热门标签
热门文章
- 1如何培养程序员的领导力?_程序员如何培养自己的管理能力
- 2【1】MongoDB的安装以及连接_mongodb怎么连接
- 3Linux 安装 Gitblit_gitblit linux 安装
- 42022卡塔尔世界杯互动游戏|运营策略_世界杯 运营 活动 游戏
- 5vivado的RTL设计与联合modelsim仿真_vivado可以生成rtl
- 6目前常见的Linux操作系统_linux操作系统分类
- 7京东软件测试岗:不忍直视的三面,幸好做足了准备,月薪18k,已拿offer_京东测开三面
- 8视觉应用线扫相机速度反馈(倍福CX7000PLC应用)
- 9GPT3.5、GPT4、GPT4o的性能对比_gpt3.5和gpt4o
- 10【C语言题解】1、写一个宏来计算结构体中某成员相对于首地址的偏移量;2、写一个宏来交换一个整数二进制的奇偶位
当前位置: article > 正文
配置微信小程序自动更新_小程序自动更新版本
作者:weixin_40725706 | 2024-06-29 17:18:07
赞
踩
小程序自动更新版本
我们开发完小程序,发布新版本之后,用户如果想体验新版本,需要把小程序从使用列表删除,在重新搜索之后,再次打开,新的版本才会生效。但是, 随着我们更新次数的增加,这种方式就很不友好,用户体验下降,所以在开发中,我们就要考虑配置小程序自动更新。
首先,我们需要了解下小程序的运行机制,小程序启动可以分为两种情况,一种是冷启动,一种是热启动。
-
冷启动:如果用户首次打开,或小程序销毁后被用户再次打开,此时小程序需要重新加载启动,即冷启动。
-
热启动:如果用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时小程序并未被销毁,只是从后台状态进入前台状态,这个过程就是热启动。
在了解下更新机制
-
未启动时更新:就是说用户本地已经存在小程序历史版本,此时打开不是最新版本,最坏的情况是24小时内下发推送给用户。
-
启动时更新:就是冷启动,用户从未体验小程序,或者小程序销毁后再打开。异步下载新版本,并同时用本地的包进行启动,新版本需要等下一次冷启动才会应用上。
上面简单介绍了小程序的运行机制和更新机制,接下来就是配置小程序自动更新。我们在app.js中,新增如下代码
- // 小程序自动更新
- if (wx.canIUse('getUpdateManager')) {
- const updateManager = wx.getUpdateManager()
- updateManager.onCheckForUpdate(function (res) {
- // 请求完新版本信息的回调
- if (res.hasUpdate) {
- updateManager.onUpdateReady(function () {
- wx.showModal({
- title: '更新提示',
- content: '新版本已经准备好,是否重启应用?',
- success: function (res) {
- if (res.confirm) {
- // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
- updateManager.applyUpdate()
- }
- }
- })
- })
- updateManager.onUpdateFailed(function () {
- // 新的版本下载失败
- wx.showModal({
- title: '已经有新版本了哟~',
- content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~'
- })
- })
- }
- })
- }

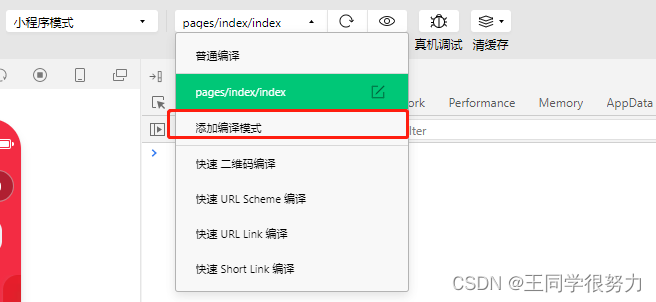
添加编译模式


小程序会重新编译,版本更新已提示


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/769826
推荐阅读
相关标签


