- 1人工智能代码实战:AI李白如何创作诗词_神经网络创作李白的诗
- 2LLaMA3(Meta)微调SFT实战Meta-Llama-3-8B-Instruct
- 3大数据学习之HDFS基石——Hadoop应用单实例部署_hdfs单机部署
- 4mysql课程成绩管理系统数据库设计实验报告word_mysql设计学生成绩管理系统(包含学生表,教师表,课程表,成绩表)实验过程记录
- 5小程序入门到精通一篇就够了!
- 6《昇思25天学习打卡笔记》---第十二天|应用实践-计算机视觉-ShuffleNet图像分类图像分类
- 7使用Git和小乌龟——git did not exit cleanly (exit code 128) 报错_tortoisegit报exit code 128
- 8Python学习第一步之Typora简单用法_typora怎么运行python
- 9数字图像处理期末整理
- 10JSONPath使用指南(掌握JSON数据提取)_jsonpath 递归提取
2、Docker部署的Onlyoffice中文字体修改_only office修改字体
赞
踩
实习生的骚操作2
5、使用例子
1、这是一段HTML代码,主要目的就是让你查看onlyoffice打开之后的样子。
word链接是office官网的模板,你可换成自己服务器上word的地址。
<html lang="en"> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="placeholder"></div> <script type="text/javascript" src="http://x.x.x.x:8631/web-apps/apps/api/documents/api.js"></script> <script> new DocsAPI.DocEditor("placeholder", { "document": { "fileType": "docx", "key": "Khirz6zTPdfd7", "title": "Example Document Title.docx", "url": "https://omextemplates.content.office.net/support/templates/zh-cn/tf00002104.docx", }, "documentType": "text", "editorConfig":{ "lang":"zh-CN"//改为中文 } }); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34

2、如果你想要显示Execl、和PPT那么可以去官网查看例子
https://api.onlyoffice.com/editors/try

点击XLSX旁边的黑色尖括号即可打开代码查看

6、修改字体
原版的Onlyoffice是不支持中文的,里面字体中没用中文,所以我们只能自己修改字体了。
1、字体包
既然要导入字体,我们就得先拥有对应的字体包,在网上看了许多其他人发的,但都是要收费,或者得找别人要,感觉很麻烦,只能自己想办法将Windows里自带的字体修改了下生成字体包了。
这里我使用的字体修改工具是High-Logic FontCreator
网上随便下一个就好
然后打开

2、再打开你电脑C:\Windows\Fonts目录

3、将字体拖进去,看到这样一个画面

4、选择上面的字体属性

5、将字体家族改为中文。
字体子族改为常规。
注意:这里字体家族中间得加个空格,我也不知道为什么。
不加的话字体导入进去之后可能会出点小问题。(个别字体不会生效)

6、点击确定,然后导出字体

7、然后自己想办法将导出的字体弄到虚拟机里去。
我自己用的方法是将虚拟机设置里的文件夹共享开启,连接的路径是桌面。

反键桌面上的网络图标打开映射网络驱动器。

点击浏览,点击网络的时候可能加载有点慢,要等一下,选择Users就好。
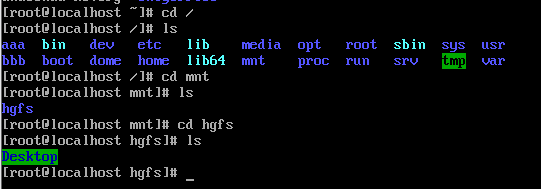
这种方法成功之后,就会在 /mnt/hgfs 目录下出现你连接的文件夹,因为我连接的是桌面,所以就是Desktop

8、在桌面创建一个叫fonts的文件夹用来存放刚刚改好的字体。
然后通过cp将其导入进来
我是将其导入到了虚拟机的aaa文件夹下
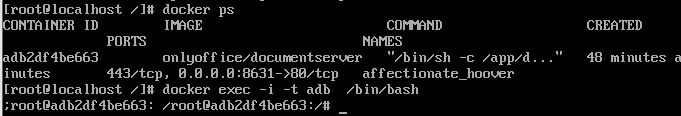
9、通过docker ps 查看容器id
使用docker exec -i -t adb /bin/bash 进入容器
(这里adb是上面容器id的前三位)

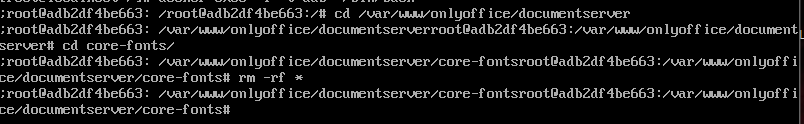
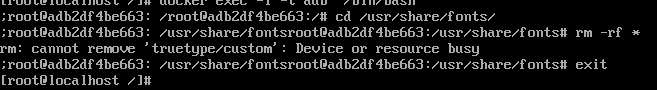
10、删除原版自带字体
cd /usr/share/fonts/
rm -rf *
cd /var/www/onlyoffice/documentserver/core-fonts/
rm -rf *
在容器里cd到这两个文件夹下,执行删除命令


然后按Ctrl+D退出容器
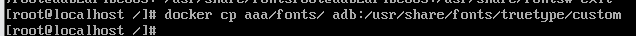
11、将之前cp到aaa文件夹中的fonts文件夹,cp到容器的/usr/share/fonts/truetype/custom目录下。
注意:fonts这个文件夹也要一起复制过去。

12、然后再次进入容器,运行 /usr/bin/documentserver-generate-allfonts.sh

字体加载成功,将浏览器缓存清一下刷新。

如此一来,字体就设置成功了!
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。




