热门标签
热门文章
- 1【已解决】安装cv2时Building wheel for opencv-python终端卡死
- 2Python中random函数用法整理_python random
- 3机器学习入门系列(1)--机器学习概览_关联规则是降维还是聚类
- 4解决运行spring boot项目报错Unable to start web server; nested exception is java.la。。。问题_unable to start web server; nested exception is or
- 5解决gpu没有运行进程,但是显存一直占用的方式_此gpu上没有正在运行的程序是什么意思
- 6tx2刷机-安装SDK manager遇到的问题_cannot connect to the device via ssh. check the us
- 7GitHub Copilot 快速入门_github copilot 自定义
- 8高防服务器如何对异常流量进行识别
- 9js设计模式汇总
- 10SSA-BP回归预测|Matlab基于sine混沌映射改进的麻雀算法优化BP神经网络实现风电预测附代码
当前位置: article > 正文
【原型设计】第五节:Axure RP9 交面交互的使用说明 02 显示隐藏元素_axue9元件隐藏了怎么交互显示
作者:不正经 | 2024-02-18 20:12:20
赞
踩
axue9元件隐藏了怎么交互显示
本文章为axure 软件的界面交互制作的说明
使用版本:axure rp9
交互的说明
axure 提供了多样丰富的交互功能,打开链接、显示隐藏、多选、输入框输入值、场景等交互内容,能够让我们完美的实现网页、app、小程序等软件产品的交互设计
显示隐藏交互说明
步骤一、添加两个元素,一个按钮,一个矩形,矩形是我们即将隐藏和赋予交互的对象。

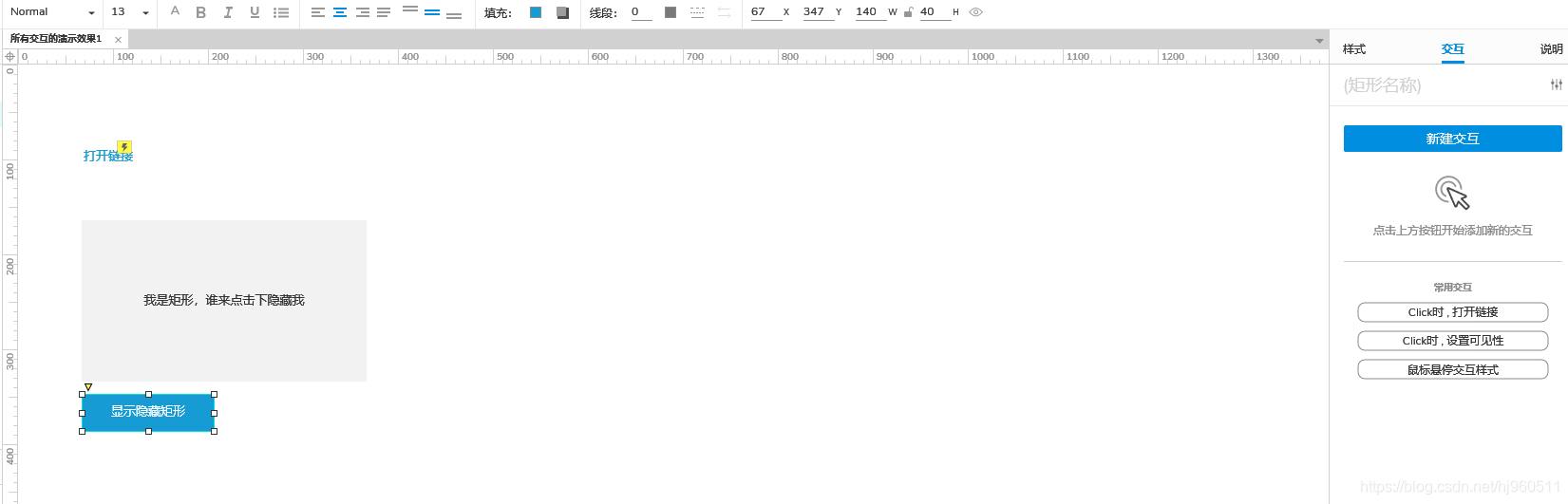
步骤二、点击显示隐藏矩形的元素,并在右侧点击交互中的新建交互。

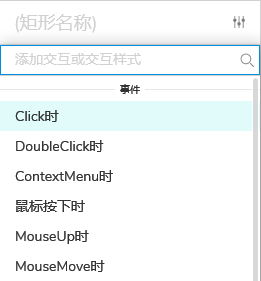
步骤三、点击click时

步骤四、添加动作 “显示/隐藏”
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/110268
推荐阅读
相关标签


