- 1Git | Git入门,成为项目管理大师(一)_git 的作者
- 2Flink消费pubsub问题_flink pubsubsource
- 3【原创】JavaWeb仓库管理系统(Web仓库管理系统毕业设计)_java仓库管理系统
- 4java.io.FileNotFoundException: java.io.FileNotFoundException: HADOOP_HOME and hadoop.home.dir are un_windows java.io.filenotfoundexception: java.io.fil
- 5程序员的浪漫——给她专属的圣诞树_程序员给树命名
- 6使用Llamafile在本地运行LLM模型_tinyllama本地运行
- 7C语言数据结构——快速排序和归并排序_c语言数据结构快速排序
- 8HTML5 音频 Audio 标签详解_h5 audio标签
- 9Flink实现kafka到kafka、kafka到doris的精准一次消费_flink kafka doris
- 10存在 ZooKeeper 未授权访问【原理扫描】--通过防火墙策略进行修复
手把手教程 | 云端部署语音合成神器——ChatTTS_chattts部署
赞
踩

近期,ChatTTS 凭借其高度仿真的 AI 语音合成技术迅速走红!ChatTTS 是专为对话场景设计的文本转语音模型,例如 LLM 助手对话任务,支持中英文两种语言。其最大的模型在超过 10 万小时的中英文数据上进行训练,确保了高质量的语音输出。
从宣传视频中可以发现,合成语音自动添加了“嗯……”“然后”等语气词,以及适时的笑声,展现了丰富的韵律和情感,几乎无法分辨真假。
本文将手把手指导大家如何在趋动云平台部署这款开源的语音合成神器——ChatTTS,并进行实际测试,体验其强大的功能。让我们一起探索 ChatTTS 的魅力吧!
创建项目
创建项目ChatTTS(名字可自定义),选择合适的镜像ChatTTS同济子豪兄镜像和模型ChatTTS模型-同济子豪兄。在相应的位置根据关键词搜索公开即可。

完成配置之后,点击我要上传代码,暂不启动。
进入编辑,删除自带的Notebook,上传代码压缩包、解压压缩包,完成编辑。
代码压缩包可以在人工智能小技巧公众号后台回复【ChatTTS】获得。

删除

上传

解压
进入开发环境
启动并进入开发环境,我们可以在 Jupyterlab 进行数据和文件的查看、代码的编辑和运行。

使用趋动云平台,直接运行C代码。C代码中有四个命令,我们只需要Shift+回车,运行import os、os.chdir('ChatTTS')、!python webui.py --local_path=/gemini/pretrain这三个命令即可启动 WebUI 在线网页。
这里有两处代码的修改,如下:
- 将第107行加上compile=False参数,让模型更快
-
- chat.load_models('local', local_path=args.local_path, compile=False)
-
- 将第109行加上share=True参数,生成公网链接
-
- demo.launch(server_name=args.server_name, server_port=args.server_port, inbrowser=True, share=True)
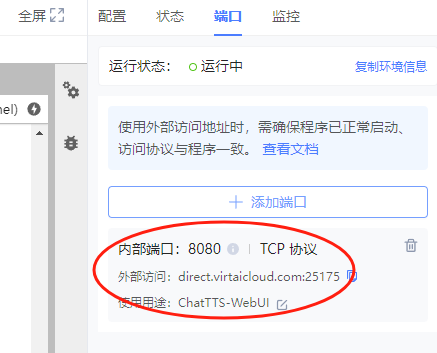
运行完成后,我们获得了一个公网链接(允许所有联网用户查看)和一个端口为8080的本地链接。通过对端口进行设置,本地链接也可以转换为外部访问链接,同样可以达到所有人都能查看的效果。



效果展示
在浏览器中访问上一步操作得到的两个公网链接的任意一个,根据页面提示,输入你想要合成的语音内容,音色、音速等,生成并进行试听。

通过点击骰子图标可以对音色和语速进行随机切换,也可以在https://github.com/kangyiwen/TTSlist先试听音色,选择想要的音色条直接输入再合成。

欢迎大家到趋动云动手部署一个自己的语音合成项目!欣赏过后,记得及时关闭开发环境,以免继续产生费用!


