- 1万字干货-京东零售数据资产能力升级与实践
- 2【微信小程序-原生开发】实用教程19 - 表单范例 VS 表单校验(含必填校验函数封装,实时数字校验)_微信小程序表单校验
- 3Navicat连接mysql报错 1251错误_navicat 1251
- 4同步队列串行接口QSPI的应用_qspi_clk
- 5python运行效率优化_提高 Python 运行效率的六个窍门
- 6师傅带徒弟学:Python Web之Django框架-关东升-专题视频课程
- 7赚外快 —— 25个最常见编程接单的网站集合_脚本接单平台
- 8Ubuntu18.04 mysql 配置连接问题_为什么连接ubuntu虚拟机数据库错误
- 9cache的替换策略_cache nru算法
- 10Unity之NetCode多人网络游戏联机对战教程(5)--ConnectionData与MemoryPack_unity memorypackable数组
变量求和_中继器数据求和购物车商品单价合计
赞
踩

实现步骤:

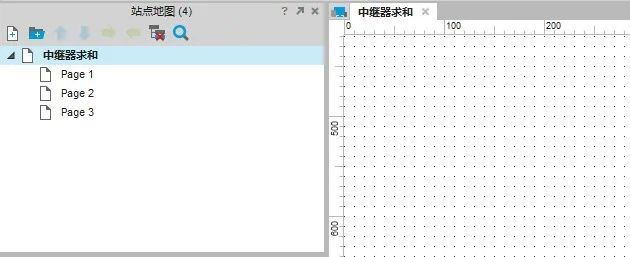
步骤1:新建1个“中继器求和”页面。


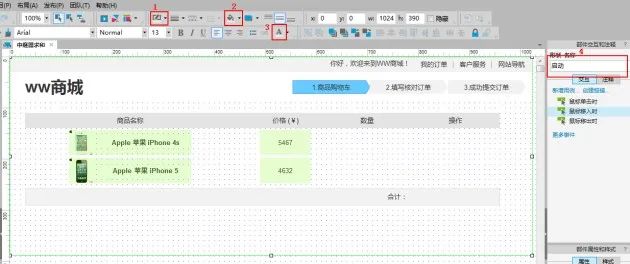
步骤2:制作购物车原型页面
原型中制作两个中继器:1个内容为商品名称及图片、另1个内容为价格;分别在数据集中输入内容。


步骤3:从部件窗口,拖1个矩形部件,
>设置线条颜色、填充颜色、字体颜色透明度:100%;
>设置位置与大小:x:0 y:0 w:1024 h:390
>右键快捷菜单,将矩形设置到底层
>部件交互和注释窗口,设置矩形名称为:启动


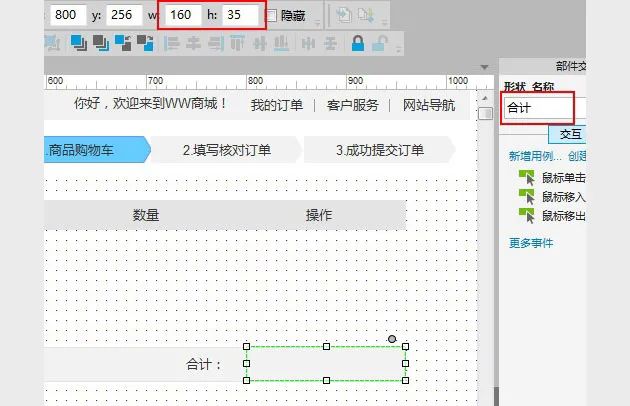
步骤4:复制“启动”矩形部件副本
>设置大小:w:160 h:35,放到合计的后面
>部件交互和注释窗口,设置副本名称为:合计


步骤5:
选中“启动”部件,部件交互和注释窗口,双击“鼠标移动时”事件,打开用例编辑器,编辑用例1:
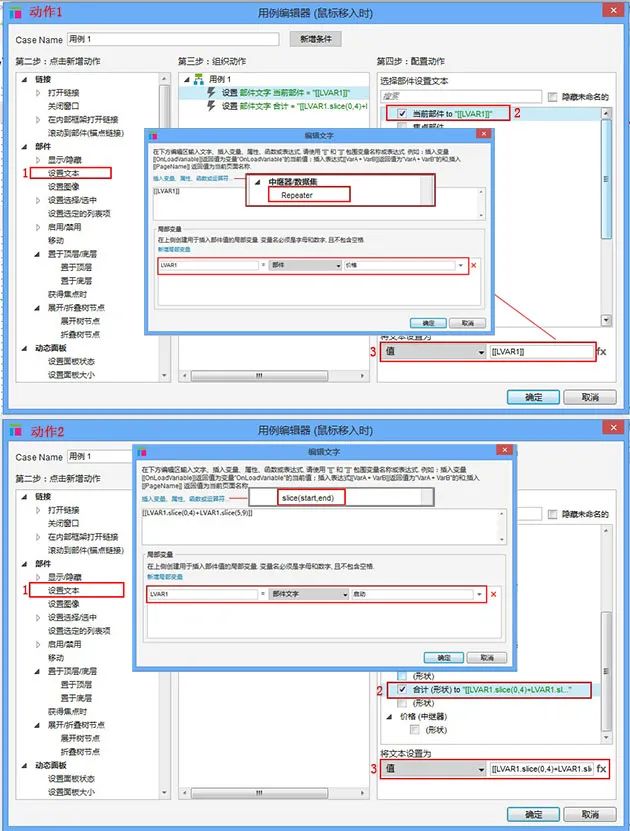
动作1:
第二步:点击新增动作 选择“设置文本”部作
第四步:配置动作 选择部件设置文本:选择“当前部件” 将文本设置为:值 [[LVAR1]]
文本值设置说明
点击“fx”打开编辑文字窗口:新增局部变量LVAR1:LVAR1=部件“价格(中继器)”
点击“插入变量、属性、函数或运算符”按钮,选择中继器/数据集下:Repeater;文本输入框中将显示为:[[LVAR1]]
动作2:
第二步:点击新增动作 选择“设置文本”部作
第四步:配置动作 选择部件设置文本:选择“合计” 将文本设置为:值 [[LVAR1.slice(0,4)+LVAR1.slice(5,9)]]
文本值设置说明
点击“fx”打开编辑文字窗口:新增局部变量LVAR1:LVAR1=部件文字“启动”
点击“插入变量、属性、函数或运算符”按钮,选择中继器/数据集下:Repeater;文本输入框中将显示为:[[LVAR.slice(start,end)]],修改变量名为LVAR1,设置起止字符位:0,4
复制变量副本在后面,两个变量间输入“+”,使得文本框中显示为:[[LVAR1.slice(0,4)+LVAR1.slice(5,9)]]
点击“确定”,依次关闭窗口


步骤6:生成原型,查看效果

- End -


Axure教程 | 初级电子商务网站设计

中级电子商务网站设计

Axure 教程 | 原型中添加页面链接



Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


