热门标签
热门文章
- 1FPGADesigner《Vivado使用技巧系列》_fpgadesignervivado使用技巧系列
- 2考公考编内心历程_考公考编csdn
- 3Node.js报错 configure error: No acceptable C compiler found! Please make sure you have_node.js configure error: no acceptable c compiler
- 4win10 安装CUDA 11.0后再安装GPU版torch的踩坑记录_cuda11可以安装torch 2.0吗
- 5MATLAB算法实战应用案例精讲-【深度学习】多尺度特征融合-工程应用(论文篇四)_多特征融合信息建模matlab实例
- 6【Spring Cloud】Gateway 服务网关核心架构的执行流程和断言_线上环境springcloud gateway 没到断言逻辑
- 7IPD-货架技术和CBB_硬件模块化设计cbb
- 8Linux: SPI 驱动_linux spi驱动
- 9昂,我24岁了_三太子敖丙csdn
- 10roLabelImg转DATO格式数据_rolabelimg 转dota
当前位置: article > 正文
HBuilder如何发布前端H5应用_hbuilder发布网站
作者:一键难忘520 | 2024-07-04 23:52:12
赞
踩
hbuilder发布网站
一、点击菜单 “发行” -> “网站-PC Web或手机H5…”

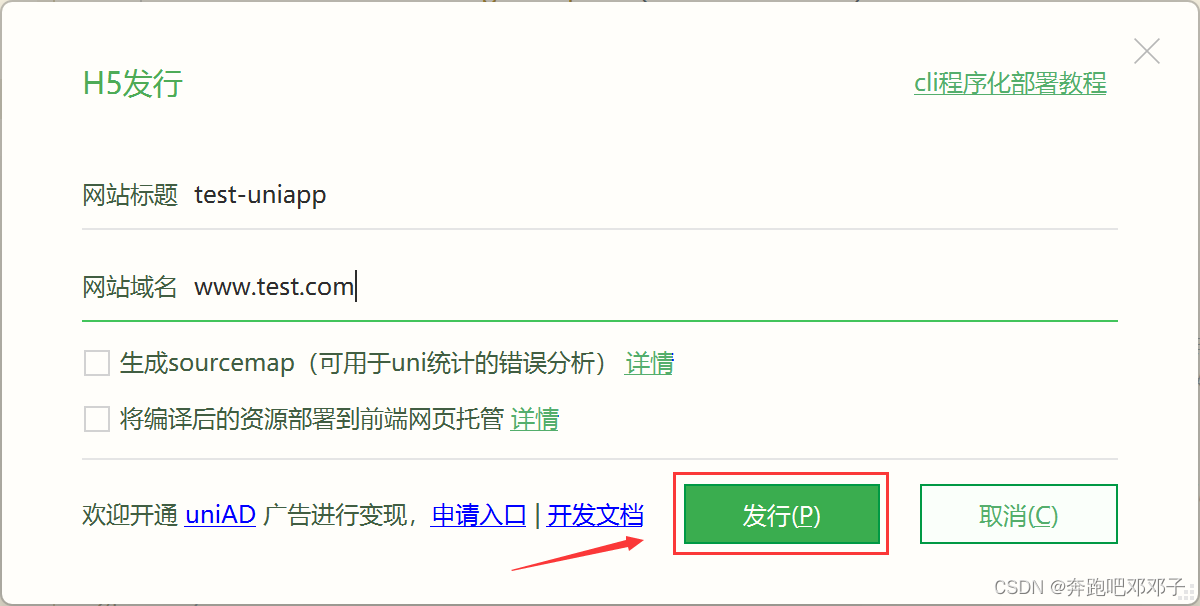
二、输入网站标题和网站域名,点击【发行】按钮

三、创建应用
点击【发行】按钮后,如果没有创建应用会出现如下提示:
[HBuilder] 15:59:10.982 此应用 DCloud appid 为 __XXX__XXXXXXX ,您不是这个应用的项目成员。1、联系这个应用的所有者,请求加入项目成员(https://dev.dcloud.net.cn "成员管理"-"添加项目成员");2、重新在manifest.json中生成自己的APPID;3、联系应用所有者将此 DCloud appid 转让给当前账号。
- 1
1.登录 DCLOUD 开发者中心
登录链接:https://dev.dcloud.net.cn

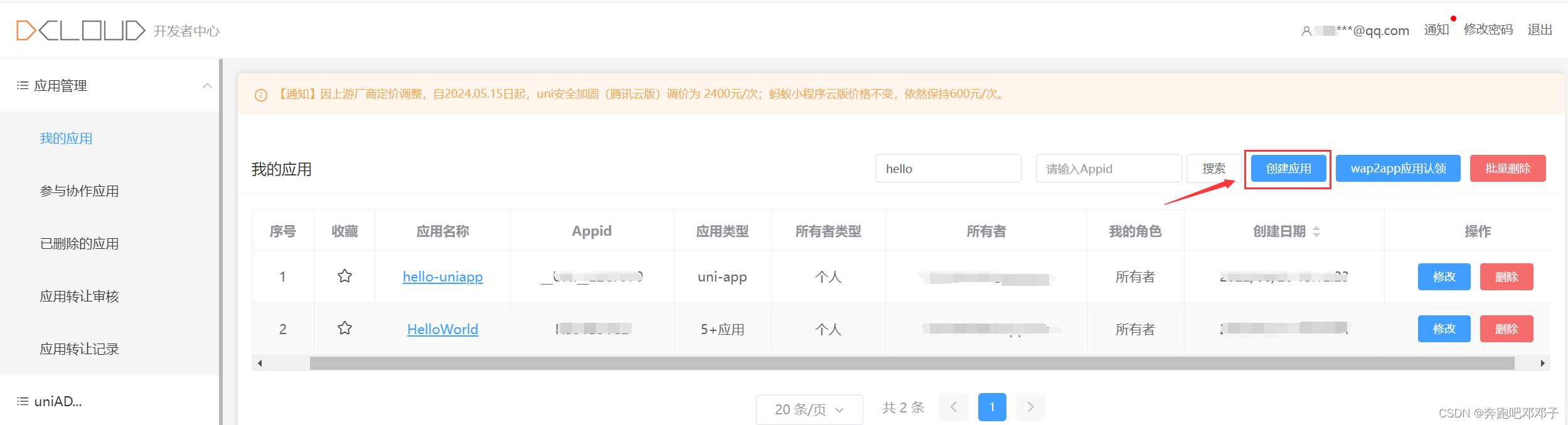
2.点击【创建应用】按钮,进入创建应用页面

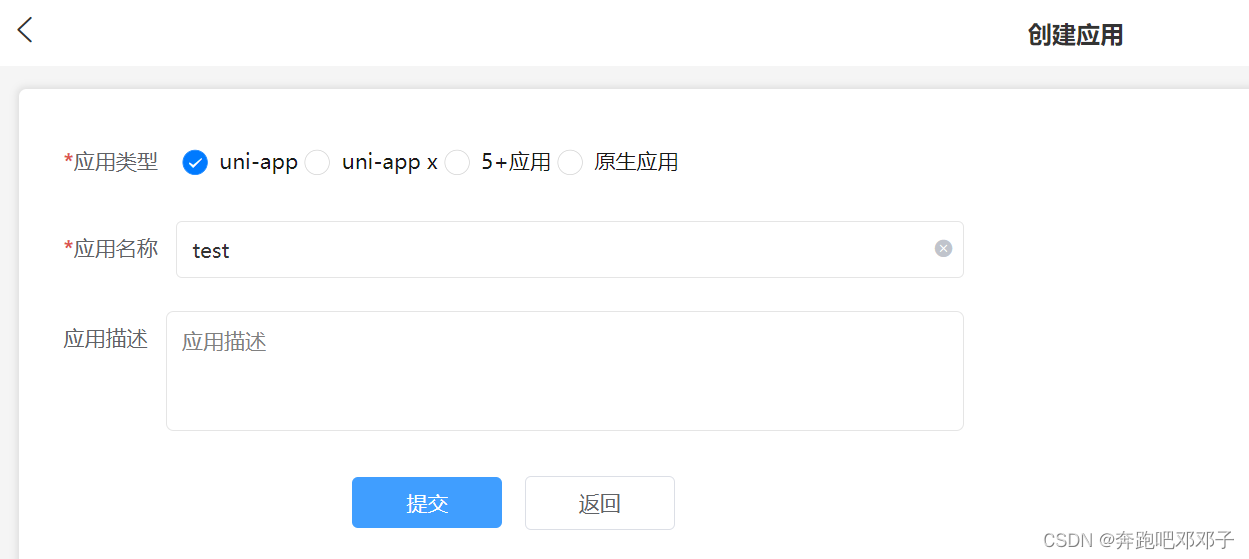
3.应用类型选uni-app,输入应用名称、应用描述后提交
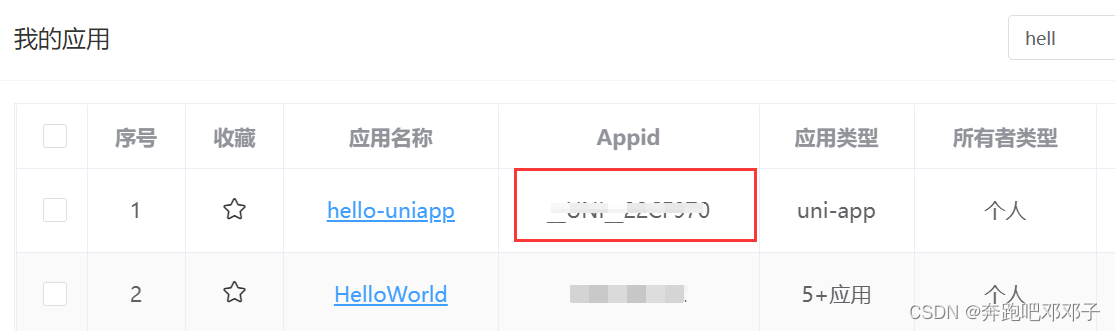
4.提交后返回我的应用列表,可以查看应用的 Appid

5.将 Appid 配置到 manifest.json 文件中
6.再次发行打包
四、发布 H5
打包成功后,H5 文件存放路径会显示在控制台上:
[HBuilder] 14:11:07.909 项目 'test-uniapp'导出h5成功,路径为:D:/Workspaces/HBuilderProjects/test-uniapp/unpackage/dist/build/h5
- 1
将 H5 文件拷贝到部署服务器上部署即可。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/一键难忘520/article/detail/788584
推荐阅读
相关标签


