热门标签
热门文章
- 1联邦学习FedAvg算法复现任务_fedavg复现
- 2OVF文件
- 3Centos7 mysql5.5升级为mysql5.7 非rpm 以 tar包的方式_mysql rpm升级到tar
- 4计算机网络层次划分及协议了解_协议与层次划分
- 5如何在无网的linux服务器上配置深度学习环境_在无网环境下给服务器配置环境
- 6htpp://bangbang.58.com/pc.html,new-website/package-lock.json at master · cdnjs/new-website · GitHub...
- 7java实现沙箱测试环境支付宝支付(demo)和整合微信支付和支付宝支付到springmvc+spring+mybatis环境全过程(支付宝和微信支付、附源码)...
- 8码云Gitee Clone仓库到本地失败(git did not exit cleanly(exit code 128))_本地无法clone gitea 仓库
- 9HarmonyOS-module.json5配置文件_device type in the module.json5/config.json file c
- 10实验四 交换机的Telnet远程登陆配置_交换机的telnet远程登陆配置心得体会
当前位置: article > 正文
关于自定义<el-tabs>的样式_el-tabs样式
作者:不正经 | 2024-02-18 12:20:31
赞
踩
el-tabs样式
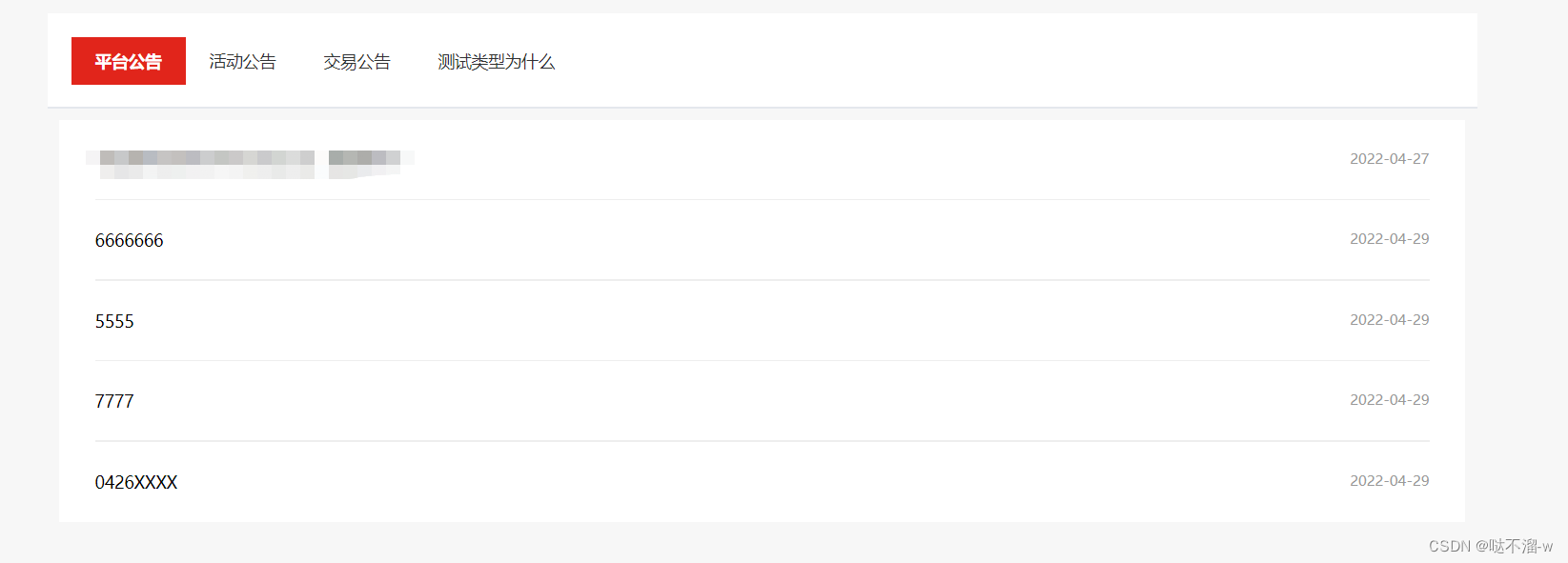
效果图:

css:
修改 el-tabs组件 的样式需要在前面加
::v-deep如下:
/* el-tabs */ ::v-deep .el-tabs__nav-scroll{ background-color: #fff; padding: 20px 0; } ::v-deep .el-tabs__nav { margin: 0 20px; /* 使用rpx没有效果 */ } ::v-deep .el-tabs--top .el-tabs__item.is-top:nth-child(2) { padding-left: 20px; } ::v-deep .el-tabs--top .el-tabs__item.is-top:last-child { padding-right: 20px; } /*悬浮样式*/ ::v-deep .el-tabs__item:hover { color: #e1251b; } /*选中样式*/ ::v-deep .el-tabs__item.is-active { color: #fff; font-weight: bold; background-color: #e1251b; } /*隐藏tab下面的一横*/ ::v-deep .el-tabs__active-bar { display: none; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
官网原样式:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/107862
推荐阅读
相关标签



