- 1基于stm32 ESP8266WiFi模块的基本通信_esp8266sta模式与stm32f103实现通信
- 2pip安装第三方数据包_pip 安装包
- 32024美赛A题七鳃鳗种群复杂系统动力学模型完整成品论文和代码_七鳃鳗食物链
- 4读书笔记:《看电影学金融》
- 5jq / vue 图片直传阿里云
- 6电脑上的MySQL没有my.ini文件怎么办……
- 7frp实现内网穿透Linux->Linux(详细)_frp linux
- 8Gradio学习笔记--Gradio基本用法和简单案例
- 9@Windows server 2022 搭建 AD 域服务器_windows server 2022 ad域控 問題
- 10【操作系统实验】内存管理_1、理解和掌握操作系统中fifo(先进先出)页面置换策略的工作原理。 2、培养学生编
umy-ui —— table检索字段自动滚到指定位置并高亮_umy-ui table
赞
踩
需求:

通过input输入框,输入要查找的数据字段,点击确定可以定位到查找的那行数据、并把改行显示高亮。
实现思路:
安装 umy-ui 和 babel插件:(el-table可直接忽略不安装)
- npm install umy-ui
- npm install babel-plugin-component -D
main.js中引入:
- import 'umy-ui/lib/theme-chalk/index.css'
- import { UTableColumn, UTable, UxGrid, UxTableColumn } from 'umy-ui' // 按需引入组件
- Vue.use(UTableColumn)
- Vue.use(UTable)
- Vue.use(UxGrid)
- Vue.use(UxTableColumn)
babel.config.js中添加:
- 'plugins': [
- [
- 'component',
- {
- 'libraryName': 'umy-ui',
- 'styleLibraryName': 'theme-chalk'
- }
- ]
- ]
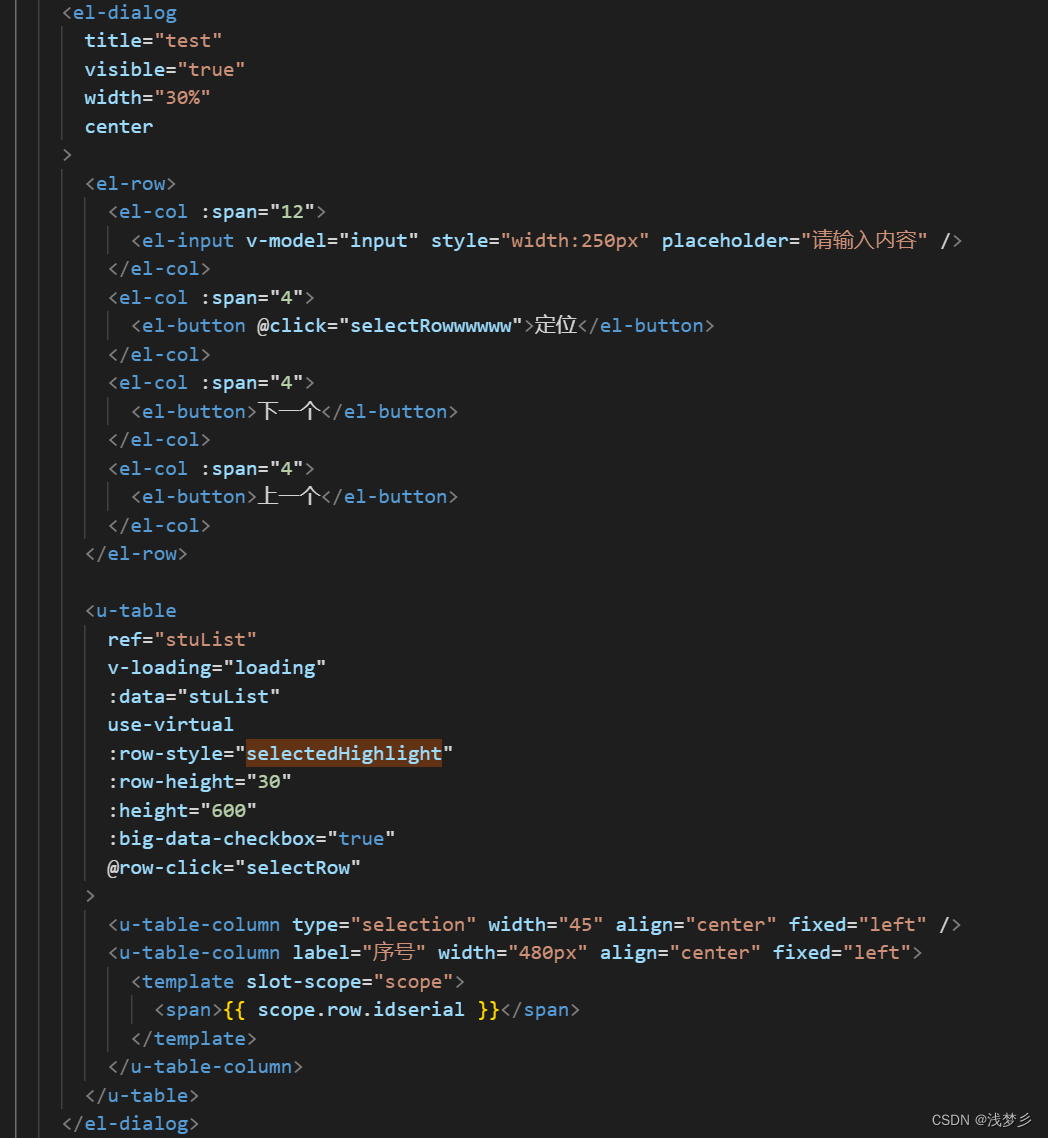
vue代码实现:

首先:
u-table中必须添加的属性:
1.use-virtual 使用虚拟表格
2.:row-height="30" 设置每个table行的行高(这里一定要与后面寻找行所乘的倍数一一对应)
3.:height="600" 设置u-table表格高度
4.ref="stuList"
以上1、2、3 同时调价表示使用虚拟列。
然后:
思路:存放table表格的数据是stuList集合,查找某一个学号的位置,实际上是查找该条数据在stuList的index索引是多少,也就是该条数据在stuList集合中是第几条数据。然后通过scrollTop向上滑动指定高度,也就是先了数据定位功能。
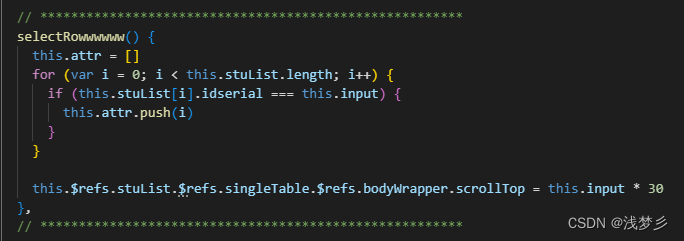
其次:(看代码)

this.$refs.stuList.$refs.singleTable.$refs.bodyWrapper.scrollTop = this.input * 30
这句标红的代码,需要你查看自己项目中具体是什么样的:
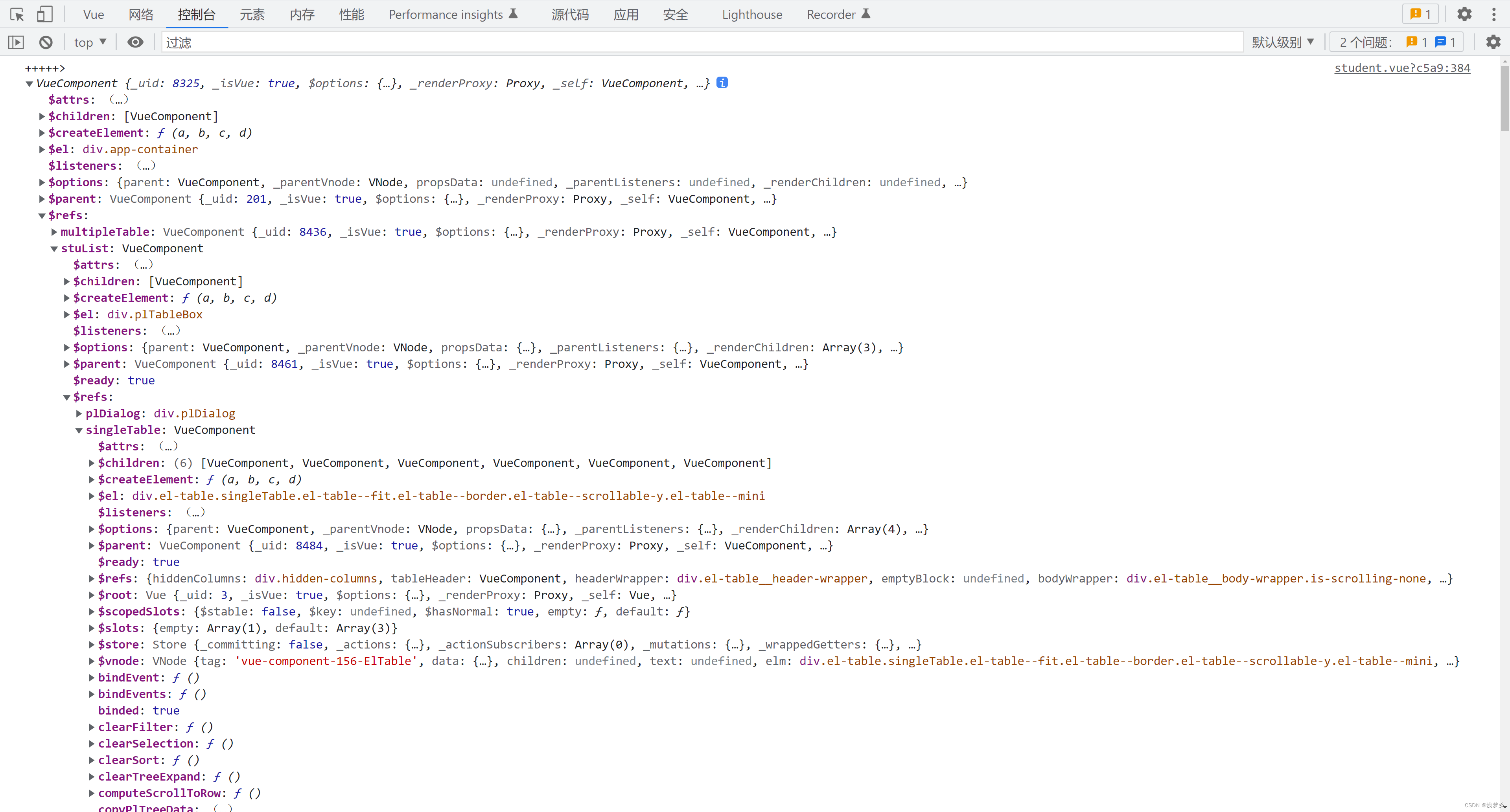
查找思路:
通过u-table绑定的@row-click="selectRow"事件:
在selectRow方法中打出this

页面上表格数据随便点击某一行,控制台直接打出

找到table表格中 ref="stuList"绑定的bodyWrapper,然后找到下面的scrollTop
然后拼接出来 等于 查找元素index × 表格绑定的row-height 就可以定位到数据的位置。
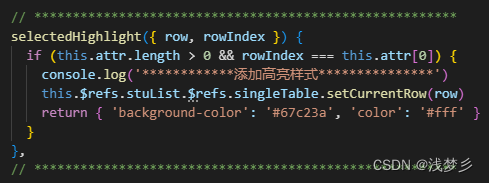
最后:
给改行加上高亮样式:
u-table 属性: row-style="selectedHighlight"

较完整参考代码:
- <template>
- <div class="app-container">
- <el-row :gutter="18">
- <el-dialog
- title="test"
- visible="true"
- width="30%"
- center
- >
- <el-row>
- <el-col :span="12">
- <el-input v-model="input" style="width:250px" placeholder="请输入内容" />
- </el-col>
- <el-col :span="4">
- <el-button @click="selectRowwwwww">定位</el-button>
- </el-col>
- <el-col :span="4">
- <el-button>下一个</el-button>
- </el-col>
- <el-col :span="4">
- <el-button>上一个</el-button>
- </el-col>
- </el-row>
-
- <u-table
- ref="stuList"
- v-loading="loading"
- :data="stuList"
- use-virtual
- :row-style="selectedHighlight"
- :row-height="30"
- :height="600"
- @row-click="selectRow"
- >
- <u-table-column type="selection" width="45" align="center" fixed="left" />
- <u-table-column label="序号" width="480px" align="center" fixed="left">
- <template slot-scope="scope">
- <span>{{ scope.row.idserial }}</span>
- </template>
- </u-table-column>
- </u-table>
- </el-dialog>
- </el-row>
- </div>
- </template>
- <script>
- import {getStuTest} from '@/api'
- export default {
- name: 'Student',
- data() {
- return {
- attr: [],
- input: 0,
- stuList: []
- },
- mounted() {
- this.getStuTest()
- },
- methods: {
- // *******************************************************
- selectRowwwwww() {
- this.attr = []
- for (var i = 0; i < this.stuList.length; i++) {
- if (this.stuList[i].idserial === this.input) {
- this.attr.push(i)
- }
- }
-
- this.$refs.stuList.$refs.singleTable.$refs.bodyWrapper.scrollTop = this.input * 30
- },
- // *******************************************************
-
-
- // *******************************************************
- selectedHighlight({ row, rowIndex }) {
- if (this.attr.length > 0 && rowIndex === this.attr[0]) {
- console.log('************添加高亮样式***************')
- this.$refs.stuList.$refs.singleTable.setCurrentRow(row)
- return { 'background-color': '#67c23a', 'color': '#fff' }
- }
- },
- // *******************************************************
-
- // *******************************************************
- selectRow(row, col, event) {
- console.log('+++++>', this)
- },
- // *******************************************************
-
- getStuTest() {
- getStuTest().then(response => {
- this.stuList = response.data
- })
- }
- }
- }
- </script>
- <style>
- .el-table .warning-row {
- background: oldlace;
- }
-
- .el-table .success-row {
- background: #f0f9eb;
- }
- .el-dialog__body {
- padding: 0px 20px!important;
- }
- </style>



