- 1微信小程序实例之本地生活(二)_page({ data:{ shoplist:[], }, listdata:{ page:1, p
- 2OrangePi AIpro 快速上手初体验——接口、样例和目标检测_orangepi lite 接口
- 3Java 反射及原理_java反射原理
- 4智慧校园整体解决方案
- 5ZooX首发双向电动无人车,会成为自动驾驶出行的主流吗?
- 6本号精华合集(三)
- 7第15周:RNN心脏病预测
- 8一项关于使用非参数检验分析进化算法行为的研究:2005年中欧委员会实参数优化特别会议的案例研究_cec2005 测试函数
- 9Stable Diffusion本地安装详细教程(Mac篇)_stablediffusion mac可以用吗
- 10高数笔记04:微分方程与多元函数微分学
mac版搭建vue开发环境_mac电脑安装vue开发环境
赞
踩
记一次macbook搭建vue开发环境
步骤:(五步走)
- Homebrew (mac系统下的包管理器)
- node.js (javascript运行环境-runtime)
- npm (nodejs下的管理器)
- webpack (构建工具)
- vue-cli (用于生成模板的vue工程)
开始准备工作:打开终端
1.安装brew
打开终端运行以下命令:(复制下面的代码在终端,再回车)
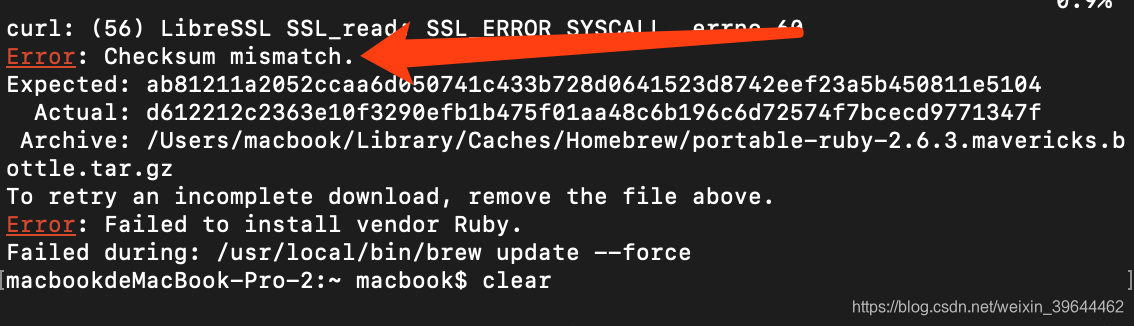
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"注意事项: 有些可能是需要梯子(你懂的),没有梯子多试几次,还有网络不好的时候也会安装失败。如果还有安装过了,但是更新的时候因为各种原因更新失败了可能会导致不匹配问题,可以卸载重装,比如出现Checksum mismatch问题就是(下图)

上面我的路径看Archive项,然后卸载这里的文件就可以了
rm /Users/macbook/Library/Caches/Homebrew/portable-ruby-2.6.3.mavericks.bottle.tar.gz
安装成功后,查看一下brew的版本信息:(如果有提示版本号说明安装成功)
brew -v
2.安装node.js
在终端直接运行下面指令,然后等待安装
brew install nodejs安装完成后输入下面指令检测看看是否安装成功:(有检测到版本号说明成功,直接下一步)
node -v2.1获取nodejs模块安装目录访问权限
sudo chmod -R 777 /usr/local/lib/node_modules/3.安装npm (淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org4.安装webpack
npm install webpack -g5.安装vue-cli
cnpm install vue-cli -g到这里就搭建好了vue开发环境
下面创建一个vue工程
先指定一个目录来存放你要创建到工程,然后cd到该目录
vue init webpack-simple 工程名字 //工程名字不能用中文会有一些初始化的设置,如下输入:
Target directory exists. Continue? (Y/n)直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理)
Project name (vue-test)直接回车默认
Project description (A Vue.js project) 直接回车默认
Author 写你自己的名字
然后cd进入到你刚建到工程目录里
cd demo1 //假如你刚才建到工程叫demo1注意:最后三步都是要进入到当前工程目录后执行的
安装项目依赖
npm install安装 vue 路由模块vue-router和网络请求模块vue-resource
cnpm install vue-router vue-resource --save启动项目
npm run dev然后就可以在浏览器打开输入http://localhost:8080打开该项目
想要关闭项目可以直接control+c,回车,y
想要打开已存在到工程项目,首先先cd到该项目目录下,然后再 npm run dev 可以了。如果有报错到可能是缺少什么依赖或者是该工程不完善(未知),本猿从搭建到这里都很顺畅,每遇见什么报错。
本猿是参与另一位博主到文档完成:https://blog.csdn.net/ytangdigl/article/details/75095787#commentBox


