热门标签
当前位置: article > 正文
用HTML的原生语法实现两个div子元素在同一行中排列
作者:weixin_40725706 | 2024-02-13 00:48:54
赞
踩
用HTML的原生语法实现两个div子元素在同一行中排列
代码如下:
<div id="level1" style="display: flex;">
<div id="level2-1" style="display: inline-block; padding: 10px; border: 1px solid #ccc; margin: 5px;">
这是第一个元素。
</div>
<div id="level2-2" style="display: inline-block; padding: 10px; border: 1px solid #ccc; margin: 5px;">
这是第二个元素。
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
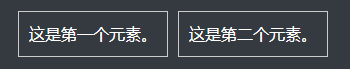
当外层的父元素的背景设为黑色,字体为白色的情况下,效果如下:

当然可以把边框去掉,去掉边框的代码如下:
<div id="level1" style="display: flex;">
<div id="level2-1" style="display: inline-block; padding: 10px; margin: 5px;">
这是第一个元素。
</div>
<div id="level2-2" style="display: inline-block; padding: 10px; margin: 5px;">
这是第二个元素。
</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
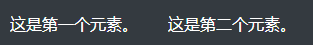
当外层的父元素的背景设为黑色,字体为白色的情况下,效果如下:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/79167
推荐阅读
- 带进位循环右移 ...
赞
踩
- 网页设计代码案例 ...
赞
踩
相关标签


