热门标签
热门文章
- 1Ajax从零到实战
- 2fastjson2可用jackson注解的说明_fastjson2 注解
- 3android课程设计总结,android开发者模式_andriod通用课程设计总结
- 4Reader开发(一)电子书分页,翻页效果,字体大小调整和基本功能实现_textkit 分页
- 5Hadoop集群的安装_invalid dfs.datanode.data.dir
- 6SQL--limit用法_使用limit查出前三条数据
- 7使用Github Desktop将代码上传到Github_githubdesktop 上传
- 8PyCharm查看运行状态的步骤及方式!_pycharm 运行进度
- 9(一)Pytorch快速搭建神经网络模型(代码+详细注解)_pytorch代码教程
- 10(22)采集微信通讯录好友明细信息-微信UI自动化(.Net+C#)_c#客户端获取通讯录好友wxid和名字
当前位置: article > 正文
Postman使用newman生成测试报告
作者:一键难忘520 | 2024-07-24 15:39:35
赞
踩
newman生成测试报告
下载安装node及newman插件
生成测试报告之前需要安装两个依赖:node.js 和 newman插件
由于newman是基于Node.js开发的,所以在安装newman之前需要先安装Node.js
1. node.js下载官网:Node.js (nodejs.org)
打开cmd输入:node --version

2. newman插件:
打开cmd输入:npm install -g newman

newman安装成功
3. newman-report-html的安装
接着在cmd输入:npm install -g newman-reporter-html

newman-reporter-html安装成功
Postman生成测试报告
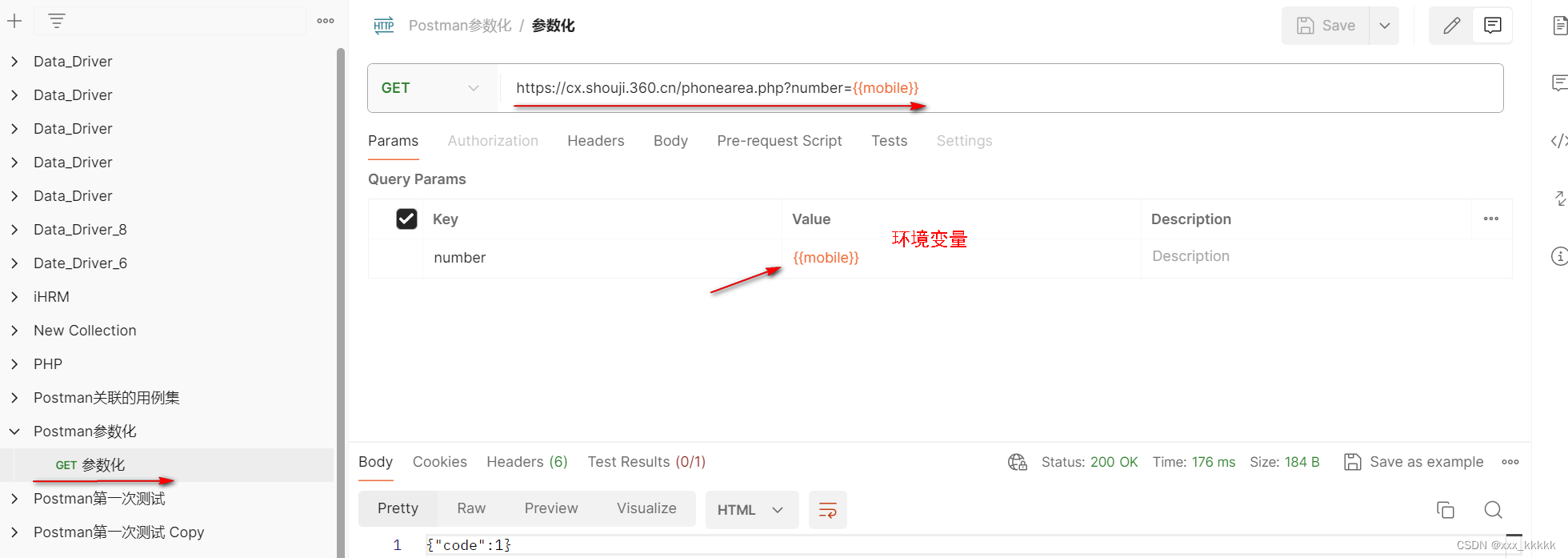
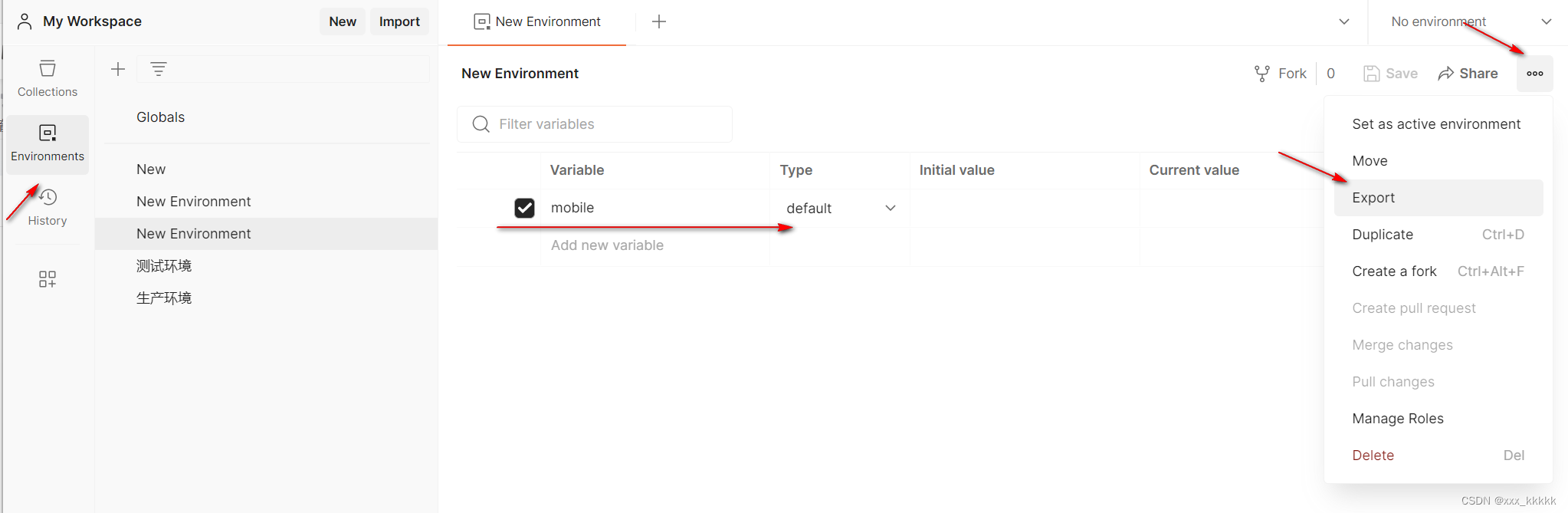
1. 找到环境变量的位置并导出:


2. 创建文件夹存放测试报告

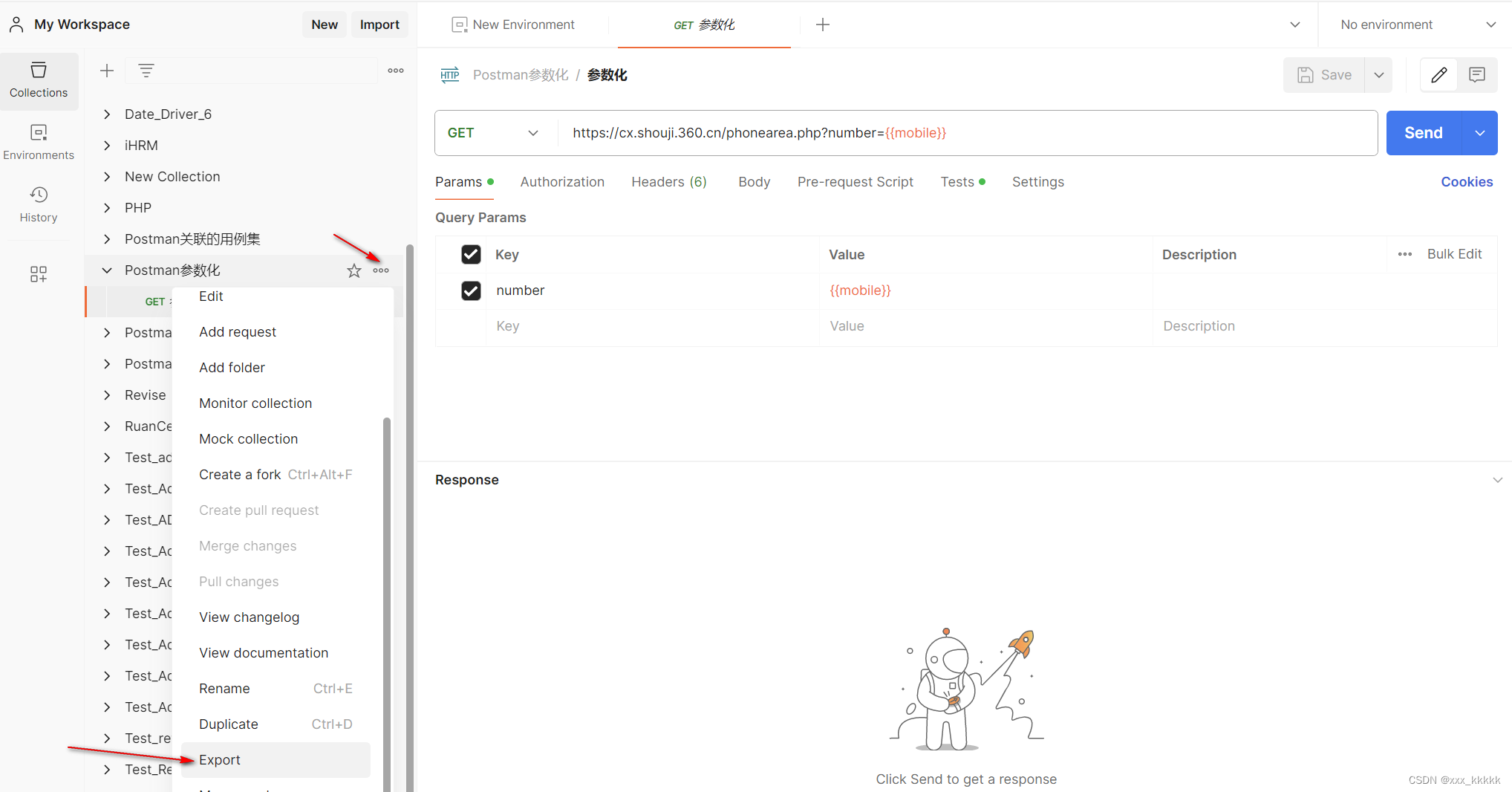
3. 导出测试集

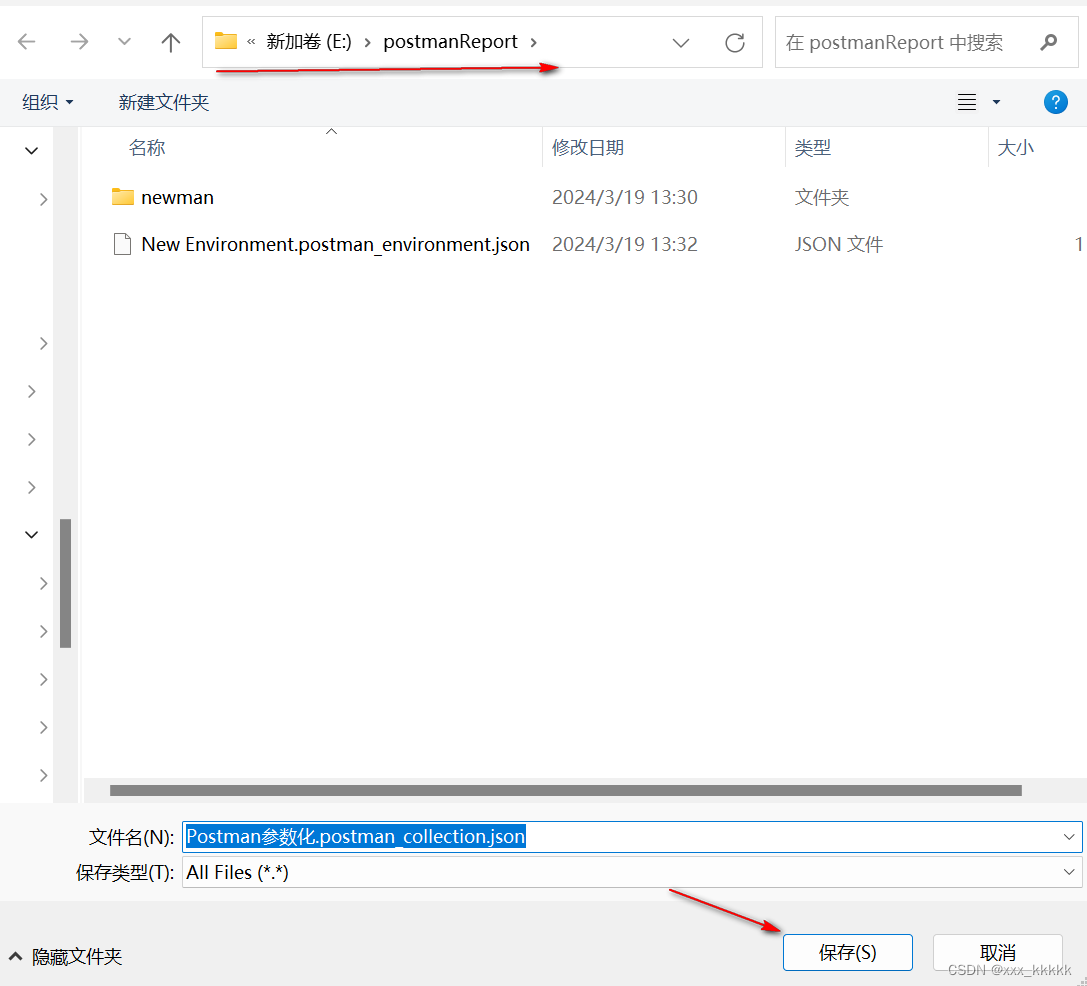
单击下拉列表中的Export选项,弹出一个Export collection对话框,如下图所示。


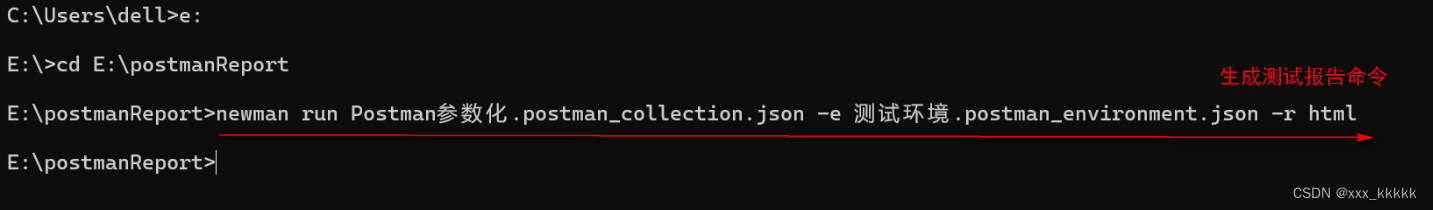
4.输入生成测试报告的newman命令
打开cmd,进入到测试报告文件路径,输入命令:newman run xxx.json -e xxx.postman_environment.json -r html

至此,在newman 文件夹内会生成一个网页版的测试报告

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/一键难忘520/article/detail/875584
推荐阅读
相关标签


