热门标签
热门文章
- 12020年互联网公司经常问到的redis系列面试题【附答案】_magento面试题
- 2git基本操作、常用命令、代码打包 及 代码发布_git代码打包发布过程
- 32024C++信息素养大赛-算法创意实践挑战_复赛真题(广东省)题目+参考答案和详细解析
- 4Git分支的状态存储——stash命令的详细用法_git切换分支的存储怎么应用
- 5Ai绘画:Midjourney与Stable Diffusion应该学哪个?
- 6YiBPM企业业务流程管理数字化升级,通过低代码平台如何实现?_如何通过低代码平台实现企业业务流程管理数字化升级?
- 7Appium简易Android测试脚本_appium自动化测试脚本
- 8【项目记录】OpenMVPCA舵机控制排名193万+纪念_the value should be measured
- 9快讯|成都站·智能合约和DApp到底是咋子回事嘛?(附PPT)
- 10【推荐】用scss循环zoom缩放比例,解决可视化大屏在不同分辨率屏幕下的适配问题_css 不同分辨率 2880
当前位置: article > 正文
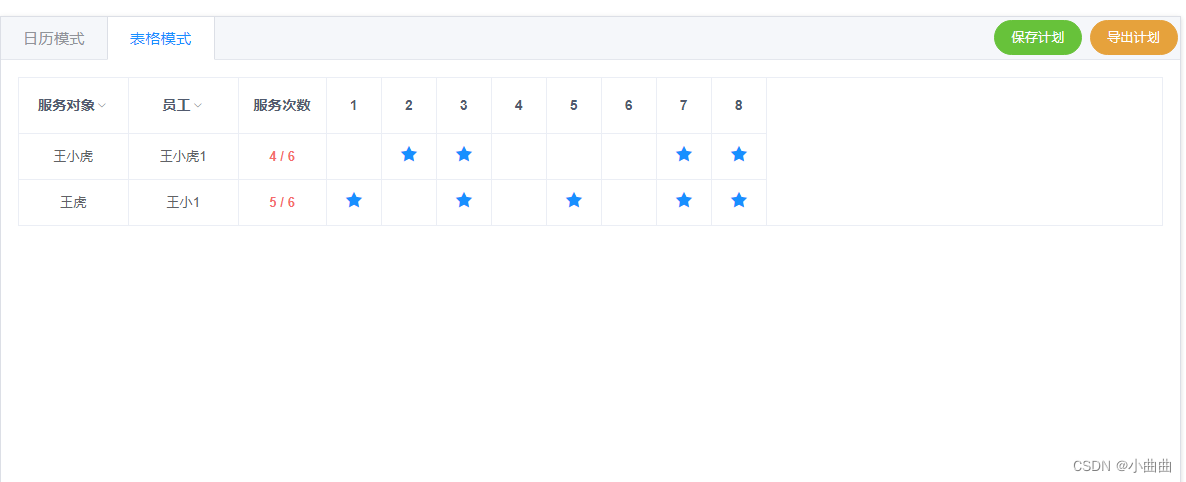
element——table使用表格形式给员工排班_element 排班
作者:weixin_40725706 | 2024-07-19 20:29:33
赞
踩
element 排班

功能清单
- 给每个老人在某个月排班
- 点击日期选中取消
- 服务对象和员工列做筛选
- 当月天数动态
- 服务次数根据选中个数动态生成,使用深度监听
- 每个单元格点击事件改变源数据
<template> <div> <el-table @cell-click="clickCell" border :data="tableData" style="width: 100%" size="small" > <!-- 在列中设置filtersfilter-method属性即可开启该列的筛选,filters 是一个数组,filter-method是一个方法 --> <el-table-column prop="date" label="服务对象" width="100" align="center" :filters="olderArr" :filter-method="filterHandler" > </el-table-column> <el-table-column prop="name" label="员工" width="100" align="center" :filters="staffArr" :filter-method="filterHandler" > </el-table-column> <el-table-column prop="num" width="80" label="服务次数" align="center"> <template slot-scope="scope"> <div class="red bold">{{ scope.row.num }}</div> </template> </el-table-column> <el-table-column v-for="(item, i) in allDay" :key="i" :prop="item + ''" :label="item + ''" align="center" width="50" > <template slot-scope="scope"> <i v-if="scope.row[item]" class="el-icon-star-on blue size-20 bold" ></i> </template> </el-table-column> </el-table> </div> </template> <script> export default { data() { return { tableData: [ { date: "王小虎", name: "王小虎1", address: "6", 1: true, 2: true, 3: true, 4: true, 5: true, 6: false, 7: false, 8: false, }, { date: "王虎", name: "王小1", address: "6", 1: false, 2: false, 3: false, 4: false, 5: false, 6: true, 7: true, 8: true, }, ], olderArr: [], // 服务对象过滤列表 staffArr: [], // 员工过滤列表 allDay: 30, // 当前月总天数 }; }, watch: { // 监听表格数据变化,动态渲染服务次数 tableData: { handler(newName, oldName) { console.log(newName); newName.forEach((item) => { let arr = Object.values(item).filter((el) => { return el == true; }); item.num = arr.length + " / " + item.address; }); }, immediate: true, deep: true, }, }, mounted() {}, methods: { init() { // 通过源数据获取服务对象和员工的过滤列表 // 获取当前月的总天数 let arr1 = []; let arr2 = []; this.tableData.forEach((item) => { arr1.push({ text: item.date, value: item.date, }); arr2.push({ text: item.name, value: item.name, }); let arr3 = Object.values(item).filter((el) => { return el == true || el == false; }); this.allDay = arr3.length; }); this.olderArr = arr1; this.staffArr = arr2; }, clickCell(row, column, cell, event) { // console.log(1, row); // console.log(2, column, row[column.label]); row[column.label] = !row[column.label]; // console.log(this.tableData); }, filterHandler(value, row, column) { const property = column["property"]; return row[property] === value; }, }, }; </script> <style lang="scss" scoped></style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



