- 1Wappalyzer指纹识别下载安装使用教程,图文教程(超详细)_wappalyzer插件怎么安装
- 2Vue详细安装以及环境配置教程_vue环境配置
- 3Kafka的认证_kafka认证
- 4在mysql中查询json array 、json字段_mysql jsonarray 查询
- 5【新书推荐】崛起的超级智能:互联网大脑如何影响科技未来_《崛起的智能:互联网大脑如何影响科技未来》pdf
- 6黑马头条详解(四)
- 7HCIA-HarmonyOS应用开发工程师 V2.0 模拟考试_关于button组件,下面哪种情况下
- 8【HarmonyOS】鸿蒙开发之prompt组件——第3.3章_promptaction.showtoast
- 9动画和电影可以帮我们更深刻地体验人生。
- 10自然语言处理在金融领域的应用:风险评估与投资策略
【鸿蒙实战开发教程】HarmonyOS开发中常用组件TextInput_鸿蒙textinput
赞
踩
前言
根据研究机构Counterpoint Research发布的最新数据,2024年第一季度,鸿蒙OS份额由去年一季度的8%上涨至17%,iOS份额则从20%下降至16%。这意味着,华为鸿蒙OS在中国市场的份额超越苹果iOS,已成中国第二大操作系统。
随着鸿蒙市场份额的不断提升,相应的岗位也会迎来一个爆发式的增长。这对于想要换赛道的程序员来说是一个非常好的消息,话说大家最近有想法转型鸿蒙开发吗?
对于新手开发者来说,了解并掌握鸿蒙常用组件的使用方法是开启鸿蒙应用开发之旅的重要一步。
在本文中,我将为你介绍一些常用的鸿蒙组件,以及如何使用它们来构建出色的用户界面。通过学习和实践这些组件,你将能够创建出美观、直观且易于使用的应用程序。
TextInput组件是鸿蒙ArkUI中非常重要的组件之一,它可以帮助你在应用程序中创建用户可交互的输入框,以获取用户的输入数据。例如发短信,聊QQ等,这些操作都要使用TextInput组件。在本文中,你将学习如何在界面上加入TextInput组件。
创建新项目
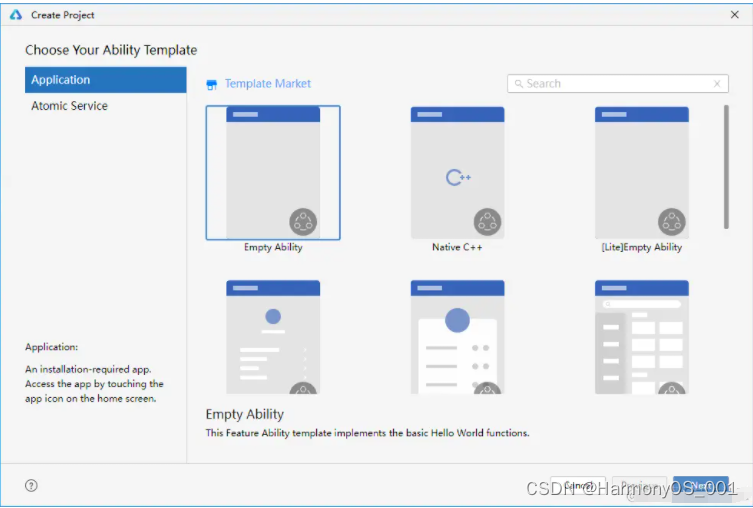
首先,打开鸿蒙开发者工具(DevEco Studio),并选择需要的Ability工程模板,创建一个新的ArkUI项目。单击Next按钮,如下图所示。

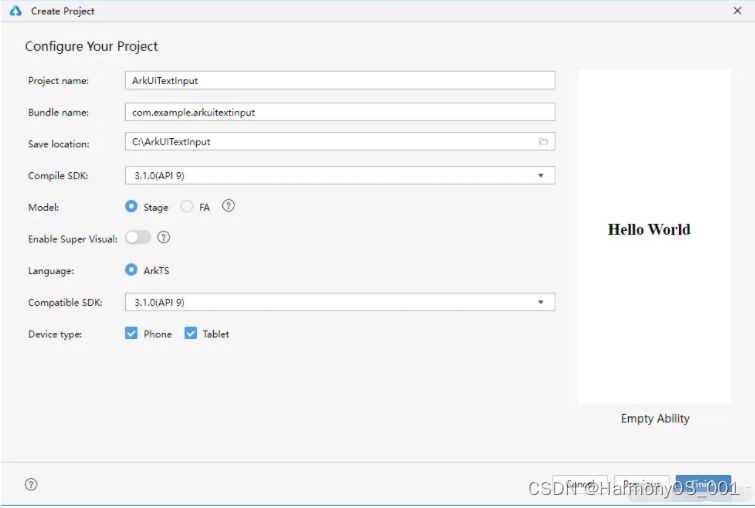
进入下一个界面,填写工程相关信息,主要选择Compile SDK,Language和Device Type,其他保持默认值即可,单击Finish按钮,如下图所示。

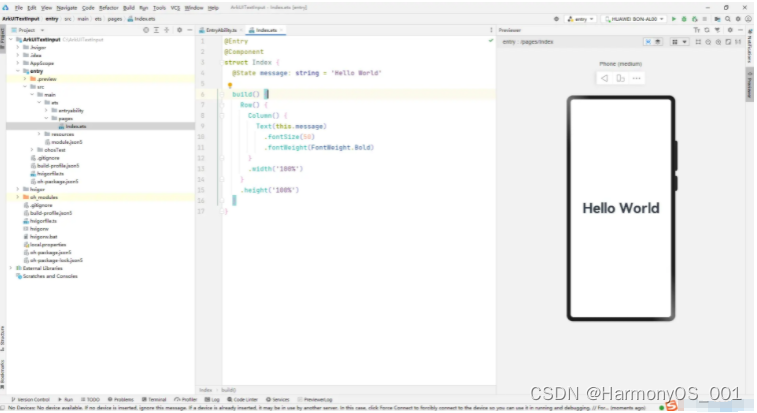
工程创建完成后,DevEco Studio会加载index.ets文件并显示预览画布。如下图所示。

创建TextInput组件
要在界面上显示输入框,你可以初始化TextInput对象。代码如下:
TextInput()
- 1
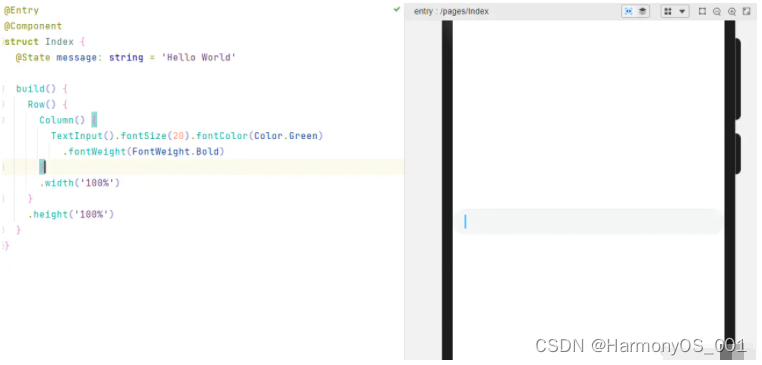
此时,在界面中会显示一个简单的输入框。这是创建TextInput组件的基本语法,和Text组件一样,TextInput组件也支持文本样式设置。如下图所示。

设置输入提示文本
你会发现界面显示的输入框没有显示文本内容,在实际的项目中,当我们使用输入框的时候,往往会有一些文字提示。当用户输入内容后,提示文本就会消失,你可以使用placeholder属性来显示提示的文本,代码如下:
TextInput({placeholder:'请输入内容'})
- 1
此时,在界面中文本框会显示提示的文本,如下图所示。

你还可以使用placeholderColor和placeholderFont属性来设置提示文本的颜色和样式。代码如下:
.placeholderColor(Color.Gray)
.placeholderFont({ size: 20, weight: FontWeight.Bold, style: FontStyle.Italic })
- 1
- 2
设置输入框类型
在TextInput组件中,你可以使用type属性来设置输入框类型。如Password,Email,Number,PhoneNumber。
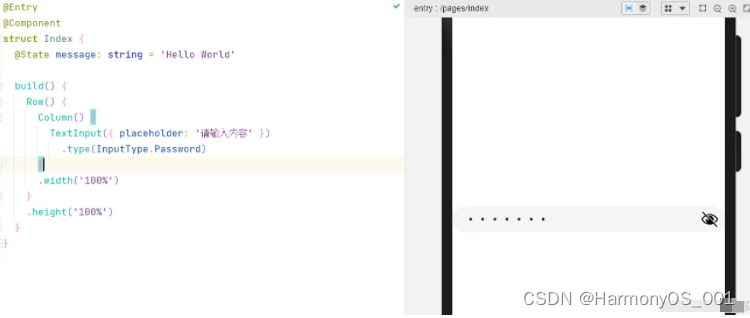
例如,你要显示一个密码输入框,你可以将type属性设置为InputType.Password。如下图所示。

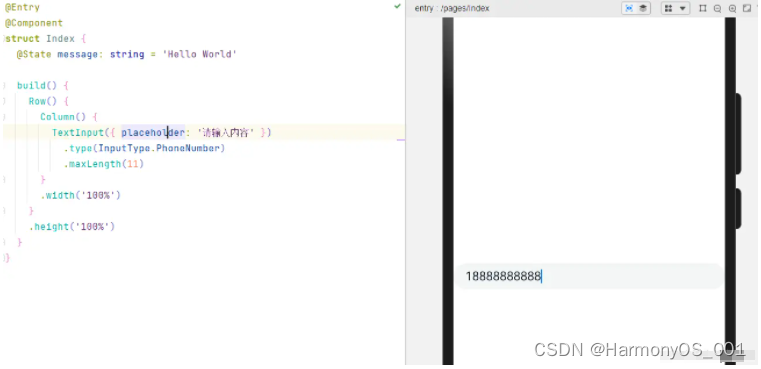
有时,你可能需要在输入框中显示联系方式,这时你可以将type属性设置为InputType.PhoneNumber,就可以实现这种效果。你还可以使用maxLength属性,设置文本最大输入字符数。如下图所示。

获取输入文本
在TextInput组件中你可以使用onChange事件来获取输入框中的内容。当输入框内容发生变化时,会触发该回调。
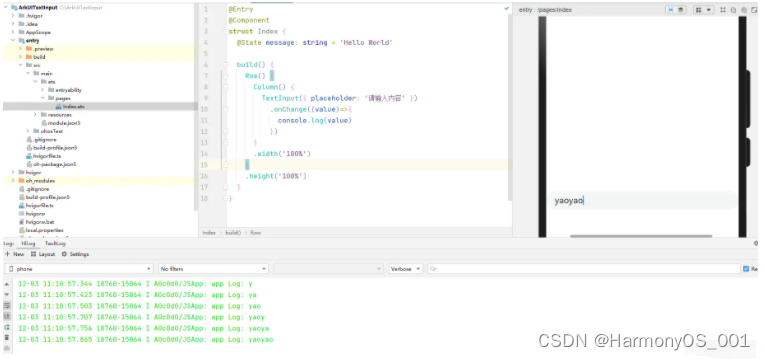
如下图所示。
在上面的示例中,value会实时获取用户输入的信息。此外,当用户粘贴,剪切文本内容时,都会触发该回调。
设置光标位置
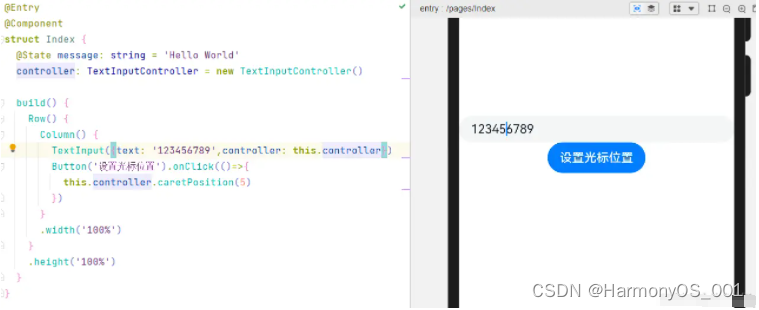
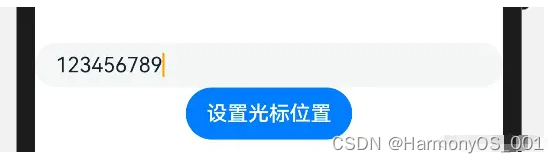
在有些情况下,我们希望光标显示在文本的末尾。你可以使用TextInputController来动态设置光标的位置。如下图所示。

我们可以调用控制器中的caretPosition方法设置输入光标的位置。
你还可以使用caretColor属性来设置光标的颜色,代码如下:
.caretColor(Color.Orange)
- 1
此时,光标的颜色会改变。如下图所示。

设置输入法回车键类型
当用户在点击文本输入框的时候,将会出现虚拟键盘。当用户完成输入的时候会让虚拟键盘消失。默认情况下,在虚拟键盘的右下角会显示一个完成按钮,当用户点击完成按钮虚拟键盘就会消失。如下图所示。
动态图片
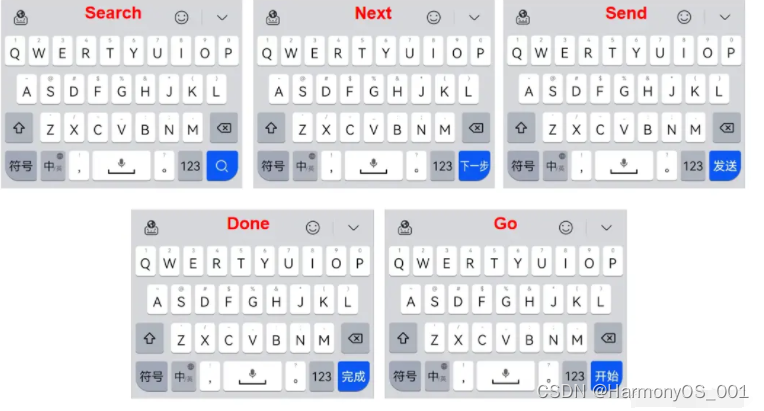
在文本输入框中enterKeyType属性设置输入法回车键类型,可以设置的类型为Go,Search,Send,Next,Done。代码如下:
.enterKeyType(EnterKeyType.Done)
- 1
通过设置enterKeyType属性的值,你可以更改虚拟键盘的右下角按钮的标题类型,如下图所示。

在文本输入框中,你可以在事件onSubmit中,监听虚拟键盘右下角按钮的点击。当用户按下输入法回车键触发该回调,返回值为当前输入法回车键的类型。代码如下:
.onSubmit((enterKey)=>{
switch (enterKey){
case EnterKeyType.Go:
break
}
})
- 1
- 2
- 3
- 4
- 5
- 6
例如,当设置enterKeyType属性的值为EnterKeyType.Search,这时当用户点击虚拟键盘的右下角按钮时,在onSubmit事件中,会监听到当前输入法回车键的类型。如下图所示。
动态图片
设置输入的文本是否可复制
在移动设备上,用户通常可以通过触摸手势呼叫出交互菜单,从而进行复制粘贴等操作。
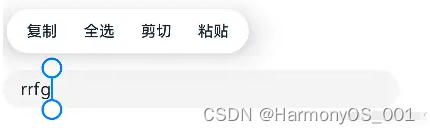
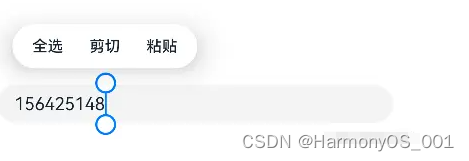
我们长按TextInput组件就会呼叫出交互菜单,我们可以进行复制,全选,剪切和粘贴操作。如下图所示。

我们可以复制文本,也可以剪切文本,也可以粘贴文本内容。和Text组件一样,你可以使用copyOption属性来设置文本是否可复制粘贴,不一样的是,TextInput组件默认就支持这些交互菜单的操作。并且TextInput组件还提供了对应的回调方法。代码如下:
.onCopy((value)=>{
promptAction.showToast({message:"复制的文本内容:"+value})
})
.onCut((value)=>{
promptAction.showToast({message:"剪切的文本内容:"+value})
})
.onPaste((value)=>{
promptAction.showToast({message:"粘贴的文本内容:"+value})
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
例如,我们呼叫出交互菜单,点击复制,就会提示我们复制的内容。如下图所示。
动态图片
我们可以通过copyOption属性,设置输入的文本是否可复制。我们将copyOption属性的值设置为None时文本框中的文字不能复制或剪切,仅支持粘贴和剪切。如下图所示。

过滤文本内容
TextInput组件还支持内容过滤,如需检查或清洗用户输入的内容,例如在填写电话号码的输入框中不应该出现字母或汉字,或需要过滤敏感词,则可以借助inputFilter属性。其支持直接传入正则表达式作为筛选条件,比如,在文本框中只允许输入数字0到9,我们定义一段正则,如下所示:
TextInput().inputFilter('[0-9]',(error)=>{
promptAction.showToast({message: error+"不是数字类型"})
})
- 1
- 2
- 3
如果匹配表达式的输入允许显示,不匹配的输入将被过滤。这里需要注意目前支持单个字符匹配,不支持字符串匹配。
error中的内容就是正则匹配失败时,返回被过滤的内容。
例如,当我们输入数字,文本框显示我们输入的内容。当我们输入其他的内容,与数字不匹配,文本框就不会显示,并提示我们不匹配的文本。如下图所示。
动态图片
总结
本文主要介绍了鸿蒙 ArkUI 中的 TextInput 组件,包括基本用法、文本颜色、字体样式、光标移动、输入类型、密码输入、最大长度等。通过本文,开发者可以更好地使用 TextInput 组件,实现各种文本输入需求。
写在最后
有很多小伙伴不知道该从哪里开始学习鸿蒙开发技术?也不知道鸿蒙开发的知识点重点掌握的又有哪些?自学时频繁踩坑,导致浪费大量时间。结果还是一知半解。所以有一份实用的鸿蒙(HarmonyOS NEXT)全栈开发资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了
最新鸿蒙全栈开发学习线路
鸿蒙HarmonyOS开发教学视频


大厂面试真题


鸿蒙OpenHarmony源码剖析