- 1PHP如何下载对应的XDebug版本_xdebug历史版本下载
- 2HTML生日快乐代码 (粉色主题)(HTML5+CSS3+JS)520表白代码/七夕情人节网页/告白/求婚/生日快乐_生日快乐的链接代码
- 3unity2d人物真实跳跃实现(RigidBody添加力的作用)_unity rigidbody2d.addforce()
- 4matlab实现瑞利信道需要的步骤,瑞利信道Matlab仿真程序
- 5ZooKeeper 集群最少要几台服务器,为什么?_zookeeper最少几台
- 6css的主题,CSS主题切换
- 7python网络编程之websocket_python websocket客户端
- 8Vue3+element ui取消el-select下拉选边框_vue3中使用elementplus选择器的边框如何去掉
- 9Java依赖管理-eclipse中使用maven_eclipse 管理java依赖项
- 10数据预处理_对一个属性的所有遗漏的值军利用一个用零来填补这属于缺失数据处理中的什么
SuperMap Hi-Fi 3D SDK for Unreal 插件中模型材质导出与前端加载
赞
踩
前言:前文讲述了利用原始矢量面数据或者模型数据集生成缓存,通过材质映射关系在UE中进行美化。接下来本文将介绍如何将UE中白模美化的材质导出,并在 SuperMap iClient3D for WebGL (以下简称WebGL)中加载,实现接近游戏引擎中的材质效果。
(一)UE中白模美化主题文章:
UE中白模数据美化流程(原始数据为矢量面数据)请看:SuperMap Hi-Fi 3D SDK for Unreal 插件中白模数据美化流程(一)
UE中白模数据美化流程(原始数据为模型数据集)请看:SuperMap Hi-Fi 3D SDK for Unreal 插件中白模数据美化流程(二)
UE中导出白模美化后的材质并应用到WebGL客户端请看:SuperMap Hi-Fi 3D SDK for Unreal 插件中模型材质导出与前端加载
(二)从美化到前端加载涉及到的产品:
SuperMap iDesktop、Unreal Engine、SuperMap Hi-Fi 3D SDK for Unreal 插件、SuperMap iServer、SuperMap iClient3D for WebGL
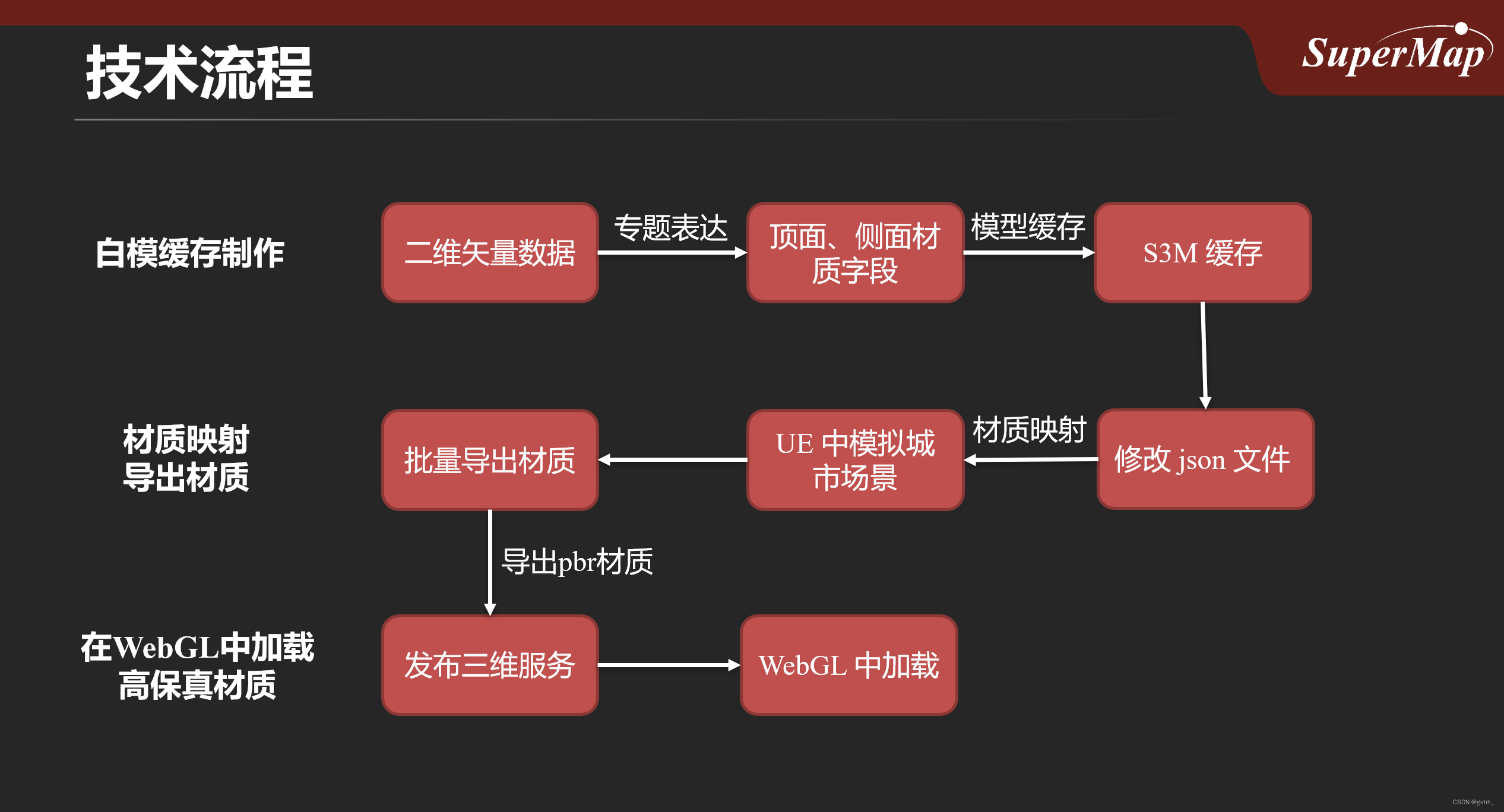
(三)从美化到前端加载总体技术流程

下面本文将详细介绍如何导出UE中白模美化后的PBR材质,并实现导出的材质在三维WebGL客户端加载。
1. 批量导出材质
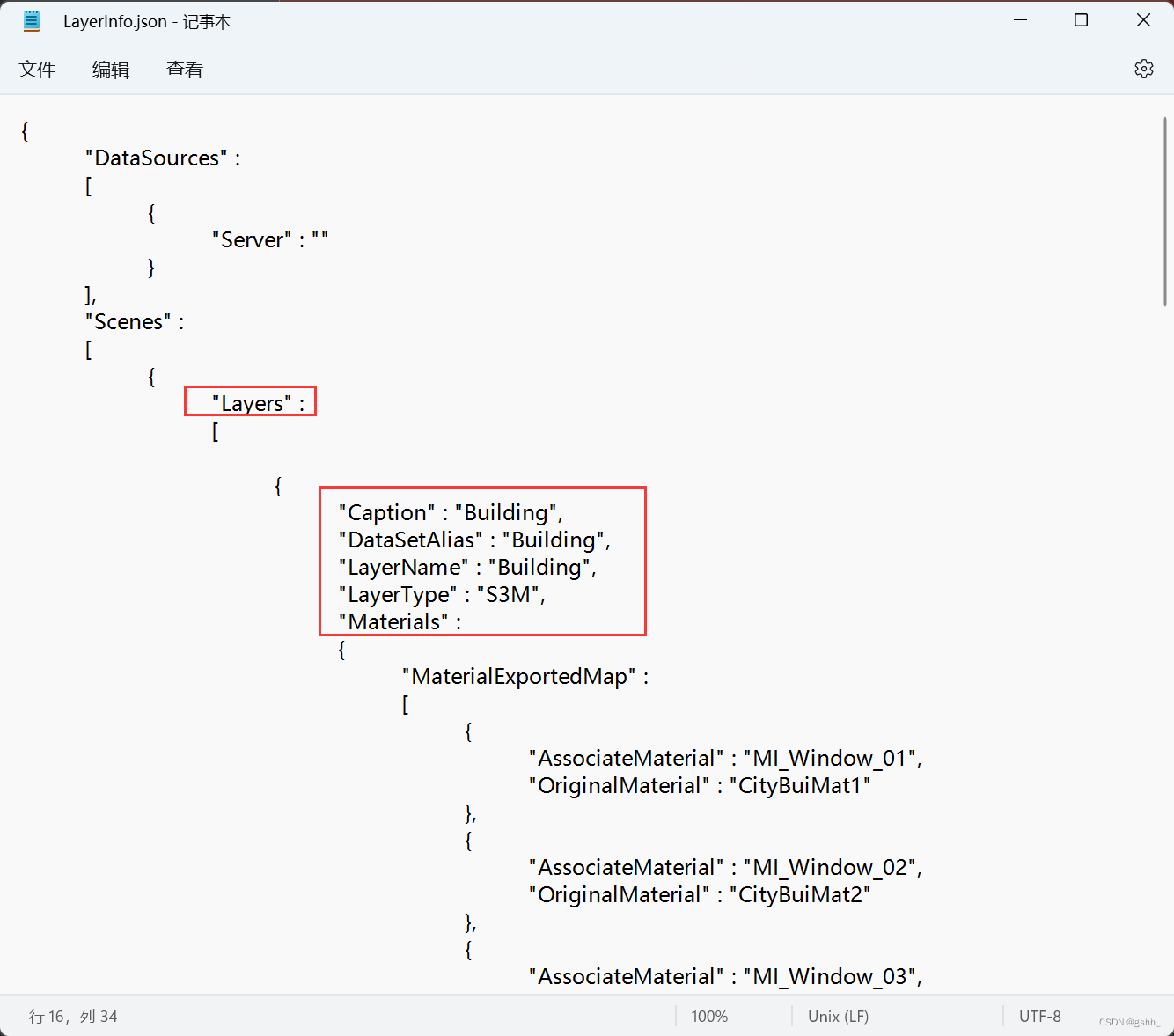
(1)修改LayerInfo.json文件
将AutomaticMatchingMaterials_S3M.json文件中的材质关联信息,复制到 LayerInfo.json文件中;(注:11.0.1版本的UE插件不需要此步骤)

(2)导出材质
在 UE 工程中,点击运行之后,选择白模 S3M 缓存数据图层,右键单击,在数据美化下拉框里选择“导出材质按钮”。

导出后,在scp文件同级目录下,会新生成一个 MaterialPackage 的文件夹,里面为导出的 UE 材质。以 MI_Window_01 材质为例,该材质包括两个部分:.json 文件,.png 的纹理贴图。
①.json 文件中记录了两部分的信息:1.该材质的金属度,粗糙度,自发光等参数的值; 2.该材质中使用纹理贴图的索引及位置信息。
②.png 的图片即为材质中使用到的各种纹理,比如基色纹理,自发光纹理,金属度粗糙度纹理,法线纹理等。

2. 修改白模缓存*.scp 缓存文件和*.json文件
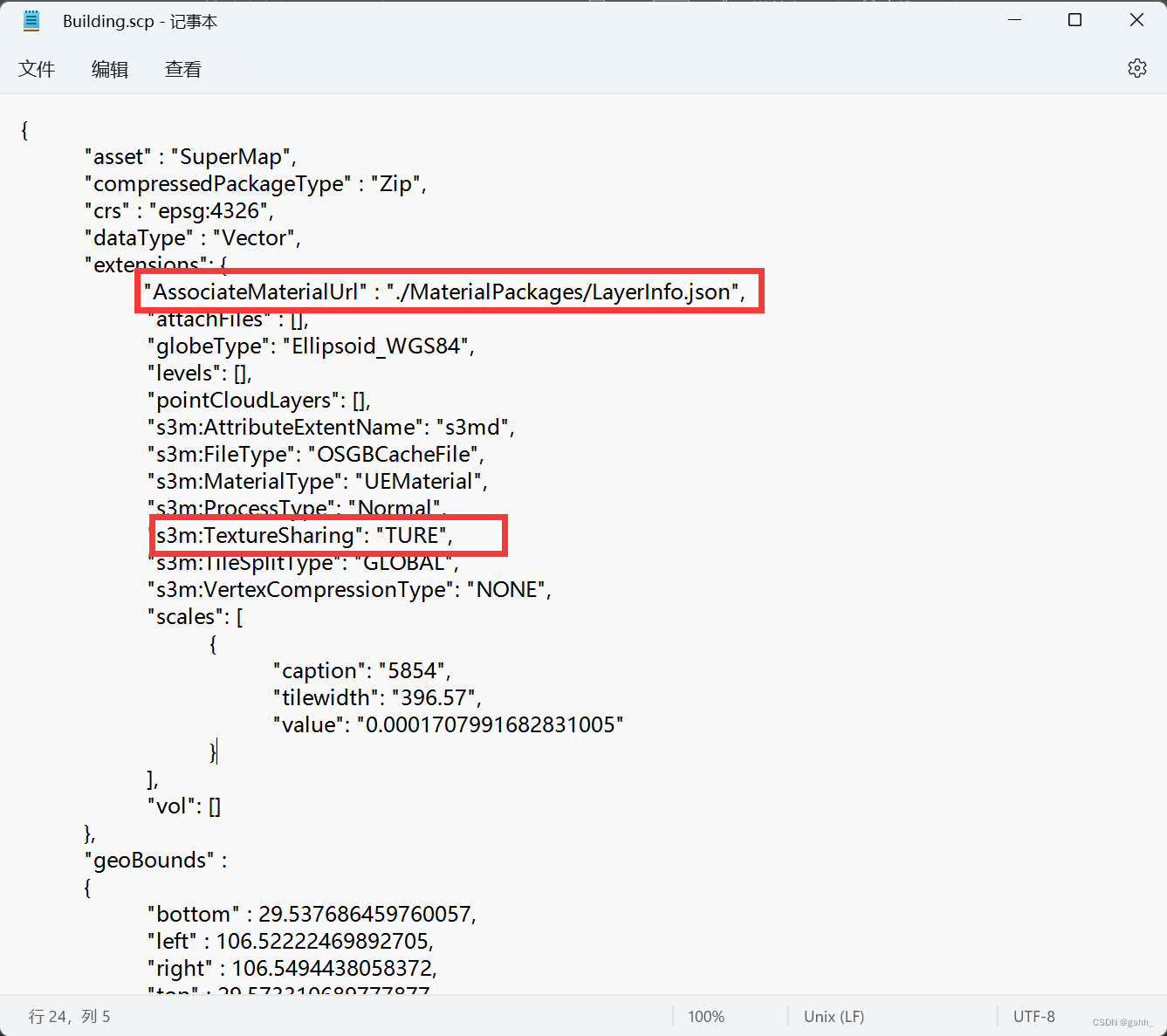
(1)scp 缓存文件增加一条记录:
"AssociateMaterialUrl" : "./MaterialPackages/LayerInfo.json",
(2)模型缓存的scp文件 " TextureSharing " 标签改成 " FALSE " (注:使用官网11.0.1版本的WebGL不需要修改标签,已在对应版本的 WebGL中做更改)

(3)修改MaterialPackage文件夹中的Layerinfo.json文件:Layerinfo.json里面,把不需要的图层信息删除。(注:11.0.1版本的UE插件不需要此步骤)

3.发布三维服务
将 UE 中使用到的白模 *.S3M 缓存数据,添加到 SuperMap iDesktop 中,并保存为工作空间,通过 SuperMap iServer 将工作空间发布为三维服务。
4.WebGL中加载
发布了三维服务以后,在此步骤中便可通过WebGL客户端浏览数据,在WebGL中scene.open加载场景即可看到带有材质的白模数据。其实,WebGL 中首先找到 S3M 缓存文件中的 scp 文件,然后根据其中的 AssociateMaterialurl 标签,找到记录材质关联关系的 json 文件,最终根据 json 文件中的材质关联关系,进行材质的映射,从而达到跟 UE 中类似的材质效果。
注:默认白模美化的材质是自发光材质,没有在材质函数中做任何修改直接导出的在夜晚会自发光,如需白天不带自发光的材质,有以下两种方法可以获取白天美化效果:
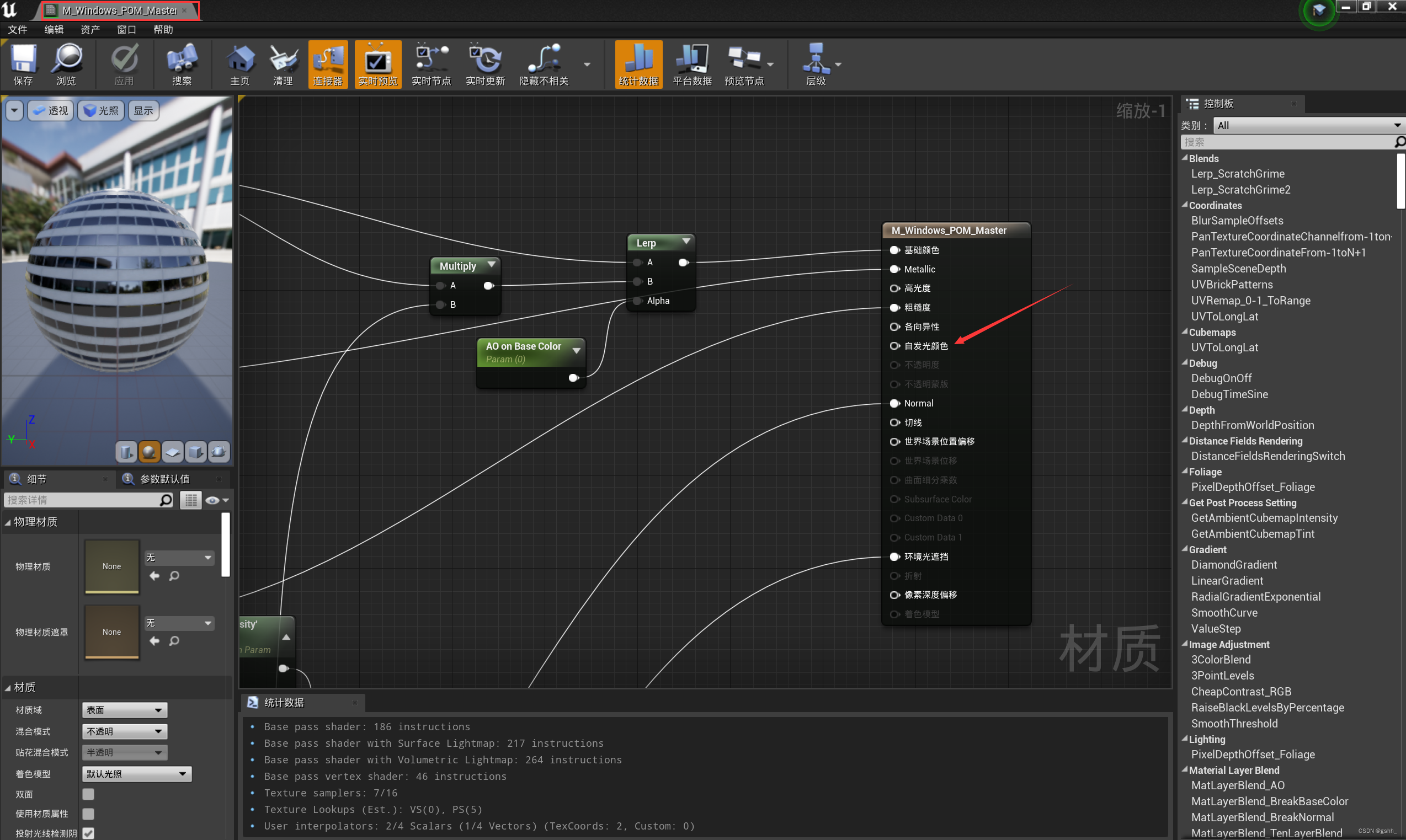
(1)在UE中修改材质函数:
找到白模美化材质的父项“M_Windows_POM_Master”,打开该材质函数断开里面自发光的内容后保存,在场景里浏览以及导出的材质就不包含材质的自发光效果。

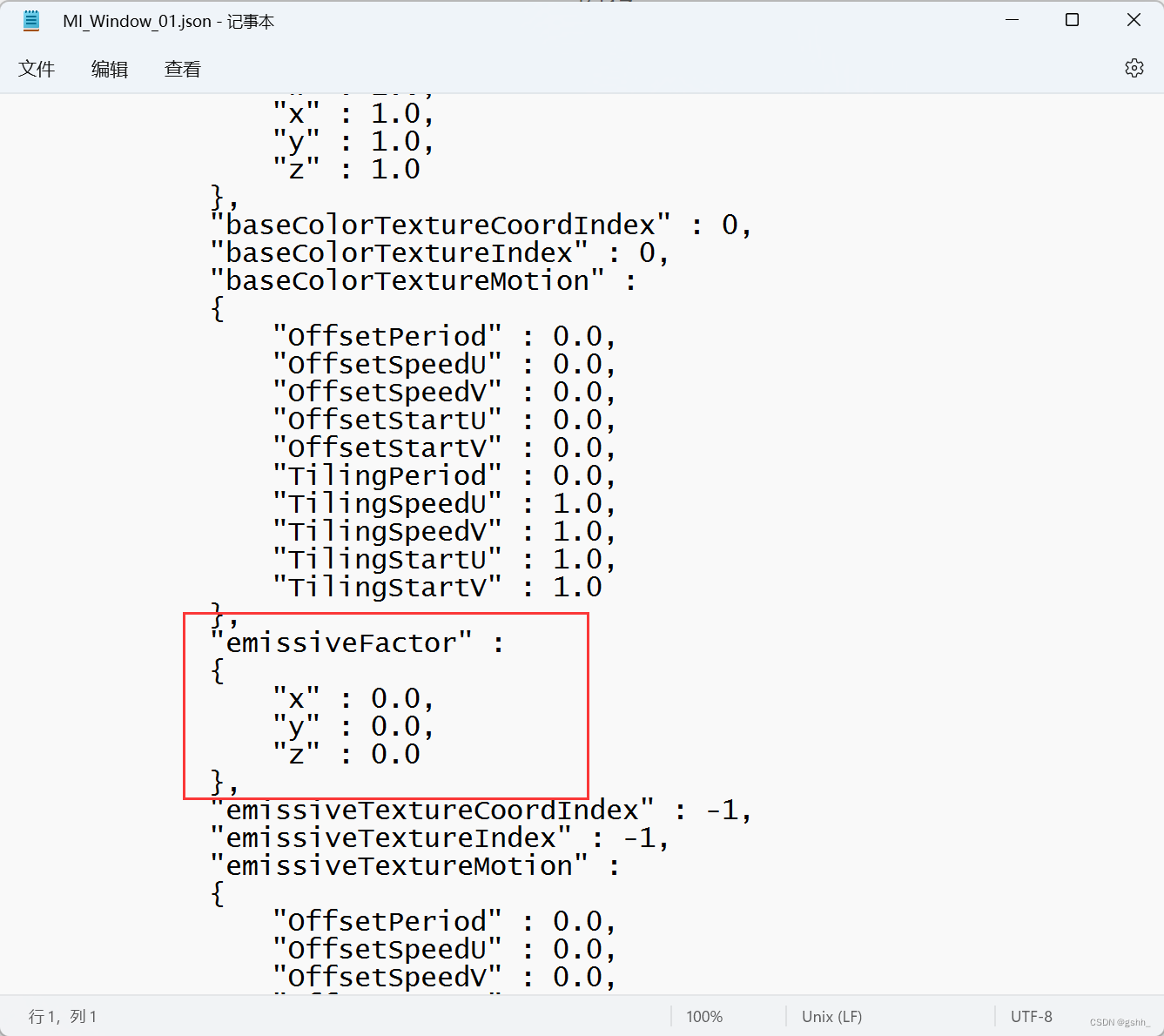
(2)修改*.json文件:
用记事本等打开所有用到的材质文件,以MI_Window_01.json为例,修改emissiveFactor的值,白天通常使用为0-0.1,修改后保存json文件即可。其实细心的小伙伴可以发现,在UE中修改材质函数断开自发光颜色导出后,生成的材质文件中emissiveFactor的值全部为0,因此,推荐在UE中修改好材质函数再导出。

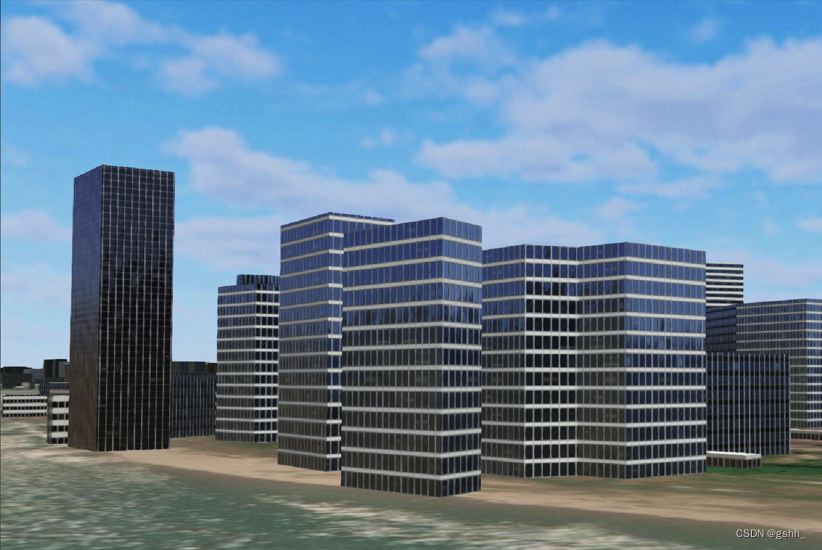
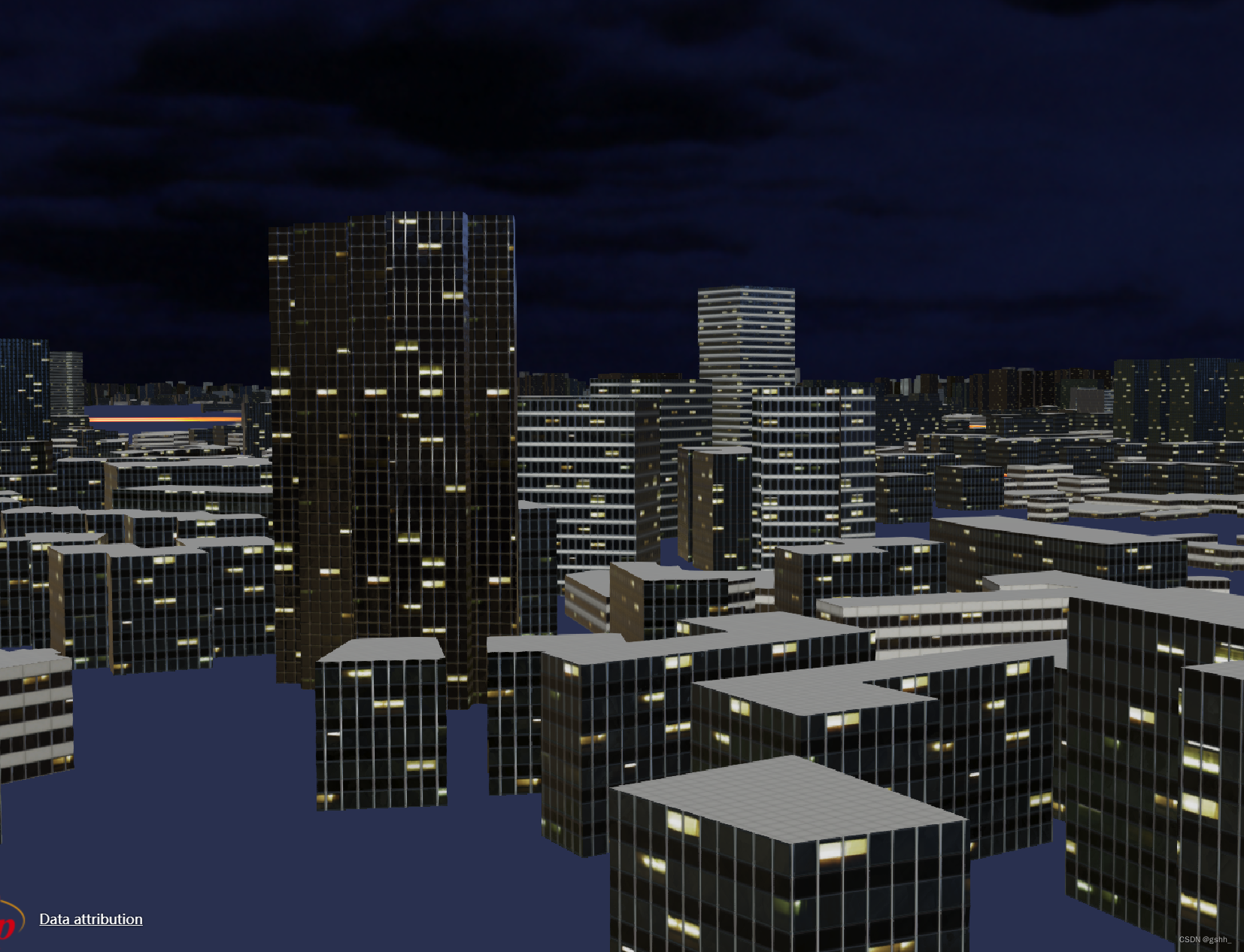
如果想要在WebGL中实现白天,夜晚的场景切换,就需要从 UE 中导出两套材质,一套为白天的效果,一套为夜晚的效果,并配合WebGL的光照系统,天空盒等搭建不同的效果,效果如下图。相关代码请参考官网城市白模美化示例:http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#White-box_Beautification_for_Cityview