热门标签
热门文章
- 1腾讯X5内核初始化失败 TbsReaderView not support by: ***_tbsreaderview: not supported by:docx
- 2ORACLE:多表连接查询_oracle连接查询
- 3sqlite3 基本操作_sqlite3 中 .nullvalue命令的使用
- 4java wechat robot java版微信机器人_java微信机器人
- 5Python 模板引擎 Jinja2 的安装和使用_python3 jinja2
- 6smbpasswd命令_smbpasswd -w
- 7uniapp封装上传视频或图片-上传视频-上传图片_uniapp上传视频
- 8PyGame字体详解_pygame字体列表
- 9记录 | python with用法及原理
- 10【Linux入门指北】samba服务器搭建篇_linux安装samba服务器教程
当前位置: article > 正文
axure9设置放大隐藏的弹窗(含遮罩层)_axure弹窗显示与收起
作者:不正经 | 2024-02-18 20:06:04
赞
踩
axure弹窗显示与收起
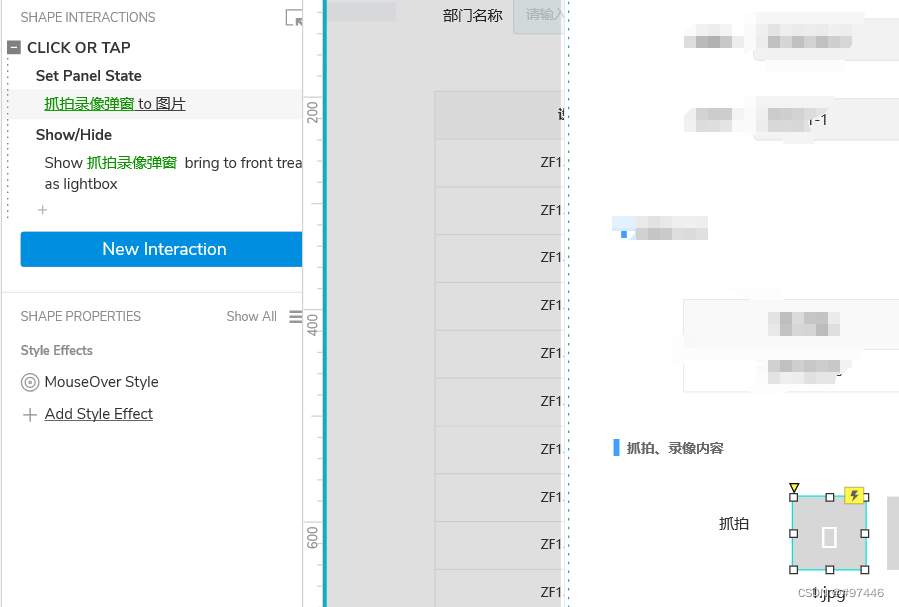
首先,在axure中拖拽出需要点击的元件,通过点击此元件来显示其他元件的作用。
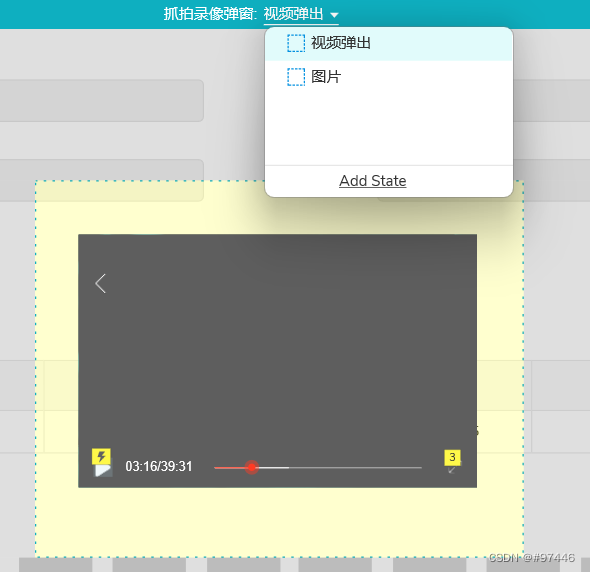
同时也拖拽出通过点击需要显示的元件,并隐藏,如下图,黄色的区域为隐藏的元件(我此处是做了一个动态面板,下图中命名的“抓拍录像弹窗”,通过点击抓拍、录像来放大显示不同的图片或者视频,因此可以直接将两个弹窗放在动态面板当中)。

下图为“放大显示的区域/元件”的具体展示

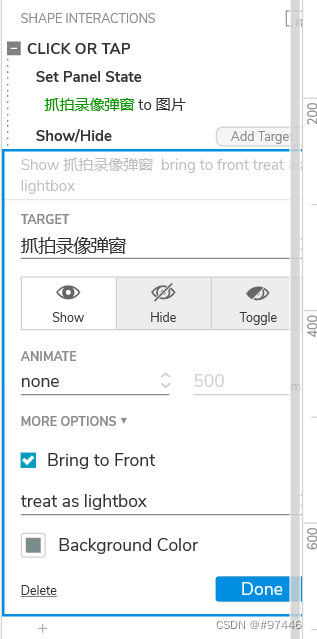
给图中“点击的元件”设置点击事件:当鼠标单击时,设置到动态面板抓拍录像弹窗到图片,隐藏/显示中选择显示动态面板抓拍录像弹窗 且选中显示到最顶层,选择灯箱的遮罩层。如下图
同理点击另外的元件,也可以按照此设置显示到视频的动态面板中


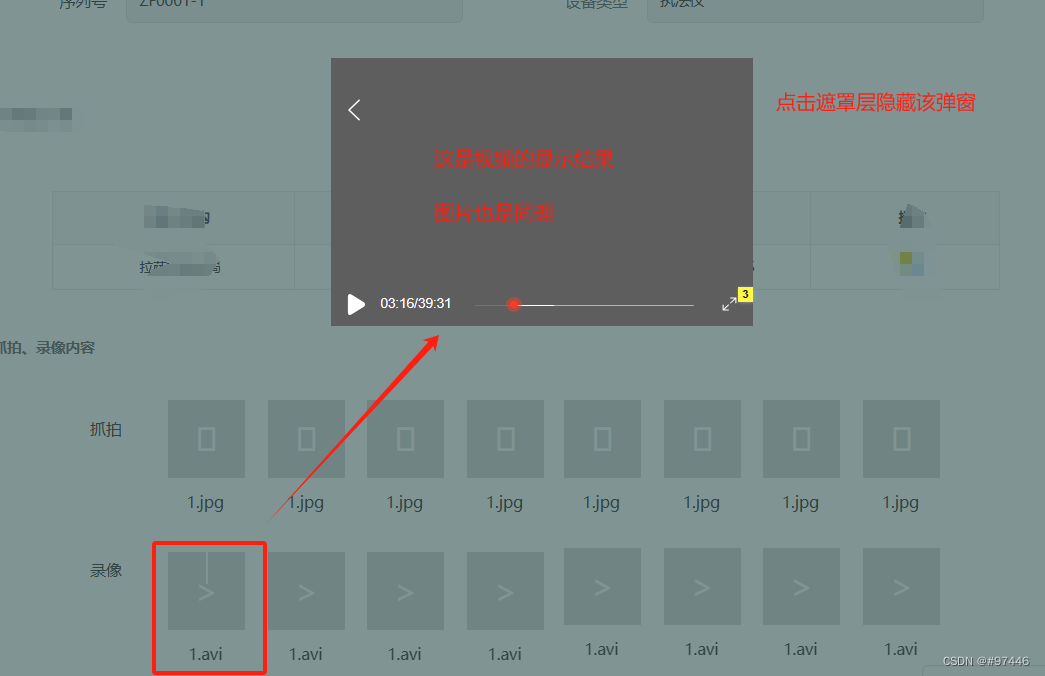
预览效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/110235
推荐阅读
相关标签


