热门标签
热门文章
- 1为什么大模型训练都需要GPU?现在都有哪些合适的GPU适合训练大模型?价格如何?_大模型微调需要多大的gpu
- 2基于51单片机的RFID密码锁门禁系统设计资料(源码+原理图等)_基于rfid技术的门禁卡设计方框图
- 3武汉某大厂Android高级工程师在出租车内痛哭:“我没有办法了
- 4CA加密,网络安全HTTPS SSL-HMAC算法安全性浅析_ssl中使用了hamc
- 5python多线程threading
- 61024程序员节,一份精华合辑送给你
- 7Redis非阻塞式分布式锁和Redis事务_redis加锁,无阻塞代码
- 8在两台电脑上对同一个分支进行开发,用git进行版本管理保持二者同步的流程_我在两台电脑git clone同一个远程仓库后, 做了不同的commit,会发生什么
- 9sun服务器故障信息在哪看,sun服务器清除故障指令
- 10群星璀璨的Python王国,Python第三方库介绍_ualpython 库就是这样一款强大的工具,它提供了丰富的功能和易用的接口,可以让用户
当前位置: article > 正文
Python:数据分析工具Streamlit_python streamlit
作者:weixin_40725706 | 2024-06-30 04:14:32
赞
踩
python streamlit
简介:Streamlit是一个开源Python库,可以轻松创建和共享用于机器学习和数据科学的漂亮的自定义web应用程序。只需几分钟,您就可以构建和部署功能强大的数据应用程序,同时可以结合 matplotlib 做出漂亮的图表,实现数据可视化。
历史攻略:
matplotlib:热图、箱形图、小提琴图、堆叠面积图、雷达图、子图
安装:
pip install streamlit
- 1
验证安装:
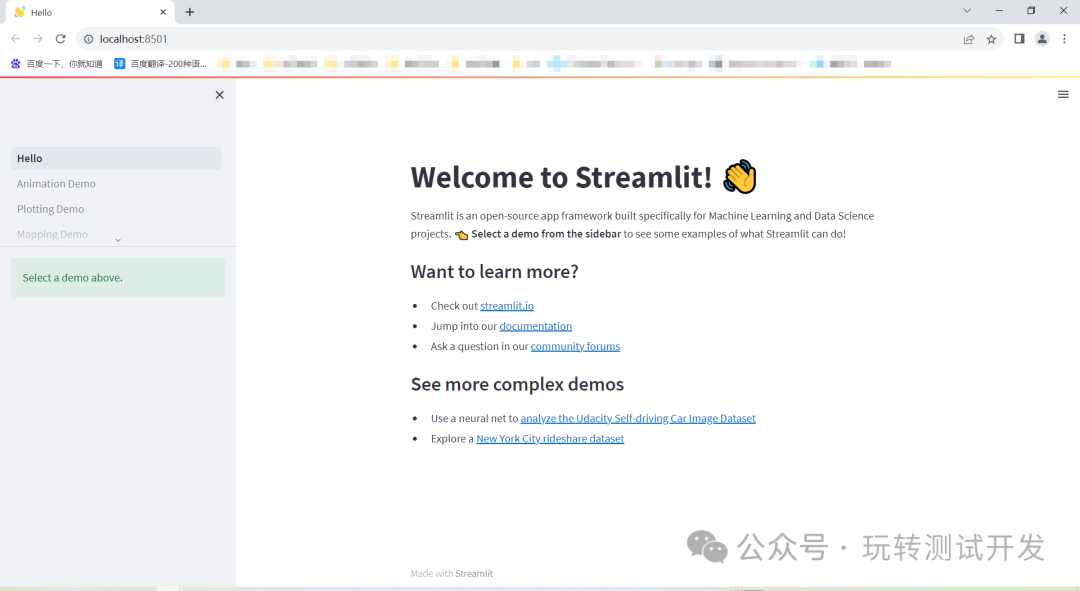
streamlit hello
- 1

基本使用步骤:
1、编写代码
2、命令行运行:
streamlit run main.py [ARGUMENTS]
- 1
案例源码1:基础使用 - main.py
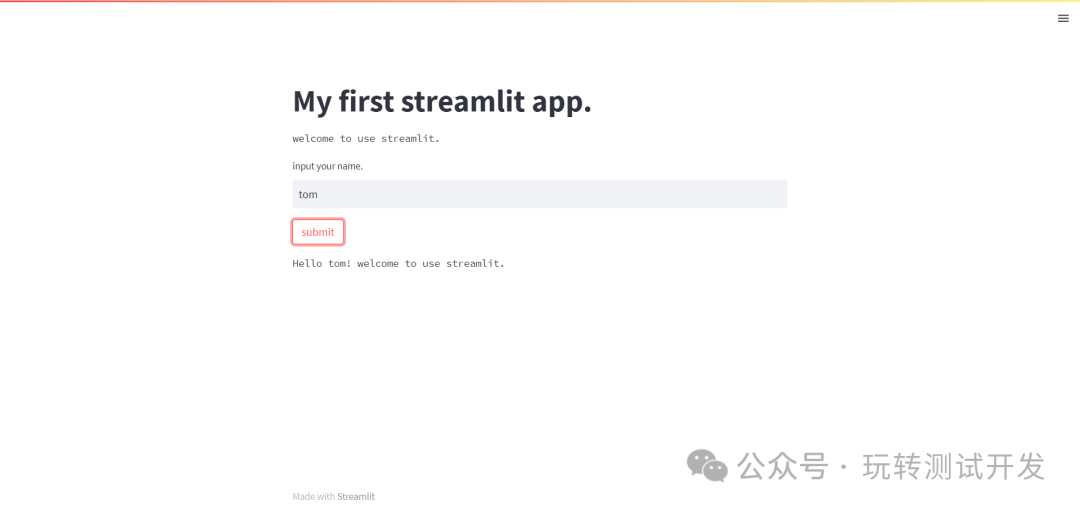
# -*- coding: utf-8 -*- # time: 2024/3/3 22:58 # file: main.py # 公众号: 玩转测试开发 import streamlit as st st.title("My first streamlit app.") # add text. st.text("welcome to use streamlit.") # add a input text. name = st.text_input("input your name.", "") # add a input button. button = st.button("submit") # if click button then run the function. if button: st.text(f"Hello {name}! welcome to use streamlit.")
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
运行结果:streamlit run main.py [ARGUMENTS]


案例源码2:结合matplotlib, 请参考 -
matplotlib:热图、箱形图、小提琴图、堆叠面积图、雷达图、子图
仅需将 # plt.show() 替换为
st.pyplot(plt)
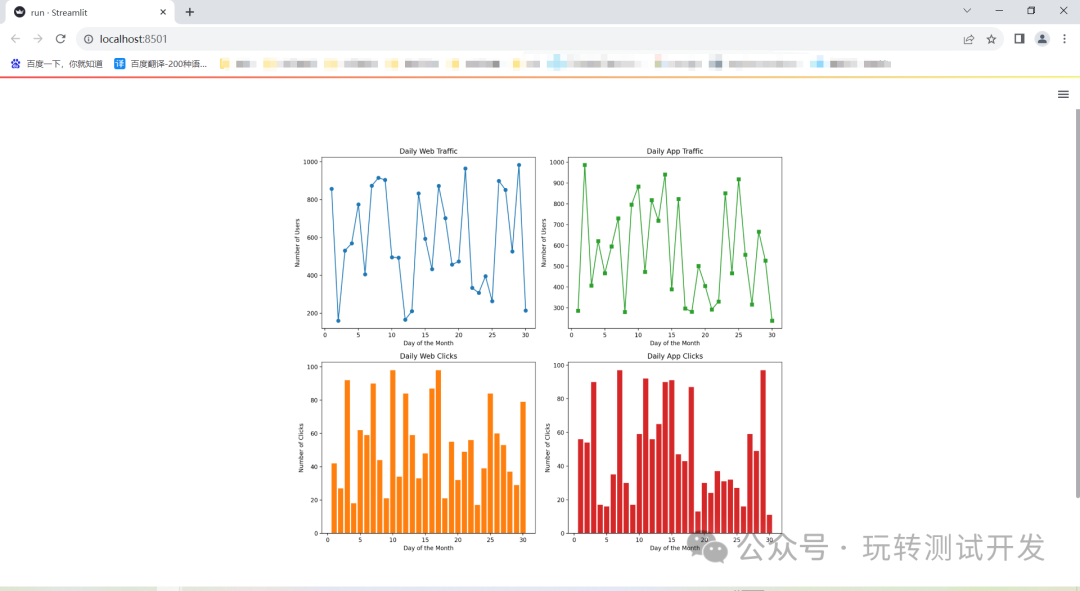
# -*- coding: utf-8 -*- # time: 2024/3/3 23:05 # file: run.py # 公众号: 玩转测试开发 import streamlit as st import matplotlib.pyplot as plt import numpy as np # case6 - 子图数据:模拟Web和App的用户行为数据 days = np.arange(1, 31) web_traffic = np.random.randint(100, 1000, size=30) app_traffic = np.random.randint(100, 1000, size=30) web_clicks = np.random.randint(10, 100, size=30) app_clicks = np.random.randint(10, 100, size=30) # 创建子图布局 fig, axs = plt.subplots(2, 2, figsize=(12, 10)) # 第一个子图:Web流量 axs[0, 0].plot(days, web_traffic, marker='o', color='tab:blue') axs[0, 0].set_title('Daily Web Traffic') axs[0, 0].set_xlabel('Day of the Month') axs[0, 0].set_ylabel('Number of Users') # 第二个子图:App流量 axs[0, 1].plot(days, app_traffic, marker='s', color='tab:green') axs[0, 1].set_title('Daily App Traffic') axs[0, 1].set_xlabel('Day of the Month') axs[0, 1].set_ylabel('Number of Users') # 第三个子图:Web点击量 axs[1, 0].bar(days, web_clicks, color='tab:orange') axs[1, 0].set_title('Daily Web Clicks') axs[1, 0].set_xlabel('Day of the Month') axs[1, 0].set_ylabel('Number of Clicks') # 第四个子图:App点击量 axs[1, 1].bar(days, app_clicks, color='tab:red') axs[1, 1].set_title('Daily App Clicks') axs[1, 1].set_xlabel('Day of the Month') axs[1, 1].set_ylabel('Number of Clicks') # 调整布局 plt.tight_layout() # plt.show() st.pyplot(plt)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
运行结果:streamlit run run.py

常用的 Streamlit 组件和它们的基本使用方法:
# 标题和文本: st.title('标题'):添加一个大标题。 st.header('标题'):添加一个较大的标题。 st.subheader('标题'):添加一个较小的标题。 st.text('文本'):添加一段文本。 # 输入组件: st.button('按钮'):添加一个按钮。 st.checkbox('复选框', value=False):添加一个复选框。 st.radio('单选框', options, index=0):添加一个单选框。 st.selectbox('下拉框', options, index=0):添加一个下拉框。 st.multiselect('多选框', options, default=None):添加一个多选框。 st.slider('滑块', min_value, max_value, value=None, step=None):添加一个滑块。 st.text_input('文本输入框', value='', max_chars=None):添加一个文本输入框。 st.number_input('数字输入框', min_value=None, max_value=None, value=None, step=None):添加一个数字输入框。 st.text_area('多行文本输入框', value='', max_chars=None):添加一个多行文本输入框。 st.date_input('日期输入框', value=None, min_value=None, max_value=None):添加一个日期输入框。 st.time_input('时间输入框', value=None):添加一个时间输入框。 st.file_uploader('文件上传', type=None, accept_multiple_files=False):添加一个文件上传组件。 # 输出组件: st.write('文本或对象'):输出文本或对象。 st.markdown('Markdown 格式文本'):支持 Markdown 格式的文本输出。 st.latex('LaTeX 格式文本'):支持 LaTeX 格式的文本输出。 st.code('代码块'):显示代码块。 st.json('JSON 数据'):显示 JSON 数据。 st.dataframe(data):显示 Pandas 数据帧。 st.table(data):显示表格数据。 st.image(image, caption=None, use_column_width=False):显示图像。 st.audio(audio, format='audio/wav'):播放音频文件。 st.video(video, format='video/mp4'):播放视频文件。 # 绘图组件: st.pyplot(fig):显示 Matplotlib 图形。 st.plotly_chart(fig):显示 Plotly 图形。 st.bokeh_chart(fig):显示 Bokeh 图形。 st.altair_chart(fig):显示 Altair 图形。 # 布局组件: st.sidebar:创建一个侧边栏。 st.expander('标题'):创建一个可展开的区域。 # 高级功能和选项: 缓存数据:使用 st.cache 装饰器可以缓存函数的输出,以提高应用程序的性能。 进度条:使用 st.progress 组件可以显示任务的进度。 状态管理:使用 st.session_state 可以跨会话管理状态。 异步更新:使用 st.experimental_asyncio 可以实现异步更新应用程序的功能。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签



