热门标签
热门文章
- 1华为服务器2288H V5 安装Windows Servers2012 R2的问题_2288hv5安装window 2012
- 2无人机通信系统简介_无人机数据的时帧结构
- 3计算机专业:考研 VS 工作_计算机专业考研vs工作
- 4代码随想录算法公开课!
- 5SAP BASIS ADM100 中文版 Unit 2(5)_monthly planned pm days
- 6openlayer绘制过程添加提示文字_openlayer tip提示框
- 7kafka 生产者源码解析_kafka源码分析
- 8Android点亮屏幕或屏幕解锁和锁定以及其他相关权限实现代码_android 锁屏之上显示权限 whenlock
- 9发现了一个超赞的办公利器!ONLYOFFICE 文档 8.0 强势登场!_onlyoffice8 for linux
- 10js取整_js 0.14*100
当前位置: article > 正文
微信小程序完整实现微信支付功能(SpringBoot和小程序)_微信小程序的支付功能怎么实现
作者:weixin_40725706 | 2024-05-26 18:41:47
赞
踩
微信小程序的支付功能怎么实现
1.前言
不久前给公司实现支付功能,折腾了一阵子,终于实现了,微信支付对于小白来说真的很困难,特别是没有接触过企业级别开发的大学生更不用说,因此尝试写一篇我如何从小白实现微信小程序支付功能的吧,使用的后端是SpringBoot。
2.准备工作
首先,要实现支付功能的条件:
(1)小程序是企业级别
(2)拥有微信支付商户号
(3)小程序绑定商户号
(4)拥有域名,并且有SSL证书(也就是HTTPS)
满足以上条件即可开始配置支付功能,这里我实现的是JSAPI支付(也就是小程序直接提供数字金额支付),还有Native支付(也就是弹出二维码进行扫码支付)
3.后端实现
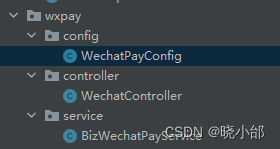
先讲后端,因为后端需要准备的东西比较多,后端差不多就如下图三个类

不过要先准备如下东西,这些都需要去微信支付网页登录得到如下图登录,具体去看其他教程

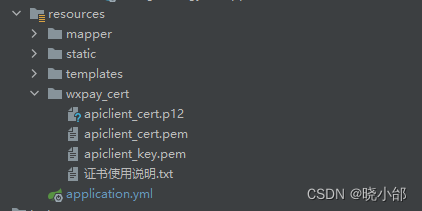
申请证书,然后可以和我一样把证书放在项目的resources文件夹,如下

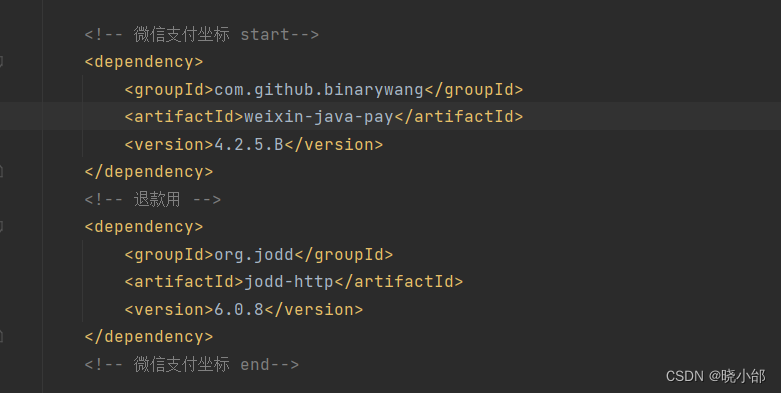
导入微信支付的pom.xml相关包依赖

-
- <!-- 微信支付坐标 start-->
- <dependency>
- <groupId>com.github.binarywang</groupId>
- <artifactId>weixin-java-pay</artifactId>
- <version>4.2.5.B</version>
- </dependency>
- <!-- 退款用 -->
- <dependency>
- <groupId>org.jodd</groupId>
- <artifactId>jodd-http</artifactId>
- <version>6.0.8</version>
- </dependency>
- <!-- 微信支付坐标 end-->
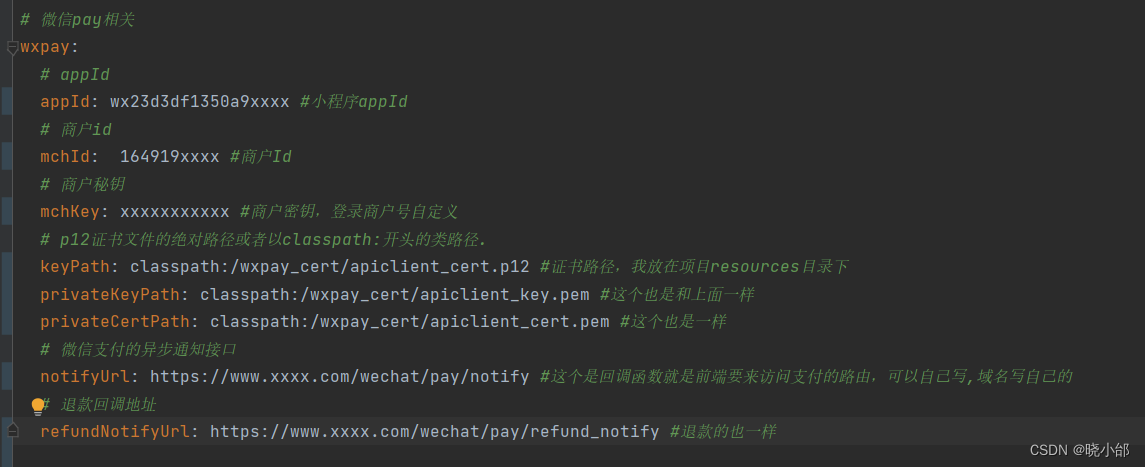
微信支付在yml文件的相关配置信息,没有的信息就登录商户号申请得到,接下来如果你是小白的话建议直接复制粘贴我的代码。

接下来就是获取上面配置信息的Java代码,WechatPayConfig类,注意这里变量名和yml文件的变量名要一样
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/627907
推荐阅读
相关标签



