件的解释代码只是会分析个大概的“大纳”/摘要类的内容;
3、方法/函数的解释代码、优化建议挺好用的,优化建议的质量挺高;
综合来说,是个挺不错的提升我们开发效率的AI工具,希望通义灵码越演进越好用吧!最好是能保持个人用户免费-
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/562659
推荐阅读
相关标签


