热门标签
热门文章
- 1PyTorch实战:卷积神经网络详解+Python实现卷积神经网络Cifar10彩色图片分类_python使用卷积神经网络实现图片分类
- 2fatal: unable to access ‘xxxxx‘: Failed to connect to github.com port 443 after 21134 ms: Timed out
- 3揭秘5G+AI时代的机器人世界!七大核心技术改变人类生活【附下载】| 智东西内参...
- 4“论云上自动化运维及其应用”写作框架,软考高级论文,系统架构设计师论文
- 5【网络服务&数据库教程】10 MySQL 数据类型_用mysql统计各类商品对应的类型数量(类型名称,类型数量)
- 6Pygame教程07:键盘常量+键盘事件的2种捕捉方式_pygame获取键盘按键
- 7java URL 抓取搜索引擎搜到的词条数_统计获取搜索引擎的搜索词条
- 8全网最全upload_labs通过教程,有详细解题思路_uploadlabs教程详解
- 9用Python赚钱的4个方法,教你业余时间赚外快_python编程代写
- 10[职场] 采购专员个人简历工作经历怎么写(附范文5篇) #职场发展#微信_采购员经历
当前位置: article > 正文
使用renren-fast快速开发_renrenfast 定时任务前端页面
作者:一键难忘520 | 2024-07-07 21:31:22
赞
踩
renrenfast 定时任务前端页面
介绍
gitee地址:https://gitee.com/renrenio/renren-fast
开发文档:https://www.renren.io/guide
renren-fast是一个轻量级的,前后端分离的Java快速开发平台,能快速开发项目并交付【接私活利器】
- 支持MySQL、Oracle、SQL Server、PostgreSQL等主流数据库
- 前端地址:https://gitee.com/renrenio/renren-fast-vue
- 代码生成器:https://gitee.com/renrenio/renren-generator
具有如下特点
- 友好的代码结构及注释,便于阅读及二次开发
- 实现前后端分离,通过token进行数据交互,前端再也不用关注后端技术
- 灵活的权限控制,可控制到页面或按钮,满足绝大部分的权限需求
- 页面交互使用Vue2.x,极大的提高了开发效率
- 完善的代码生成机制,可在线生成entity、xml、dao、service、vue、sql代码,减少70%以上的开发任务
- 引入quartz定时任务,可动态完成任务的添加、修改、删除、暂停、恢复及日志查看等功能
- 引入API模板,根据token作为登录令牌,极大的方便了APP接口开发
- 引入Hibernate Validator校验框架,轻松实现后端校验
- 引入云存储服务,已支持:七牛云、阿里云、腾讯云等
- 引入swagger文档支持,方便编写API接口文档
后端部署
- 环境要求JDK1.8、Tomcat8.0+、MySQL5.5+ .
- 通过git,下载renren-fast源码.
- 导入源码项目
- 创建数据库renren_fast,数据库编码为UTF-8
- 执行db/mysql.sql文件,初始化数据(默认支持MySQL)
- 修改application-dev.yml ,更新MySQL账号和密码
- 运行io.renren.RenrenApplication.java 的main 方法,则可启动项目
Swagger文档路径:http://localhost:8080/renren-fast/swagger/index.html
Swagger注解路径:http://localhost:8080/renren-fast/swagger-ui.html
前端部署
- 下载renren-fast-vue源码,地址https://gitee.com/renrenio/renren-fast-vue
- 进入文件夹下执行
# 安装依赖
npm install
# 启动服务
npm run dev
- 1
- 2
- 3
- 4
- 如果有
Module build failed: Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime的error就先执行这几句
# 方法一
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
# 方法二:
# 卸载node-sass
npm uninstall --save node-sass
# 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 重新安装
cnpm install --save node-sass
# 启动项目
npm run dev
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 用户名、密码均为
admin进行登录

使用代码生成器
gitee地址:https://gitee.com/renrenio/renren-generator
- 配置好项目相关配置,启动后访问
localhost - 选择数据表,生成相关代码
- 将生成的
modules里文件夹复制到renren-fast项目的modules下 - 将生成的
mapper文件夹复制到resources文件夹下 - 将生成的
views->modules里的文件夹复制到renren-fast-vue项目的views->modules下
将对新表的操作集成到项目里来
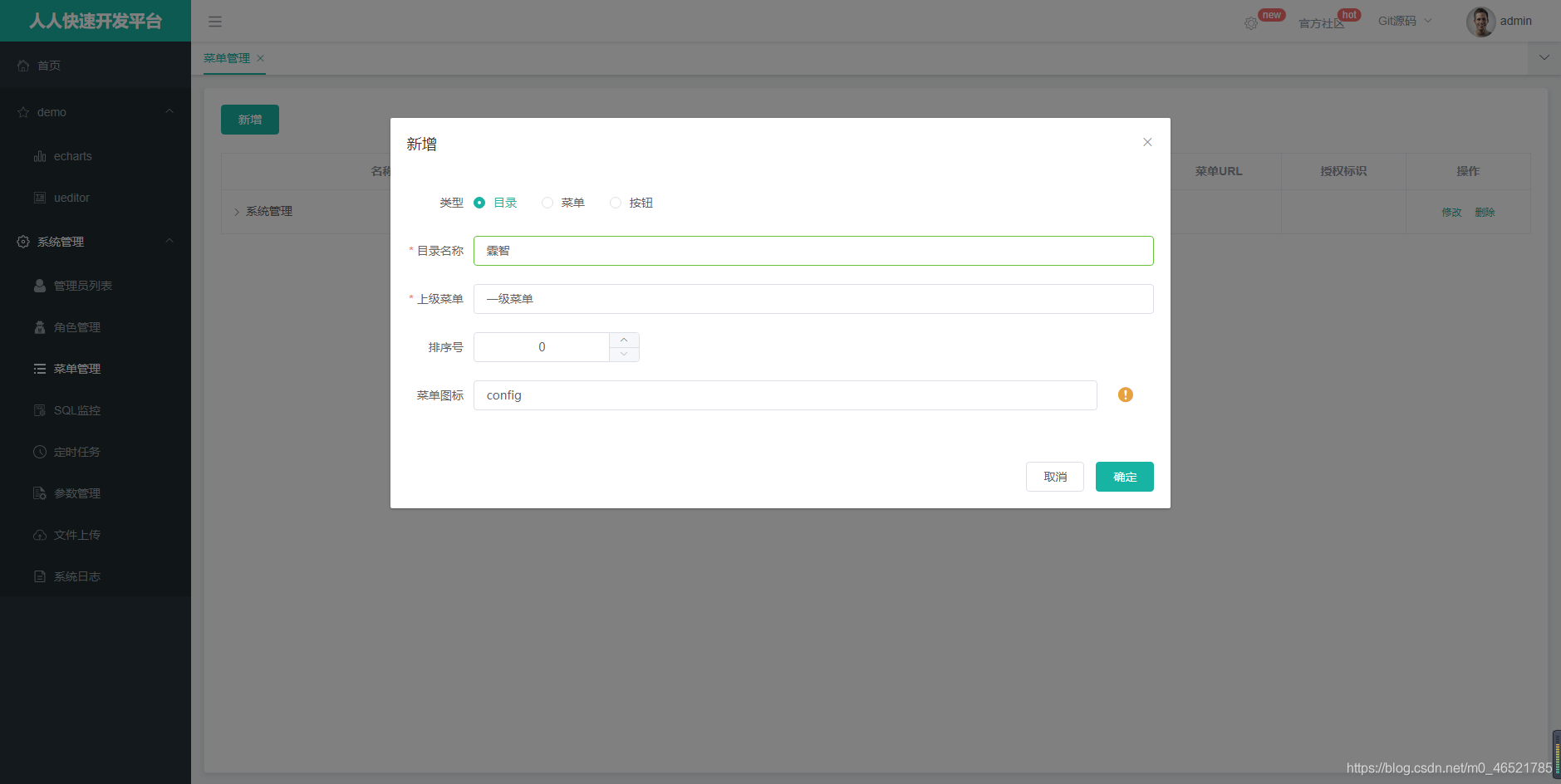
重新运行renren-fast-vue项目,在菜单管理新增一个目录

在目录下新增菜单,路由参看生成代码的RequestMapping地址,授权标识参看RequiresPermissions注解值


然后刷新页面就能看到新添加的菜单了

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/一键难忘520/article/detail/796853
推荐阅读
相关标签


