- 1使用idea 把一个git分支的部分提交记录合并到另一个git分支上_idea 将一部分提交同步到其他项目
- 2【OpenCV】给图像添加噪声_翻转,切割,增加噪声
- 3python批量命名教程_《自拍教程69》Python 批量重命名音频文件,AV专家必备!
- 4四年背的单词 笔记目录_119.23.244.79:8081/topic/frame/race/login.html
- 5pip安装pandas
- 6Kafka:什么是kafka? ①_kafka kafka
- 7Linux如何创建文件在指定的目录?_在指定目录下创建文件
- 8Unity_VRTK 3.2.1_UI手柄射线检测点击事件的问题_unity htc vrtk 射线 点击ui
- 9YOLOV5源码的详细解读_yolov5代码详解
- 10资深SRE带你看阿里云香港故障_sre故障复盘需要关注的问题
【Abp VNext】实战入门(六):VSCode 前端开发常用功能插件(格式化、自动补全、JS智能提示、Class智能提示、Path智能提示)_next-compile-node-modules:next.js插件
赞
踩
一、前言:
采用VSCode开发前端的时候 为了有个良好的开发体验 我们需要:错误自动提示、html JS 缩进格式化功能;
借助 VSCode 插件市场的插件即可满足需求。
二、自动格式化及语法错误提示:
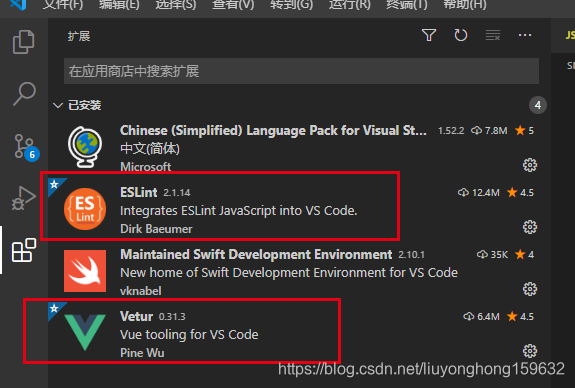
1、打开VSCode插件市场:Ctrl + Shift + X
2、安装插件:ESlint、Vetur

3、设置代码保存时自动格式化功能:菜单“文件”->“首选项”->“设置”:右上角 打开设置Json文件

4、添加开启自动保存配置: 新版本默认用这么一条配置就够了
- {
- "editor.codeActionsOnSave": {
- "source.fixAll.eslint": true
- },
- }

5、设置忽略node_modules文件夹:菜单“文件”->“首选项”->“设置”:右上角 打开设置Json文件
- {
- "editor.codeActionsOnSave":{
- "source.fixAll.eslint": true
- },
- "files.exclude": {
- "**/.git": true,
- "**/.svn": true,
- "**/.hg": true,
- "**/CVS": true,
- "**/.DS_Store": true,
- "**/node_modules": true//工程目录忽略显示node_modules 文件夹
- }
- }
6、注意:如果只是安装了这两个插件 不添加配置,在保存代码的时候是不会自动格式化,而且 ESlint 还疯狂报错 各种警告 烦人的一笔!
三、Css智能提示:

1、安装:HTML CSS Support
2、添加设置:
- "editor.parameterHints": true,
- "editor.quickSuggestions": {
- "other": true,
- "comments": true,
- "strings": true
- }
3、IntelliSense for CSS class names in HTML
四、Chrome调试助手: Debugger for Chrome

五、VsCode左侧资源树添加图标:vscode-icon

六、自动补全路径:Path Intellisense

七、显示当前页面大小:filesize

八、自动添加头部注释文件及时间更新:vscode-fileheader

九、让括号拥有不同颜色:Bracket Pair Colorizer

十、Vue辅助插件:VueHelper

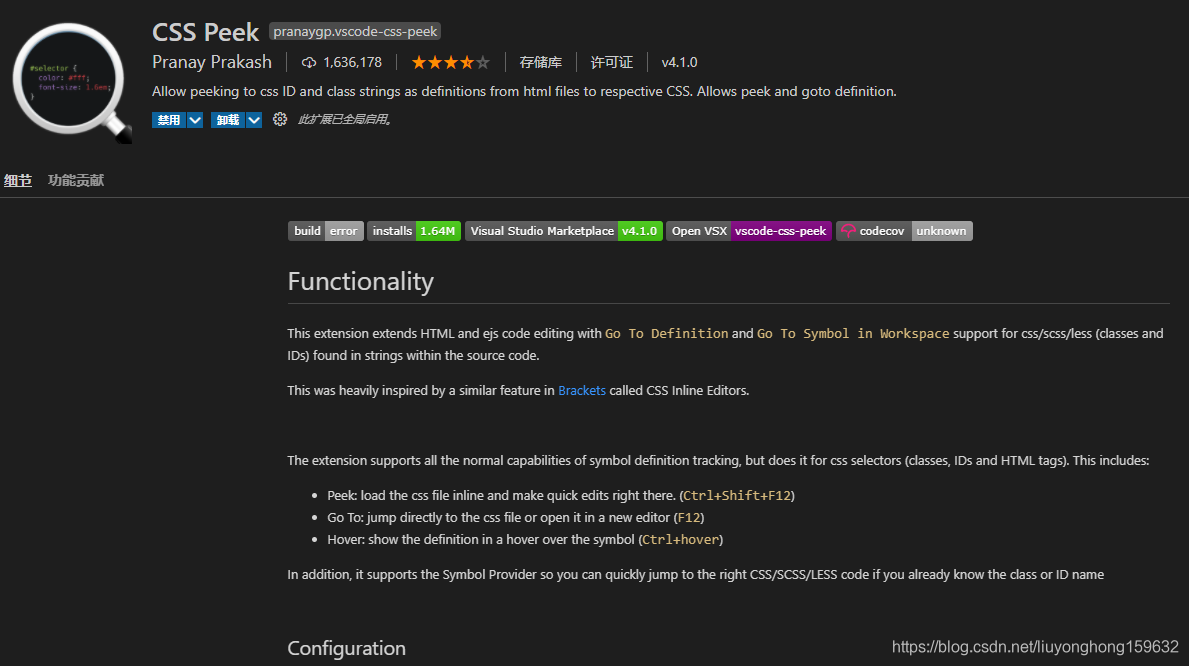
十一、CSS属性右键跳转对应的属性定义位置:CSS Peek

十二、代码行数、代码注释行数统计:VS Code Counter
文件夹右键统计即可

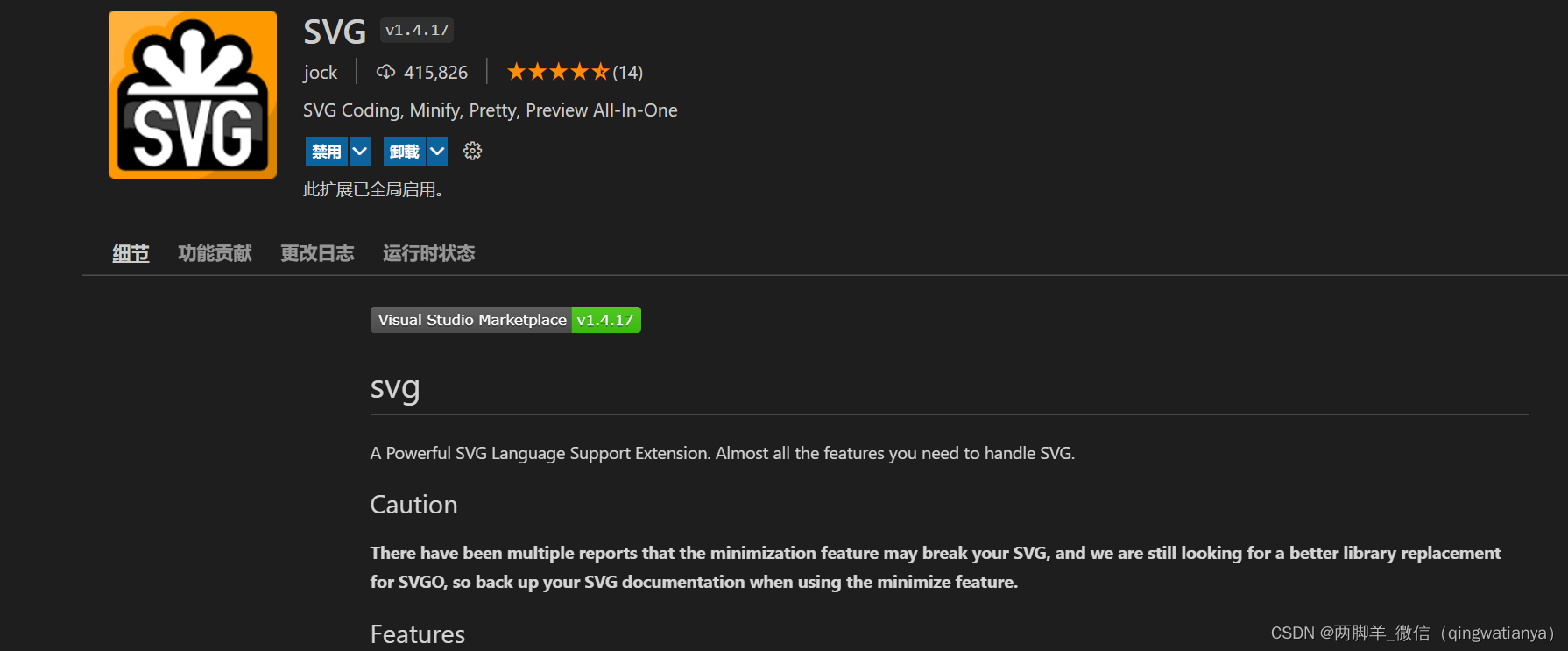
十三、SVG预览插件:SVG Viewer

十四、SVG JS开源库:SVG.js 
总结:
不少插件都是网上收集的,收藏备用;


