热门标签
热门文章
- 1Centos 7由于下载软件包信息失败,软件包选择被禁止_centos7由于下载软件包信息失败
- 2Ubuntu18编译jdk8源码
- 3用Docker部署Springboot 项目_spring boot docker部署
- 4如何使用指针交换函数中两个变量的值(指针篇百题1)_指针交换两个变量的值
- 5域运算符::_::域运算符
- 6vscode 运行C++_vscode运行c++代码
- 7STM32CubeMX v6.9.0 BUG:FLASH_LATENCY设置错误导致初始化失败_flash_latency_0
- 8增加swap分区大小_conv swap div
- 9010407-数一数有几个a_通过for循环,遍历此字符,统计有多少个英文字母a
- 10高通Dump分析_高通dump解析
当前位置: article > 正文
Vue Elment UI tree 控件 node-click 事件触发父子组件通信_element-plus tree node-click
作者:weixin_40725706 | 2024-02-13 02:30:39
赞
踩
element-plus tree node-click
父子组件传递数据
子组件给父组件传递数据,通过事件机制
子组件给父组件发送一个事件"this.$emit()",携带上数据this.$emit(“事件名”, 携带的数据…) 携带的数据可以多个
父组件通过接收 “事件名” 获取子组件传递给父组件的数据
子组件
<!-- 组件 --> <template> <el-tree @node-click="nodeClick" :data="menus" :props="defaultProps" node-key="catId" ref="menuTree"> </el-tree> </template> <script> export default { data() { //这里存放数据 return { menus: [], expanded: [], defaultProps: { children: "children", label: "name", }, }; }, //监听属性 类似于data概念 computed: {}, //监控data中的数据变化 watch: {}, //方法集合 methods: { /** * @description: node-click 节点被点击时的回调 * @param {*} data 该节点所对应的对象 * @param {*} node 节点对应的 Node * @param {*} component 节点组件本身 * @return {*} */ nodeClick(data, node, component) { console.log('子组件触发 node-click 事件', data,node,component); /** * 向父组件发送事件 * "nodelistenEvent"--定义的事件名 * data, node, component--传递给父组件的数据,在父组件中监听 nodelistenEvent */ this.$emit("tree-node-click", data, node, component) } }, } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
父组件
<template> <el-row :gutter="20"> <el-col :span="6"> <category @tree-node-click="treeNodeClick"></category></el-col> </el-row> </template> <script> export default { data() { //这里存放数据 return { menus: [], expanded: [], defaultProps: { children: "children", label: "name", }, }; }, //监听属性 类似于data概念 computed: {}, //监控data中的数据变化 watch: {}, //方法集合 methods: { /** * @description: 监听子组件传入的数据 * @param {*} data 子组件传入数据对象 * @param {*} node 子组件传入节点对应的 Node * @param {*} component 子组件节点组件本身 * @return {*} */ treeNodeClick(data, node, component){ console.log('父组件感知子组件被点击', data, node, component); }, }, } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
@tree-node-click=“treeNodeClick”:监听子组件传递的事件并用 treeNodeClick 方法接收
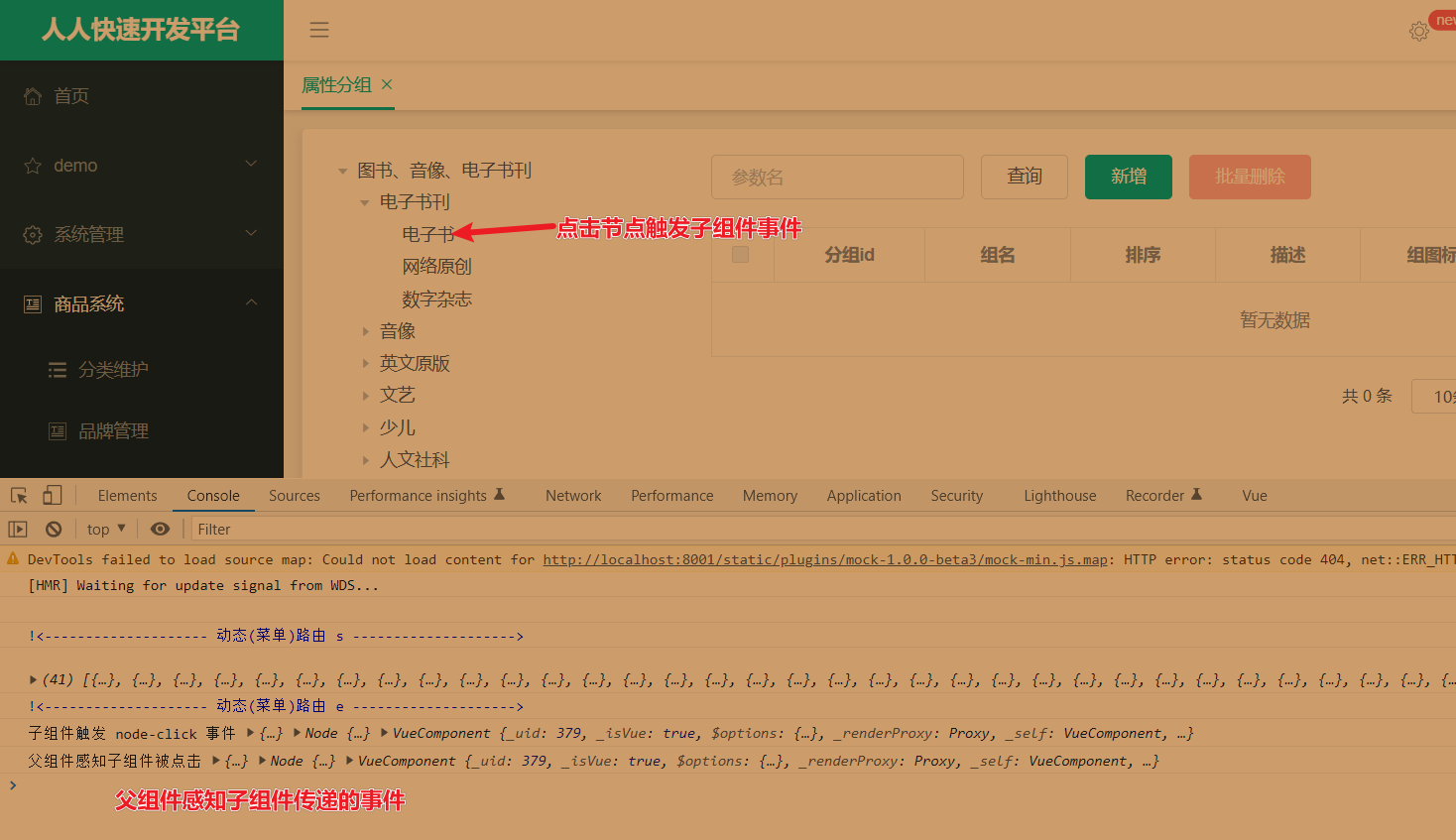
结果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/79430
推荐阅读
相关标签



