热门标签
热门文章
- 1CSDN原力值解析:功能作用、获取方法、积分对应等级关系详解
- 2iVX低代码平台系列详解 -- 概述篇(二)_ivx低代码平台 怎么 回调
- 3docker安装教程(详解)
- 4三分钟手把手带你 CleanMyMac X for Ma v4.15.1中文破解版安装激活图文教程_cleanmymacx 4.15
- 5【PHP】PHP代码审计基础知识
- 6探索Gin框架:快速构建高性能的Golang Web应用_gin 框架
- 7BGP/MPLS IP VPN跨域解决方案
- 8Flutter beta 1 重磅发布:开发精美的原生应用(1)
- 9ZooKeeper中节点的操作命令(查看、创建、删除节点)_zk创建节点命令
- 10Stable Diffusion安装教程、model导入教程以及精品promt指令_stable diffusion model
当前位置: article > 正文
墨刀工具-简单交互和动态组件的交互_墨刀动态组件
作者:weixin_40725706 | 2024-05-27 23:16:15
赞
踩
墨刀动态组件
一般我们在画好页面后,页面会有点击事件,点击让页面显示对应的展示效果或跳转至对应的页面,因此需要完成交互动作;
简单的交互,例如,一个商城APP,在首页点击某个商品,跳转至商品详情页,这时需要完成的交互就是可以设置首页的商品信息(商品图片、商品名称和商品价格)设置为群组,并且给群组命名,方便后续查找,我们要完成的动作就是我点击商品信息部分,页面就跳转至商品详情页,所以我们设置点击该群组,页面就跳转,点击添加事件,选择单击事件,行为是跳转页面,跳转的目标页面是商品详情,可勾选是否重置滚动位置,设置页面的交互动效。
 设置好后,可点击播放按钮,可进行页面预览。
设置好后,可点击播放按钮,可进行页面预览。

动态组件的交互,再举一个例子,我们在PC端一个列表页面,该列表页面可增删改查,点击新增按钮,显示一个新增弹框,填写要新增的信息,点击弹框的取消或提交按钮,弹框关闭。这样简单的交互需要怎样完成呢?这就要用到我们的动态组件啦

首先我们先画好基础的页面信息

接下啦我们要完成交互,点击新增按钮,显示新增弹框

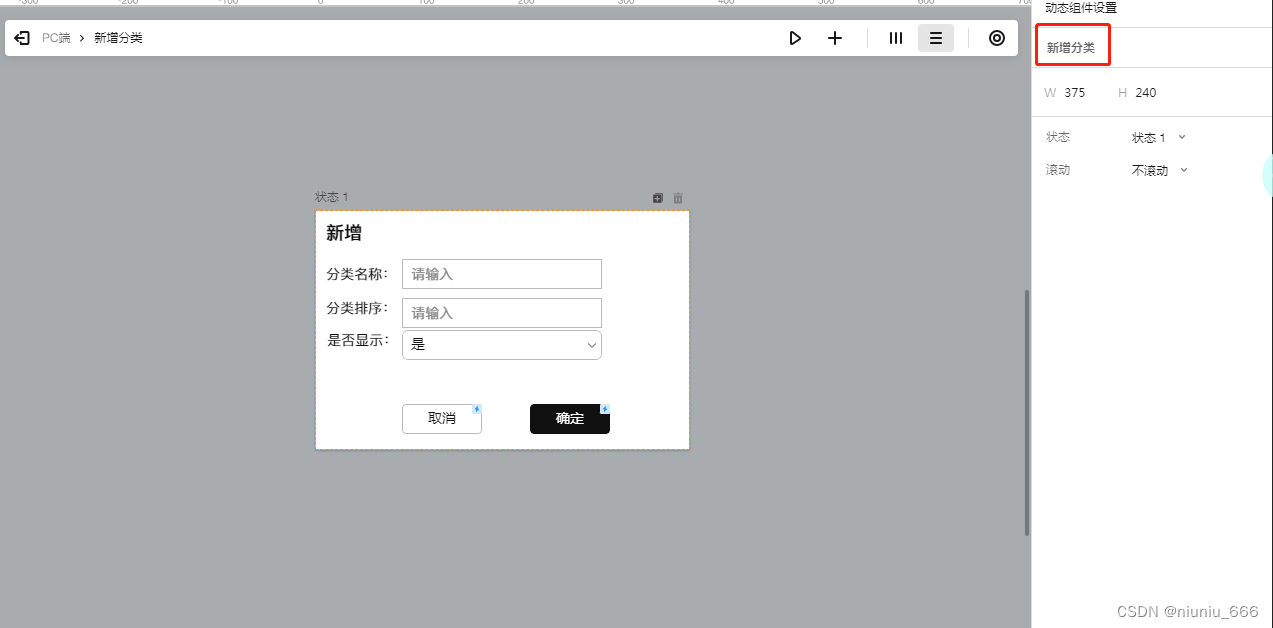
在页面拖动一个动态组件,鼠标放在动态组件时显示双击编辑动态动态组件,进入动态组件编辑页面,可编辑动态组件名称,在该页面,画好新增页面的字段信息,显示取消和提交按钮

动态组件默认都是显示状态,我们需要的场景是点击新增按钮时,再显示新增弹框,所有需要先将动态组件设置为隐藏状态,点击一下眼睛图标即可,就会闭眼

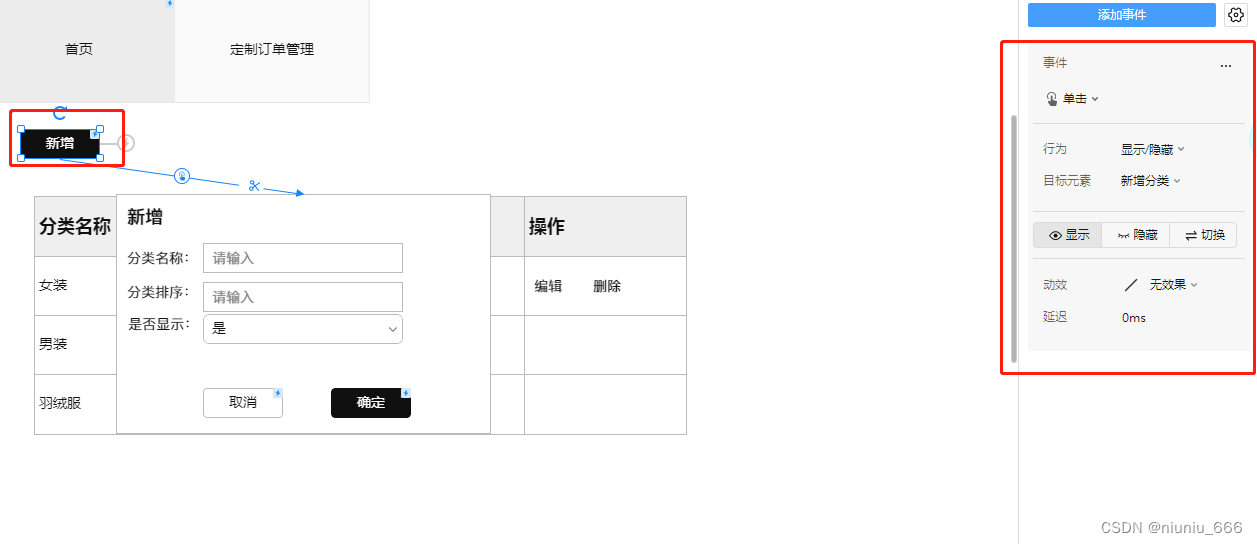
接下来就要完成按钮和动态组件的交互,添加事件:单击时显示新增分类动态组件;

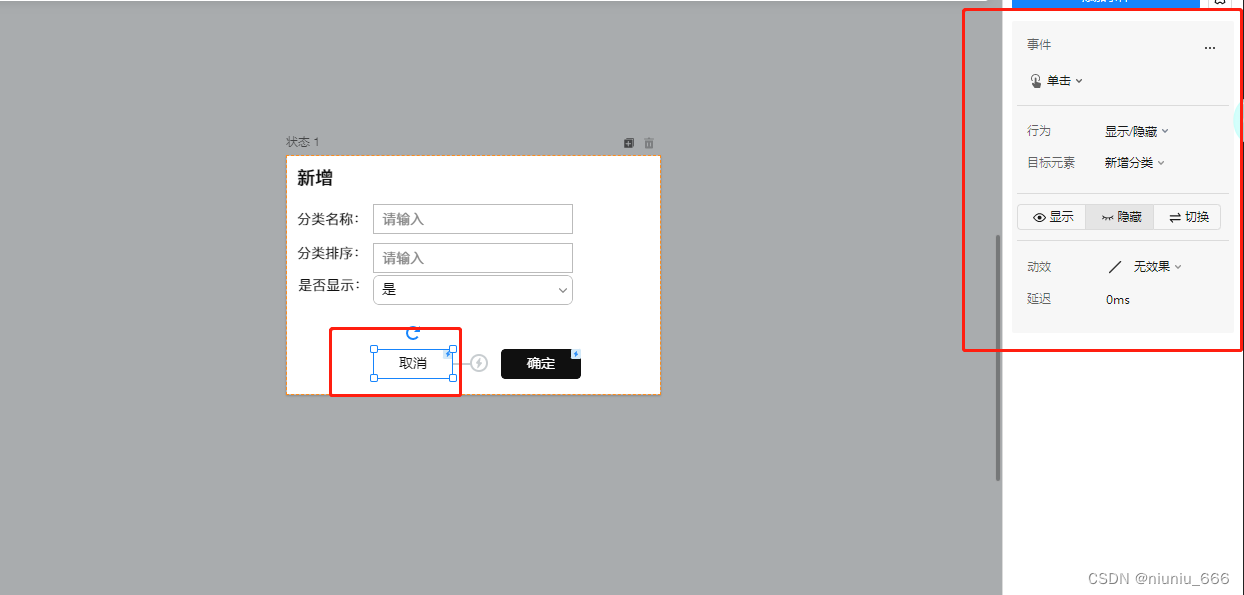
弹框显示后我们点取消或提交按钮,需要隐藏动态组件,同样的,添加事件:单击时,隐藏新增分类。

这样我们页面的动态组件的交互就完成啦,点击新增显示弹框,再点击取消或提交,关闭弹框。



声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/634530
推荐阅读
相关标签


