热门标签
热门文章
- 1谷歌 Gemini:关于新的生成式人工智能平台您需要了解的一切
- 2其它高阶数据结构③_图的最短路径(三种算法思想+代码实现)_最短路径三种算法
- 3idea git rebase 和reset合并多条commit记录变为一条_idea git rebase -i
- 416款Stable Diffusion插件推荐,让SD小白快速上手_sd提示词插件
- 5Llama 3超级课堂作业笔记
- 6人体行为检测与识别_人体行为识别国内外研究现状
- 7未来职场的首选:用Copilot AI轻松掌握Python!
- 8头歌:实验八 列表_实验八 列表头歌
- 9梯度下降、反向传播、激活函数、参数初始化、批量归一化是深度学习中常用的几个概念
- 10改串号支持机型_苹果6解锁ID锁支持ios13以下所有系统
当前位置: article > 正文
uniapp vue3中使用webview在微信小程序中实现双向通讯_uniapp微信小程序通信 web-view
作者:菜鸟追梦旅行 | 2024-05-28 09:47:40
赞
踩
uniapp微信小程序通信 web-view
uniapp vue3中使用webview在微信小程序中实现双向通讯
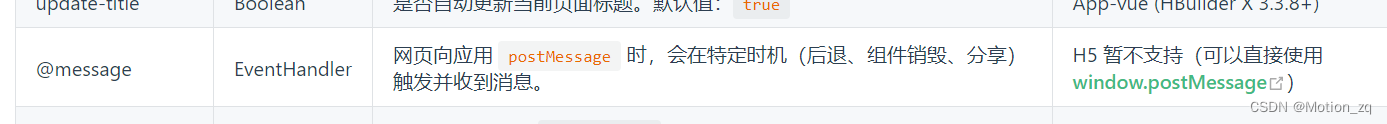
直接上图,注意事项是这里

官网链接: https://uniapp.dcloud.net.cn/component/web-view.html
传递方法的话好像只能通过url来传,其它方式不支持,,,我这个参数没做处理,用的话记得把参数做一下处理
也就是说传递数据之后需要
uni.redirectTo({ url: '/pages/testFabric/index' }) 特定时机,当然用其他的也行,比如uni.navigateBack(),但是在我这不好使。这样vue中 @message="handlerMessage"才会触发
下面是代码
vue3 ts代码 src就是项目启动的网络地址,他必须要用网络地址,
scr后面拼接参数记得做处理,转成json
<template> <view> <web-view src="http://xxxx:5173/src/static/fabric.html?iii=0" @message="handlerMessage" ref="webview" ></web-view> <view class="button">evalJs(改变webview背景颜色)</view> </view> </template> <script lang="ts" setup> import { ref } from 'vue' const webview = ref(null) const handlerMessage = (e:any) => { console.log('快来---------') console.log('webview的', e) console.log('webview的webview', webview.value) } </script> <style lang="scss" scoped> .test { position: relative; } .button { position: absolute; top: 1200rpx; left: 0; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
注意这里的script标签,需要引入
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <button class="btn" id="btn">点击</button> 测试fabric 来一个window </body> <script src="http://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script> <script type="text/javascript" src="https://unpkg.com/@dcloudio/uni-webview-js@0.0.3/index.js" ></script> <script> const button = document.getElementsByClassName('btn') const button2 = document.querySelector('.btn') button2.addEventListener('click', () => { console.log('h5 click') uni.postMessage({ data: { action: 'autoLogin' } }) // uni.navigateBack() // 可以跳转 uni.redirectTo({ url: '/pages/testFabric/index' }) uni.getEnv(function (res) { console.log('当前环境:' + JSON.stringify(res)) }) }) </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
需要说明一下的是你在html中写console.log的时候,在微信小程序不触发是正常的,不要想着用console.log去调试了,alert是可以用的
因为小程序内嵌的是一个网页,网页是支持放大缩小的,但是没有办法规定死不让他放大缩小,只能在mate标签上加点限制了
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1, minimum-scale=1, user-scalable=no">
- 1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/636888
推荐阅读
相关标签



