- 1红火云生态,华为云携手伙伴赢领智能新产业
- 2基于GEC6818的智能火锅点餐系统_基于gec6818的餐厅点餐系统
- 3定制文生图:从零基础训练LoRA,生成可爱的热巴姐姐_lora-scripts-gui
- 4基于单片机的智能扫地机设计_扫地机是用单片机吗
- 5大模型学习路线(1)——大模型基座 & 大模型部署_大模型的学习路线
- 6训练dreambooth_dreambooth loss is nan
- 7PRIVACY_privacy-github
- 8【漏洞学习——SQL】复旦大学某站SQL注入_复旦sql注入
- 9Mac下Sublime Text格式化JSON_mac json格式化工具
- 10【C语言进阶日记】算法篇① 深入了解常用十二种滤波算法:原理、示例与应用
案例153:基于微信小程序的实验室管理系统设计与实现_基于微信小程序的实验室设备管理系统(源码+文档+部署+讲解)
赞
踩
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了实验室管理微信小程序的开发全过程。通过分析实验室管理微信小程序管理的不足,创建了一个计算机管理实验室管理微信小程序的方案。文章介绍了实验室管理微信小程序的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。
本实验室管理微信小程序管理员和用户。管理员功能有个人中心,用户信息管理,教学实践管理,学生签到管理,设备信息管理,设备预约管理,课程表管理,预约课程管理,预定实验室管理,实验室信息管理,系统管理。用户可以查看设备信息,课程表信息,进行签到和实验室预约。因而具有一定的实用性。
本站后台采用Java的SSM框架进行后台管理开发,可以在浏览器上登录进行后台数据方面的管理,MySQL作为本地数据库,微信小程序用到了微信开发者工具,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得实验室管理微信小程序管理工作系统化、规范化。
系统展示
管理员模块的实现
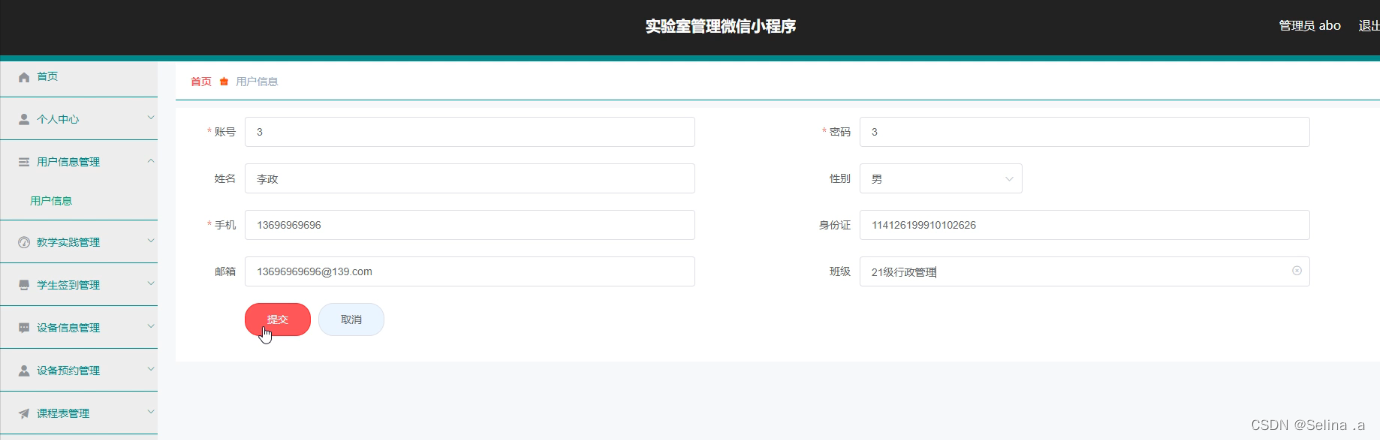
用户信息管理
管理员可以管理用户信息,可以查看用户信息,删除用户信息。

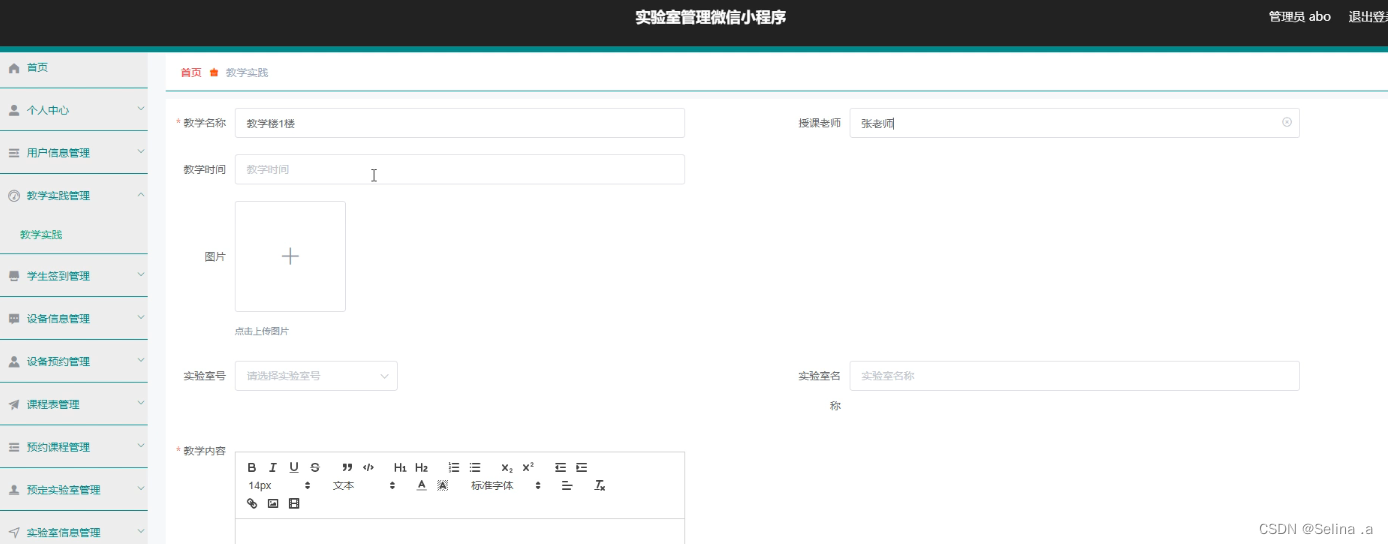
教学实践管理
管理员可以对教学实践进行添加修改删除操作。

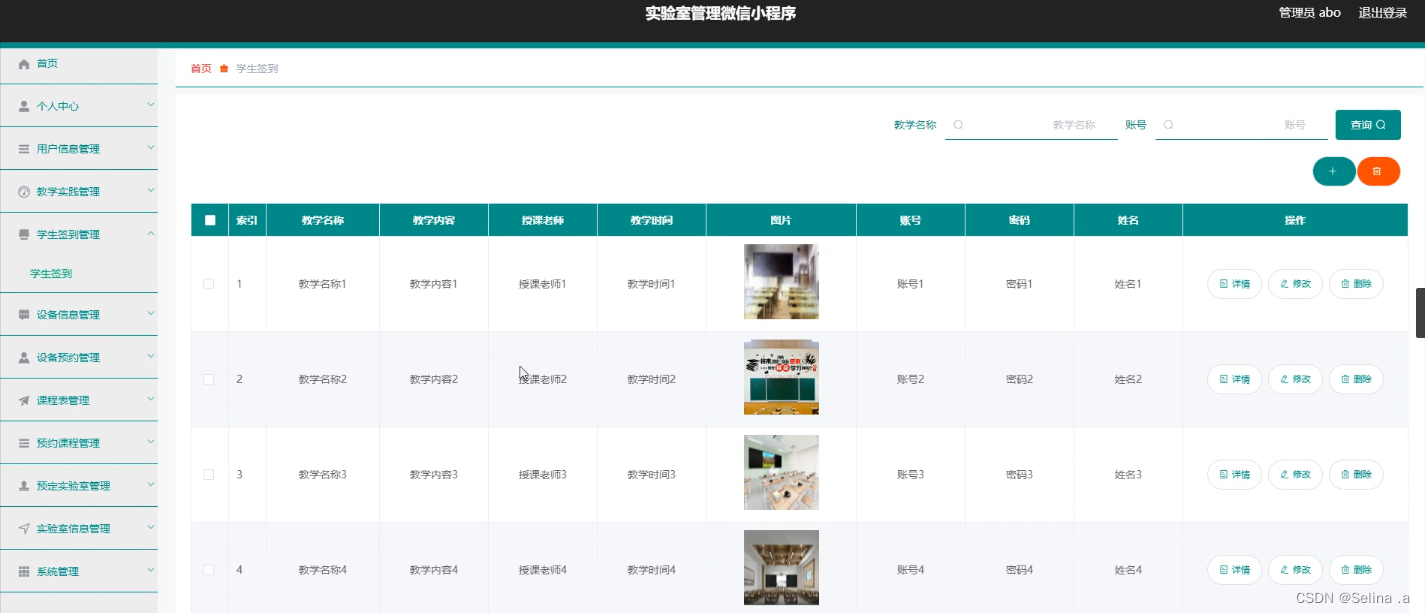
学生签到管理
管理员可以对学生签到信息进行添加,修改,删除操作。界面如下图所示:

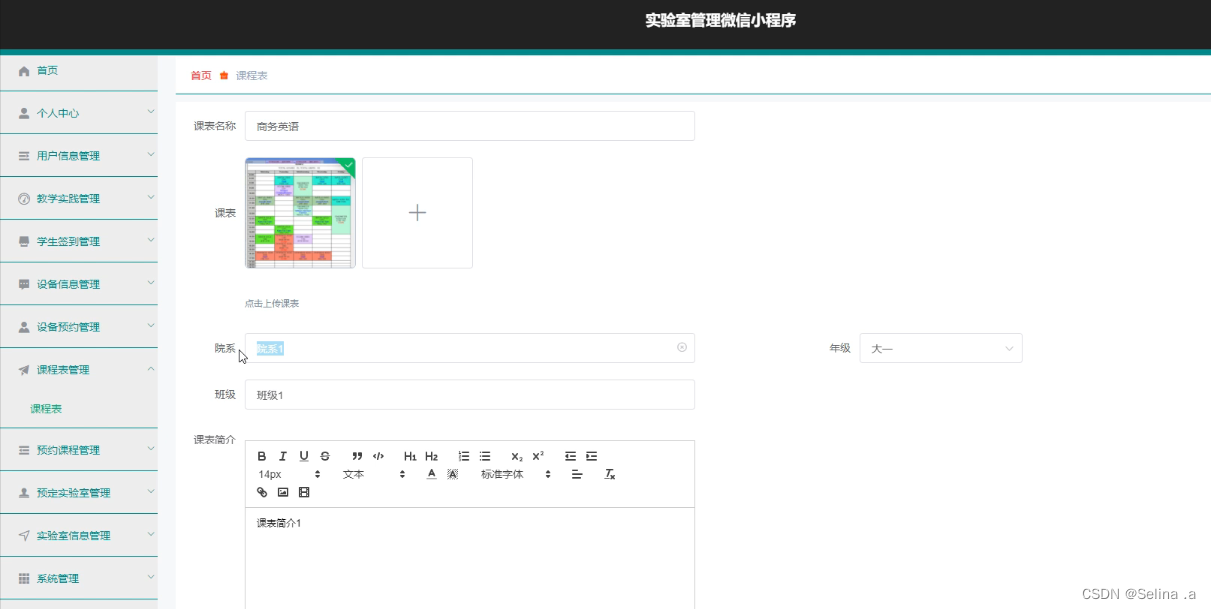
课程表
管理员可以对课程表信息进行添加,修改,删除操作。界面如下图所示:

小程序用户模块的实现
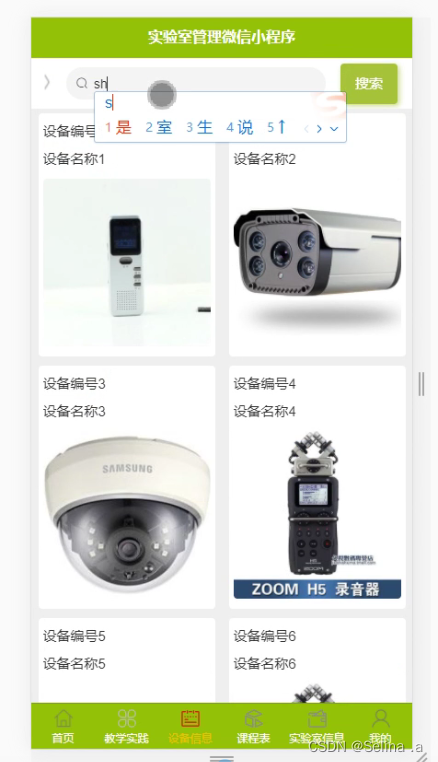
首页
小程序用户在首页上面看到相关信息。界面如下图所示:

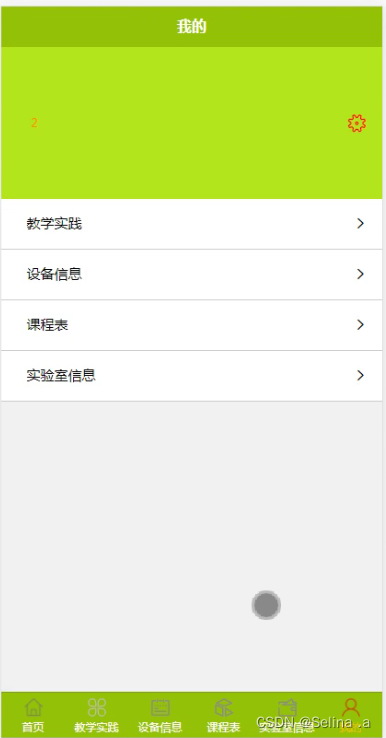
我的
用户在我的里面可以操作关于我的各种操作。

课程表
用户可以查看课程表。界面如下图所示:

代码实现
登录功能实现代码
- @IgnoreAuth
- @PostMapping(value = "/login")
- public R login(String username, String password, String captcha, HttpServletRequest request) {
- UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
- if(user==null || !user.getPassword().equals(password)) {
- return R.error("账号或密码不正确");
- }
- String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
- return R.ok().put("token", token);
- }
注册功能实现代码
- @IgnoreAuth
- @PostMapping(value = "/register")
- public R register(@RequestBody UserEntity user){
- // ValidatorUtils.validateEntity(user);
- if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
- return R.error("用户已存在");
- }
- userService.insert(user);
- return R.ok();
- }
密码重置功能实现代码
- @IgnoreAuth
- @RequestMapping(value = "/resetPass")
- public R resetPass(String username, HttpServletRequest request){
- UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
- if(user==null) {
- return R.error("账号不存在");
- }
- user.setPassword("123456");
- userService.update(user,null);
- return R.ok("密码已重置为:123456");
- }
修改信息功能实现代码
- @RequestMapping("/update")
- public R update(@RequestBody UserEntity user){
- // ValidatorUtils.validateEntity(user);
- UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
- if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
- return R.error("用户名已存在。");
- }
- userService.updateById(user);//全部更新
- return R.ok();
- }
删除信息功能实现代码
- @RequestMapping("/delete")
- public R delete(@RequestBody Long[] ids){
- userService.deleteBatchIds(Arrays.asList(ids));
- return R.ok();
- }
保存信息功能实现代码
- @PostMapping("/save")
- public R save(@RequestBody UserEntity user){
- // ValidatorUtils.validateEntity(user);
- if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
- return R.error("用户已存在");
- }
- userService.insert(user);
- return R.ok();
- }


