- 1STM32定时器及输出PWM完成呼吸灯_stm32pwm呼吸灯
- 2在Spring Boot中使用Redis的发布订阅功能、连接多个redis_springboot redis发布与订阅多线程
- 3PMP证书:考PMP的人真的很厉害吗?_考pmp的人都很厉害吗
- 4ollama在windows系统上安装总结以及注意事项_ollama安装位置
- 5aws签名 php,创建亚马逊AWS S3预签名URL PHP - php
- 6taro3 路由工具-万能跳转_taro 跳转外部链接
- 7leetcode刷题(剑指 Offer II 020)——回文子字符串的个数_给定一个长度不超过 1000 的字符串 s,判断这个字符串中是否有 “a”。如果有,则将
- 8微信小程序开发资源汇总_微信开发者工具素材
- 9Linux内核提权漏洞CVE-2023-32233复测及POC脚本
- 10RAG-Fusion 提高 LLM 生成文本的质量和深度_llm生成重复内容
从零到一:uni-app 微信小程序全流程开发与发布指南_小程序上线流程步骤图
赞
踩
引言
微信小程序作为一种新兴的应用形式,以其轻量级和便捷的特性受到了广泛的欢迎。uni-app 作为一个使用 Vue.js 开发所有前端应用的框架,支持通过一套代码发布到多个平台,包括微信小程序。本文将详细介绍如何从零开始创建并发布一个 uni-app 微信小程序。
1. 环境准备
1.1. 安装 Node.js
微信小程序的开发需要 Node.js 环境,从 Node.js 官网 下载并安装。
1.2. 安装微信开发者工具
从 微信开发者工具官网 下载并安装。
1.3. 安装 HBuilderX
HBuilderX 是一个集成了 uni-app 支持的 IDE,从 DCloud 官网 下载并安装。
2. 创建 uni-app 项目
2.1.
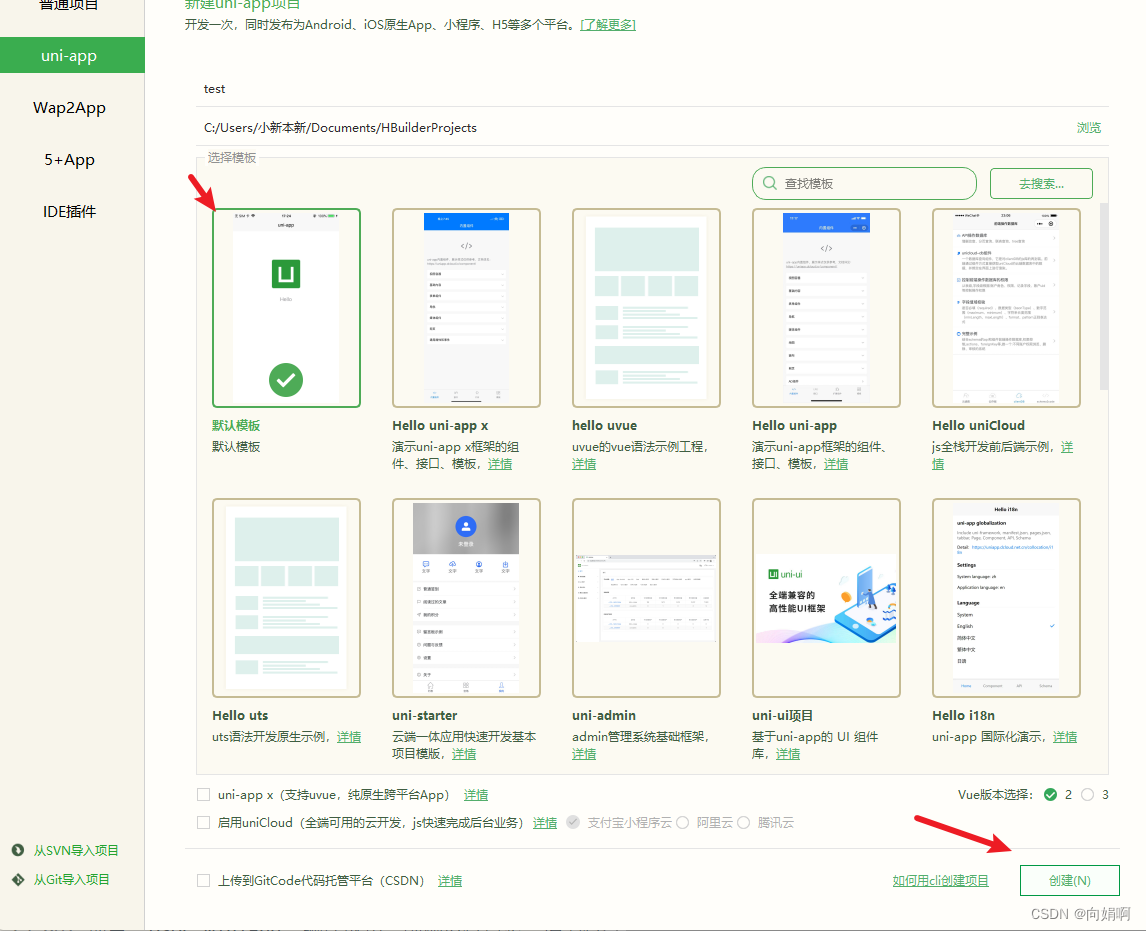
打开 HBuilderX,选择“创建项目新建项目”并选择“uni-app”模板进行创建。
(简单页面的话,建议自己新建项目,不然代码不规范,清除冗余都够自己建N个项目了,如果需要封装好的话可以去git使用若依模板)
2.2. 选择项目类型
选择“微信小程序”作为目标平台。

2.3. 配置项目信息
填写项目名称、项目路径等信息,完成项目的创建。
3. 开发你的小程序
3.1. 理解项目结构
熟悉 uni-app 项目的基本结构,包括 pages.json、main.js、App.vue 等。(不知道结构的我给打在下面)

3.2. 编写页面
使用 Vue.js 开发页面,编写 .vue 文件,包含模板、脚本和样式。
3.3. 配置路由
在 pages.json 中配置页面的路由信息。
3.4. 状态管理
如果需要,可以使用 Vuex 进行全局状态管理。
4. 测试你的小程序
4.1. 编译运行
在 HBuilderX 中点击运行,选择微信小程序平台进行编译。
4.2. 使用微信开发者工具
将编译后的项目导入微信开发者工具中进行测试。
4.3. 调试与优化
利用开发者工具的调试功能,对小程序进行调试和性能优化。
5. 发布你的小程序
5.1. 准备小程序账号
前往 微信公众平台 注册并创建自己的小程序。
附上下面注册详细文章或自行博客
https://juejin.cn/post/7248835844659839033?searchId=20240517095535A20CCEEEC4BC568C7D93#heading-0
5.2. 代码提交
将开发完成的代码通过微信开发者工具提交至微信审核。
5.3. 小程序审核
等待微信团队审核,根据反馈进行必要的修改。
5.4. 发布上线
审核通过后,选择发布小程序,使其上线。
6. 持续迭代与维护
6.1. 用户反馈
收集用户反馈,了解用户需求。
6.2. 功能更新
根据用户反馈和市场变化,更新小程序功能。
6.3. 性能监控
监控小程序性能,确保用户体验。
结语
通过以上步骤,你已经了解了如何从零开始创建并发布一个 uni-app 微信小程序。虽然过程可能会有些复杂,但随着实践的深入,你会越来越熟悉。小程序的开发是一个不断学习和探索的过程,希望本文能为你的小程序开发之旅提供帮助。


