- 1【统计学习】一篇文章理解什么是组间差异检验_组间差异分析
- 2Python编程从入门到实战,看这一篇足够了
- 3ZZULIOJ题解
- 4python波形图librosa_librosa语音信号处理
- 5python中figure函数_Python Matplotlib.figure.Figure.autofmt_xdate()用法及代码示例
- 6Axure的基本_axure 取整
- 7四、Jetson Xavier Nx内置16G emmc刷机、CUDA、SSD启动_nvidia jeston xaviernx 刷内置
- 8iOS可能用到的开源库和第三方组件_when apple release object -finding air tags
- 9springboot项目基于war包在tomcat中的部署_tomcat springboot war 配置 2023
- 10基于python的外卖数据分析_基于python爬虫 的美团美食数据分析系统设计与实现
vue开发者必备vscode插件【2024最新】_vscode 2024插件
赞
踩
Vue.js 是一个流行的前端框架,而 Visual Studio Code (VSCode) 是许多开发者的首选代码编辑器。为了提高开发效率,有许多 VSCode 插件可以帮助 Vue 开发者。以下是十款 Vue 开发必备的 VSCode 插件及其使用方式的介绍:
-
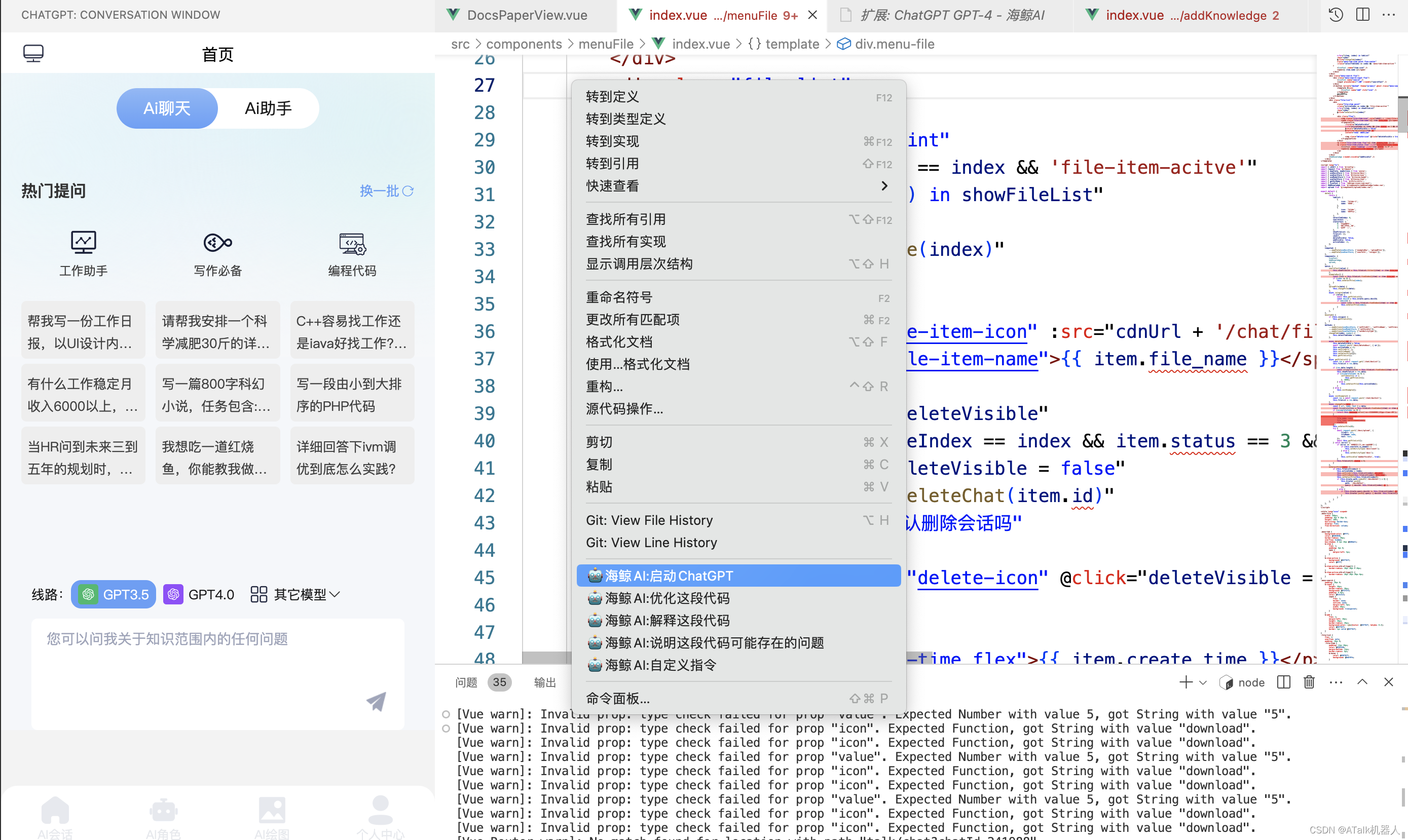
ChatGPT GPT-4 - 海鲸AI
- 介绍:包含了
ChatGPT(3.5/4.0)等多个AI模型。可以实现代码优化,代码解读,代码bug修复等功能,反应迅捷,体验出色,是一个多功能的AI插件。 - 使用方式:安装后,点击鼠标右键即可显示出代码功能,会在操作面板上弹出海鲸AI,点击相应功能即可食用


- 介绍:包含了
-
Vue VSCode Snippets
- 介绍:这个插件提供了一系列的代码片段,帮助你快速编写 Vue 模板、脚本和样式。
- 使用方式:安装插件后,输入特定的缩写(如
vbase)即可生成基础的 Vue 模板代码。

-
ESLint
- 介绍:ESLint 是一个插件,用于识别和报告 JavaScript 代码中的模式,它可以帮助你保持代码质量和编码风格的一致性。
- 使用方式:安装 ESLint 插件和相应的 Vue ESLint 配置包后,在
.eslintrc文件中配置你的规则。

-
Prettier - Code formatter
- 介绍:Prettier 是一个流行的代码格式化工具,它支持多种语言和框架,包括 Vue。
- 使用方式:安装后,可以通过快捷键(通常是 Shift + Alt + F)或保存时自动格式化代码。

-
Vue Peek
- 介绍:Vue Peek 插件允许你对 Vue 组件进行快速导航,特别是在查找组件定义的时候非常有用。
- 使用方式:安装后,只需点击组件名,即可跳转到组件的定义处。

-
Vue 3 Snippets
- 介绍:这个插件专为 Vue 3 提供了代码片段,帮助开发者快速编写 Composition API 等新特性的代码。
- 使用方式:输入特定的缩写,如
v3setup,插件会自动展开为对应的代码片段。

-
Auto Rename Tag
- 介绍:当你修改一个 HTML/XML 标签时,这个插件会自动帮你修改对应的闭合标签。
- 使用方式:安装后,当你更改任何标签的名称时,它的配对标签也会自动更新。

-
Bracket Pair Colorizer
- 介绍:这个插件会用不同的颜色来区分代码中的括号对,使得代码更加易于阅读。
- 使用方式:安装后,可以在设置中自定义不同括号对的颜色。

-
Path Intellisense
- 介绍:自动完成文件路径,这对于在 Vue 文件中导入组件或其他文件非常有用。
- 使用方式:安装后,当你输入
import语句或其他需要文件路径的地方时,插件会提供自动完成建议。

-
Vuesion-Theme
-
介绍:Vuesion-Theme 是一个为VSCode设计的颜色主题,它提供了一种专为Vue.js开发者优化的界面配色方案。以下是如何使用Vuesion-Theme的步骤:
-
使用方式:转到“扩展”视图,可以通过点击侧边栏的扩展图标或者按下Ctrl+Shift+X(在Mac上是Cmd+Shift+X)来实现。
-

以上插件大多数都可以通过 VSCode 的扩展商店进行安装,安装方法如下:
- 打开 VSCode。
- 转到侧边栏的扩展视图,可以通过点击左侧的扩展图标或者按下
Ctrl+Shift+X快捷键。 - 在搜索框中输入插件的名称。
- 找到插件后,点击“安装”按钮。
安装完毕后,大部分插件会自动启动并开始工作。对于需要额外配置的插件,如 ESLint 或 Prettier,你可能需要创建或修改项目中的配置文件,或者调整 VSCode 的工作区或全局设置。
最后,为了确保插件能够正常工作,建议经常检查并更新你的插件到最新版本。这可以通过 VSCode 的扩展视图中的“管理”按钮来完成,通常表示为一个齿轮图标。在那里,你可以选择“检查更新”来更新所有已安装的插件。
通过使用这些插件,你可以显著提高你的 Vue.js 开发效率和代码质量。不过,值得注意的是,随着技术的发展,可能会有新的插件出现,或者现有插件的功能会发生变化。因此,建议定期关注 VSCode 插件市场的动态,以便获取最新的工具和功能。


