- 1【24届数字IC秋招总结】提前批面试经验2——芯动、兆易创新、地平线_兆易逻辑设计验证岗面经
- 2Docker服务启动报错:Job for docker.service failed because the control process exited with error code
- 3Hyper-V安装CentOS7配置固定IP和连接互联网指引_hyper-v 设置centos7 ip
- 4配置外部中断
- 5Python: scikit-image 图像的基本操作_python scimage
- 6推荐使用 Leanote:你的高效笔记与协作平台
- 72024年多模态大语言模型最新进展,大模型最新前言消息
- 8IDEA中创建一个SpringBoot项目并提交到git仓库(日常开发-保姆级手把手超详细截图)_springboot项目上送到git
- 9记录WPF项目移植到X86遇到的问题_torunthisapplication,youmust
- 10Flutter之FutureBuilder的学习和使用_flitter futurebuilder
曲鸟全栈UI自动化教学(四):Selenium工作原理及Webdriver对浏览器的配置和操作_iu自动化的webdriver怎么配置_selenium自动化webdriver
赞
踩
- [2.6 使用已打开的浏览器](#26__90) - [2.7 手动指定浏览器位置](#27__112) - [2.8 隐藏【受到自动化测试软件的控制】提示](#28__118) - [2.9 指定浏览器大小](#29__127) - [2.10 指定浏览器位置](#210__133) - [2.11 指定浏览器启动语言](#211__139) - [2.12 更换浏览器请求头](#212__145) - [2.13 设置浏览器代理](#213__158) - [2.14 使用配置](#214__163) + [3. Webdriver常用操作](#3_Webdriver_176) + - [3.1 获取浏览器名称](#31__177) - [3.2 最大化浏览器窗口](#32__182) - [3.3 最小化浏览器窗口(Selenium4支持)](#33_Selenium4_188) - [3.4 全屏窗口](#34__194) - [3.5 访问指定网址](#35__201) - [3.6 获取当前页url](#36_url_206) - [3.7 获取当前页的title](#37_title_212) - [3.8 获取当前页窗口句柄](#38__218) - [3.9 截屏当前窗口](#39__225) - [3.10 刷新](#310__231) - [3.11 前进(浏览器的【前进】按钮)](#311__237) - [3.12 后退(浏览器的【后退】按钮)](#312__243) - [3.13 设置浏览器大小](#313__249) - [3.14 设置浏览器位置](#314__255) - [3.15 获取浏览器大小](#315__261) - [3.16 获取浏览器位置](#316__267) - [3.17 执行js脚本](#317_js_273) - [3.18 切换窗口](#318__282) - [3.19 切换iframe](#319_iframe_289) - [3.20 离开iframe](#320_iframe_306) - [3.21 关闭当前窗口](#321__314) - [3.22 退出浏览器](#322__320)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
二、Selenium工作原理
Selenium进行自动化测试主要依赖三项:
- 测试脚本(你写的代码)
- 浏览器驱动(Webdriver,比如:chromedriver)
- 浏览器
其中核心部分就是Webdriver,它提供了一系列的API来供我们使用,以至于驱动浏览器做一些操作。
它的工作原理有时也会作为面试题,不少小伙伴Selenium用的很熟练,但因为答不出它的工作原理而被Pass!
所以我简单总结了一下,为了面试不被pass的标准答案
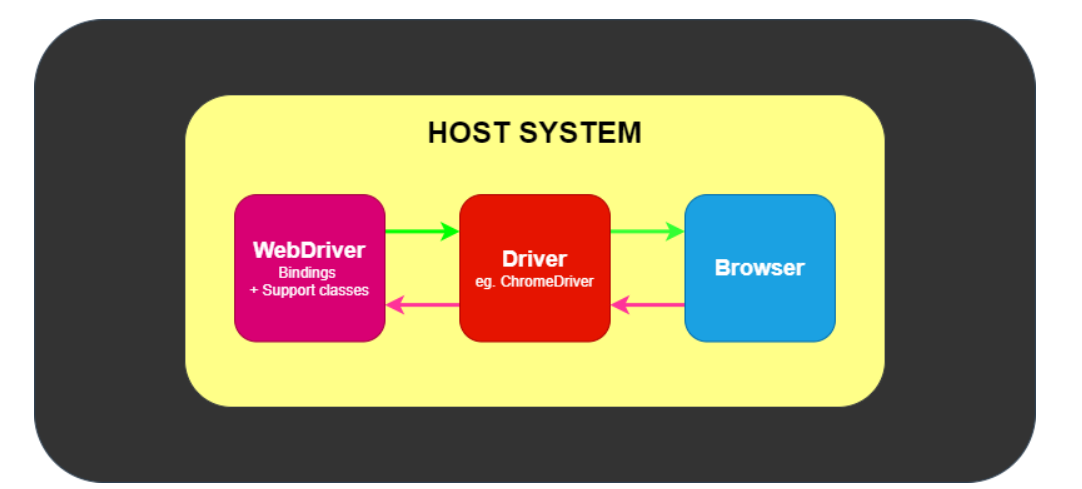
Webdriver工作原理:
webdriver用于通信用户编写的代码和浏览器。
当使用类似webdriver.Chrome()启动浏览器后,webdriver会将启动的浏览器绑定到特定的端口,并作为服务端 (类似前后端分离项目的后端)
客户端 (用户编写的代码),通过ComandExecutor发送HTTP请求给服务端
服务端通过WebService将其翻译为浏览器读的懂的脚本传给浏览器进行执行,执行完成后,浏览器把执行结果返回给WebService,WebService再把返回的结果做一些封装,然后返回给客户端。

三、Webdriver常用配置
1. 启动浏览器
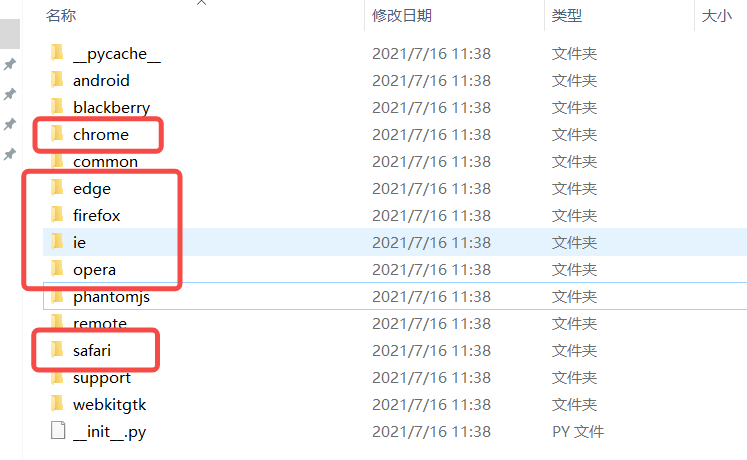
通过查看Selnium->webdriver文件夹,发现Selnium支持6种浏览器:
chrome、edge、firefox、ie、opera、safari

这里用谷歌、火狐的启动来举例
- 启动谷歌浏览器(需要chromedriver)
from selenium import webdriver
browser = webdriver.Chrome()
- 1
- 2
- 3
- 启动火狐浏览器(需要geckodriver)
from selenium import webdriver
browser = webdriver.Firefox()
- 1
- 2
- 3
2. Webdriver配置项
webdriver有很多配置项,例如设置请求头、隐藏浏览器运行、配置Webdriver路径等;下面为你介绍常用的配置项:
2.1 首先调用对应的配置类(以chrome举例)
chrome_options = webdriver.ChromeOptions()
- 1
- 2
2.2 最大化浏览器窗口
chrome_options.add_argument('--start-maximized')
- 1
- 2
2.3 隐藏浏览器运行(无界面Linux时,不加这条会报错)
chrome_options.add_argument('--headless')
- 1
- 2
2.4 给予root执行权限(Linux上运行时需要)
chrome_options.add_argument('--no-sandbox')
- 1
- 2
2.5 不加载图片,提升速度
chrome_options.add_argument('blink-settings=imagesEnabled=false')
- 1
- 2
2.6 使用已打开的浏览器
以chrome浏览器举例,我们可以通过【cmd】在chrome所在目录执行命令:
chrome.exe --remote-debugging-port=9222 --user-data-dir="C:\selenum\AutomationProfile"
- 1
- 2
-remote-debugging-port:用于配置浏览器启动占用的端口,可以指定任何未被占用的端口
-user-data-dir:指定创建新Chrome配置文件的目录;它是为了确保在单独的配置文件中启动chrome,不会污染你的默认配置文件。
然后在代码中加入下面的配置即可使用刚刚打开的浏览器了
chrome_options.add_experimental_option("debuggerAddress", "127.0.0.1:9222")
- 1
- 2
这样做的好处是:
- 是一个由chrome启动的浏览器,不容易被所测网站检测出是自动化程序、有利于爬虫的过检测。
- 基于该运行浏览器所产生的缓存、cookie等数据都会被记录。下次启动的时候不用重新登录帐号,也不用因为没有缓存导致页面加载时间过长。
2.7 手动指定浏览器位置
当存在多个谷歌浏览器或谷歌浏览器环境异常时,可以指定其浏览器文件路径进行驱动
chrome_options.binary_location = r"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"
- 1
- 2
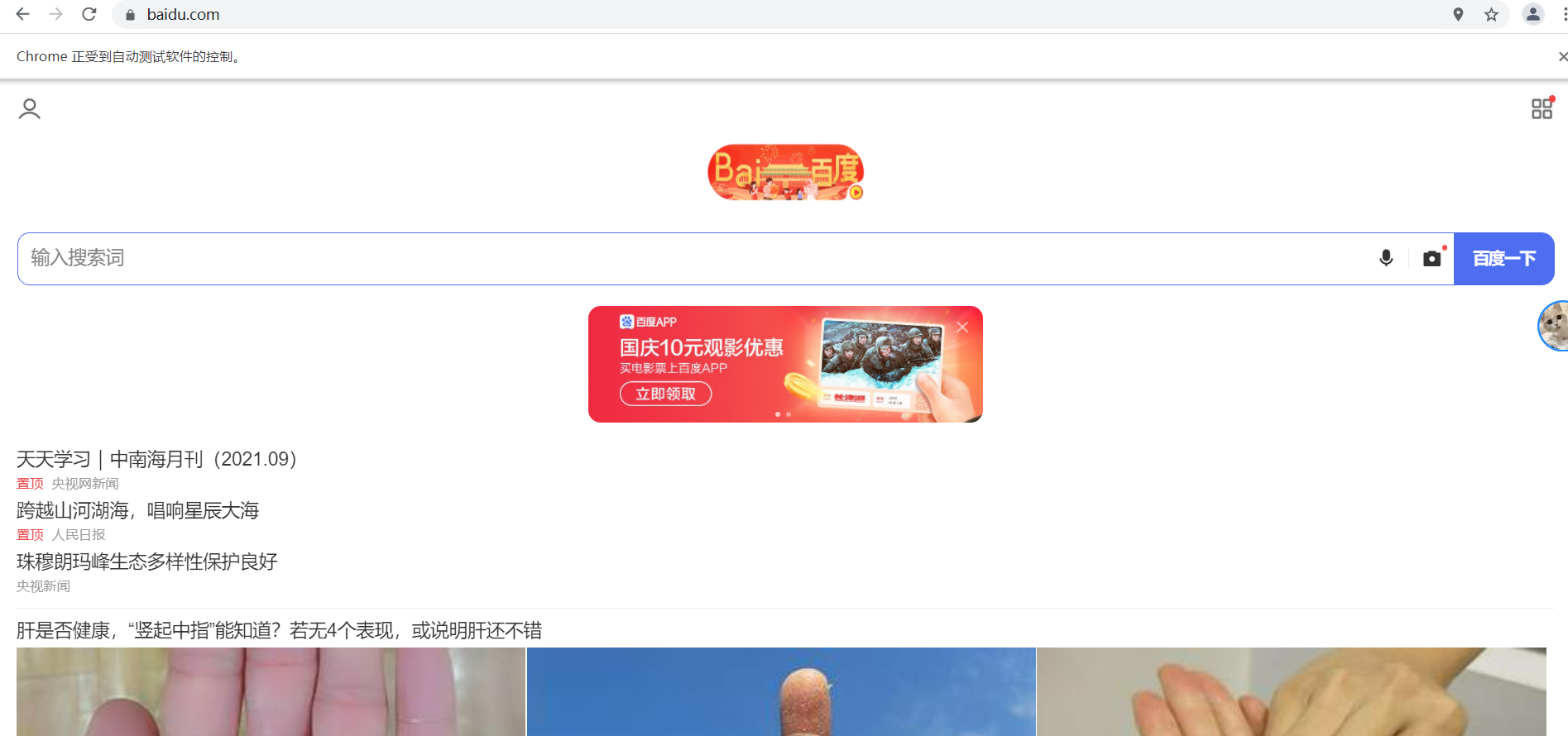
2.8 隐藏【受到自动化测试软件的控制】提示

通过该配置项可以隐藏上图的提示
chrome_options.add_experimental_option('excludeSwitches', ['enable-automation'])
- 1
- 2
2.9 指定浏览器大小
下面的代码会启动一个宽100,长1000的浏览器
chrome_options.add_argument(f'--window-size={100},{1000}')
- 1
- 2
2.10 指定浏览器位置
下面的代码会启动一个左边距为100,上边距为200的浏览器
chrome_options.add_argument(f'--window-position={100},{200}')
- 1
- 2
2.11 指定浏览器启动语言
有时候开启浏览器需要特别的语言版本,如果未进行配置则启动的是系统语言对应的浏览器,我们的被测网站如果是英文的,但系统是中文的,开启的浏览器就是中文的,提交的某些数据按照zh_CN.UTF-8的格式提交了,导致数据报错,那么我们就需要设置浏览器启动语言。
chrome_options.add_argument('lang=en-us')
- 1
- 2
2.12 更换浏览器请求头
有时候需要模拟手机访问某些页面的时候,可以通过配置user-agent项来实现
下面的代码会将浏览器模拟为安卓手机访问
user_ag = 'MQQBrowser/26 Mozilla/5.0 (Linux; U; Android 7.3.7; zh-cn; MB200 Build/GRJ22;CyanogenMod-7) ' \
'AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1 '
chrome_options.add_argument('user-agent=%s' % user_agent)
- 1
- 2
- 3
- 4
执行效果

2.13 设置浏览器代理
chrome_options.add_argument('--proxy-server=你的代理ip地址')
- 1
- 2
2.14 使用配置
下面的代码会【最大化窗口】且【不加载图片】的启动一个浏览器:
from selenium import webdriver
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument('--start-maximized')
chrome_options.add_argument('blink-settings=imagesEnabled=false')
browser = webdriver.Chrome(options=chrome_options)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
3. Webdriver常用操作
3.1 获取浏览器名称
browser.name
- 1
- 2
3.2 最大化浏览器窗口
browser.maximize_window()
- 1
- 2
3.3 最小化浏览器窗口(Selenium4支持)
browser.minimize_window()
- 1
- 2
3.4 全屏窗口
类似浏览器中按下【F11】
browser.fullscreen_window()
- 1
- 2
3.5 访问指定网址
browser.get("https://www.baidu.com") #访问百度
- 1
- 2
3.6 获取当前页url
browser.current_url
- 1
- 2
给大家的福利
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!



