- 1力扣62-不同路径(动态规划,递归,数学公式多方法比较 Java题解)_力扣不同路径
- 2数据库中的算法实现_数据库算法实现
- 3VSCode学习笔记No.3_vscode 关闭代理
- 42023年十款开源测试开发工具推荐!_开源测试工具
- 5适用于电脑的 8 款文件-软件迁移软件 – 快速安全地更换电脑!_局域网文件传输工具
- 6python练习题(1)--顺序程序设计_已知变量string=' python
- 73-5、以太坊在本地私有链创建节点,新增节点,节点间的同步,详细篇(黄金篇)?_eth新加入节点同步数据
- 8【SPIE独立出版 | EI&Scopus检索 | 往届均已见刊检索】第三届高级算法与信号图像处理国际会议AASIP2023_spie出版社
- 92021秋招-算法-BFS-DFS_秋招算法 dfs-bfs
- 10区块链溯源技术的应用:区块链溯源在零售业中的应用_区块链 溯源
Node.js毕业设计基于SpringMVC的时鲜蔬菜配送系统(Express+附源码)
赞
踩
本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
系统程序文件列表

系统的选题背景和意义
选题背景: 随着互联网技术的不断发展,人们的生活节奏加快,对于食品的新鲜度和便捷性要求越来越高。时鲜蔬菜作为人们日常饮食中不可或缺的一部分,其配送系统的建设显得尤为重要。基于SpringMVC的时鲜蔬菜配送系统,通过前端技术HTML+CSS+JavaScript+Vue实现用户界面的友好交互,后端采用Node.js+Express框架进行数据处理和业务逻辑的实现,数据库使用MySQL 5.7进行数据存储和管理。整个系统以VSCode作为开发工具,Navicat作为数据库管理工具,为消费者提供便捷的在线购买、订单管理、支付等功能,同时也为供应商提供了有效的蔬菜管理和配送服务。
选题意义: 在现代社会,人们对健康饮食的追求越来越高,时鲜蔬菜成为餐桌上的首选。然而,传统的蔬菜配送方式存在信息不对称、效率低下、资源浪费等问题。基于SpringMVC的时鲜蔬菜配送系统,通过构建一个智能化、高效率的配送平台,能够实现蔬菜从产地到餐桌的全程可追溯,确保蔬菜的新鲜度和安全性。同时,系统还具有实时更新库存、智能推荐、优惠活动等功能,提高消费者的购物体验,促进蔬菜销售。此外,系统还能为供应商提供数据分析、市场预测等服务,帮助他们优化生产计划和物流配送,降低运营成本。总之,基于SpringMVC的时鲜蔬菜配送系统不仅能够满足消费者对健康饮食的需求,还能推动蔬菜产业的发展,实现经济效益和社会效益的双重提升。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express是一个基于Node.js的Web应用框架,它提供了一套丰富的API来快速构建Web应用和API。Express简化了路由、中间件、模板引擎等Web开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL是一个流行的开源关系型数据库管理系统(RDBMS),5.7版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat是一个数据库管理工具,它支持多种数据库系统,包括MySQL。Navicat 11提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X是一个专为前端开发者设计的IDE,支持HTML、CSS、JavaScript等前端技术,以及Vue.js框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装Node.js和npm,以便使用Express框架快速搭建后端服务。接着,利用VS Code或HBuilder X作为开发工具,编写和调试前端代码,同时使用Vue.js框架来构建用户界面。在后端,通过Express设置路由和中间件,与MySQL 5.7数据库进行交互,确保数据的存储和检索。开发过程中,可以使用Navicat 11来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过npm脚本启动应用。
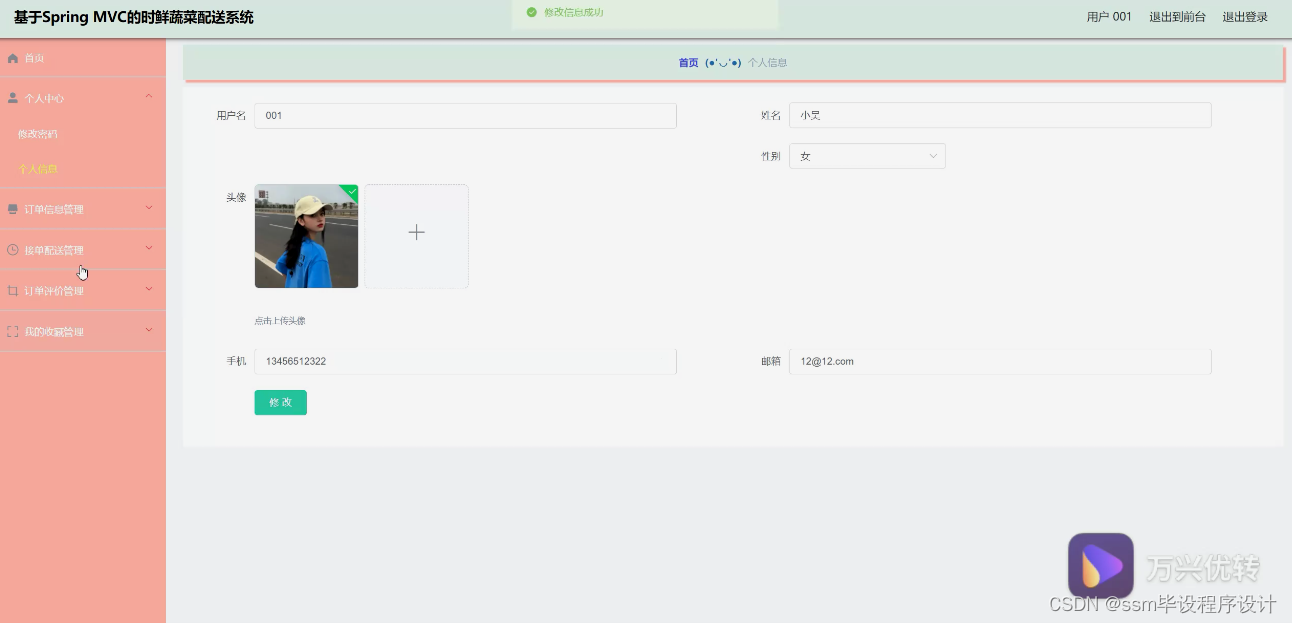
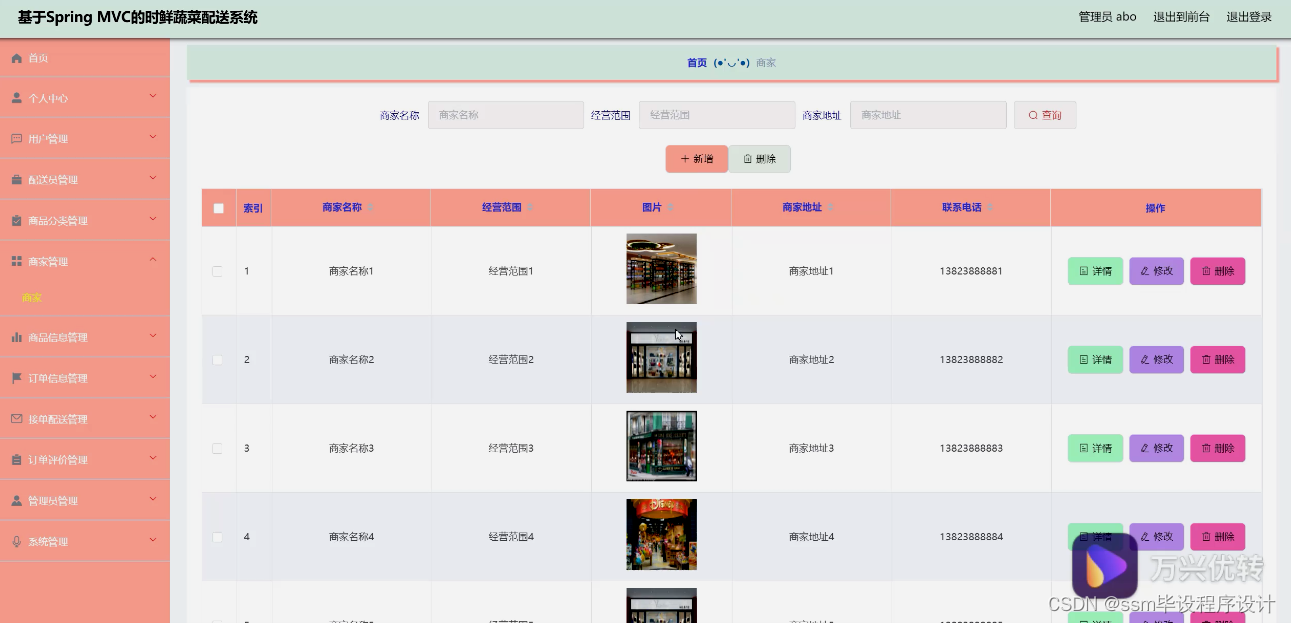
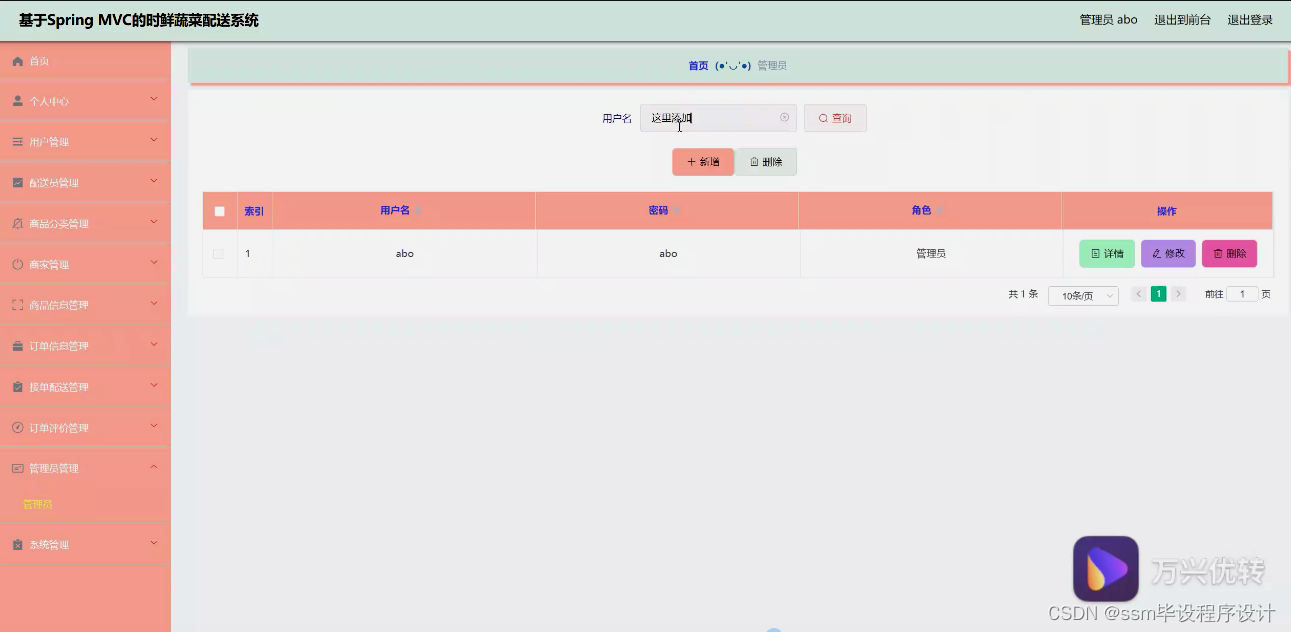
程序界面: