热门标签
热门文章
- 1mtd-utils工具的使用_mtd-utils对nor测试
- 2【IT人沟通技巧】如何学会结构化倾听_结构化倾听的案例
- 3数据安全与隐私保护:人工智能与大数据的发展与应用
- 4ChatGPT:人工智能语言模型的革命性进步_gpt系列模型在语言生成与理解中的创新与改进
- 5如何运用 AI 提升产品经理工作效率?_ai工具如何帮助互联网产品经理高效完成实际工作开展
- 6【前端开发】Vue + Fabric.js + Element-plus 实现简易的H5可视化图片编辑器_vue fabric
- 7桥接模式C++实现
- 8python实现改进版冒泡排序_改进的冒泡排序pathony
- 9MySQL面试题大全,MySQL必刷的那些面试题(2024版)
- 10【大语言模型】5分钟快速认识ChatGPT、Whisper、Transformer、GAN_chatgpt whisper
当前位置: article > 正文
CSS div布局 一行多列_div一行多列
作者:一键难忘520 | 2024-07-23 01:07:36
赞
踩
div一行多列
CSS div布局 一行多列
div布局实现一行多列的关键属性:float属性设置浮动;
同时需要clear属性清除浮动。
1 float属性简介
float属性设置浮动。
| float属性值 | 说明 |
|---|---|
| none | 默认值。不浮动。 |
| left | 左浮动。当前元素没有了换行效果。 |
| right | 右浮动。当前元素没有了换行效果。 |
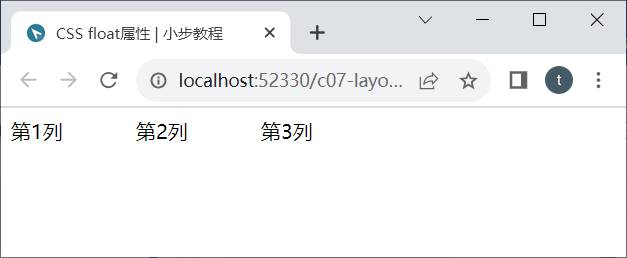
例1:一行三列。
- <body>
-
- <!-- float属性 -->
- <div style="float: left;width: 100px;">第1列</div>
-
- <div style="float: left;width: 100px;">第2列</div>
-
- <div style="float: left;width: 100px;">第3列</div>
-
- </body>
运行效果

2 浮动塌陷
2.1 多行
在例1,我们实现了浮动效果。
现在实现:3行,第1行分多列。
每一行,需要外层一个div,然后这个div嵌套多个float的div表示列。
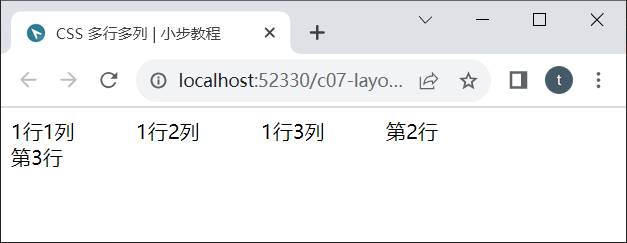
例2:共3行,第1行分3列。
- <div><!-- 这对div表示第1行-->
- <div style="float: left;width: 100px;">1行1列</div>
- <div style="float: left;width: 100px;">1行2列</div>
- <div style="float: left;width: 100px;">1行3列</div>
- </div><!-- 第1行结束-->
-
- <div><!-- 这对div表示第2行-->
- 第2行
- </div><!-- 第2行结束-->
-
- <div>
- 第3行
- </div>

出问题了:第2行没有换行,第3行正常换行。为什么?
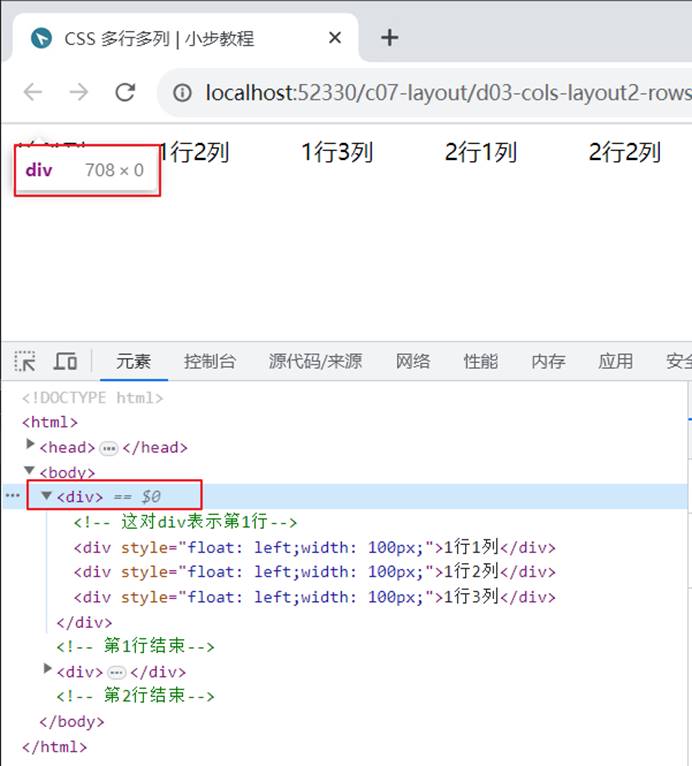
2.2 浮动塌陷
F12查看第1行的div,其高度为0。这就是浮动塌陷。

2.3 浮动塌陷的原因
当div设置float属性为left或right时,导致外层的div的高度失效,即为0。
下节介绍如何解决浮动塌陷的方法。
3 CSS div布局 解决浮动塌陷
方法1:设置高度
既然外层div高度为0,我们手动给外层div加上高度即可。
- <body>
-
- <div style="height: 40px;">
- <div style="float: left;width: 100px;">1行1列</div>
- <div style="float: left;width: 100px;">1行2列</div>
- <div style="float: left;width: 100px;">1行3列</div>
-
- </div>
-
- <div>
- 第2行
- </div>
-
- <div>
- 第3行
- </div>
-
- </body>


适用场景:行的高度固定。
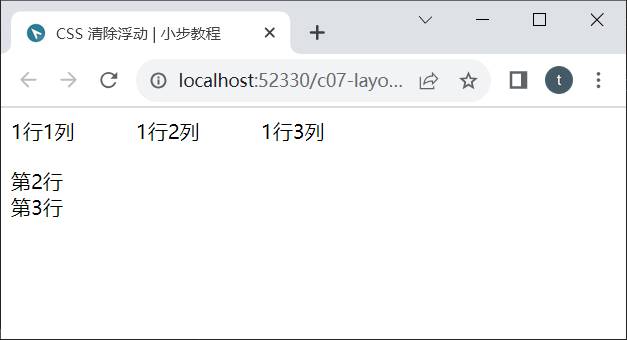
方法2:clear清除浮动
设置clear:both来清除浮动。
通常在内层最后一个div并列加一个仅设置clear:both样式无内容的div。
注意事项:一定要注意这个专用的清除浮动的div的位置。
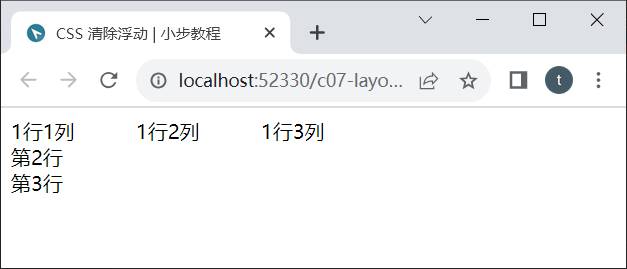
- <body>
-
- <div>
- <div style="float: left;width: 100px;">1行1列</div>
- <div style="float: left;width: 100px;">1行2列</div>
- <div style="float: left;width: 100px;">1行3列</div>
- <!-- 专用的清除浮动的div,仅有样式无内容。在代表行的div的内部,最后一个。 -->
- <div style="clear: both;"></div>
- </div>
-
- <div>
- 第2行
- </div>
-
- <div>
- 第3行
- </div>
-
- </body>


完成。
适用场景:行的高度不确定,由其中内容确定。
方法3:伪类清除浮动
通过after伪类在元素的内部结束位置添加类似清除的div。
本质同方法2,只是写法上不用写专用清除浮动的div,而是通过伪类after添加这个div。
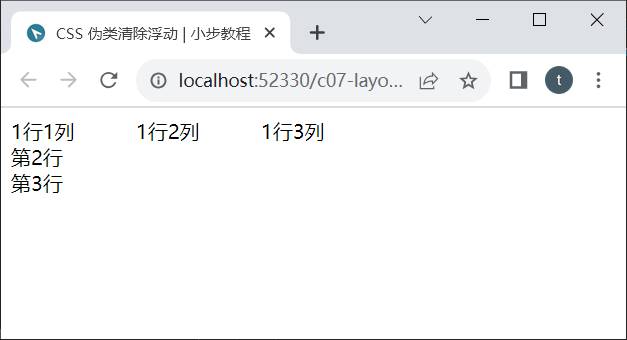
- <head>
- <meta charset="UTF-8">
- <title>CSS 伪类清除浮动 | 小步教程</title>
-
- <style>
- /* 清除浮动的样式 */
- .class1::after{
- content: '';
- display: block;
- clear:both;
- }
- </style>
- </head>
-
- <body>
-
- <div class="class1">
- <div style="float: left;width: 100px;">1行1列</div>
- <div style="float: left;width: 100px;">1行2列</div>
- <div style="float: left;width: 100px;">1行3列</div>
- <!-- 通过在外层div加after伪类样式,实现下方加div的同等效果 -->
- <!-- <div style="clear: both;"></div> -->
- </div>
-
- <div>
- 第2行
- </div>
-
- <div>
- 第3行
- </div>
-
- </body>


方法4:公共样式清除浮动
当多个div,每个样式都像上面的方法清除浮动,略麻烦,可以设计公共类clearfix专门清除浮动。
前端行业大家已经约定俗成都用clearfix这个类名。
- <head>
- <meta charset="UTF-8">
- <title>CSS 伪类清除浮动 | 小步教程</title>
-
- <style>
- /* 公共样式清除浮动*/
- .clearfix::after{
- content: '';
- display: block;
- clear:both;
- }
- </style>
- </head>
-
- <body>
-
- <div class="class1 clearfix">
- <div style="float: left;width: 100px;">1行1列</div>
- <div style="float: left;width: 100px;">1行2列</div>
- <div style="float: left;width: 100px;">1行3列</div>
- <!-- 通过在外层div加after伪类样式,实现下方加div的同等效果 -->
- <!-- <div style="clear: both;"></div> -->
- </div>
-
- <div class="clearfix">
- <div style="float: left;width: 100px;">2行1列</div>
- <div style="float: left;width: 100px;">2行2列</div>
- </div>
-
- <div>
- 第3行
- </div>
-
- </body>

上述两个div都使用了clearfix类。
可以把clearfix样式放到公共的css文件,需要的地方引用css,直接使用clearfix即可。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/一键难忘520/article/detail/867549
推荐阅读
相关标签


