热门标签
热门文章
- 1signature=afa01c88c54d50cbb031be121a63b5d9,fomo3d_simple/yarn.lock at master · MajorTom404/fomo3d_si...
- 2编译 Unity 4.3.1 引擎_unity4.7.1f1_source_3eo9sdfl01d_final.zip
- 3华为防火墙忘记密码,使用console口更改密码_console怎么修改华为路由器
- 41718_Linux命令模式下查看日历_linux怎么查看当前系统日期和日历
- 5GB/T28181国标流媒体服务器PS流和ES流分别是什么?_ps直播流标准
- 6python写爬虫3-MongoDB数据缓存(采集58出租房信息)_python爬取租房网站论文总结mongodb
- 7LayUI - 富文本编辑器_layui 富文本
- 8pycharm中pygame模块的安装与用法_pycharm怎么导入pygame
- 9计算机毕业设计/课程设计系列基于基于Python+Django的个人博客管理系统_python个人博客系统设计与实现
- 10uni-file-picker组件的使用——小程序上传图片(多张\一张)_uni-file-picker回显多图片
当前位置: article > 正文
Vue ,Element-ui中el-menu使用阿里图标_el-menu添加logo
作者:不正经 | 2024-02-19 06:46:16
赞
踩
el-menu添加logo
转载:https://blog.csdn.net/bobobocai/article/details/87707289
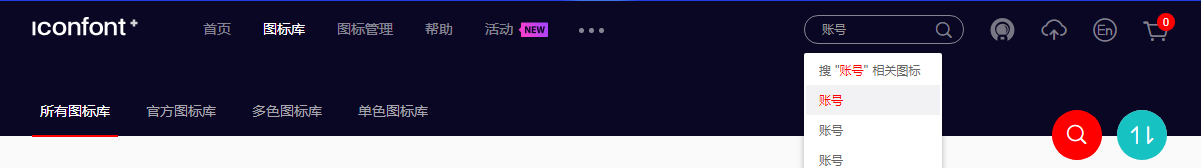
一、登录阿里巴巴矢量图标库 https://www.iconfont.cn/
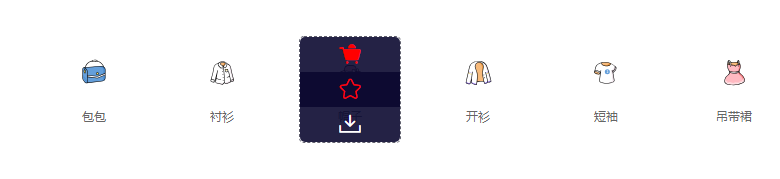
二、选择需要的图标,添加至项目

三、进入我的项目,下载图标至本地
在下载之前编辑项目

四、点击下载到本地 会下载一个download.zip
五、在src/assets 下 新建一个 icon文件夹,把解压后的文件放到icon文件夹
六、打开iconfont.css
添加 代码
- [class^="icon-user"], [class*=" icon-user"] {
- font-family:"iconfont" !important;
- font-size: 18px;
- font-style:normal;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
注意:第二个class处前面有个空格
七、然后在main.js 中引入iconfont.css
八、使用
<span class='freight_icon-mimasuo'></span>声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/113188
推荐阅读
相关标签


