热门标签
热门文章
- 1Docker笔记:docker compose部署项目, 常用命令与负载均衡_docker-compose exec
- 2Codeforces Round #689 (Div. 2) C. Random Events(1500)
- 3软件测试八年测试开发经验面试28K公司后,吐血整理出高频面试题和答案!_软件测试八年面试
- 4浅谈(int)a、&a、(int)&a、(int&)a区别_c++中(int)a有什么用吗
- 5专业磁力种子下载工具 qBittorrent 安装架设教程linux开启24小时挂机下载_qbittorrent 下载元数据
- 6010_SpringBoot视图层技术thymeleaf-变量输出与字符串操作_thymeleaf截取字符串
- 7学习笔记之——3D Gaussian Splatting源码解读_3dgs运行代码
- 8实战 | OpenCV中更稳更快的找圆方法--EdgeDrawing使用演示(详细步骤 + 代码)_opencv edgedrawing
- 9什么是CrossOver软件 ?CrossOver 23支持多种Windows应用安装
- 10Docker是什么?有什么用?_docker是干什么的
当前位置: article > 正文
将vite+vue3项目打包并部署到本地的tomcat服务器_vite打包vue3
作者:weixin_40725706 | 2024-02-15 19:48:12
赞
踩
vite打包vue3
vite版本:vite v3.2.2
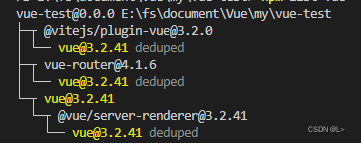
Vue3版本:

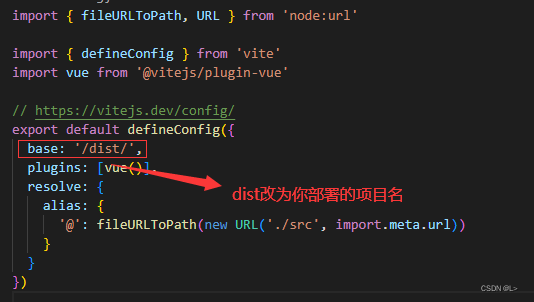
1)修改vite.config.js文件
修改内容如下

- export default defineConfig({
- /**
- * 在生产中服务时的基本公共路径。
- * @default '/'
- */
- base: '/项目名/',
- plugins: [vue()],
- resolve: {
- alias: {
- '@': fileURLToPath(new URL('./src', import.meta.url))
- }
- }
- })
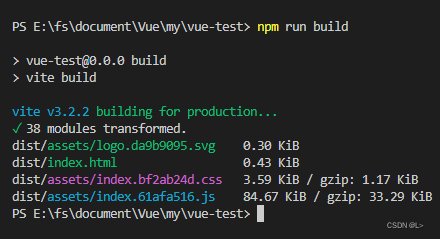
2)在项目路径下将项目打包
npm run build

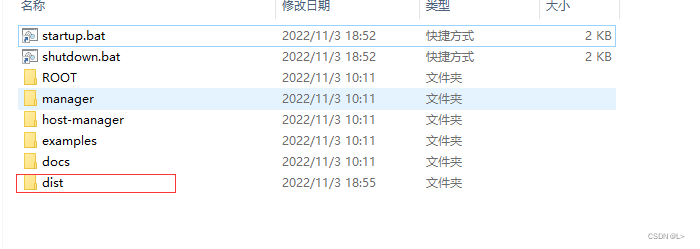
3)将打包好的dist文件复制到Tomcat webapps文件夹下,重命名为vite.config.js中配置号的项目名

注意事项:
1)不配置vite.config.js中的base,index,html会获取不到资源,因为路径不正确。

2)可以不配置路由,https://www.jianshu.com/p/7b5573d60ac1中提到修改路由配置,但是实测配置与否,路由都能正常访问。也就是说本地访问报错,大概率与路由没什么关系。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/86440
推荐阅读
相关标签


