- 1红队攻防渗透技术实战流程:云安全之云原生安全:K8s搭建及节点漏洞利用_云原生安全攻防
- 2【SpringBoot篇】基于Redis分布式锁的 误删问题 和 原子性问题_redisson 防止误删
- 3【保驾护航】HarmonyOS应用开发者基础认证-题库-2024_关于video组件的回调事件,下列说法错误的是
- 4LeetCode 刷题 [C++] 第122题. 买卖股票的最佳时机 II (贪心算法与动态规划)_给定一个数组,它的第 i 个元素是一支给定股票第 i 天的价格。 对该股票可以进行多
- 5快速排序算法—图文详解,一篇就够了!_快速排序算法图解
- 6基于layui 下拉多选 三级联动省市区demo_layui tree省市
- 7Manjaro安装QQ和微信(deepin-wine5版)(2021-4-14更新)_manjaro 安装微信
- 8网络安全顶刊——TDSC 2023 论文清单与摘要(3)
- 9Spark修炼之道(基础篇)——Linux大数据开发基础:第十五节:基础正则表达式(一)_在spark内,可以使用正则表达式对syslog进行拆分成结构化字段,以下是示例代码:
- 10计算机视觉相关学习项目(上)——附MATLAB源代码_基于多尺度形态学提取眼前节组织
uniapp 之 开发微信小程序入门详细指南_uniapp 微信小程序
赞
踩
配置运行设置(编辑器的设置)
-
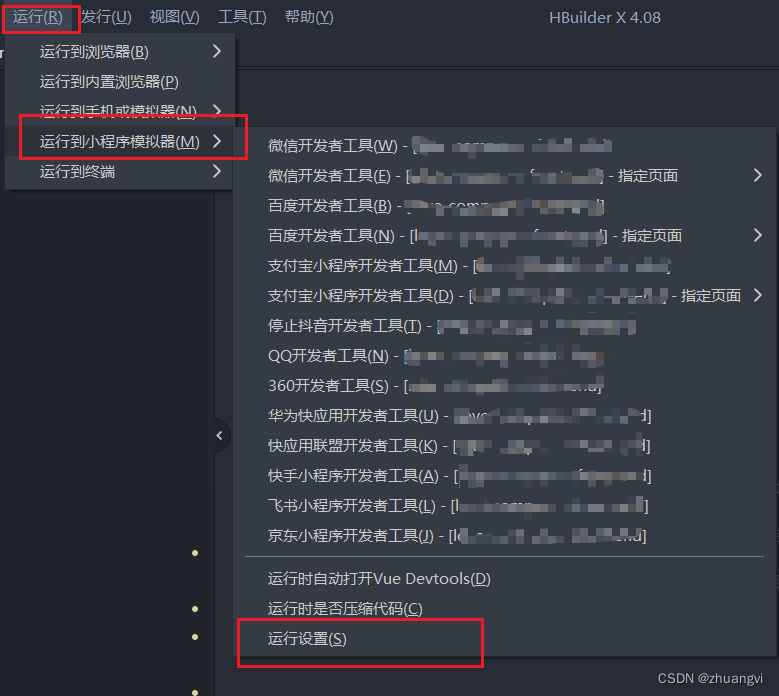
点击编辑器上方菜单栏 - 运行 - 运行到小程序模拟器 - 运行设置

-
配置各个小程序的开发者工具(如:微信开发者工具、抖音开发者工具)

这个没什么说的,就是将你开发者工具的安装路径放上去,也可以通过后面的浏览选择各自的安装路径,因为我这边只是安装了两个开发者工具,其他不多说,说明一点:
抖音开发者工具需要注意的一点是选择安装包的时候需要注意自己的电脑是win10的还是win11的。
项目目录文件配置
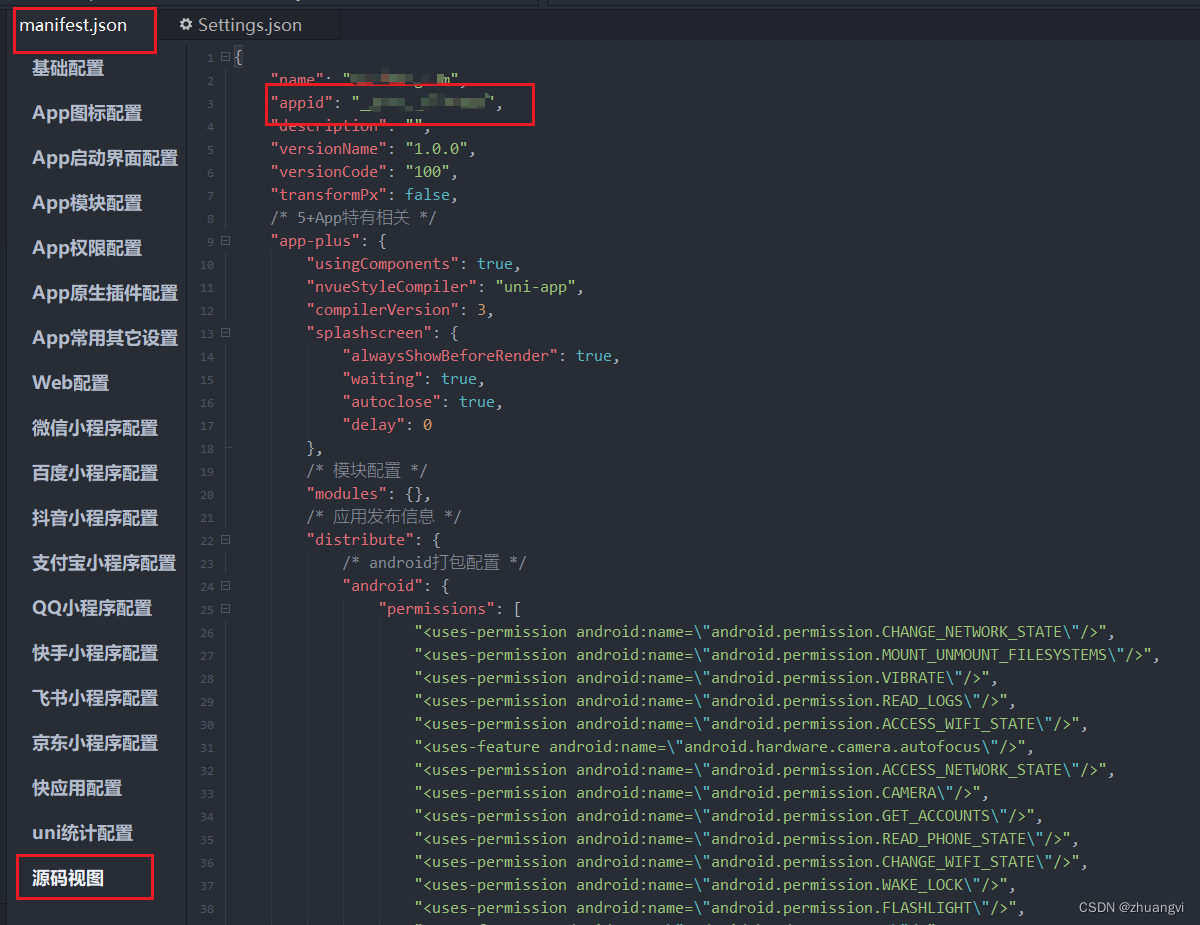
这里的项目目录文件配置我们主要说的是项目根目录下的
manifest.json,其他的配置就不多说,这里只说一下微信小程序的。
另外这里着重说明的是两个AppID,一个是uniapp的,一个是微信小程序的,不要弄反了
基础配置中的uniapp应用标识(AppID)
-
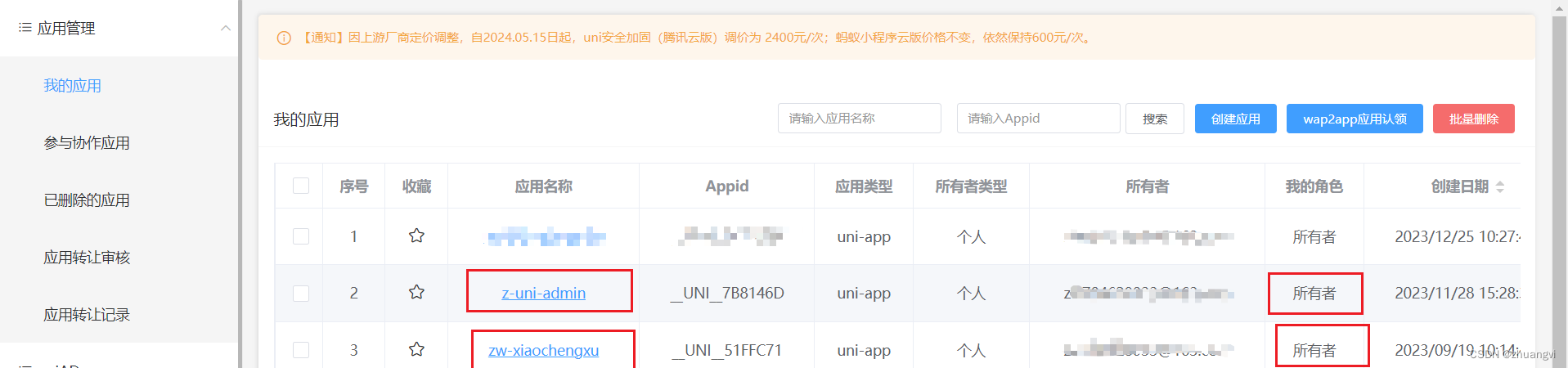
如果这个项目是你创建的,那么这个项目的AppID会出现在你的dcloud后台系统中的应用列表,如下:应用名称(也就是你创建的项目目录名称),我的角色(是你创建的你就是所有者)

-
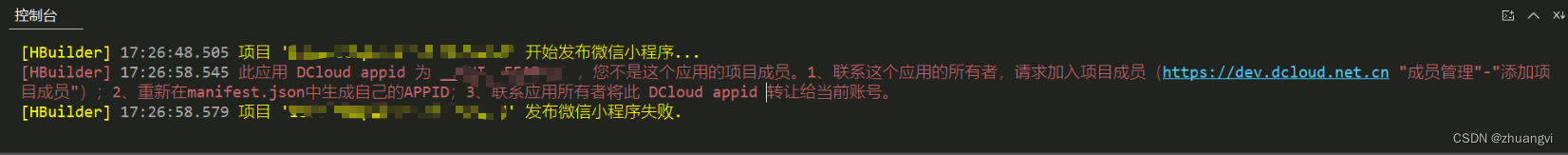
如果这个项目不是你创建的,但是你需要打包发布的话,那么你需要找到这个项目的创建者,然后让他把你邀请进这个项目,也就是项目成员。

-
如何邀请项目成员
-
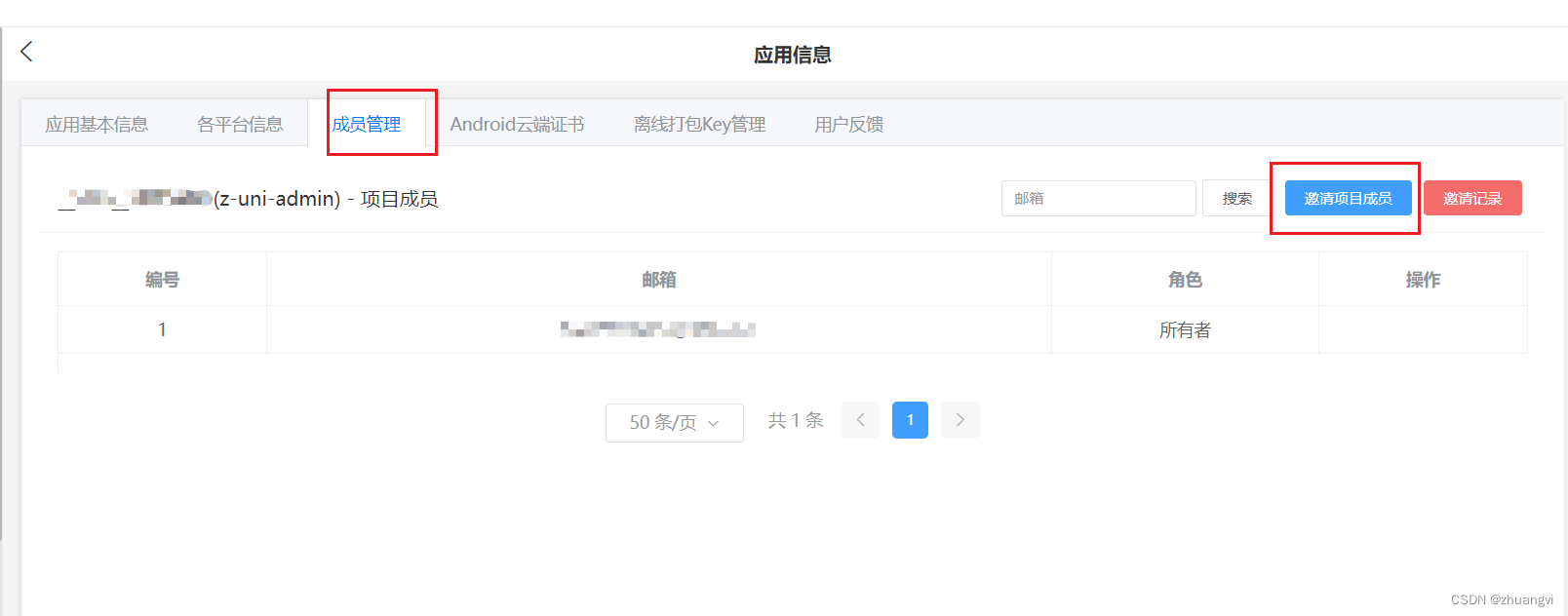
点击这个应用列表的应用名称,进入应用信息

-
点击成员管理 - 邀请项目成员
需要注意的是,这边邀请的项目成员的邮箱是要在dcloud 注册过的,并且邮箱可用,能够接收到邀请链接邮件。
且,注意角色选择(普通成员、管理员的区分)
邀请了之后等待目标邮箱账号同意即可。
之后你需要确定manifest.json基础配置里的uniapp AppID是不是和dcloud 应用列表该项目的AppID一致,如不一致,改成一致即可(可直接在源码视图manifest.json修改)

然后你就可以对该项目进行打包发布了。
-
配置微信小程序的AppID
-
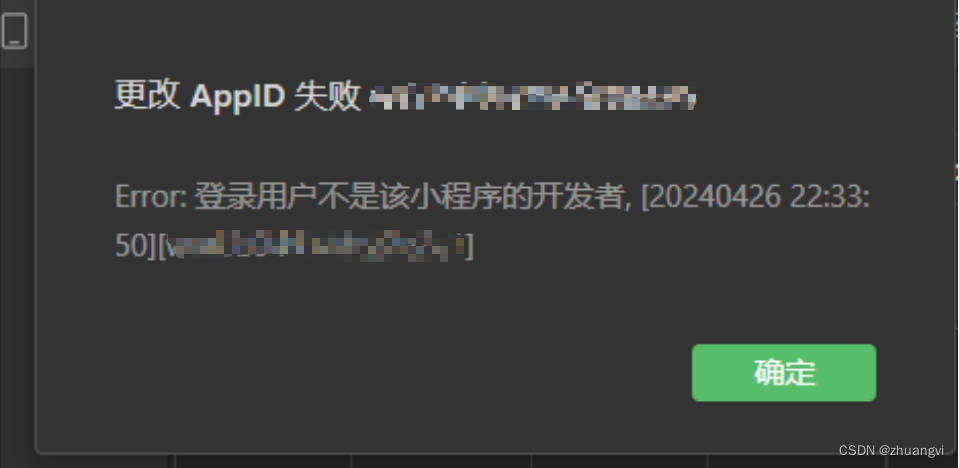
首先自己开发的话调试的话,可以使用自己小程序测试号,如果不是用自己的测试号,但是微信开发者工具又是登录的自己的微信的话,就会出现下面的提示:

换了自己的测试号,就正常了。 -
然后到了调试接口的话,如登录,后续的业务接口也是一样,因为正常来说,都是登录了获取到业务token,调业务接口的时候把token放在头部请求的,所以来说,本质是一样的,就不纠结什么接口的问题了。
调试接口的话,就以登录接口来说吧。
一般来说,后端那边写的登录接口也会把正式申请的AppID写上来做匹配,所以我们在调接口的时候也是要用正式申请的AppID,为什么要用一样的正式申请的AppID???
因为在调登录接口的时候,一般是是先获取到code,然后用code作为后端登录接口请求的参数,这个时候,后端就会返回业务接口头部需要的token。
这里是使用微信小程序官方示例图:

需要注意的是:这个code时效只有一次,也就是说,获取到的code 只能使用一次。
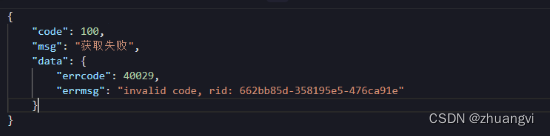
如果用的不一样的微信小程序AppID的话,调用后端登录接口就会失败,提示:
然后这里换成一样的AppID后,还有一个关键点:
需要该AppID的所有者把微信开发者登录的微信号,邀请至开发者,不然还是一样的会报上述截图的错误信息。
微信小程序如何邀请开发者?
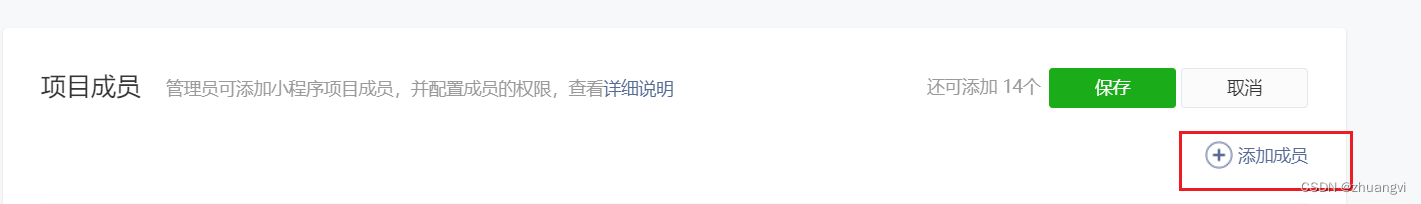
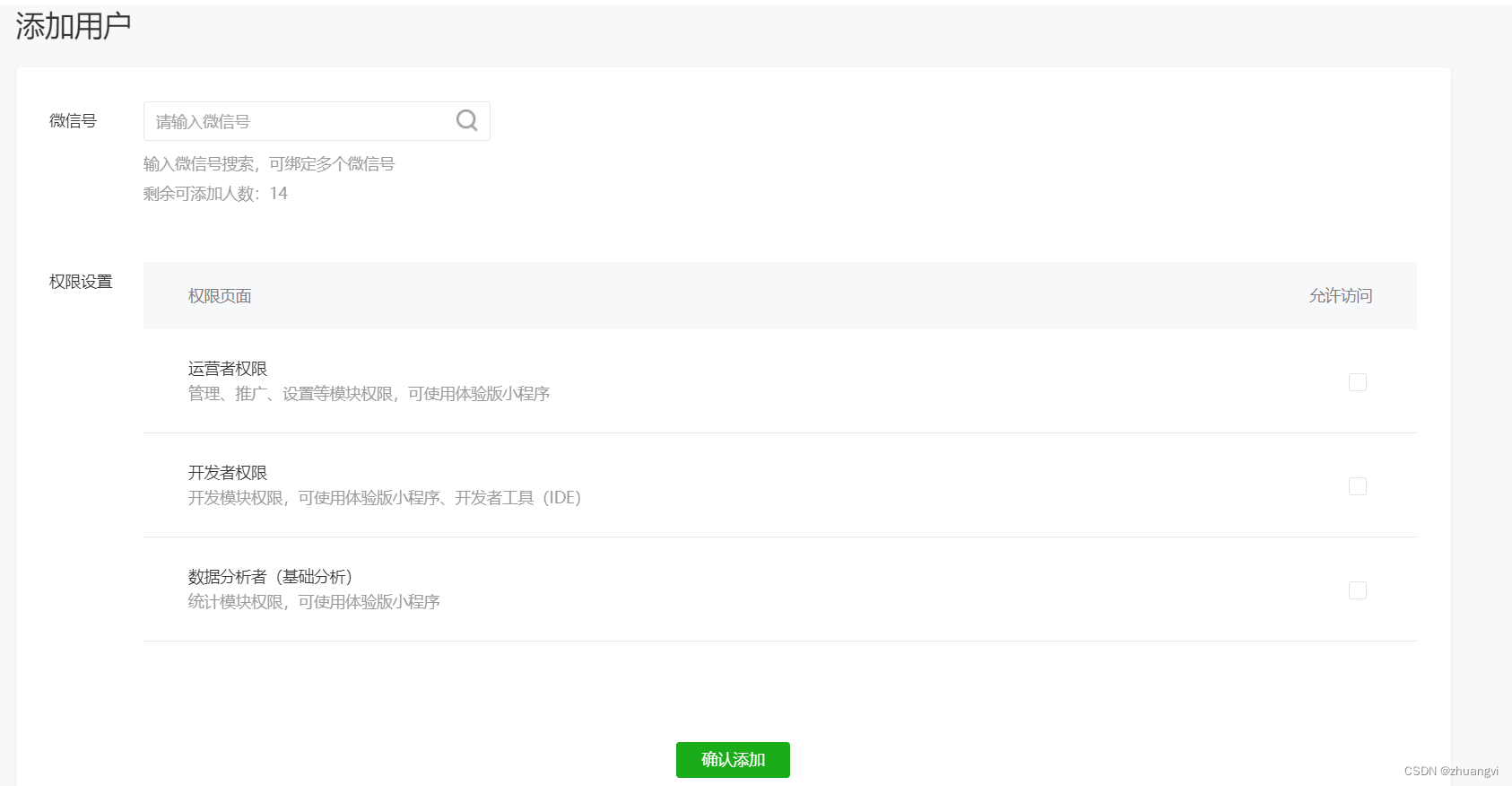
登录微信公众平台 - 扫码登录 - 选择对应的小程序项目 - 登录成功后点击管理 - 选择成员管理 - 项目成员 - 点击编辑 - 添加成员 - 输入微信号 - 分配开发者权限 - 确认添加



调用代码示例:
uni.login({ provider: 'weixin', //使用微信登录 success: async (loginRes) => { console.log(loginRes.code) // 获取到临时code const code = loginRes.code showLoading() // httpPost是自己基于uni.request封装的请求方法 const res = await httpPost('/api/wechat/login', { code }) hideLoading() console.log('login---res:', res) const { access_token } = res.data // 将后端返回的token缓存到本地 setStorage('token', access_token) } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
最后,就是进入到正常的业务开发阶段了。
总结
1、HbuilderX打包需要邀请项目成员,是该项目下的成员方可打包发布;
2、开发阶段,不涉及接口可以使用自己申请的临时测试号进行开发;
3、开发阶段,调接口的话需要使用一致的正式申请的AppID,且开发人员(这里实质是登录微信开发者的微信号)是该小程序下的开发者角色。
完结。