热门标签
热门文章
- 1cmd输入python但是打开microsoft store问题_cmd输入python就打开microstore
- 2Spring+neo4j_spring+ne4oj
- 3实时数据处理的流式计算框架:Apache Spark Streaming 与 Apache Flink 的实践
- 4数据库常见面试题--MySQL
- 5【实战教程】Spring Boot项目集成华为openGauss数据库的关键步骤与注意事项_springboot集成opengauss
- 6Python 异常处理:Python 中的断言_python断言
- 709 Confluent_Kafka权威指南 第九章:管理kafka集群_confluent.kafka producerconfig
- 8ffmpeg源码编译_centos手动编译github中的ffmpeg源码
- 9如何使用MongoDB+Springboot实现分布式ID?_spring +mongodb id设计策略
- 10一文看懂自然语言处理-NLP(4个典型应用+5个难点+6个实现步骤)_nlp自然语言处理
当前位置: article > 正文
ThingsBoard 3.0 部件库之自定义部件开发_thingsboard创建部件
作者:weixin_40725706 | 2024-05-28 18:20:56
赞
踩
thingsboard创建部件
最近想学习下TB的部件开发,做一个简单的跑马灯组件,于是看了下官方文档,结合第三方组件实现一个简单的demo,在此记录下过程。
话不多说,先上效果图。

前言
ThingsBoard小部件是其他UI模块,可以轻松集成到任何IoT Dashboard中。它们提供了最终用户功能,例如数据可视化,远程设备控制,警报管理以及静态自定义html内容的显示。根据提供的功能,每个窗口小部件定义代表一个特定的窗口小部件类型。
- 1
部件编辑器分为四部分:
- 资源/ HTML / CSS窗口。(可在资源窗口cdn引入外部资源)
- JavaScript窗口(Widget API的所有与窗口小部件相关的JavaScript代码)
- 设置窗口。(用于为使用react-schema-form builder生成的UI表单自动指定小部件设置的json模式。生成的UI表单显示在窗口小部件设置的“ 高级”选项卡中。通过此模式序列化的Settings对象用于存储特定的窗口小部件设置,并且可以从窗口小部件JavaScript代码访问)
- 小部件预览窗口。(预览部件)

所有与小部件相关的代码都位于JavaScript部分。还提供了对小部件实例的引用的内置变量self。每个小部件函数都应定义为自变量的属性。 self变量的ctx属性类型为WidgetContext-对窗口小部件上下文的引用,其中包含窗口小部件实例使用的所有必需的API和数据。
部件API参考地址:widget api文档
开发第一个部件
介绍完部件编辑器后,我们开始第一个部件:marquee组件的开发。
新增部件
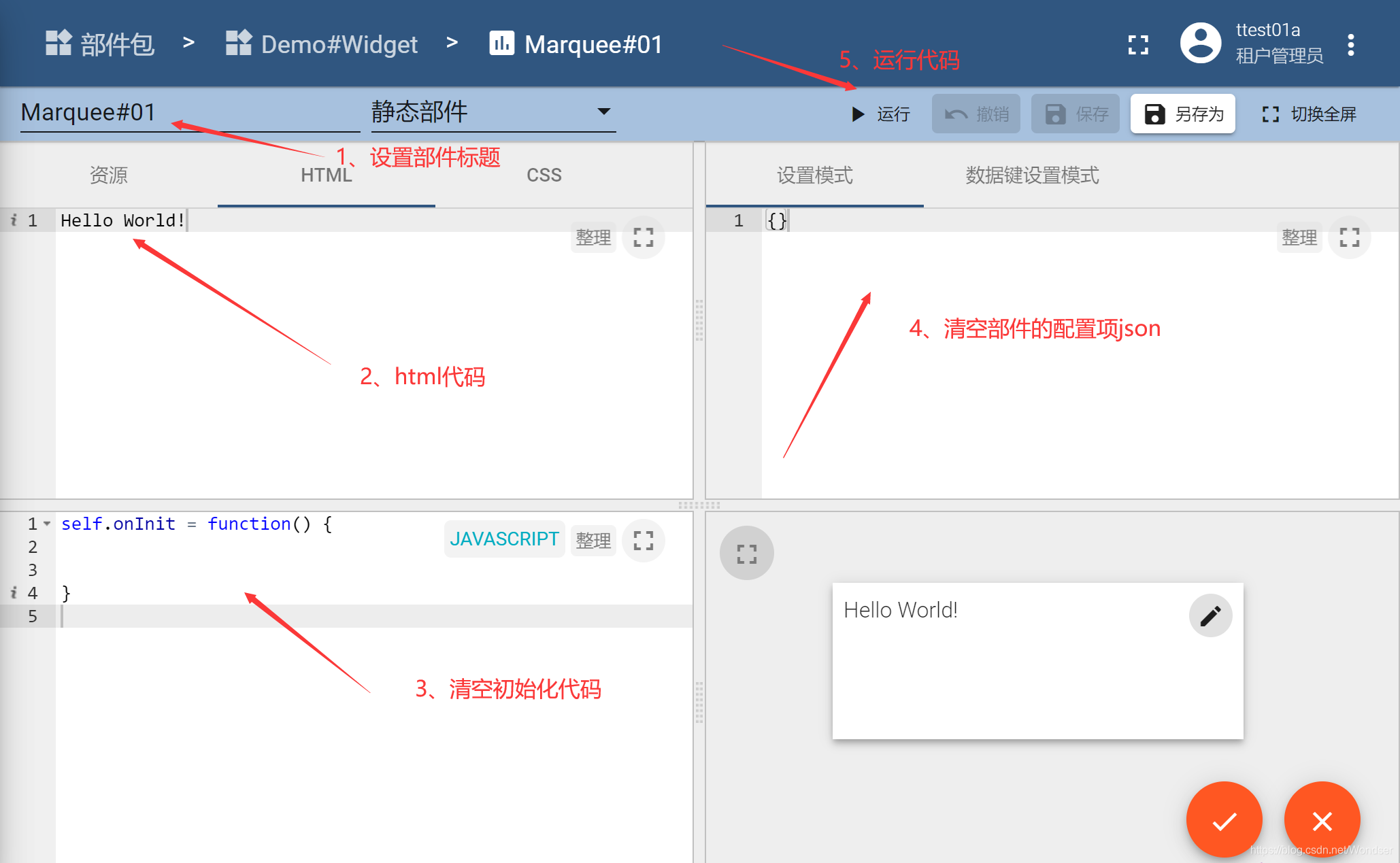
- 进入部件包,点击右下角 “+” 图标,点击 “创建新的部件类型”。
- 选择静态部件。

- 进入部件编辑器后,安装下面步骤初始化组件,完成后保存。

设置资源/ HTML / CSS
-
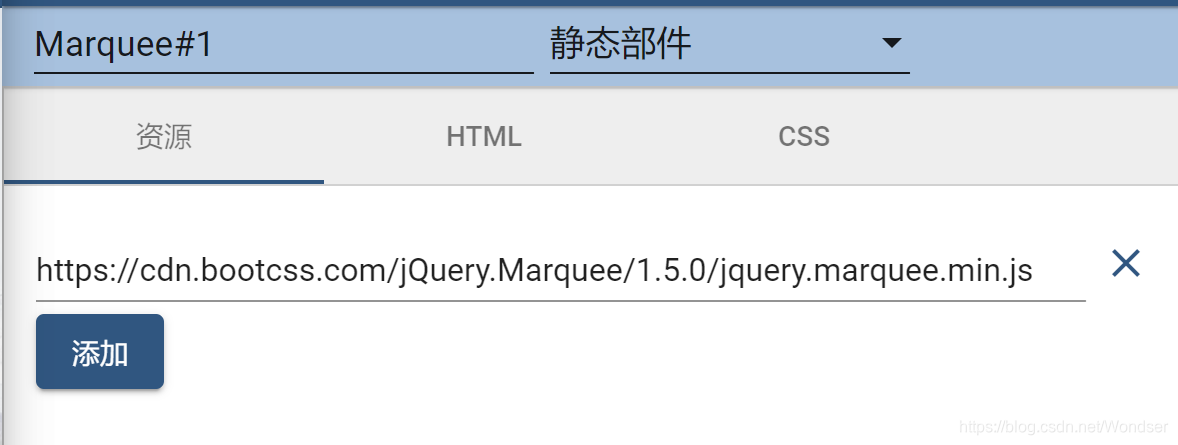
资源
由于marquee组件使用了第三方组件,因此需要cdn引入。点击添加,添加marquee组件的cdn地址即可。

-
HTML
<div class="card"> <div class="card-header card-header-info"> <div class="demo"> <h4 class="card-title"> 1、allowCss3Support: 是否使用CSS3动画。 2、direction: 跑马灯动画的方向。 3、duplicated: 是否复制文本。 4、speed: 加载速度。 5、gap: tickers之间的间隙。 6、pauseOnHover: 在hover时暂停跑马灯。 7、在循环结束,暂停跑马灯delayBeforeStart毫秒。 </h4> </div> </div> <div class="card-body"> <p class="card-category"> <span class="text-success"> <i class="fa fa-spinner fa-spin fa-lg fa-fw" style="color:red"> </i> 7 </span> Marquee Options. </p> <div class="marquee-container"> <table> <tr> <td><img src="your image path"> </td> <td><img src="your image path"> </td> <td><img src="your image path"> </td> </tr> </table> </div> </div> <div class="card-footer"> <div class="stats"> <i class="material-icons">access_time</i> updated 4 minutes ago </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- CSS
.marquee-container {
overflow: hidden;
}
.marquee-container img {
max-height: 120px;
height: 120px;
width: 92%;
}
.demo {
max-height: 10px;
height: 10px;
width: 92%;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
设置 JavaScript
self.onInit = function() { var allowCss3Support = self.ctx.settings .allowCss3Support || true; var delayBeforeStart = self.ctx.settings .delayBeforeStart || 0; var direction = self.ctx.settings.direction || "left"; var duplicated = self.ctx.settings.duplicated || true; var speed = self.ctx.settings.speed || 200; var gap = self.ctx.settings.gap || 50; var pauseOnHover = self.ctx.settings.pauseOnHover || true; var pauseOnCycle = self.ctx.settings.pauseOnCycle || 0; $('.marquee-container').marquee({ allowCss3Support: allowCss3Support, delayBeforeStart: delayBeforeStart, direction: direction, duplicated: duplicated, speed: speed, gap: gap, pauseOnHover: pauseOnHover, pauseOnCycle: pauseOnCycle }); $('.demo').marquee({ direction: 'left', speed: 100 }); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
设置 Settings
部件代码完成后,可以预览查看效果,但是marquee组件的属性还不能自定义配置,因此我们需要通过Settings窗口设置组件的属性,用来绑定到marquee组件。
Settings schema配置如下:
{ "schema": { "type": "object", "title": "Settings", "properties": { "allowCss3Support": { "title": "是否开启浏览器支持CSS3动画,默认true", "type": "boolean", "default": true }, "delayBeforeStart": { "title": "开始动画的延迟时候,单位毫秒,默认为1000", "type": "integer", "default": 0 }, "direction": { "title": "跑马灯动画的方向。 'left' / 'right' / 'up' / 'down'", "type": "string", "default": "left" }, "duplicated": { "title": "是否复制文本。默认为false", "type": "boolean", "default": true }, "speed": { "title": "动画的加载速度,单位毫秒,默认为1000。", "type": "integer", "default": 300 }, "gap": { "title": "tickers之间的间隙。单位像素,默认为20", "type": "integer", "default": 50 }, "pauseOnHover": { "title": "在hover时暂停跑马灯。", "type": "boolean", "default": true }, "pauseOnCycle": { "title": "在循环结束,暂停跑马灯delayBeforeStart毫秒。", "type": "integer", "default": 0 } } }, "form": [ "allowCss3Support", "delayBeforeStart", "direction", "duplicated", "speed", "gap", "pauseOnHover", "pauseOnCycle" ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
Setting Schema是基于react-schema-form构建的,在线构建地址:react-schema-form
预览部件
运行部件后,可以在预览窗口看到部件的运行效果,并且可以进入编辑模式,点击高级,查看自定义的配置项,从而进行设置部件的运行效果。

结语
部件开发的方式分在线开发和本地开发。本次学习选择了在线开发,这种方式的优点是开发速度快,比较直观,缺点是如果组件的逻辑过多,就不适用了,毕竟每次开发组件都要写这些繁琐的HTML、CSS和Javascript。相反,本地开发的速度较慢,需要在前端工程里面使用angular封装好组件,组件的参数项可以使用TS的Class类包装好,然后在在线编辑器引用ng组件。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/638711
推荐阅读
相关标签



