- 1算法设计:2.向下取整、向上取整符号_向上取整和向下取整
- 2crossover永久试用mac crossover试用期限已到还能用吗_银河麒麟crossover超过15天后续期方法
- 3[收藏] 三种 无限级分类 的数据库设计方案(菜单,,权限管理)_数据库无限层级分类设计方案
- 4先进先出页面置换算法详解_先进先出算法流程图
- 5注册Github账号详细教程【超详细篇--适合新手入门】_建立github账户
- 6【服务器部署系列-001】java环境部署_正式环境部署可以用java -jar方式部署吗
- 7多数据源 dynamic-datasource 模块使用_多数据源datasource如何使用
- 8macbook无法打开移动硬盘 为什么mac上显示不了移动硬盘_mac 移动硬盘不识别 磁盘管理也看不到
- 9SpringAMQP创建交换机和队列_java 使用spring qmpa 创建队列和交换机
- 10git 设置对文件名称大小写不敏感_git 大小写不敏感
【AngularJS】 # AngularJS入门
赞
踩
1. AngularJS简介
AngularJS是一个JavaScript框架,用js编写的库
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
<!-- 放在<body> 元素的底部。提高网页加载速度 -->
- 1
- 2
1.1. AngularJS 扩展了 HTML
AngularJS 通过 ng-directives扩展了HTML
ng-app 指令定义一个 AngularJS 应用程序。 若不声明,将直接显示表达式。
ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
ng-bind 指令把应用程序数据绑定到 HTML 视图。一般使用 **{{ ng-model 的值 }}**获取数据
<div ng-app="">
<p>名字 : <input type="text" ng-model="name"></p>
<h1>Hello {{name}}</h1> <!-- 常用方式 -->
<p ng-bind="name"></p>
</div>
- 1
- 2
- 3
- 4
- 5
当网页加载完毕,AngularJS 自动开启。
2. AngularJS表达式
AngularJS 使用 表达式 把数据绑定到 HTML
使用{{ 表达式 }}进行数据的输出
- 表达式可以包含字符,操作符,变量
- 表达式可以写在HTML中
- 不支持条件判断,循环及异常
- 支持过滤器
<div ng-app="">
<p>我的第一个表达式: {{ 5 + 5 }}</p>
</div>
- 1
- 2
- 3
2.1. AngularJS数字
类似于JavaScript的数字
<div ng-app="" ng-init="quantity=1;cost=5"> <!-- ng-init用来初始化数据,不常用 -->
<p> 总价: {{ quantity * cost }} </p>
</div>
- 1
- 2
- 3
2.2. AngularJS字符串
类似于JavaScript的字符串
<div ng-app="" ng-init="firstName='Tom';lastName='Jack'">
<p> 姓名: {{ firstName + " " + lastName }} </p>
</div>
- 1
- 2
- 3
2.3. AngularJS 对象
类似于JavaScript的对象
<div ng-app="" ng-init="person={firstName:'John',lastName:'Doe'}">
<p> 姓为 {{ person.lastName }} </p>
</div>
- 1
- 2
- 3
2.4. AngularJS 数组
类似于JavaScript的数组
<div ng-app="" ng-init="points=[1,12,9,3,40]">
<p> 第三个值为 {{ points[2] }} </p>
</div>
- 1
- 2
- 3
3. AngularJS指令
通过 指令 来扩展HTML。通过内置的指令来为应用添加功能,可以自定义指令。
指令带有前缀 ng- ng-app指令用来初始化一个 AngularJS应用程序
3.1. 数据绑定
表达式**{{ firstName }}** 通过 ng-model=“firstName” 进行同步。
<div ng-app="" ng-init="firstName='Tom'">
<input type="text" ng-model="firstName">
<!-- 默认为Tom,输入值时 下方的表达式值会改变 -->
{{ firstName }}
</div>
- 1
- 2
- 3
- 4
- 5
3.2. 重复HTML元素
ng-repeat指令:重复一个HTML元素,用作循环
<div ng-app="" ng-init="names=['Tom','Jack','Hege']">
<ul>
<li ng-repeat="i in names"> {{ i }} </li>
</ul>
</div>
- 1
- 2
- 3
- 4
- 5
用在一个对象数组上
<div ng-app="" ng-init="names=[
{name:'Jani',country:'Norway'},
{name:'Hege',country:'Sweden'},
{name:'Kai',country:'Denmark'}]">
<ul>
<li ng-repeat="i in names"> {{ i.name + "," + i.country }} </li>
</ul>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
3.3. ng-app指令
- 在网页加载完毕时自动初始化一个 AngularJS应用程序
- 通过一个值**(ng-app=“myCode”)**连接到代码模块
3.4. ng-init指令
为 AngularJS 应用程序定义了 初始值。一般不使用
3.5. ng-model 指令
/// ng-model="name" 声明一个name变量
/// $scope.name 使用name变量
- 1
- 2
- 3
- 绑定应用程序数据到 HTML 控制器(input, select, textarea)的值
- 为应用程序数据提供类型验证(number、email、required)
- 为应用程序数据提供状态(invalid、dirty、touched、error)
- 为 HTML 元素提供 CSS 类
- 绑定 HTML 元素到 HTML 表单
-
将输入域的值($scope)与 AngularJS 创建的变量绑定
<div ng-app="myApp" ng-controller="myCtrl"> 名字: <input ng-model="name"> </div> <script> var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { $scope.name = "John Doe"; }); </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
-
双向绑定,在修改输入域的值时, AngularJS 属性的值也将修改
<div ng-app="myApp" ng-controller="myCtrl"> <input ng-model="name"/> <!-- 默认显示Tom --> <p> 你输入了: {{ name }} </p> <!-- 修改输入框的值,此处名字也会相应修改 --> </div> <script> var app = angular.module("myApp", []); app.controller("myCtrl", function($scope){ $scope.name = 'Tom' }) </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
-
验证用户输入 ng-show
<form ng-app="" name="myForm"> Email: <input type="email" name="myAddr" ng-model="text"> <span ng-show="myForm.myAddr.$error.email">不是一个合法的邮箱地址</span> </form>- 1
- 2
- 3
- 4
-
为应用数据提供状态值 (invalid, dirty, touched, error)
<form ng-app="" name="myForm" ng-init="myText = 'test@lwclick.com'"> Email:<input type="email" name="myAddr" ng-model="myText" required> <h1>状态</h1> {{ myForm.myAddr.$valid }} 如果输入的值是合法的则为 true {{ myForm.myAddr.$dirty }} 如果值改变则为 true {{ myForm.myAddr.$touched }} 如果通过触屏点击则为 true {{ myForm.myAddr.$error.email }} 如果输入的Email的值非法则为 true </form>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
-
CSS类,基于它们的状态为 HTML 元素提供了 CSS 类
<!-- 输入框有required属性,必须输入数据,若不输入则为非法的,触发input.ng-invalid --> <style> input.ng-invalid { background-color: lightblue; } </style> <form ng-app="" name="myForm"> 输入你的名字: <input name="myAddress" ng-model="text" required> </form> ng-empty 为空的时候 ng-not-empty 不为空的时候 ng-touched 控件已失去焦点 ng-untouched 控件未失去焦点 ng-valid 验证通过 ng-invalid 验证失败 ng-dirty 值改变的时候 ng-pending 任何为满足 $asyncValidators 的情况 ng-pristine 控件为初始状态
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
3.6. ng-repeat指令
对于集合中(数组中)的每个项会 克隆一次 HTML 元素。用于循环输出
3.7. 创建自定义指令
-
声明:使用 .directive 函数来添加自定义的指令,声明时使用 驼峰命名法
<body ng-app="myApp"> <!-- 使用 --> <lw-click></lw-click> <!-- 声明 --> <script> var app = angular.module("myApp", []); app.directive("lwClick", function(){ return { template: "<h1>自定义指令~</h1>" } }); </script> </body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
-
调用:调用时使用 - 分割
-
元素名:
<lw-click> </lw-click> -
属性:
<div lw-click> </div> -
类名:
<div class="lw-click"> </div>必须设置 restrict 的值为 “C” 才能通过类名来调用指令。
<script> app.directive("lwClick", function(){ return { restrict: "C", template: "<h1>自定义指令~</h1>" } }); </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
-
注释:
<!-- directive: lw-click -->添加 replace 属性,使注释可见
设置 restrict 的值为 “M”
<script> app.directive("lwClick", function(){ return { restrict: "M", replace: true, template: "<h1>自定义指令~</h1>" } }); </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
-
4. AngularJS Scope(作用域)
Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带。
4.1. 使用Scope
在AngularJS创建控制器时,可以将$scope对象当作一个参数传递
<div ng-app="myApp" ng-controller="myCtrl">
<h1> {{ carName }} </h1> <!-- 获取变量的值 -->
</div>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope){ // scope作为参数传递
$scope.carName = "Volvo"; // 声明一个变量
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
4.2. Scope概述
AngularJS应用组成如下:
- View(视图),即HTML scope的属性和方法
- Model(模型),当前HTML中可用的数据 scope
- Controller(控制器),JavaScript函数,可以添加或修改属性 scope的属性和方法
<div ng-app="myApp" ng-controller="myCtrl"> <input ng-model="name"> <!-- 数据绑定 --> <h2> {{ greeting }} </h2> <button ng-click="sayHello()"> 点我 </button> </div> <script> var app = angular.module("myApp", []); app.controller("myCtrl", function($scope){ $scope.name = "lwclick"; // 声明name // 创建方法,响应点击事件 $scope.sayHello = function(){ $scope.greeting = 'hello' + $scope.name + '!'; } }) </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
4.3. Scope作用范围
-
根作用域:$rootScope
- 作用在 ng-app 指令包含的所有HTML元素中
- 用 $rootScope 定义的值,可以在各个controller中使用
<div ng-app="myApp" ng-controller="myCtrl"> <h1>{{ lastName }} 家族成员:</h1> <ul> <li ng-repeat="x in names">{{x}} {{lastname}}</li> </ul> </div> <script> var app = angular.module("myApp", []); app.controller("myCtrl", function($scope, $rootScope){ $scope.names = ['Eil', 'Tom', 'Jack']; // 此处scope对应的是字符串 $rootScope.lastName = 'Refsnes'; }) </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
5. AngularJS控制器
ng-controller 指令定义了应用程序控制器。
控制器是 JavaScript 对象,由标准的 JavaScript 对象的构造函数 创建。
5.1. 控制器方法
<div ng-app="myApp" ng-controller="personCtrl"> 姓:<input type="text" ng-model="lastName"> 名:<input type="text" ng-model="firstName"> 姓名:{{ fullName() }} <!-- 调用方法 --> </div> <script> var app = angular.module("myApp", []); app.controller("personCtrl", function($scope){ $scope.firstName = "John"; $scope.lastName = "Doe"; // 创建方法 $scope.fullName = function(){ return $scope.lastName + " " + $scope.firstName; } }); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
5.2. 外部文件中的控制器
将 <script> 标签中的代码复制到 **.js 的外部文件中
HTML中进行引入即可
<div ng-app="myApp" ng-controller="personCtrl">
......
</div>
<script src="../personCtrl.js"></script>
- 1
- 2
- 3
- 4
- 5
6. AngularJS 过滤器
过滤器可以使用一个**管道字符(|)**添加到表达式和指令中。
6.1. 过滤器分类
- currency: 格式化数字为货币格式
- filter: 从数组项中选择一个子集
- lowercase: 格式化字符串为小写
- orderBy: 根据某个表达式排列数组
- uppercase: 格式化字符串为大写
6.2. 表达式中添加过滤器
-
将字符串格式化为大写 小写
<div ng-app="myApp" ng-controller="personCtrl"> <p> 姓名为:{{ fullName | uppercase }} </p> </div>- 1
- 2
- 3
-
将数字格式转化为货币格式
<div ng-app="myApp" ng-controller="costCtrl"> <p>总价:{{ (quantity * price) | currency }}</p> </div>- 1
- 2
- 3
6.3. 向指令添加过滤器
-
根据表达式排列数组 orderBy:" "
<div ng-app="myApp" ng-controller="namesCtrl"> <ul> <li ng-repeat="x in names | orderBy:'country'"> {{ x.name + "," + x.country }} </li> </ul> </div>- 1
- 2
- 3
- 4
- 5
- 6
- 7
-
过滤输入 filter:ng-model的名称 符合过滤规则的显示,不符合的不显示
<div ng-app="myApp" ng-controller="namesCtrl"> 输入过滤:<input type="text" ng-model="filterText"> <ul> <li ng-repeat="x in names | filter:filterText | orderBy:'country'"> {{ (x.name | uppercase) + "," + x.country }} </li> </ul> </div>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
6.4. 自定义过滤器
自定义一个过滤器reverse,将字符串反转 app.filter("过滤器名称", function)
<div ng-app="myApp" ng-controller="myCtrl"> 姓名:{{ msg | reverse }} </div> <script> var app = angular.module("myApp", []); app.controller("myCtrl", function($scope){ $scope.msg = "lwclick"; }); /// 自定义过滤器 app.filter('reverse', function(){ return function(text){ return text.split("").reverse().join(""); } }) </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
7. AngularJS 服务(service)
在 AngularJS 中,服务是一个函数或对象,可在 AngularJS 应用中使用。
7.1. $location服务
返回当前页面的URL地址
<script>
var app = angular.module("myApp", []);
app.controller('demoCtrl', function($scope, $location){
$scope.myUrl = $location.absUrl();
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
7.2. $http服务
服务向服务器发送请求,应用响应服务器传送过来的数据
<script> var app = angular.module("myApp", []); app.controller('myCtrl', function($scope, $http){ // 使用 $http 服务向服务器请求数据 $http({ method: 'GET', url: '请求地址' }).then(function successCallback(res){ $scope.names = res.data.sites;// 请求服务器端的json文件,{"sites":[..]} }) //也可以简写为 $http.get("。。。").then(function (res) { $scope.names = res.data.sites; }); }); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
7.3. $timeout 服务
两秒后显示信息
<script>
var app = angular.module("myApp", []);
app.controller('myCtrl', function($scope, $timeout){
$scope.myHeader = "Hello world!";
$timeout(function(){
$scope.myHeader = "how are you?";
}, 2000)
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
7.4. $interval 服务
每隔一秒显示信息
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope, $interval){
$scope.theTime = new Date().toLocaleTimeString();
$interval(function (){
$scope.theTime = new Date().toLocaleTimeString();
}, 1000);
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
7.5. 创建自定义服务
创建自定义服务,用于转换16进制数
<div ng-app="myApp" ng-controller="myCtrl"> <h1> {{ hex }} </h1> </div> <script> var app = angular.module('myApp', []); app.controller('myCtrl', function($scope, hexafy) { $scope.hex = hexafy.myFunc(255); }); // 自定义服务 hexafy app.service('hexafy', function(){ this.myFunc = function(num){ return num.toString(16); } }); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
7.6. 在过滤器中使用服务(自定义)
<div ng-app="myApp" ng-controller="myCtrl"> <ul> <li ng-repeat="x in counts">{{x | myFormat}}</li> </ul> </div> <script> var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { $scope.counts = [255, 251, 200]; }); // 自定义服务 app.service('hexafy', function() { this.myFunc = function (x) { return x.toString(16); } }); // 自定义过滤器 app.filter('myFormat', ['hexafy', function(num){ return function(x){ return num.myFunc(x); } }]); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
8. AngularJS 选择框(select)
AngularJS 可以使用数组或对象创建一个下拉列表选项。
8.1. 使用 ng-options 创建选择框
创建一个下拉列表,列表项通过对象和数组循环输出
<div ng-app="myApp" ng-controller="myCtrl">
<select ng-init="selectdName = names[0]" ng-model="selecteName" ng-options="x for x in names"></select>
</div>
<script>
var app = angular.module("myApp", []);
app.controller('myCtrl', function($scope){
$scope.names = ['Google', 'Taobao', 'lwclick'];
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
8.2. 数据源为数组
<div ng-app="myApp" ng-controller="myCtrl"> <select ng-model="selSite" ng-options="x.site for x in sites"></select> 你选择的是:{{ selSite.site }} 网址为:{{ selSite.url }} </div> <!-- x.site for x in sites ==> x in sites 为循环数组 ==> x.site 为显示在下拉框中的内容 --> <script> var app = angular.module("myApp", []); app.controller('myCtrl', function($scope){ $scope.sites = [ {site: 'Google', url:"www.google.com"}, {site: 'Taobao', url:"www.taobao.com"}, {site: 'lwclick', url:"www.lwclick.com"} ]; }); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
8.3. 数据源为对象
x 为键(key) y 为值(value)
<div ng-app="myApp" ng-controller="myCtrl"> <!-- y.brand 是在下拉框中显示的数据 --> <select ng-model="selCar" ng-options="y.brand for (x, y) in cars"></select> 你选择的是: {{ selCar.brand }} 型号为: {{ selCar.model }} 颜色为: {{ selCar.color }} </div> <script> var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { $scope.cars = { car01 : {brand : "Ford", model : "Mustang", color : "red"}, car02 : {brand : "Fiat", model : "500", color : "white"}, car03 : {brand : "Volvo", model : "XC90", color : "black"} } }); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
9. AngularJS表格
ng-repeat 指令可以完美的显示表格。
<style> table, th , td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } table tr:nth-child(odd) { background-color: #f1f1f1; } table tr:nth-child(even) { background-color: #ffffff; } </style> <div ng-app="myApp" ng-controller="tableCtrl"> <table> <tr ng-repeat="x in names | orderBy:'Country'"> <td>{{ $index+1 }}</td> <!-- 显示序号 --> <td>{{ x.Name }}</td> <td>{{ x.Country | uppercase }}</td> <!-- 还可以写成 <td ng-if="$odd" style="。。。"> --> </tr> </table> </div> <script> var app = angular.module('myApp', []); app.controller('tableCtrl', function($scope, $http) { $http.get("...") // 获取表格 源数据 .then(function (res) { $scope.names = res.data.records; }); }); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
10. AngularJS SQL
使用 $http 从后台请求数据,后端代码可以访问数据库,然后将结果以 json 的形式返回
<script>
app.controller('sqlCtrl', function($scope, $http) {
$http.get("url。。。")
.then(function (res) {
$scope.names = res.data.records;
// reconds为后台返回的json名 '{"records":['.$outp.']}';
});
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
11. AngularJS HTML DOM
AngularJS 为 HTML DOM 元素的 属性 提供了绑定应用数据的指令。
11.1. ng-disabled 指令
直接绑定应用程序数据到 HTML 的 disabled 属性。 案例:同意协议才能下一步
<div ng-app="" ng-init="mySelected=false">
<button ng-disabled="!mySelected">下一步</button>
<input type="checkbox" ng-model="mySwitch"/>我已阅读并同意
</div>
ng-disabled 指令绑定应用程序数据 "mySelected" 到 HTML 的 disabled 属性。
ng-model 指令绑定 "mySelected" 到 HTML input checkbox 元素的内容(value)。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
11.2. ng-show指令
隐藏或显示一个 HTML 元素
<div ng-app="">
<p ng-show="true">我是可见的。</p>
<p ng-show="false">我是不可见的。</p>
<p ng-show="13 > 12">我是可见的。</p>
</div>
- 1
- 2
- 3
- 4
- 5
11.3. ng-hide指令
隐藏或显示 HTML 元素。
<div ng-app="">
<p ng-hide="true">我是不可见的。</p>
<p ng-hide="false">我是可见的。</p>
</div>
- 1
- 2
- 3
- 4
12. AngularJS事件
12.1. ng-click 点击事件
<div ng-app="myApp" ng-controller="myCtrl">
<button ng-click="addCount()">点击加1</button>
<p>{{ count }}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.count = 0;
$scope.addCount = function(){ // 方法声明
$scope.count += 1;
}
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
13. AngularJS 表单
13.1. 输入框
<input type="text" ng-model="firstName"> 使用 ng-model 进行数据绑定
13.2. 复选框(Checkbox)
checkboc的值为 true 或 false ,可以使用 ng-model 指令绑定,值可以用于应用中
<div ng-app="">
<form>
选中复选框,显示标题:
<input type="checkbox" ng-model="myVar">
</form>
<h1 ng-show="myVar">My Header</h1>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
13.3. 单选框
ng-model 结合 ng-switch 指令,根据 单选按钮的选择结果 显示或隐藏HTML区域
<body ng-app=""> <form> 选择一个选项: <input type="radio" ng-model="myVar" value="dogs">Dogs <input type="radio" ng-model="myVar" value="tuts">Tutorials <input type="radio" ng-model="myVar" value="cars">Cars </form> <div ng-switch="myVar"> <div ng-switch-when="dogs"> <h1>Dogs</h1> <p>Welcome to a world of dogs.</p> </div> <div ng-switch-when="tuts"> <h1>Tutorials</h1> <p>Learn from examples.</p> </div> <div ng-switch-when="cars"> <h1>Cars</h1> <p>Read about cars.</p> </div> </div> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
13.4. 下拉菜单
使用 <select ng-model="。。。" ng-options="。。。"> 创建下拉菜单
<body ng-app="myApp" ng-controller="myCtrl"> <form> 选择一个选项: <select ng-init="selectdName = names[0]" ng-model="selecteName" ng-options="x.name for x in names"> </select> </form> <h1> {{ selecteName.name }} </h1> <p> {{ selecteName.msg }} </p> <script> var app = angular.module("myApp", []); app.controller("myCtrl",function($scope){ $scope.names=[ {name:'Dogs', msg:'Welcome to a world of dogs.'}, {name:'Tutorials', msg:'Learn from examples.'}, {name:'vome', msg:'examples.'}] }); </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
13.5. 表单实例
novalidate 属性是在 HTML5 中新增的。禁用了使用浏览器的默认验证。
<div ng-app="myApp" ng-controller="formCtrl"> <form novalidate> First Name: <input type="text" ng-model="user.firstName"><br> Last Name: <input type="text" ng-model="user.lastName"><br> <button ng-click="reset()">RESET</button> </form> <p>form = {{ user }}</p> <p>master = {{ master }}</p> </div> <script> var app = angular.module('myApp', []); app.controller('formCtrl', function($scope) { $scope.master = {firstName: "John", lastName: "Doe"}; $scope.reset = function() { $scope.user = angular.copy($scope.master); }; $scope.reset(); }); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
14. AngularJS 输入验证
form的name.input的name.$dirty表单有填写记录- $valid 字段内容合法的
- $invalid 字段内容是非法的
- $pristine 表单没有填写记录
基本的表单验证实例,novalidate 用于禁用浏览器默认的验证
<form ng-app="myApp" ng-controller="validCtrl" name="myF" novalidate> <p> 用户名:<input type="text" name="user" ng-model="userName" required/> <span style="color:red" ng-show="myF.user.$dirty && myF.user.&invalid"> <span ng-show="myF.user.$error.required">用户名必须填写</span> </span> </p> <p> 邮箱: <input type="email" name="email" ng-model="emailText" required> <span style="color:red" ng-show="myF.email.$dirty&&myF.email.$invalid"> <span ng-show="myF.email.$error.required">邮箱是必须的。</span> <span ng-show="myF.email.$error.email">非法的邮箱。</span> </span> </p> <p> <input type="submit" ng-disabled="myF.user.$dirty && myF.user.$invalid || myF.email.$dirty && myF.email.$invalid"> </p> </form> <script> var app = angular.module('myApp', []); app.controller('validCtrl', function($scope) { $scope.userName = 'John Doe'; $scope.emailText = 'john.doe@gmail.com'; }); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
15. AngularJS API
-
复制对象 angular.copy()
//原型 angular.copy(source, [destination]); var obj = {a: 1}; var obj2 = angular.copy(obj)- 1
- 2
- 3
- 4
- 5
-
比较对象 angular.equals()
var obj1 = {a: 1}; var obj2 = obj1; // 引用一致,则相等 console.log(angular.equals(obj1, obj2)); // true- 1
- 2
- 3
- 4
-
遍历对象或者数组 angular.forEach()
//原型 angular.forEach(obj, iterator, [context]); /// 对象 var values = {name: 'misko', gender: 'male'}; angular.forEach(values, function (value, key) { console.log(key + ' = ' + value); }); /// 数组 var arr = ['misko', 'male']; angular.forEach(arr, function (value, i) { console.log(i + ' = ' + value); });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
-
将对象,数组,日期,字符串,数字转换为 json 字符串 angular.toJson()
//原型 angular.toJson(obj, pretty); //pretty为美化输出格式用 var obj = {p1: 1, p2: true, p3: '2'}; var jsonString = angular.toJson(obj); console.log(jsonString);- 1
- 2
- 3
- 4
- 5
- 6
-
将 JSON 字符串转换为 JSON 对象 angular.fromJson()
//原型 angular.fromJson(/*string*/ jsonString) var jsonString = '{"p1": "xx", "p2": 1, "p3": true}'; var jsonObj = angular.fromJson(jsonString); console.log(jsonObj);- 1
- 2
- 3
- 4
- 5
- 6
16. AngularJS Bootstrap
<!-- 使用Bootstrap框架 -->
<link rel="stylesheet" href="//apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css">
- 1
- 2
具体需要学习bootstrap
17. AngularJS 跨域包含
使用 ng-include 包含其他文件,使用 $sceDelegateProvider 设置跨域包含
<body ng-app="myApp">
<div ng-include="'https://c.runoob.com/runoobtest/angular_include.php'"></div>
<script>
var app = angular.module('myApp', [])
app.config(function($sceDelegateProvider) {
$sceDelegateProvider.resourceUrlWhitelist([
'https://c.runoob.com/run/**' // run子目录下的都可以访问
]);
});
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
18. AngularJS 依赖注入
依赖注入(DI):是一种软件设计模式,在这种模式下,一个或更多的依赖(或服务)被注入(或者通过引用传递)到一个独立的对象(或客户端)中,然后成为了该客户端状态的一部分。
==》 没事你不要来找我,有事我会去找你。
18.1. factory组件
factory 是一个函数用于 返回 值。在 service 和 controller 需要时创建。
var app = angular.module("mainApp", []);
// 创建 factory "MathService" 用于两数的乘积
app.factory("MathService", function(){
var myFactory = {};
myFactory.multiply = function(a, b){
return a * b
}
return myFactory;
});
// 在 service 中注入 factory "MathService"
mainApp.service('CalcService', function(MathService){
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
18.2. value组件
用于向控制器传递值(配置阶段)
var app = angular.module("mainApp", []);
// 创建 value 对象 "defaultInput" 并传递数据
app.value("defaultInput", 5);
// 将 "defaultInput" 注入到控制器
app.controller('CalcController', function($scope, CalcService, defaultInput) {
- 1
- 2
- 3
- 4
- 5
- 6
18.3. provider组件
AngularJS 中通过 provider 创建一个 **service、factory **等(配置阶段)。
Provider 中提供了一个 factory 方法 get(),它用于返回 value/service/factory。
var app = angular.module("mainApp", []);
// 使用 provider 创建 service 定义一个方法用于计算两数乘积
app.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
18.4. 具体实例
使用 factory value 组件
<div ng-app="myApp" ng-controller="calcController"> 输入一个数字:<input type="number" ng-model="num"> <button ng-click="getResult()">X的平方</button> <p>结果: {{ res }}</p> </div> <script> var app = angular.module("myApp", []); /// 创建 value 对象 "defaultNum" 并传递数据 app.value("defaultNum", 5); /// 创建 factory "mathService" 用于两数的乘积 app.factory("mathService", function(){ var myFactory = {}; myFactory.multiply = function(a, b) { return a * b; } return myFactory; }); /// 创建 service,并在其中注入 factory "mathService" app.service("calcService", function(mathService){ this.getResult = function(a) { return mathService.multiply(a,a); } }); /// 创建controller, 注入calcService,defaultNum app.controller("calcController", function($scope, calcService, defaultNum){ $scope.num = defaultNum; $scope.res = calcService.getResult($scope.num); /// 响应 click方法 $scope.getResult = function() { $scope.res = calcService.getResult($scope.num); } }); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
使用 provider 组件
/// 使用 app.config 替换了 app.factory
app.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
19.AngularJS 路由
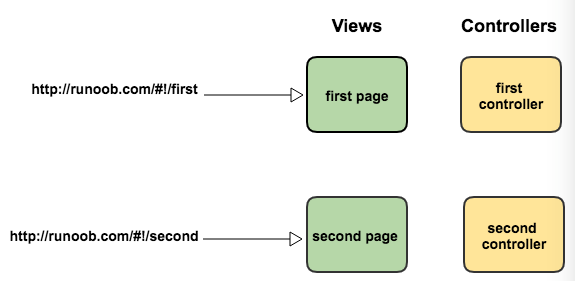
通过 AngularJS 可以实现 多视图的单页 Web 应用(single page web application,SPA)。
AngularJS 路由通过 #! + 标记 区分不同的逻辑页面并将不同的页面绑定到对应的控制器上。

创建了两个 URL: /first 和 /second。每个 URL 都有对应的视图和控制器。
<script src="https://cdn.bootcss.com/angular.js/1.7.0/angular.min.js"></script> <!-- 载入实现路由的 js 文件 --> <script src="https://cdn.bootcss.com/angular.js/1.7.0/angular-route.min.js"></script> <body ng-app="routeApp"> <ul> <li><a href="#!/">首页</a></li> <li><a href="#!/computer">电脑</a></li> <li><a href="#!/printers">打印机</a></li> </ul> <!-- 该 div 内的 HTML 内容会根据路由的变化而变化 --> <div ng-view> </div> <script> /// 包含 ngRoute 模块作为主应用模块的依赖模块 angular.module("routeApp", ['ngRoute']) .config(['$routeProvider', function($routeProvider){ $routeProvider.when('/', { template:'这是首页' }) .when('/computers',{template:'这是电脑分类页面'}) .when('/printers',{template:'这是打印机页面'}) .otherwise({redirectTo:'/'}); }]); </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
函数$routeProvider.when('URL', 路由配置对象)
路由配置对象
$routeProvider.when(url, {
template: 简单的HTML内容
templateUrl: 插入HTML模板文件
controller: string, function 或 array
controllerAs: 为controller指定别名
redirectTo: 重定向的地址
resolve: 指定当前controller所依赖的其他模块
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
实例
<body ng-app="ngRouteExample" class="ng-scope"> <script type="text/ng-template" id="embedded.home.html"> <h1> Home </h1> </script> <script type="text/ng-template" id="embedded.about.html"> <h1> About </h1> </script> <div> <div> <a href="#!/home">Home</a> <a href="#!/about">About</a> </div> <div ng-view=""></div> </div> </body> <script> angular.module('ngRouteExample', ['ngRoute']) .controller('HomeController', function($scope, $route){ $scope.$route = $route; }) .controller('AboutController', function ($scope, $route) { $scope.$route = $route; }) .config(function ($routeProvider) { $routeProvider .when('/home', { templateUrl: 'embedded.home.html', // 对应body中声明的地方 controller: 'HomeController' // 生成新的$scope }) .when('/about', { templateUrl: 'embedded.about.html', controller: 'AboutController' }) .otherwise({ redirectTo: '/home' }); }); </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
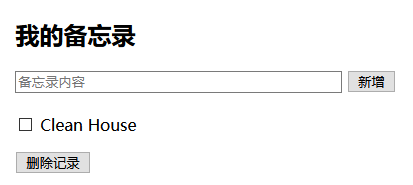
20. AngularJS 实例

<!DOCTYPE html> <html> <body> <div ng-app="myNoteApp" ng-controller="myNoteController"> <h2>我的备忘录</h2> <form ng-submit="toAdd()"> <input type="text" ng-model="todoInput" placeholder="备忘录内容"> <input type="submit" value="新增"> </form> <br> <!-- 备忘录列表显示 --> <div ng-repeat="x in todoList"> <!-- 直接声明一个list --> <input type="checkbox" ng-model="x.done"> <span> {{ x.todoText }} </span> </div> <p><button ng-click="remove()">删除记录</button></p> </div> </body> <script src= "https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script> <script> var app = angular.module("myNoteApp", []); app.controller("myNoteController", function($scope){ $scope.todoList = [{ todoText:'Clean House', done:false }]; $scope.toAdd = function(){ if($scope.todoInput == null){ alert("请输入内容"); return } $scope.todoList.push({todoText:$scope.todoInput, done:false}); $scope.todoInput=""; } $scope.remove = function(){ var oldList = $scope.todoList; $scope.todoList = []; angular.forEach(oldList, function(x){ if(!x.done) $scope.todoList.push(x); }) } }); </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46


