热门标签
热门文章
- 13.5W 字详解 Java 集合
- 2silvaco deckbuild突然获取不到许可证_silvaco安装licence
- 3基于Transformer的车辆多模态轨迹预测方法_transformer可以用来预测吗
- 4【榜单公布】2023年1024征文活动揭榜!
- 5统信UOS桌面操作系统教育版的安装方法_统信系统有教育版吗
- 6Mac小技巧:如何在当前目录快速打开终端iTerm2并定位至当前目录_iterm 打开当前目录
- 7【玩转幻兽帕鲁搭建】腾讯云幻兽帕鲁服务器部署看这一篇就够了!_幻兽帕鲁云游戏
- 8脚本在xshell上如何运行_如何在CentOS7上原生运行Minecraft Bedrock服务器并结合Multicraft管理...
- 9硬件-8-操作系统的历史_ken tompson richres
- 10AI智能语音机器人开源源码系统二次开发各版本部署
当前位置: article > 正文
element-puls分页功能实现_elementplus分页
作者:不正经 | 2024-02-18 01:19:36
赞
踩
elementplus分页
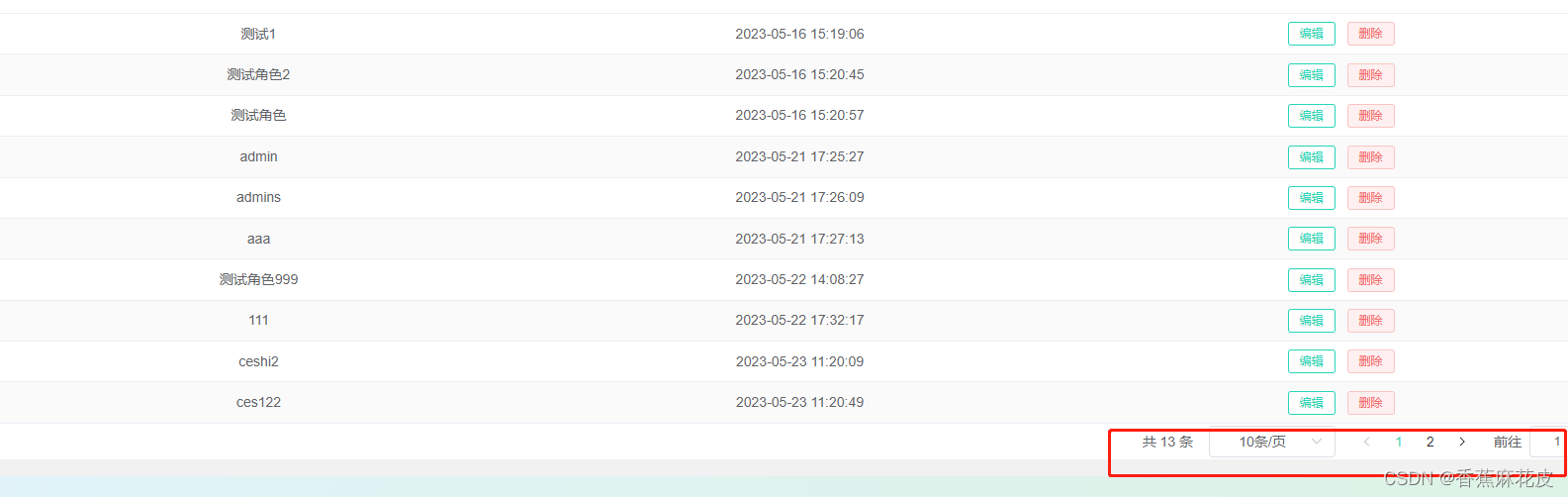
element-puls有分页组件,这里将教大家如何和后端接口对接分页。

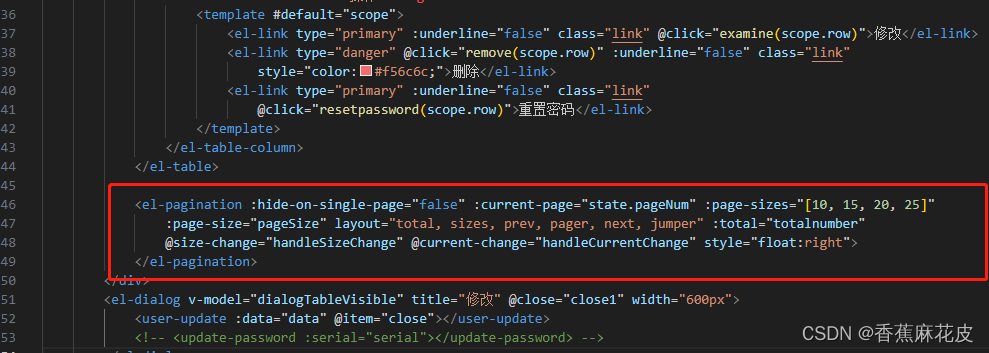
就上面所标记的分页组件,对组件所用的参数和业务进行解释,话不多说,看代码

1,:current-page,当前是第几页,这个绑定一个值,当我们切换页数时,所绑定的值state.papenum的值随着改变。
2,:page-sizes,这后面接的是一个数组,数组里的每一项代表着我们对页面能所选的数据进行固定,当前页面只能选择10,15,20,25页展示
3,:page-size,当前列表展示多少条数据
4,:total,总共有多少条数据,一般后端会返回
5,@size-chanse,切换当前页面展示多少条数据时执行,handlesizechange是一个函数,这个函数里请求列表数据,当切换展示多少条数据时,重新请求列表,
6,@current-change,当切换页数时执行里面的函数,在这里面重新执行列表请求,重新获取数据即可。
掌握这几个值后,即可实现基本的列表分页功能,

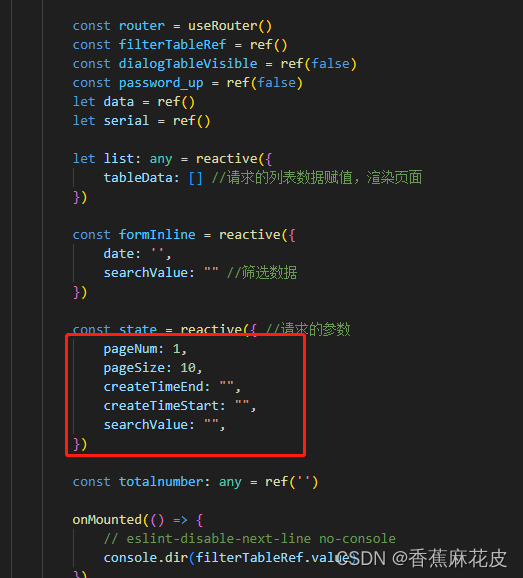
这里的参数表示当前是第一页,没页展示10条数据,可以将这里的参数于组件所绑定的参数对照下,就能明白是如何使用element-puls的分页组件了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/103230
推荐阅读
相关标签


