- 1国内访问ChatGPT, 并且支持回答图片!_chatf.free2gpt.xyz
- 2Spark入门(一篇就够了)
- 3ps -ef|grep命令_psefgrep命令看进程
- 4算法导论_15.3 动态规划基础_最优解的值和最优解的区别
- 5NodeJS使用淘宝 NPM 镜像/NPM使用国内源_nodejs 国内源
- 6大模型时代,自动驾驶落地还需几步?
- 7计算机毕业设计django基于python平面地图监控(源码+系统+mysql数据库+Lw文档)_python 平面图 源码
- 8在K-Means算法中使用肘部法寻找最佳聚类数_肘部法确定最佳聚类中心
- 9iOS 使用Image I/O 实现超大图片降采样
- 10pxe无盘服务器教程,[教程]Synology+PXE挂载iSCSI网络无盘启动Win7(08.04更新)
【游戏开发实战】Unity使用ShaderGraph制作一个Loading水球(能量球 | UI | 2D | 特效 | URP)_unity shader graph球形
赞
踩
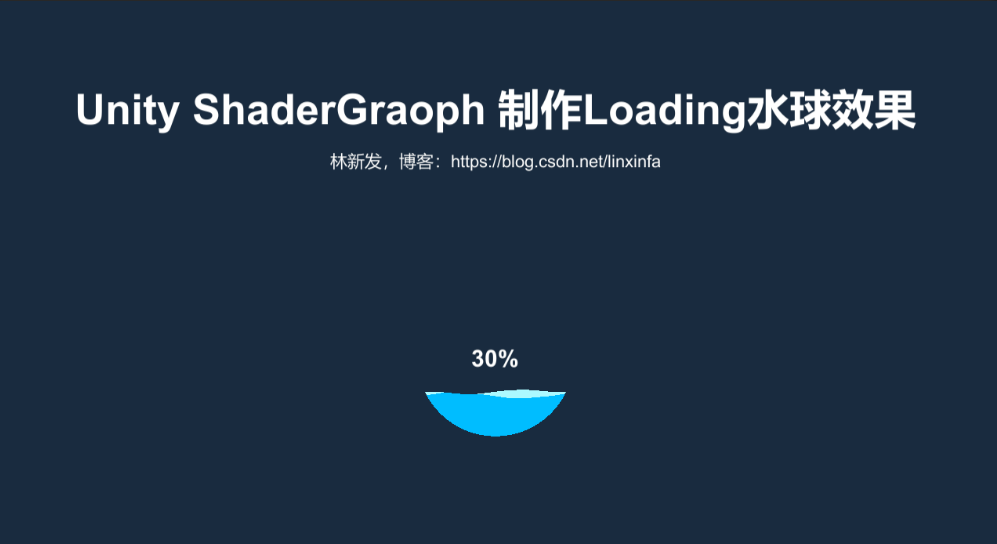
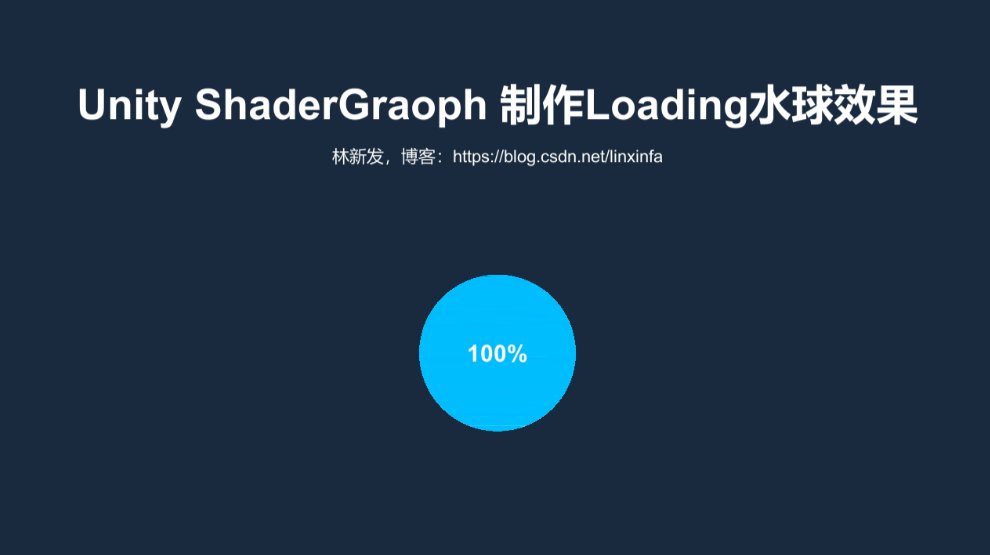
本文最终效果

一、前言
嗨,大家好,我是林新发。
有同学私信问我如何做2D水球的效果,

其实我看网上已经有人写了对应的教程了,今天我们就一起动手来做一个吧~
二、ShaderGraph入门
我之前写过一篇文章:《ShaderGraph使用教程与各种特效案例:Unity2020(持续更新)》
或许可以作为大家入门ShaderGraph的参考

本文就直接进入Graph节点制作环境了~
三、ShaderGraph制作2D Loading水球
注:本文我使用的Unity版本为2021.1.9f1c1,Universal RP版本为11.0.0,如果你使用的版本与我不同,可能会略有差别

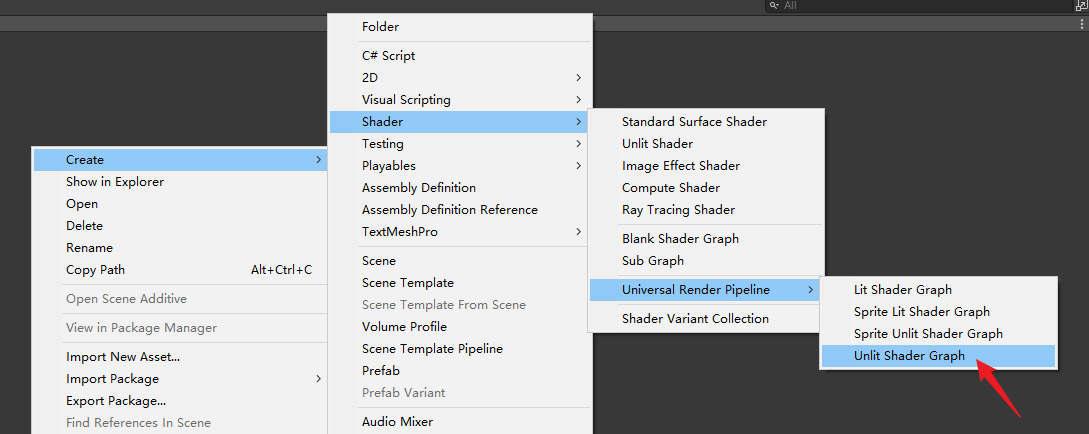
1、创建Unlit Shader Graph
我们要做的是2D的效果,不需要光照,所以我们创建一个Unlit Shader Graph,

取名叫LoadingBall好了,

2、创建一个圆
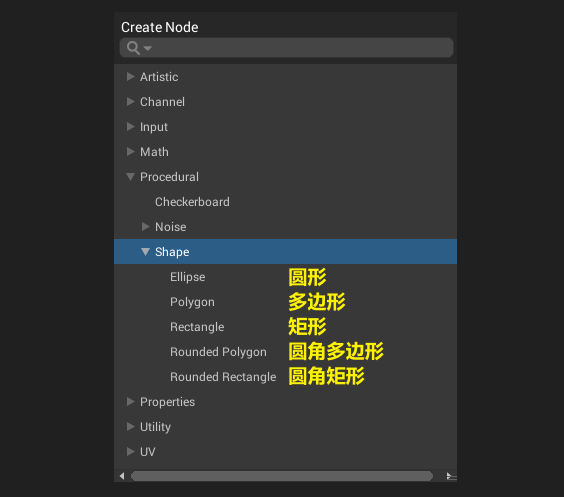
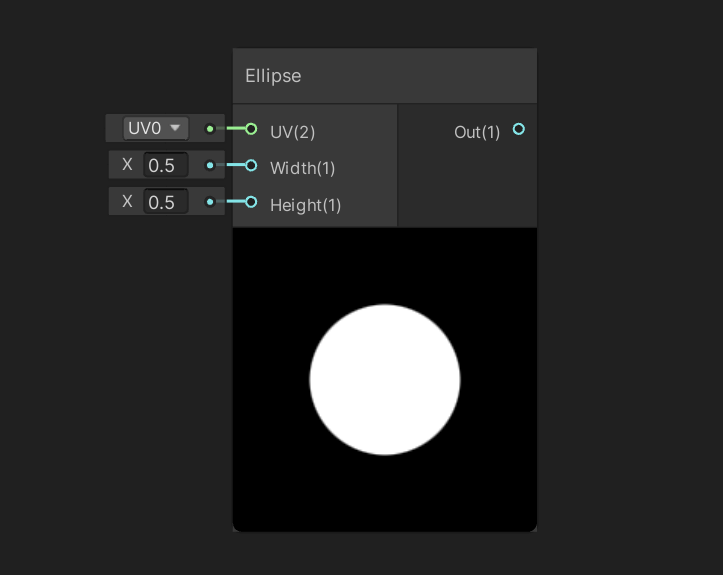
ShaderGraph节点中,在Procedural/Shape菜单下,可以看到几何图形节点,如下

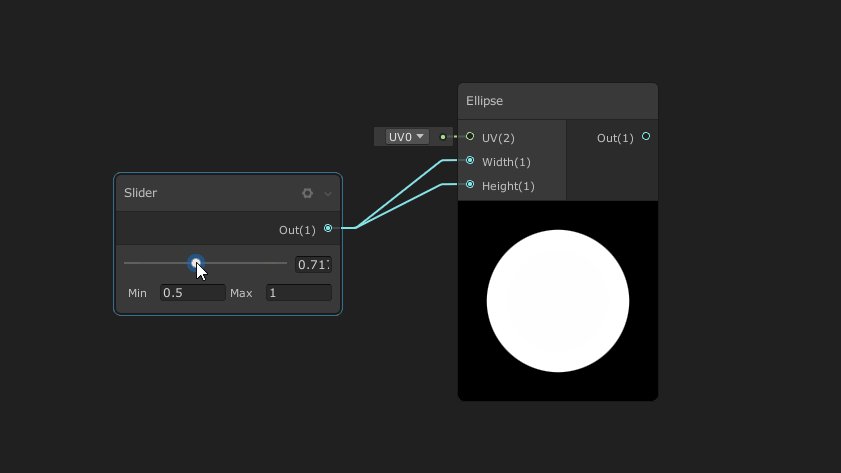
我们创建一个圆形(Ellipse节点),
注:
Ellipse是椭圆的意思,当Width和Height相等时,它就是一个圆,所以当你想要一个圆的时候,不是搜索Circle,而是搜索Ellipse哦~

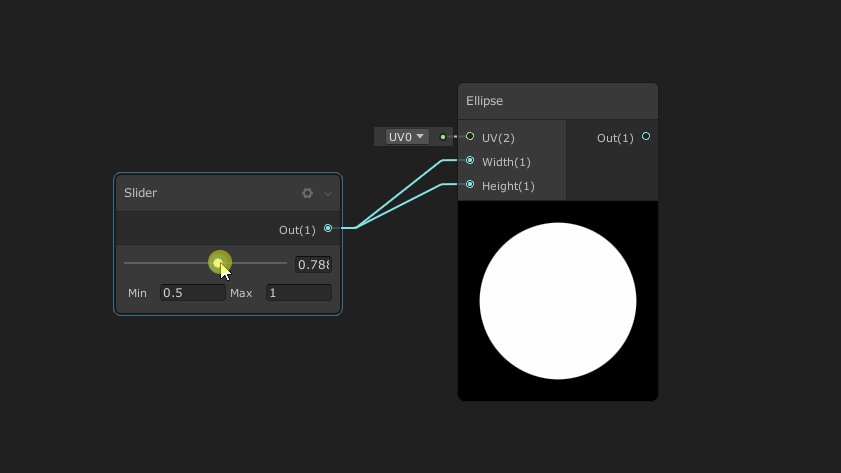
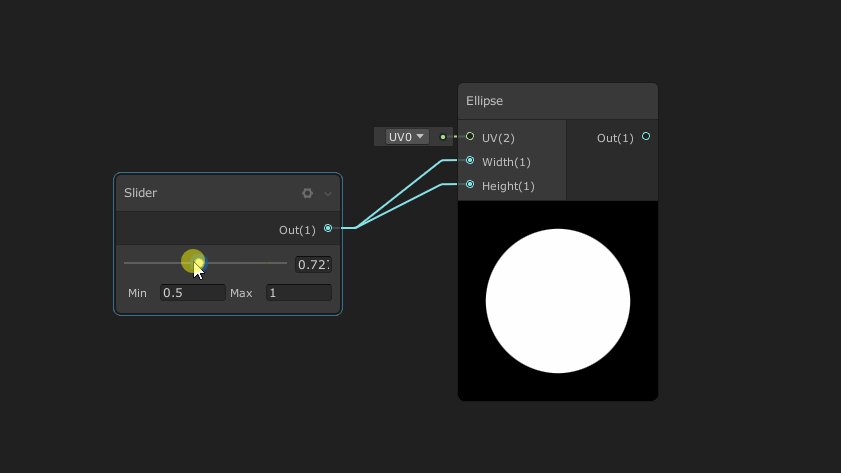
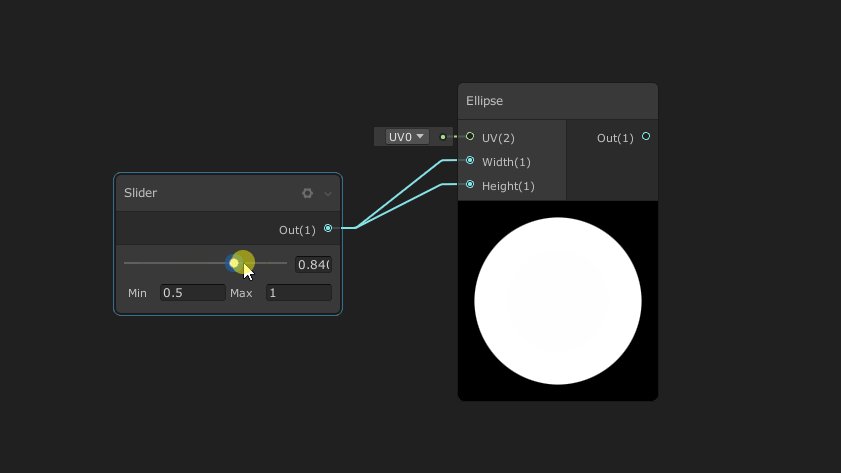
接一个Slider,方便调整大小,

3、从下到上填充的效果
思考:我们该如何表达一张图片从下到上填充的效果呢?
这个问题我们分解成两个问题:
1、纹理坐标的上下左右用什么来表达?
2、填充效果的上下部分的边界怎么表达?
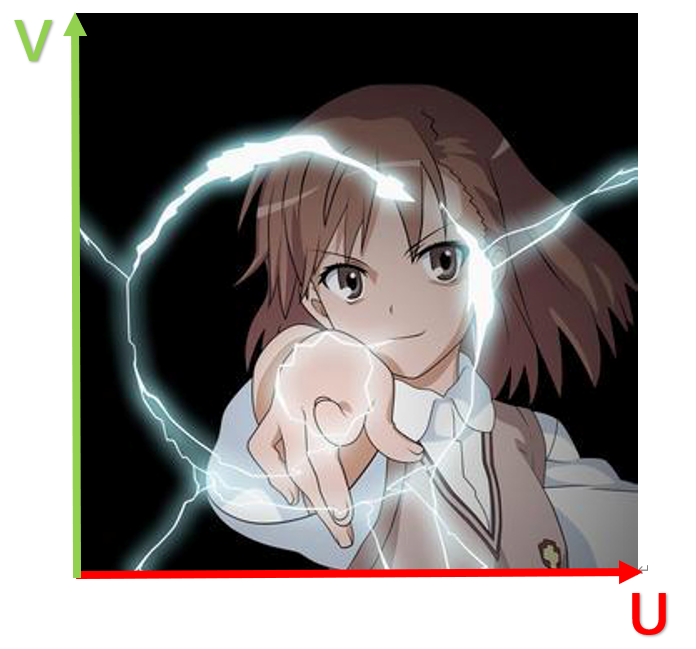
先回答第一个问题,在纹理坐标中,我们使用的是UV坐标系,U和V的值范围是 0 ~ 1,画个图,

通过UV坐标,我们就可以对纹理的任意像素进行采样,所以,我们想表达从左到右,其实就是U从0到 1,想表达从下到上,就是V从0到1。
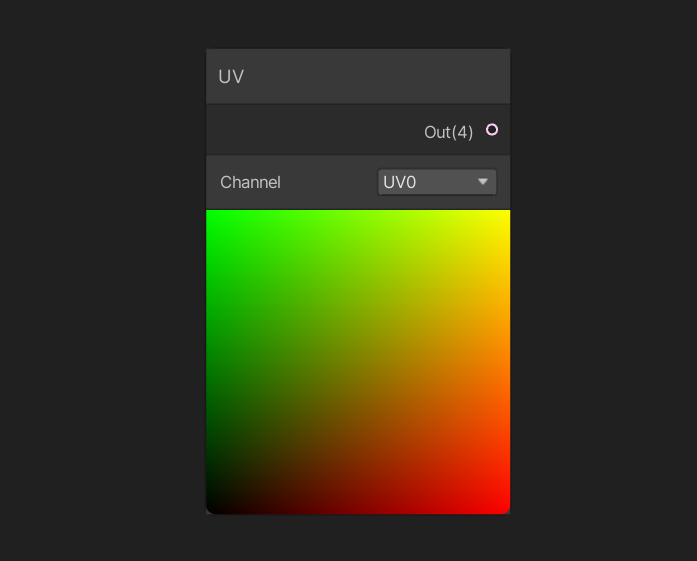
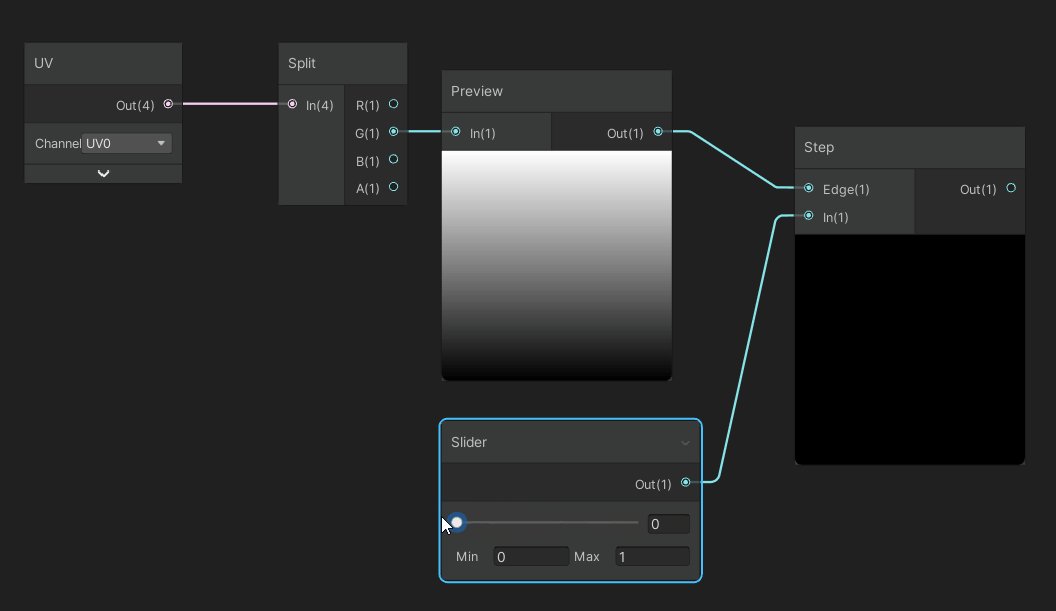
在ShaderGraph中,有个UV节点,通过它我们就可以访问U和V了,

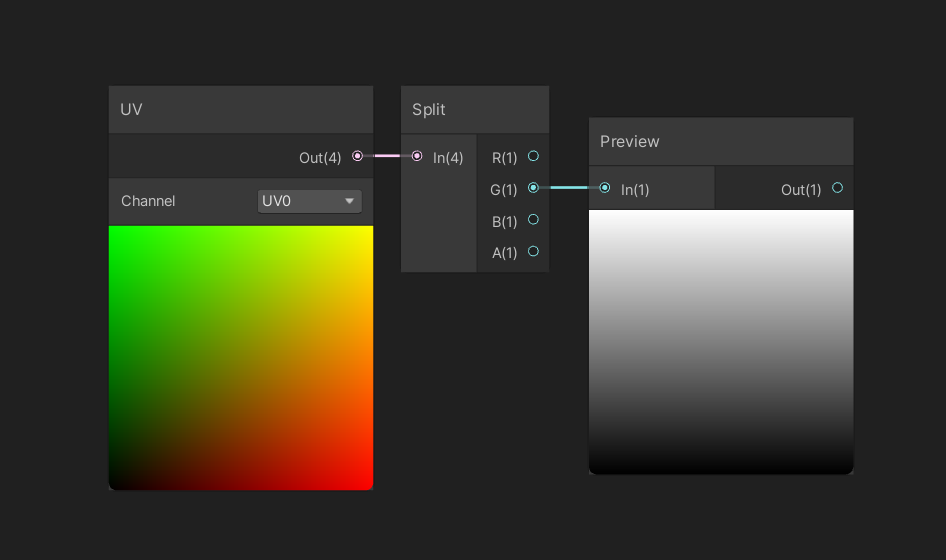
因为我们要的是从下到上,所以我们只需要V轴的信息,我们可以使用Split把UV的输出做分离,分离后,U的值对应Split的R,V的值对应Slplit的G,所以我们把G取出来,使用Preview节点预览一下,

到这里,我们就得到了V从 0到 1的效果了,

现在解决第二个问题,上下部分的边界怎么表达?
这个问题,首先要明白边界是什么,边界就是一个阈值,比如上面我们 0到 1这个范围,我定义 0.35为阈值,比它小的表示边界以下,比它大的表示边界以上。
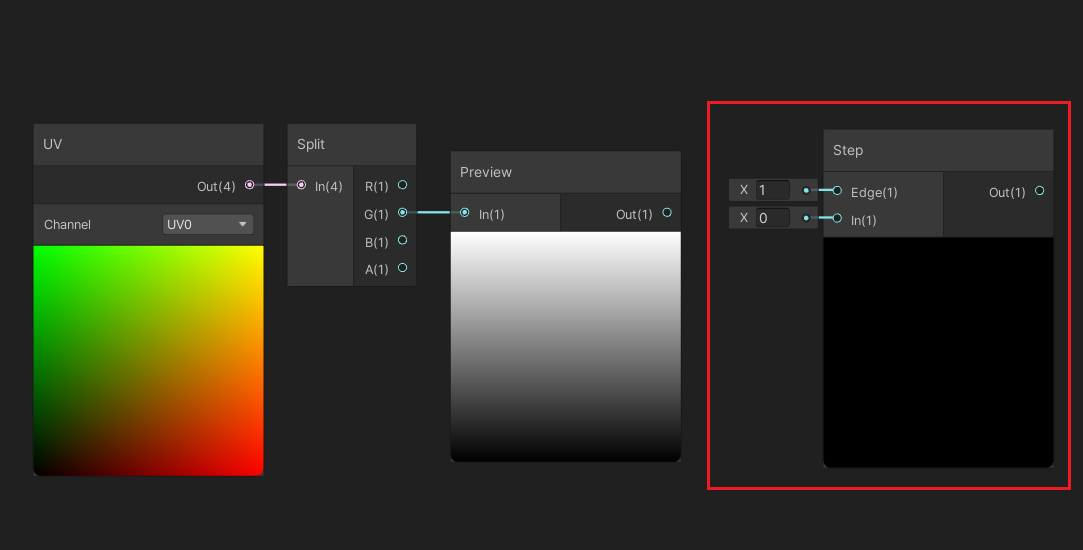
在ShaderGraph中如何表达呢?这里就要用到Step节点了,我们新建一个Step节点,

当In大于等于Edge时,Step输出1,否则输出0,
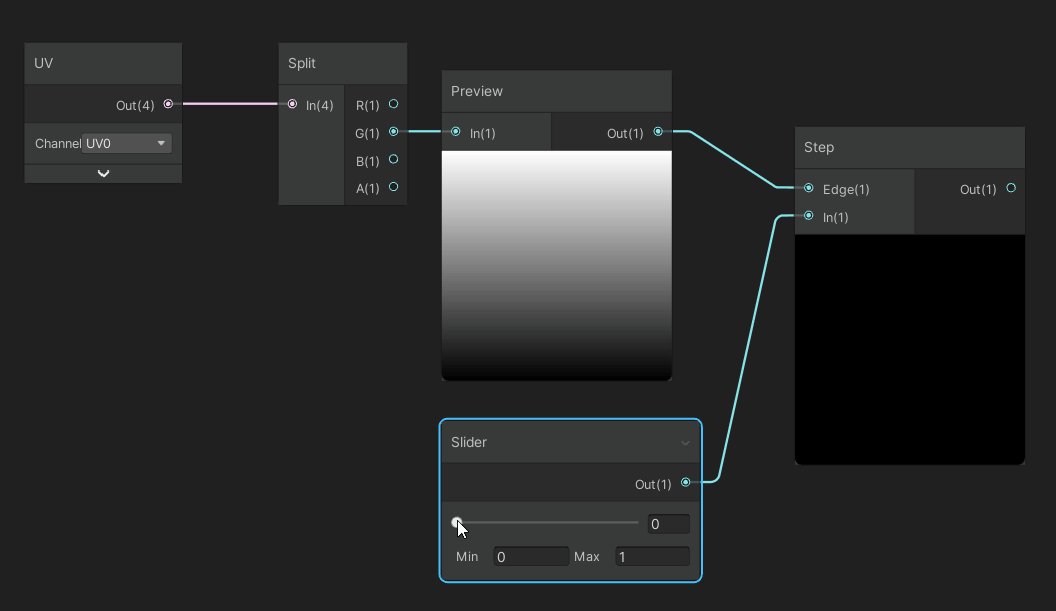
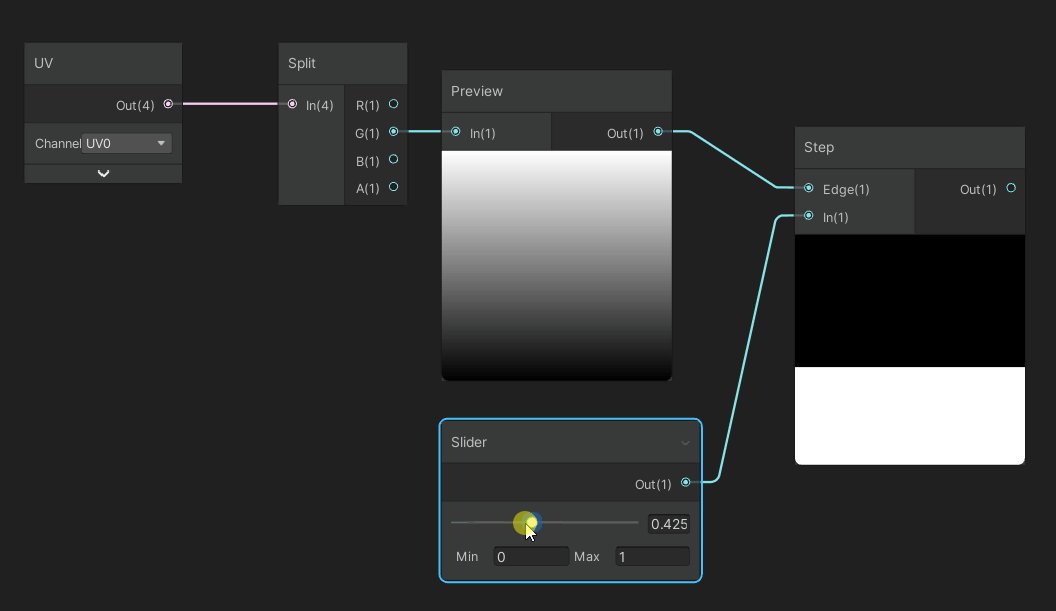
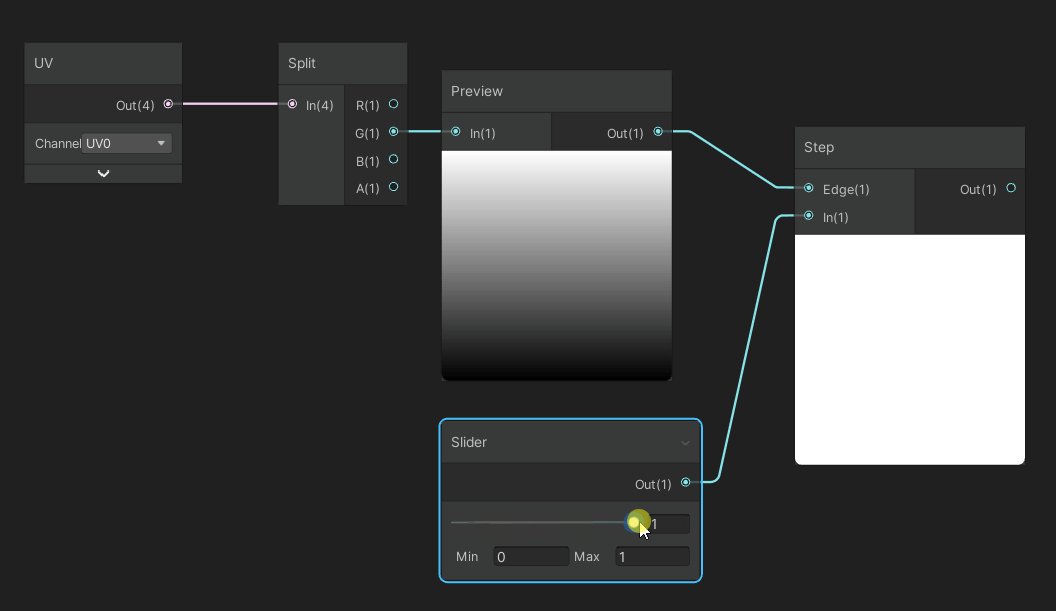
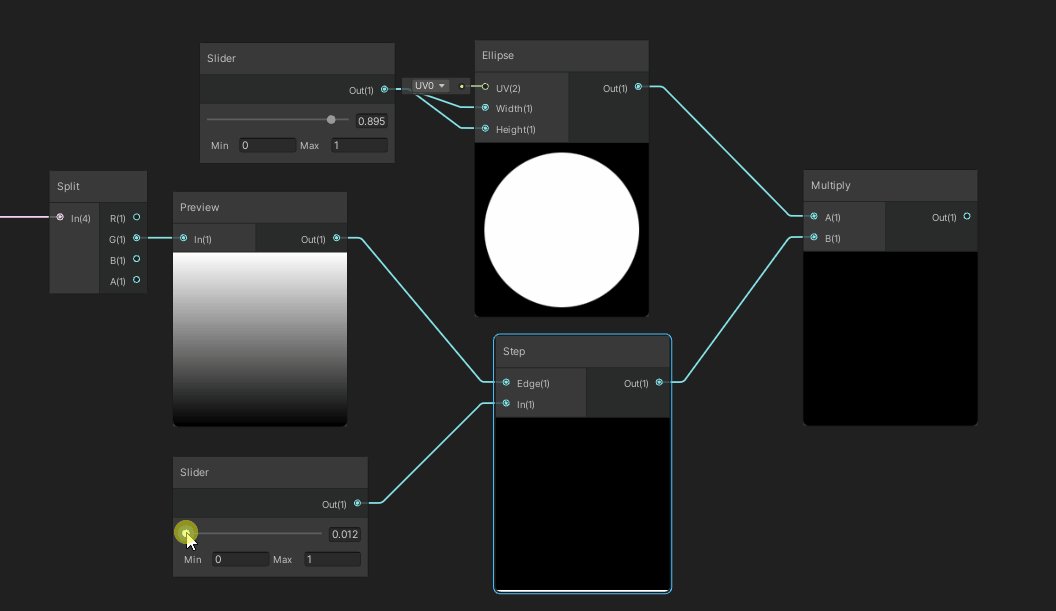
我们把刚刚的V值作为Step的Eedge,然后使用一个Slider作为In,也就是说我们把In作为上下边界的阈值,我们通过In就可以控制边界了。
如下,这样我们就表现出从下到上填充的效果了

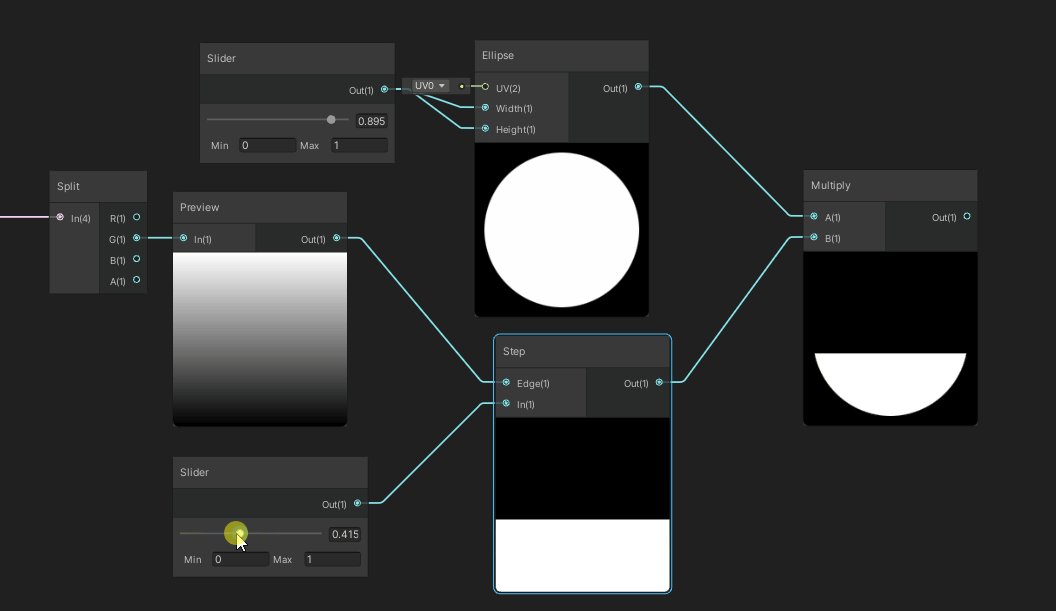
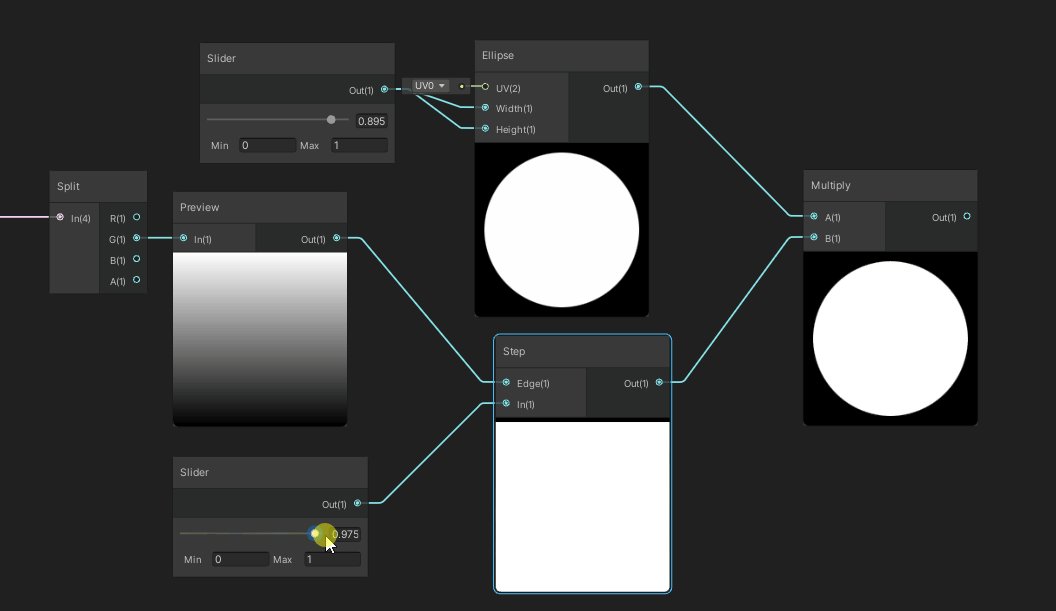
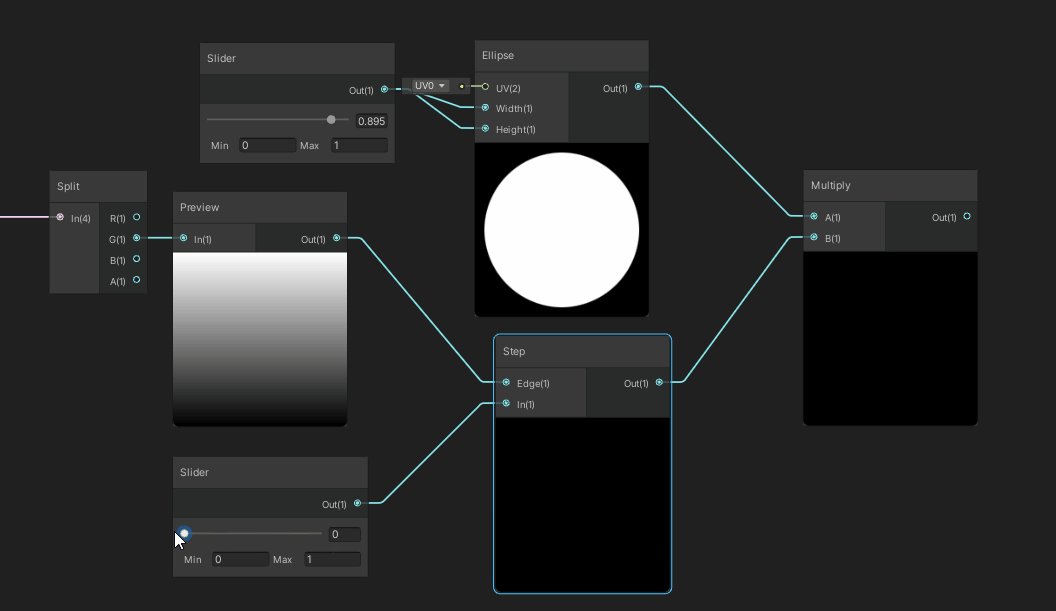
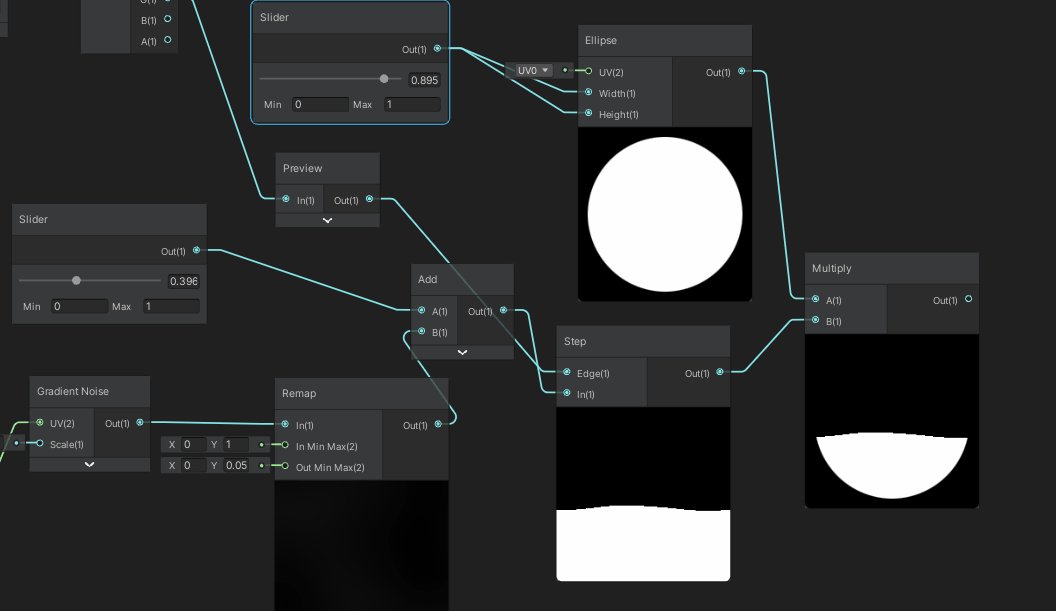
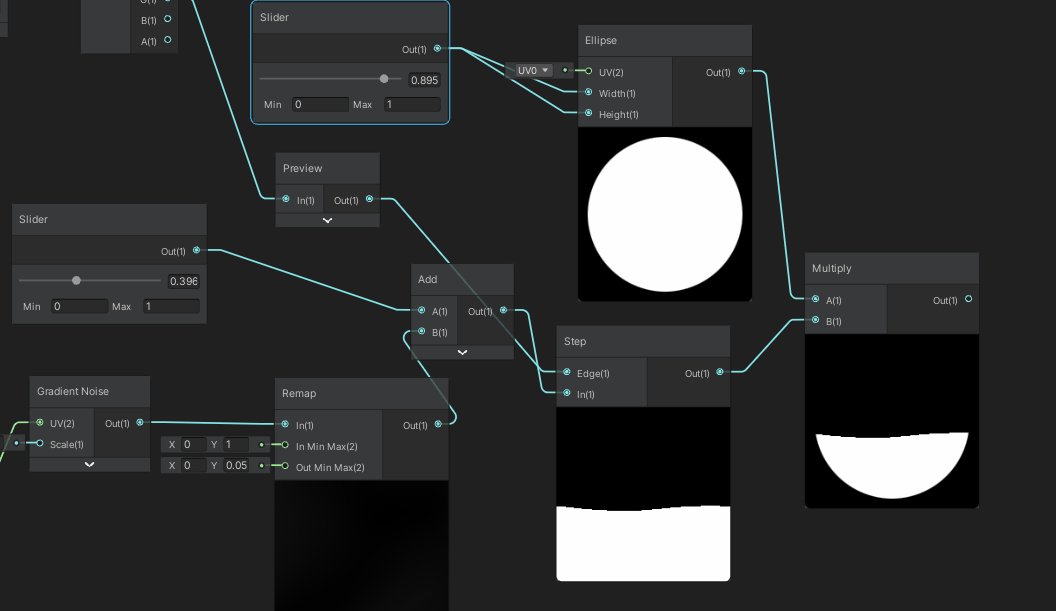
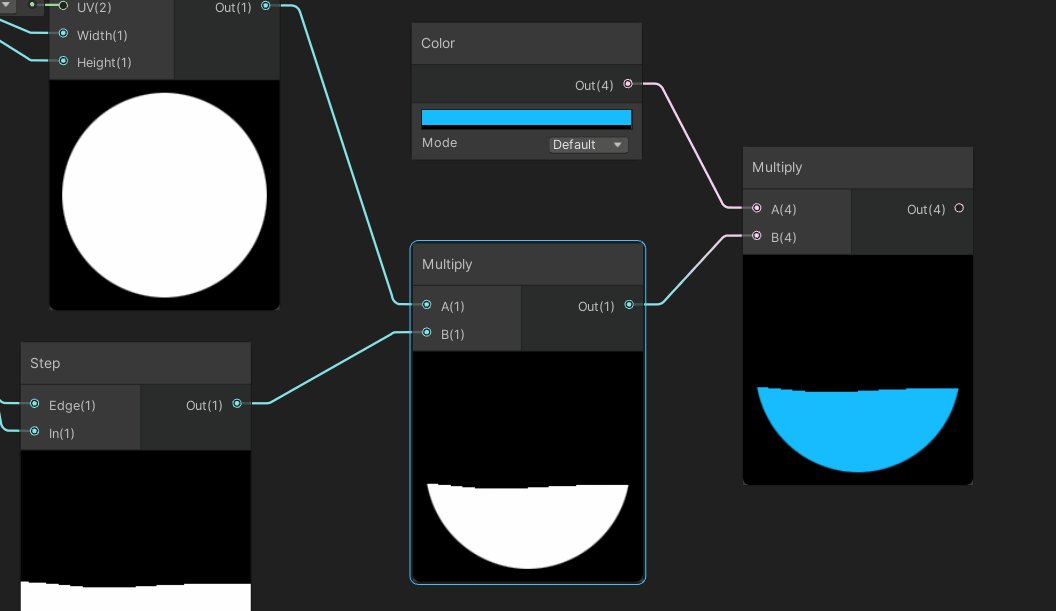
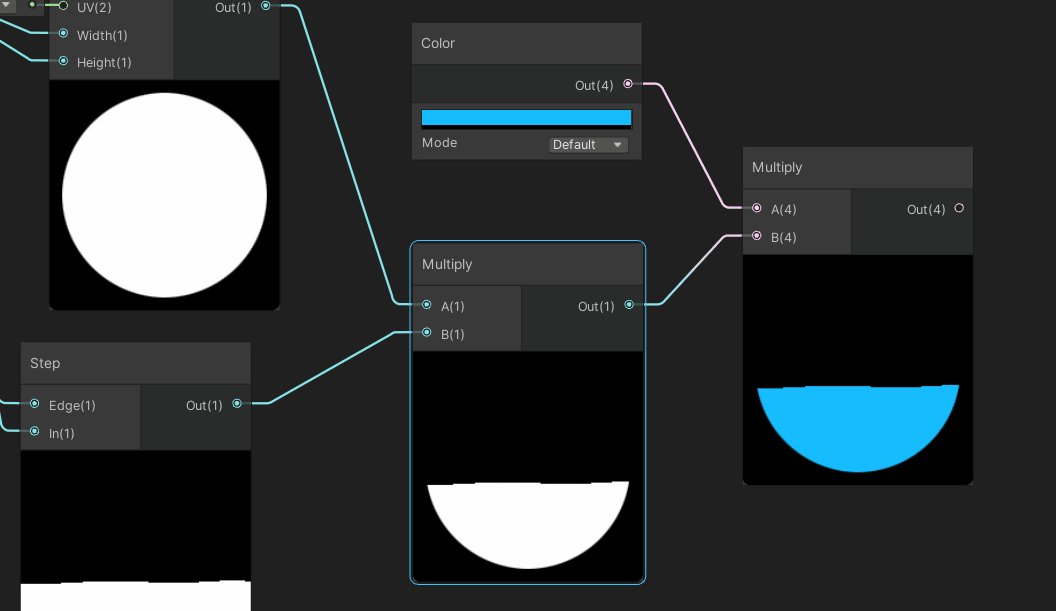
4、填充效果与圆相乘
我们把第3步得到的填充效果与第2步的圆相乘,即可得到一个填充圆的效果啦~

5、填充边界波浪效果
上面的边界效果是平平的,没有波浪起伏的效果,现在我们要给这个边界制作一个波浪起伏的效果。
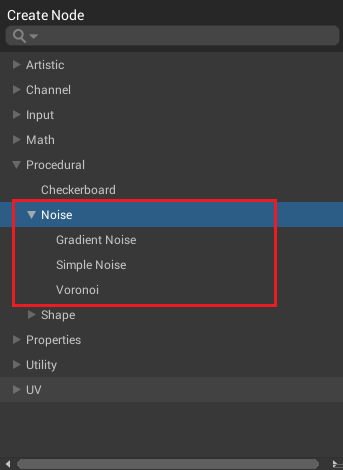
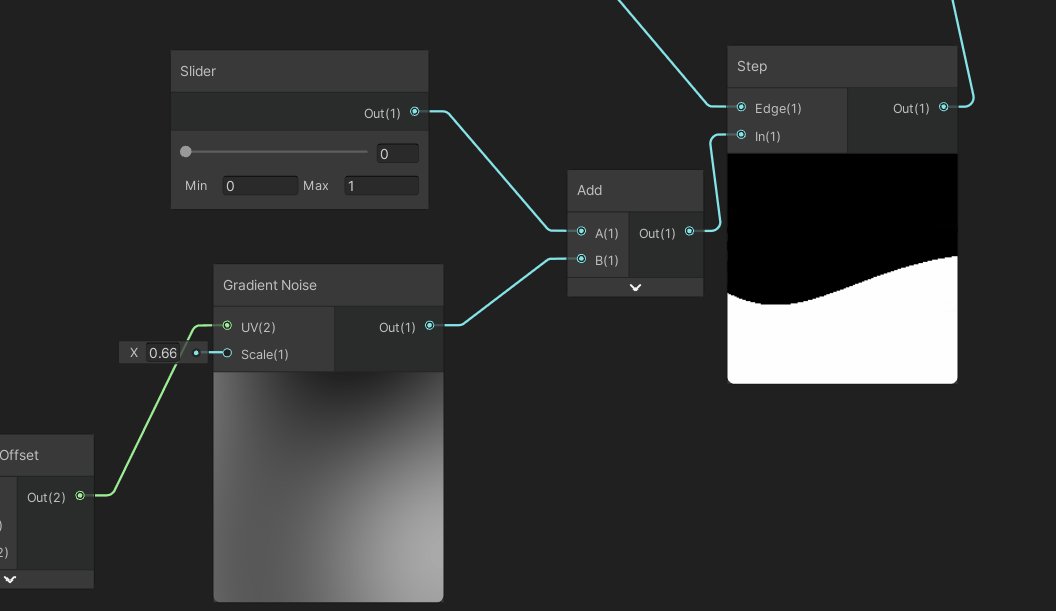
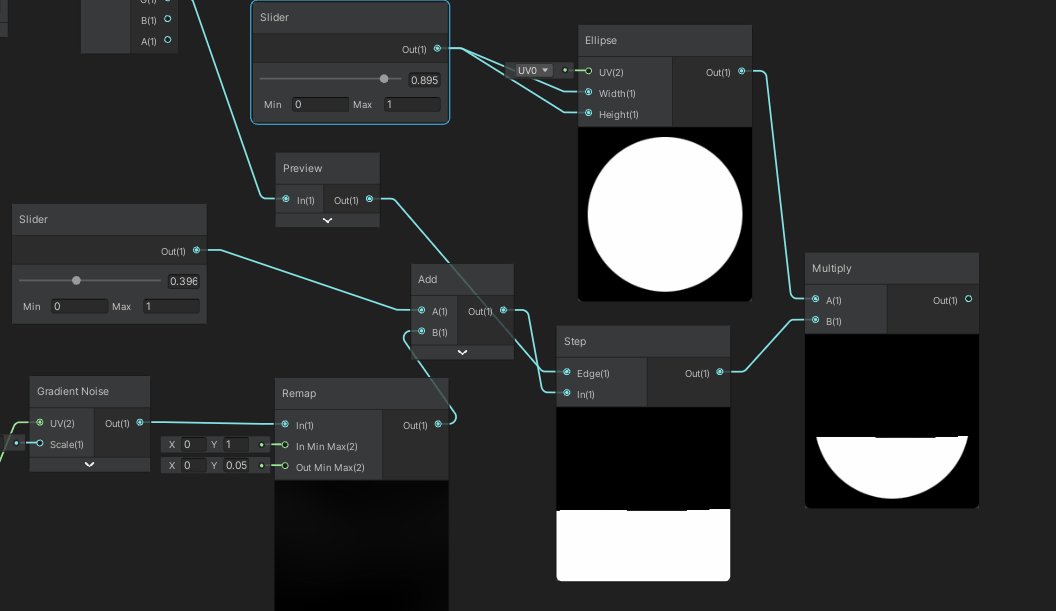
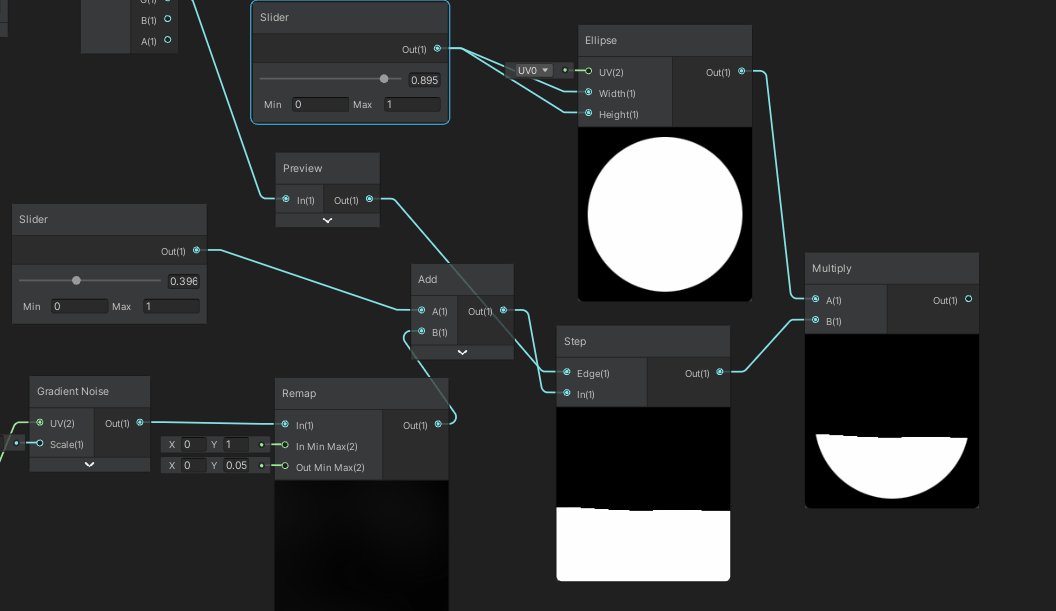
换句话说,我们要给Step的In做一个扰动,做扰动第一个想到的就是噪声,在ShaderGraph中,噪声有好几种,

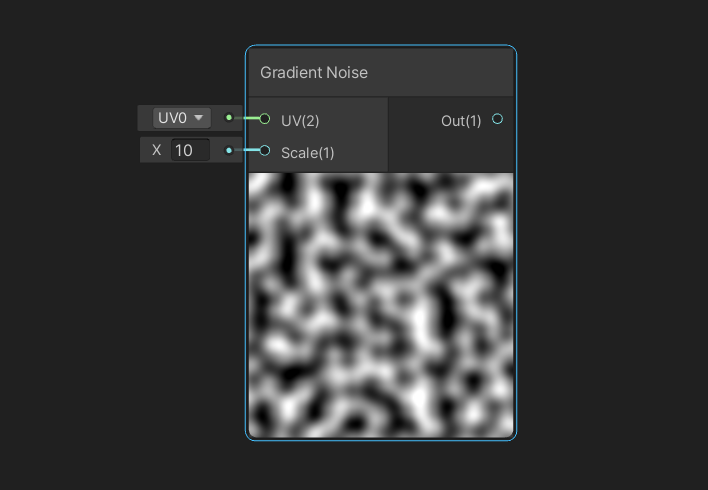
大家根据需求选择,这里我使用Gradient Noise噪声,

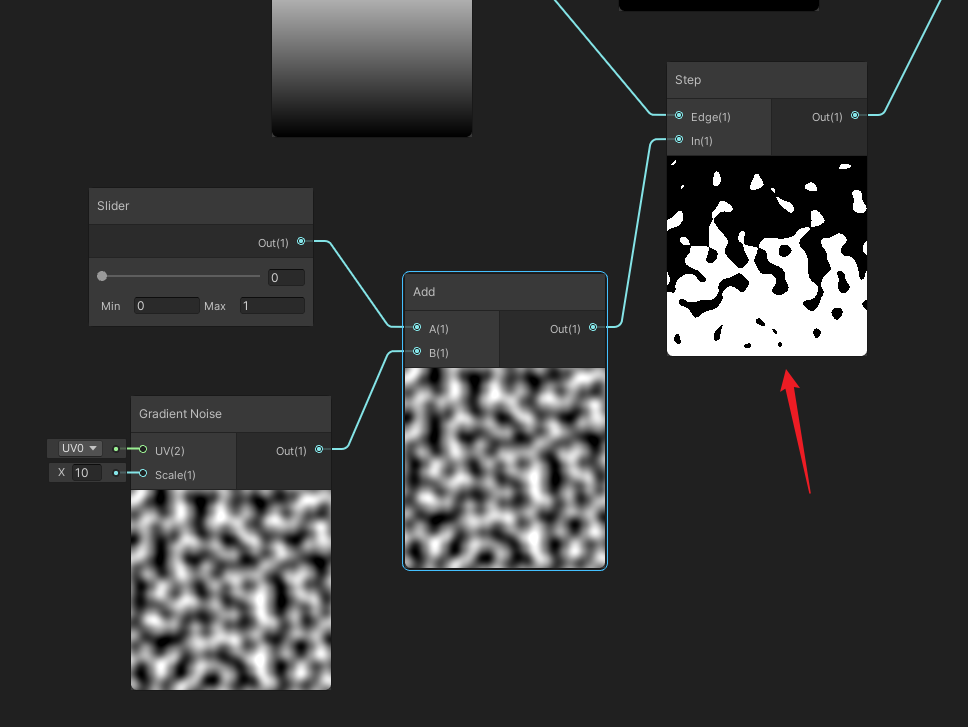
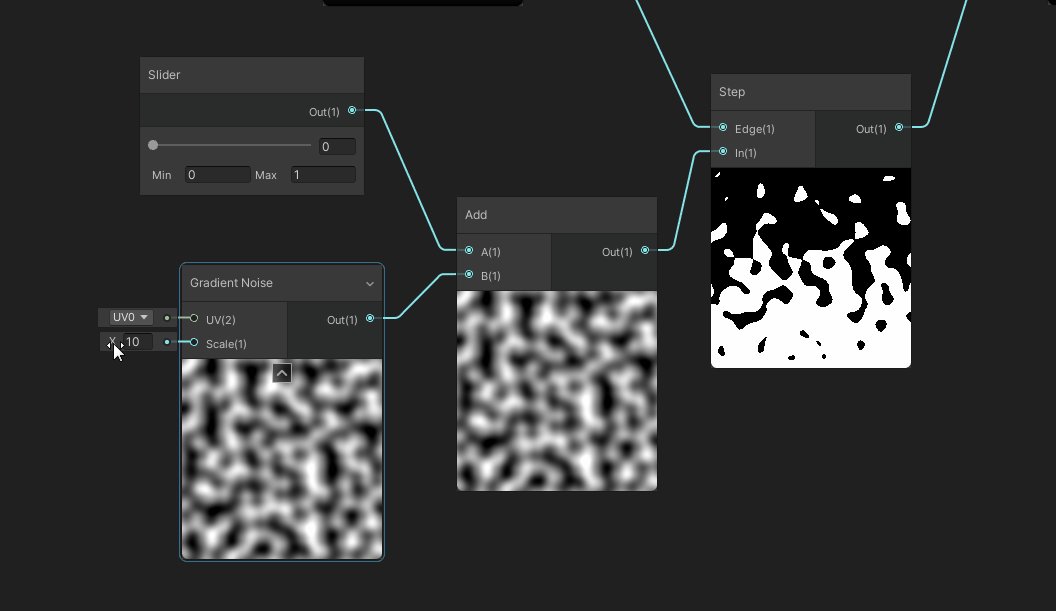
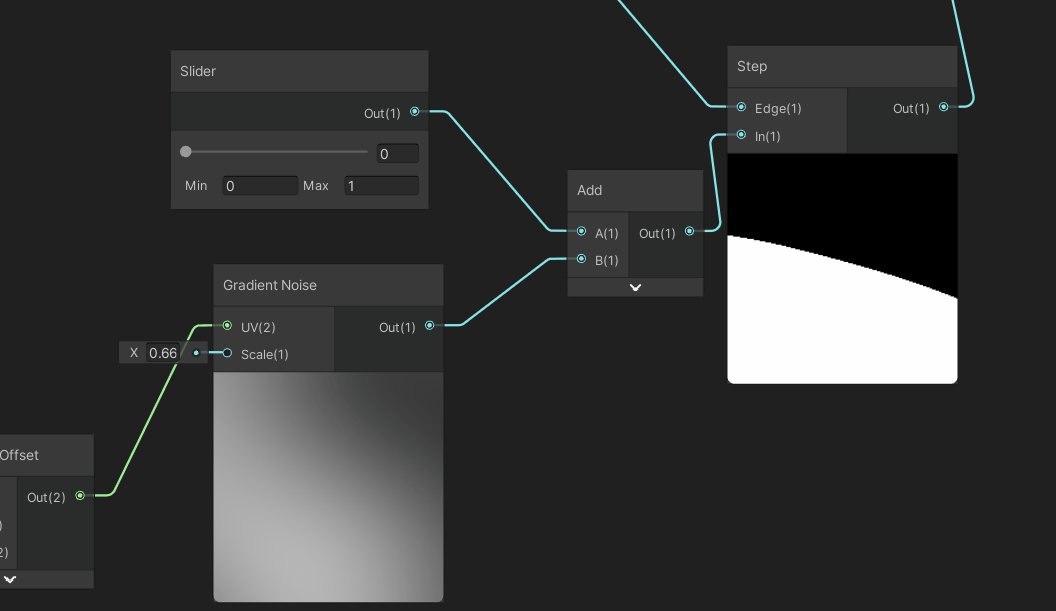
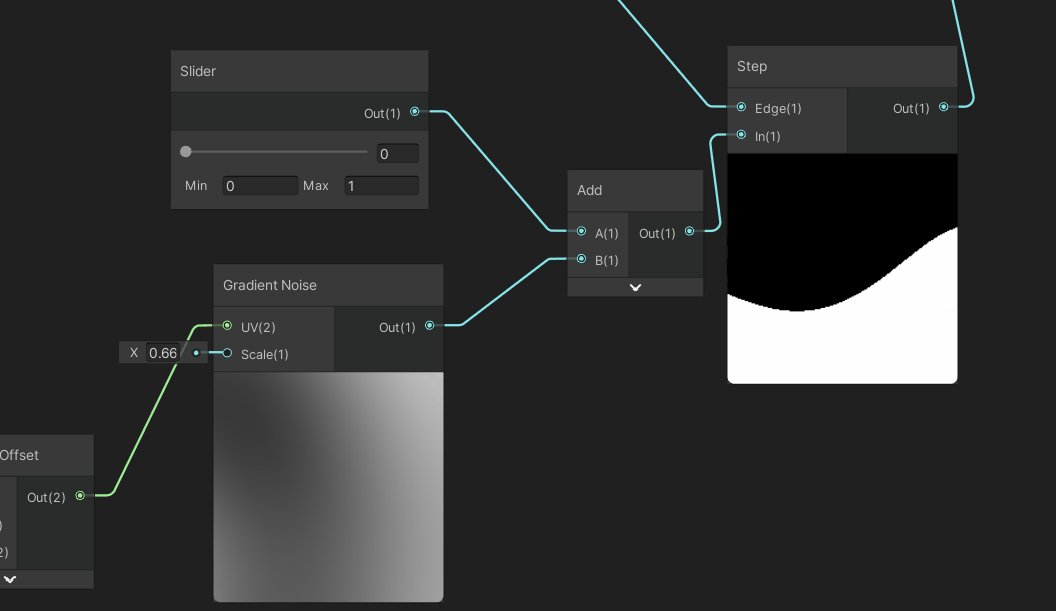
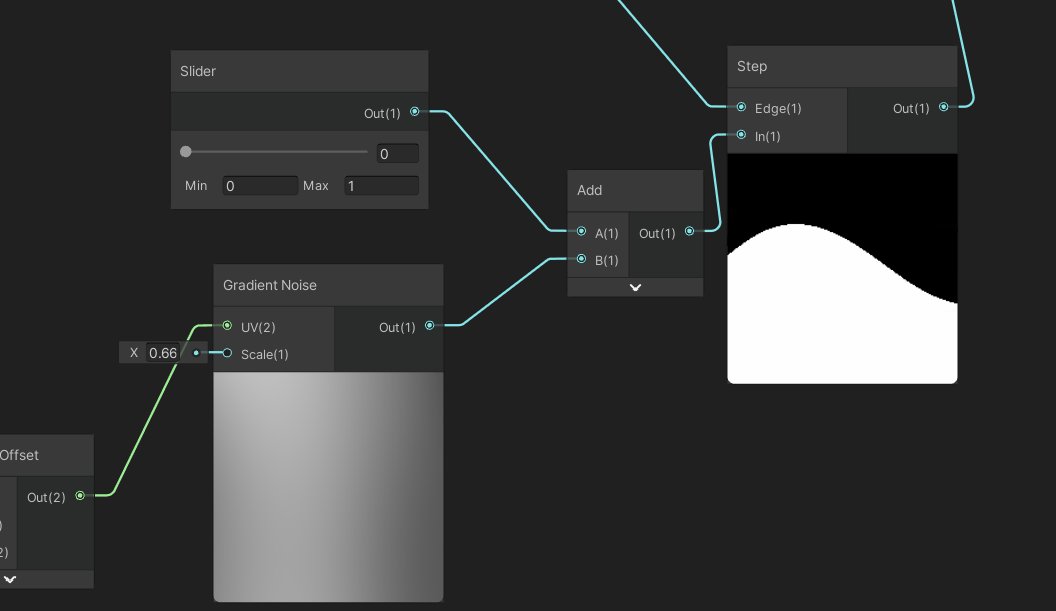
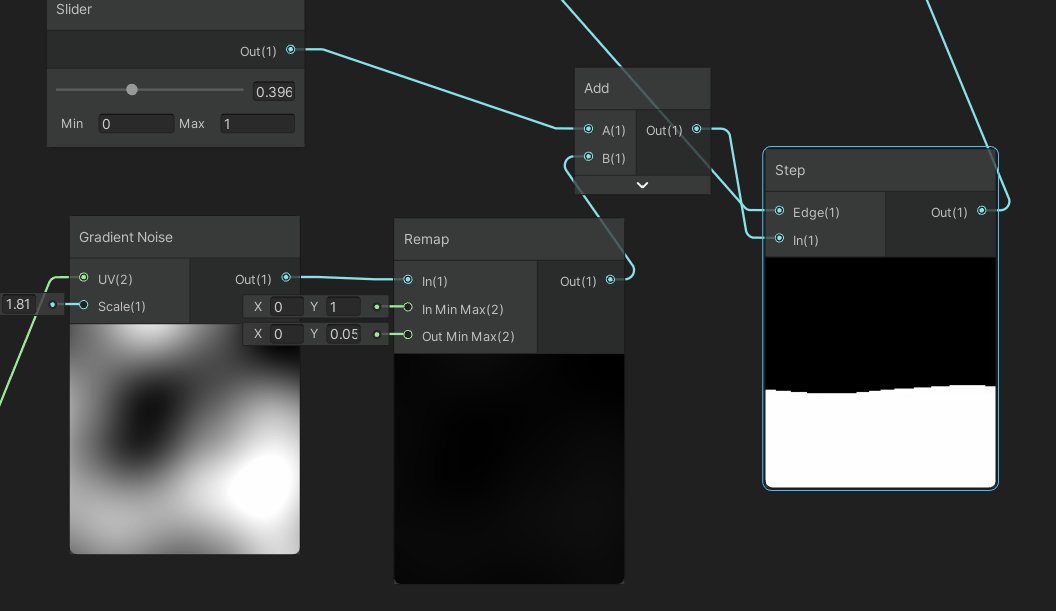
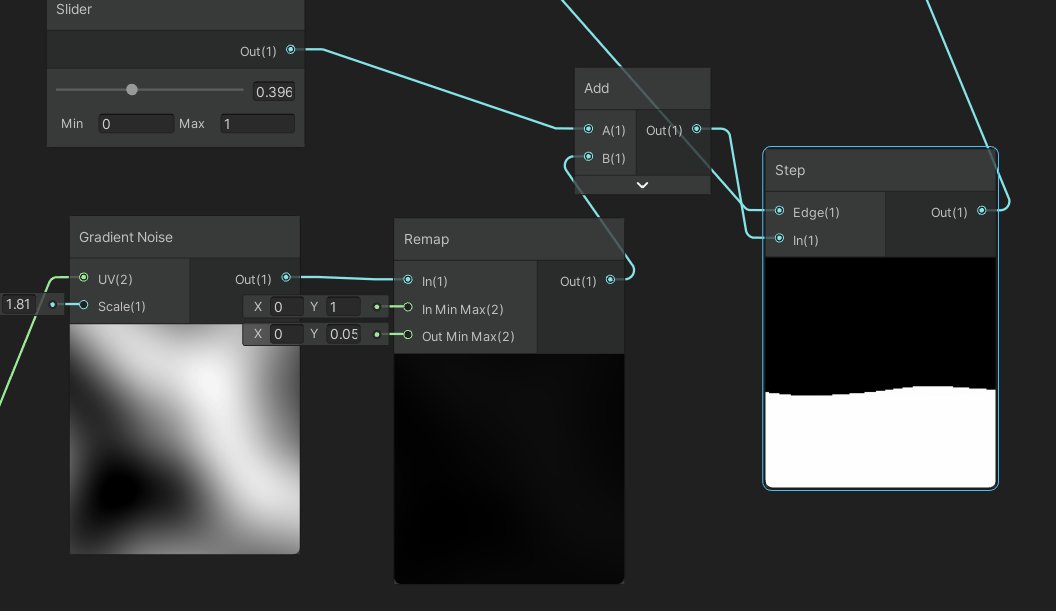
我们把把噪声与Slider相加,可以看到扰动颗粒过细了,导致边界被撕裂了,

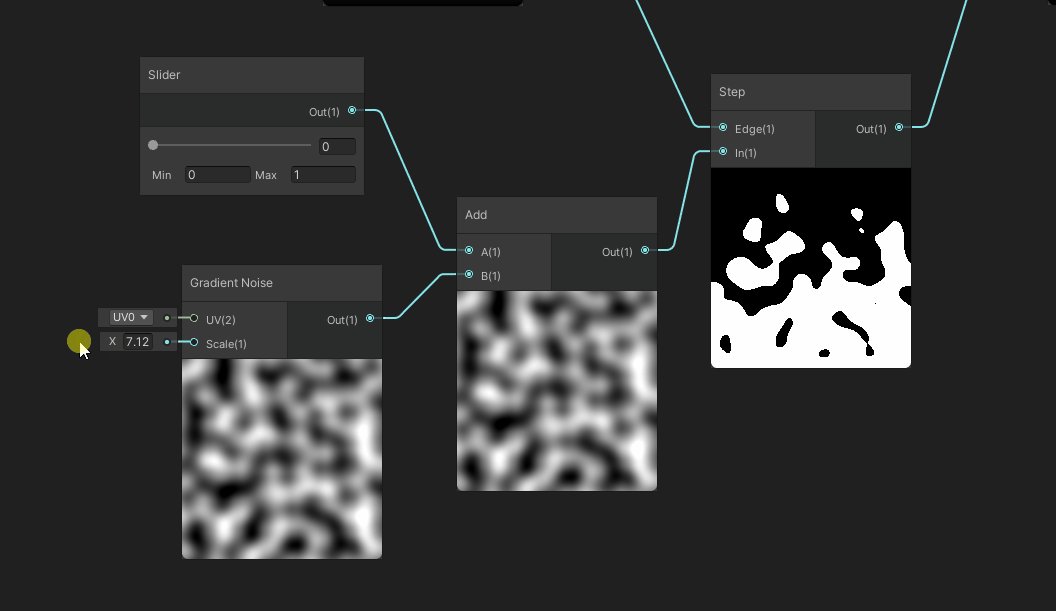
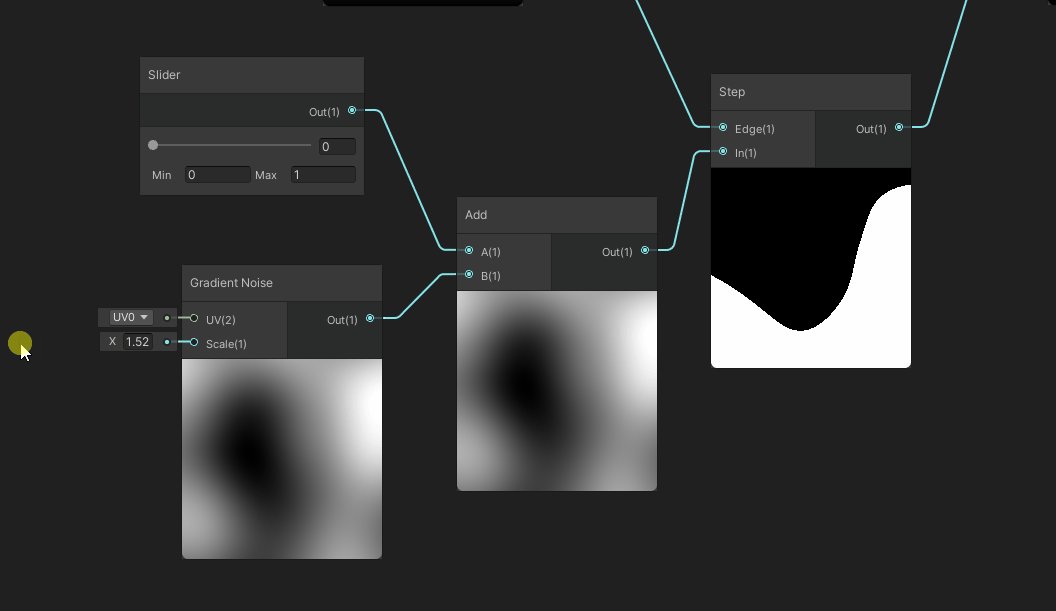
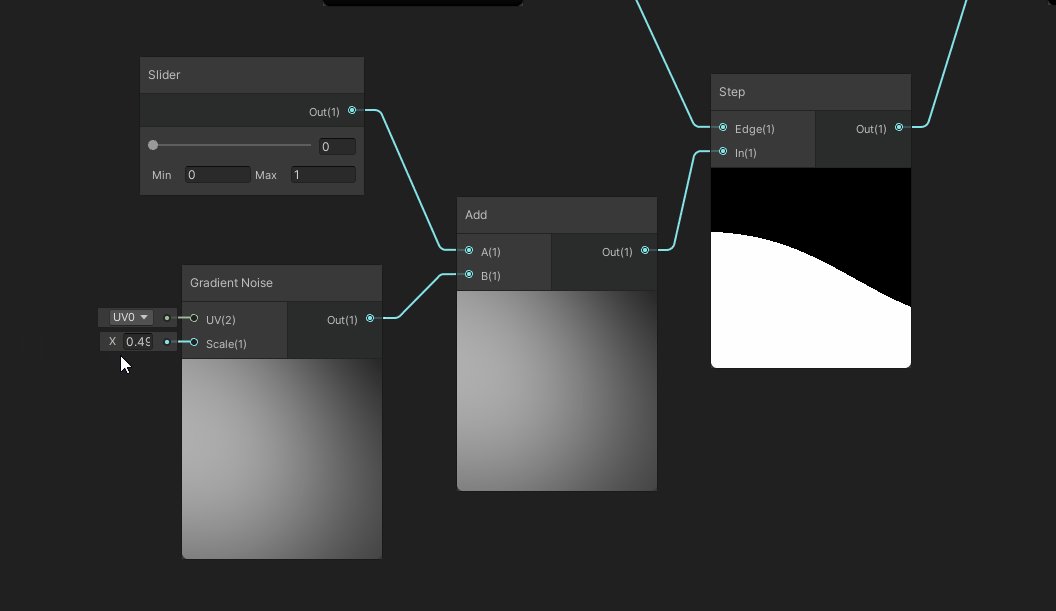
我们可以调整噪声的Scale,如下

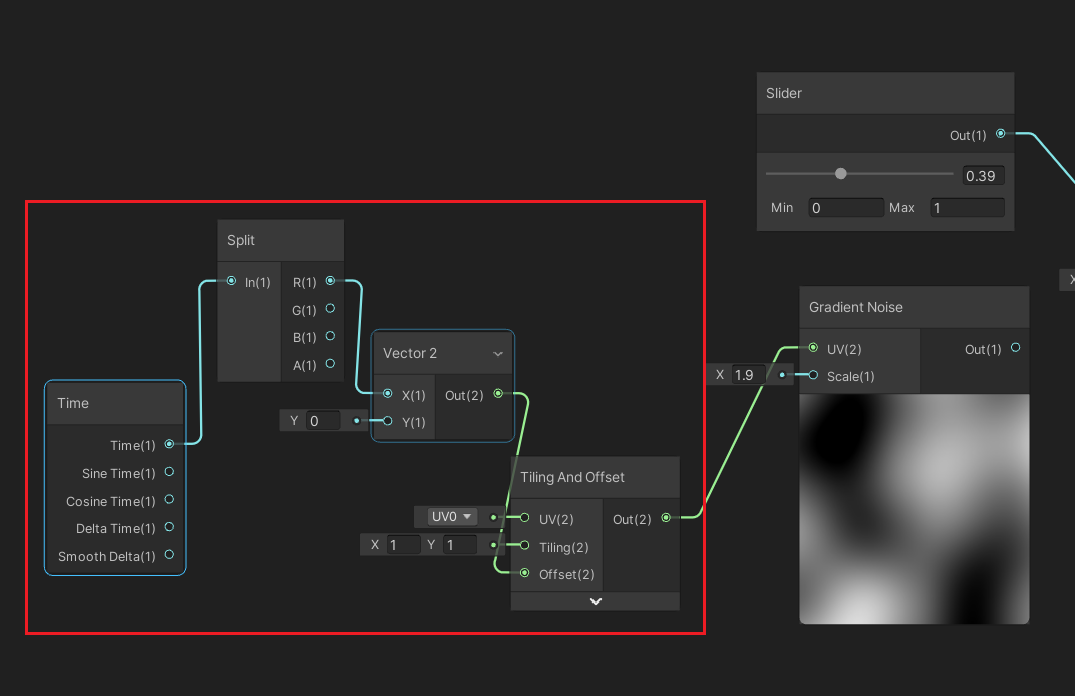
我们要让边界水平动起来,我们可以给噪声UV的V加一个随时间变化的Offset,用到Time和Till And Offset节点,

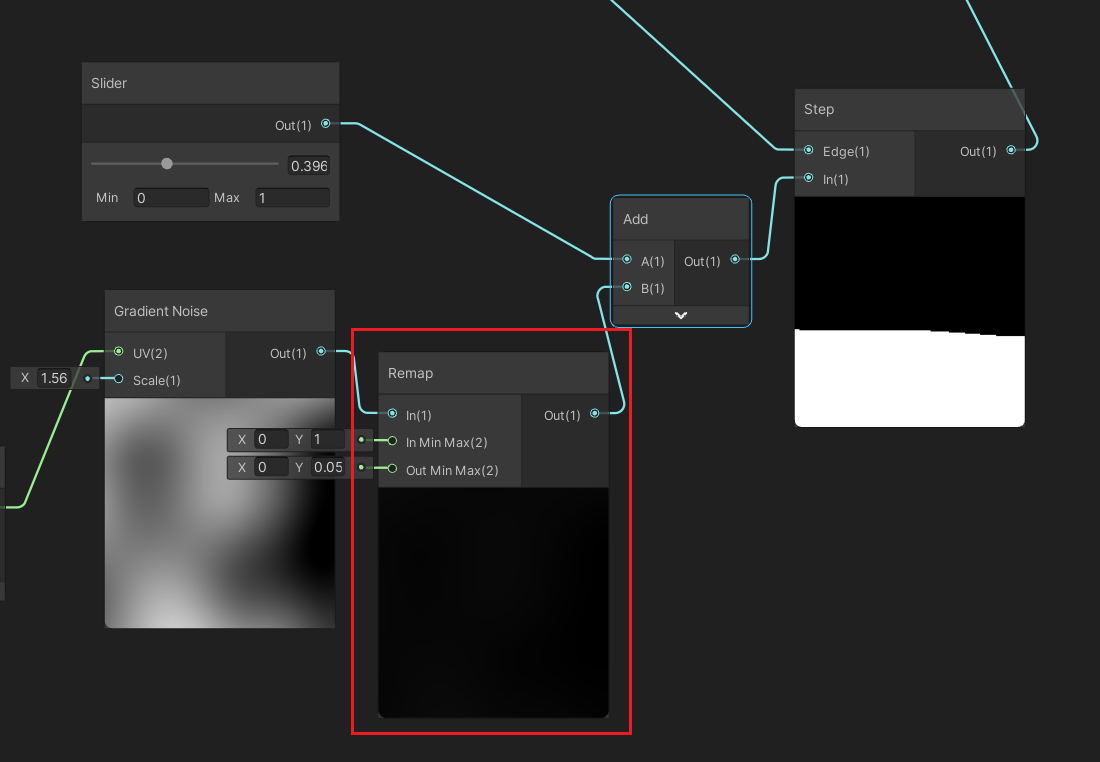
不过我们看到现在水面波动幅度过大,

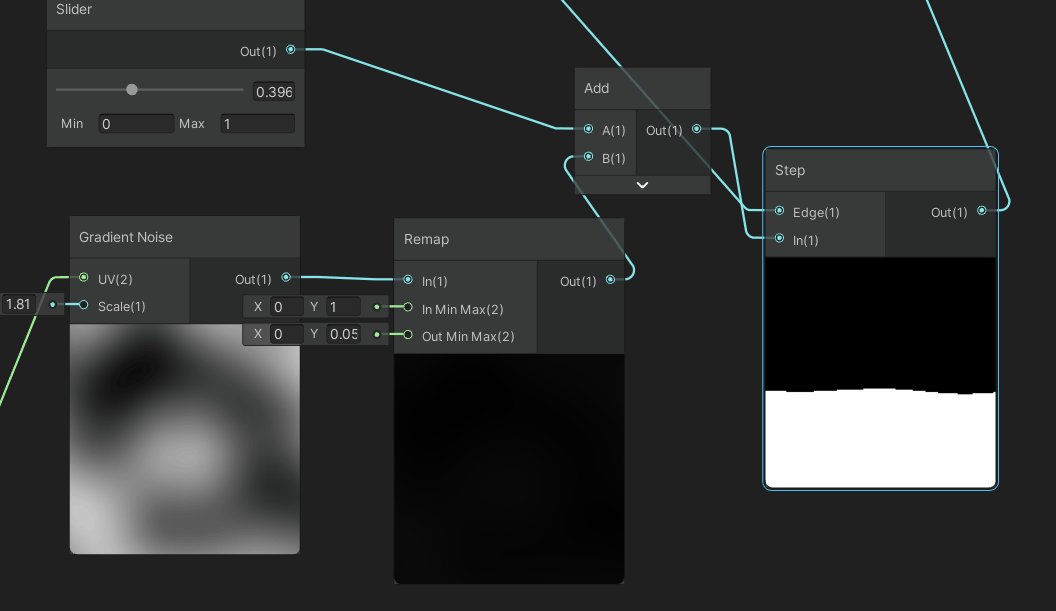
我们可以给噪声做一个Remap,把它的强度减弱,

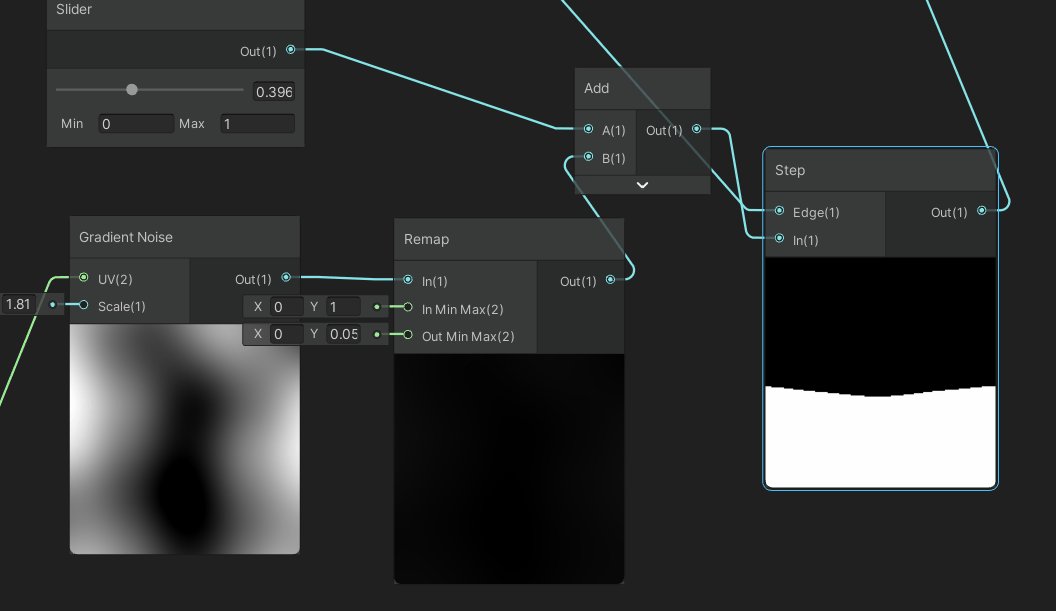
此时波浪就温柔很多了,

到此,一个水球的雏形就出来了,

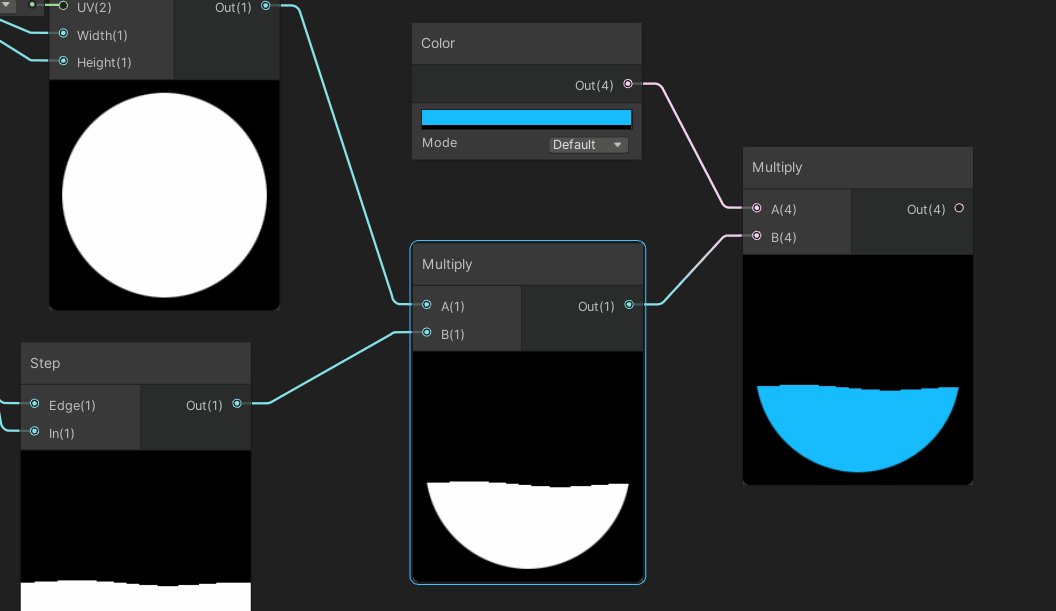
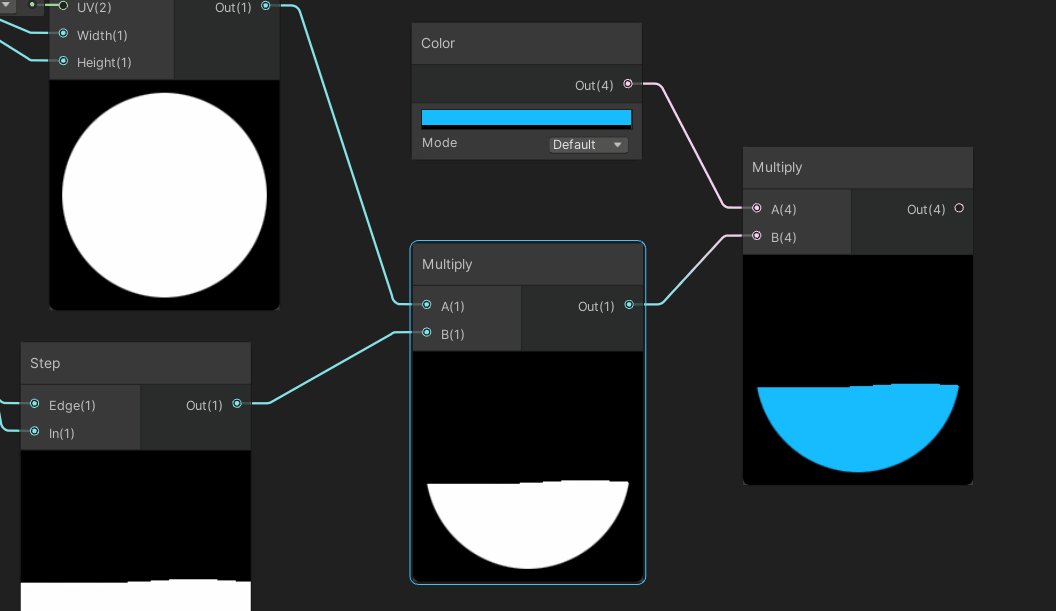
6、水球颜色
我们给水球加一个颜色,创建一个Color节点,与水球相乘,如下,

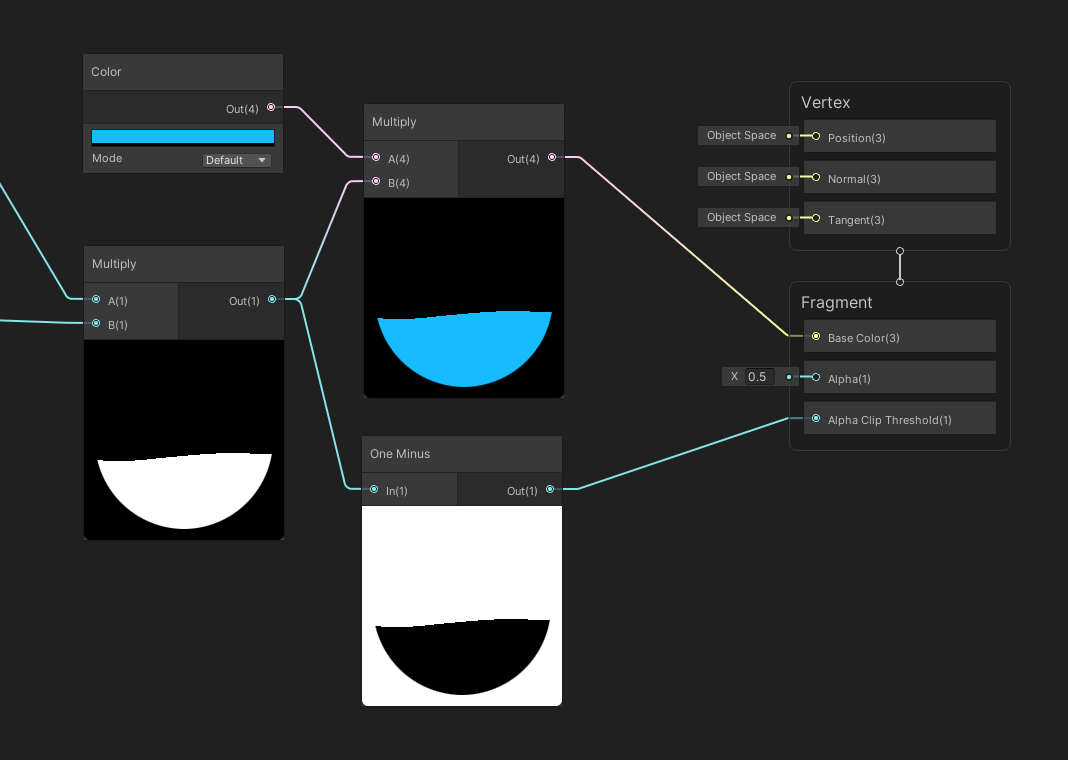
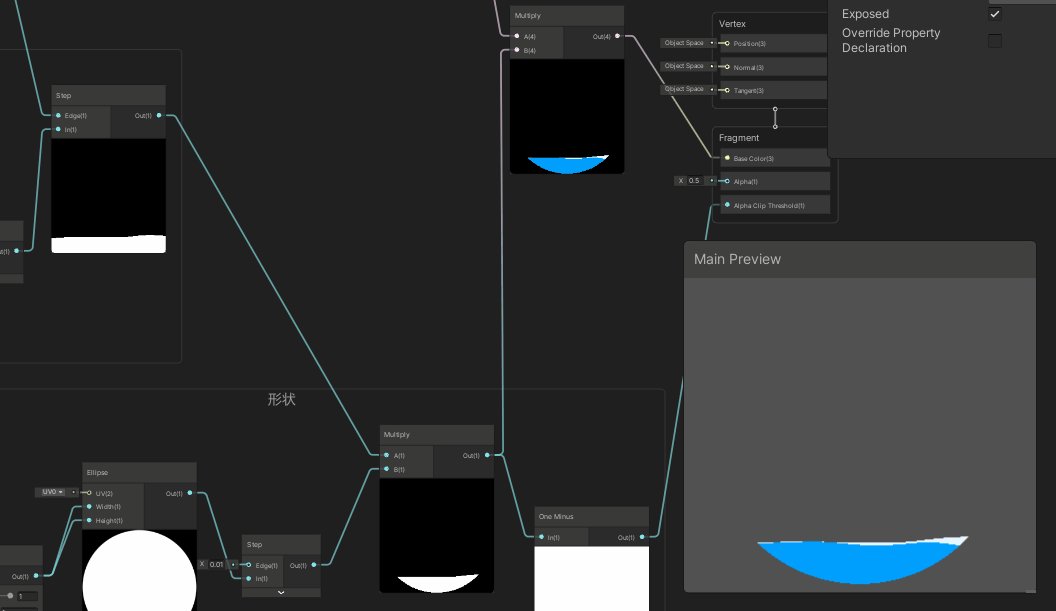
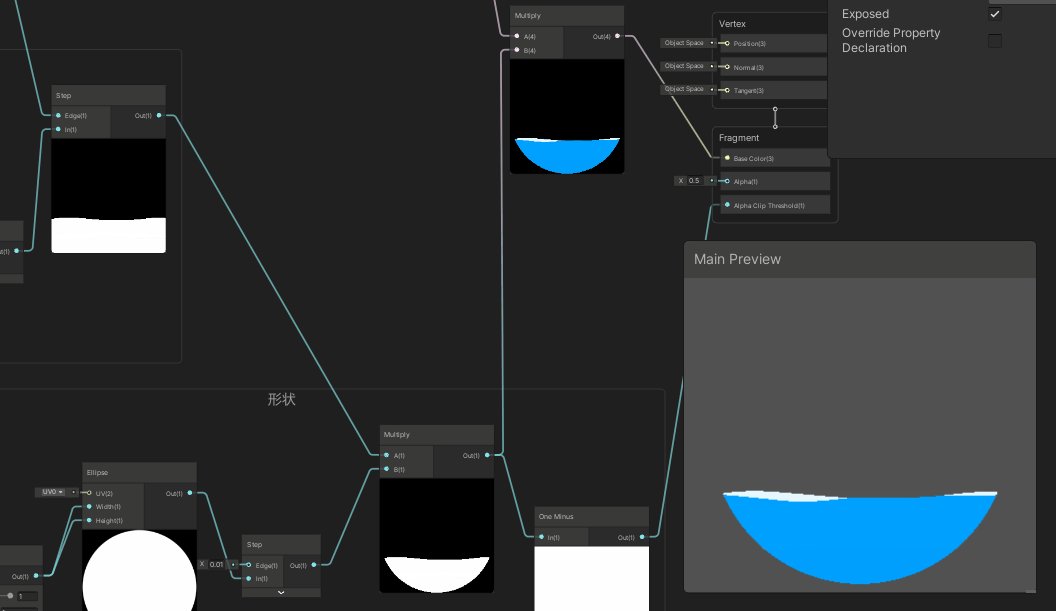
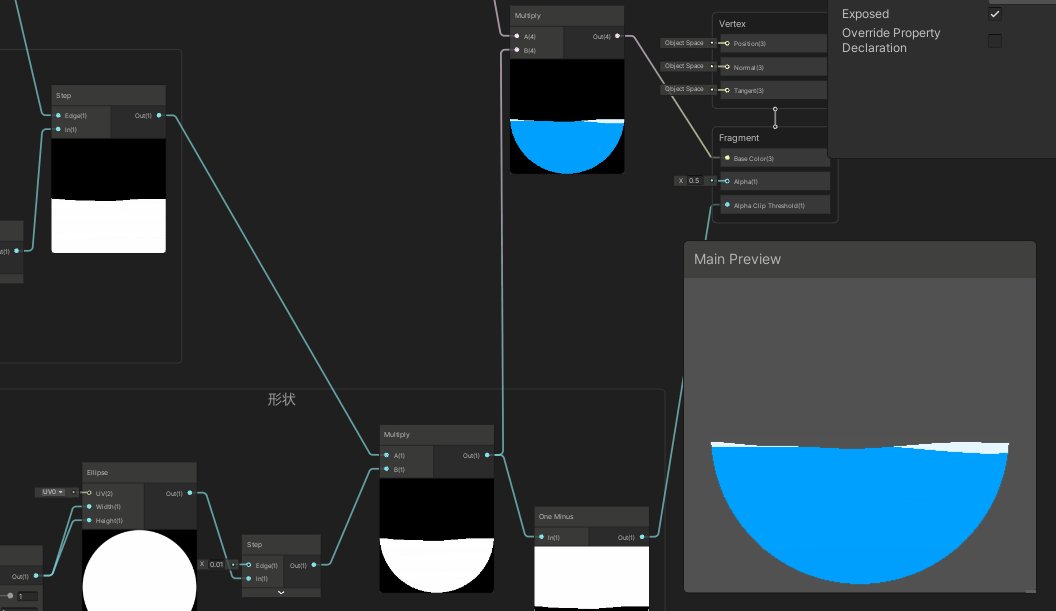
7、输出到片元着色器
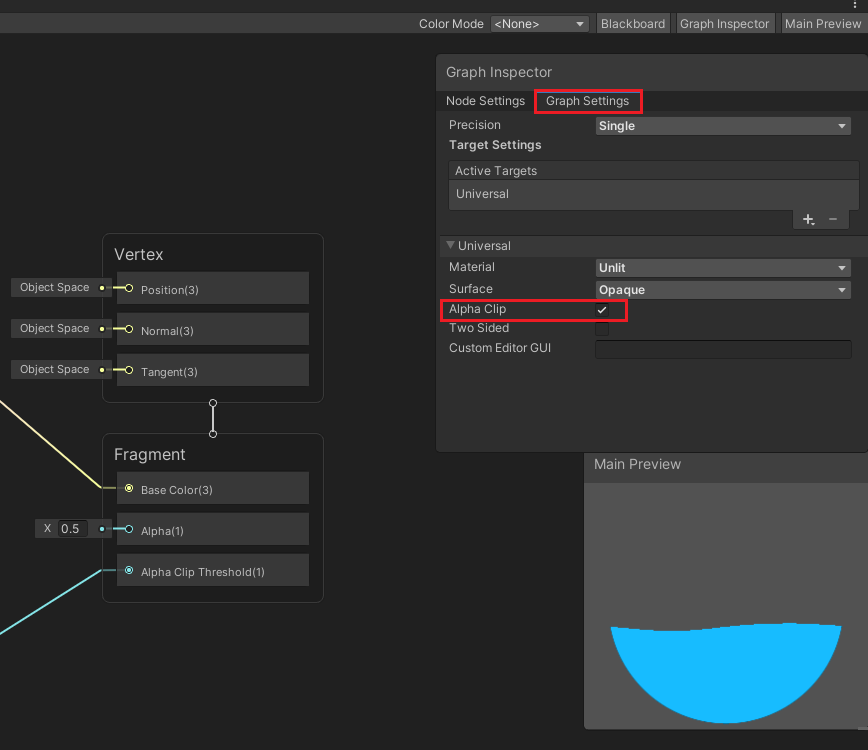
把水球输出到Fragment(片元着色器)的Base Color上,另外通过Alpha Clip Threshold来做透明度剔除,如下,

注意Graph Settings中要开启Alpha Clip,规则是当Alpha大于Alpha Clip Threshold时显示像素,否则抛弃像素,从而得到Mask的效果,

8、再加一点点细节
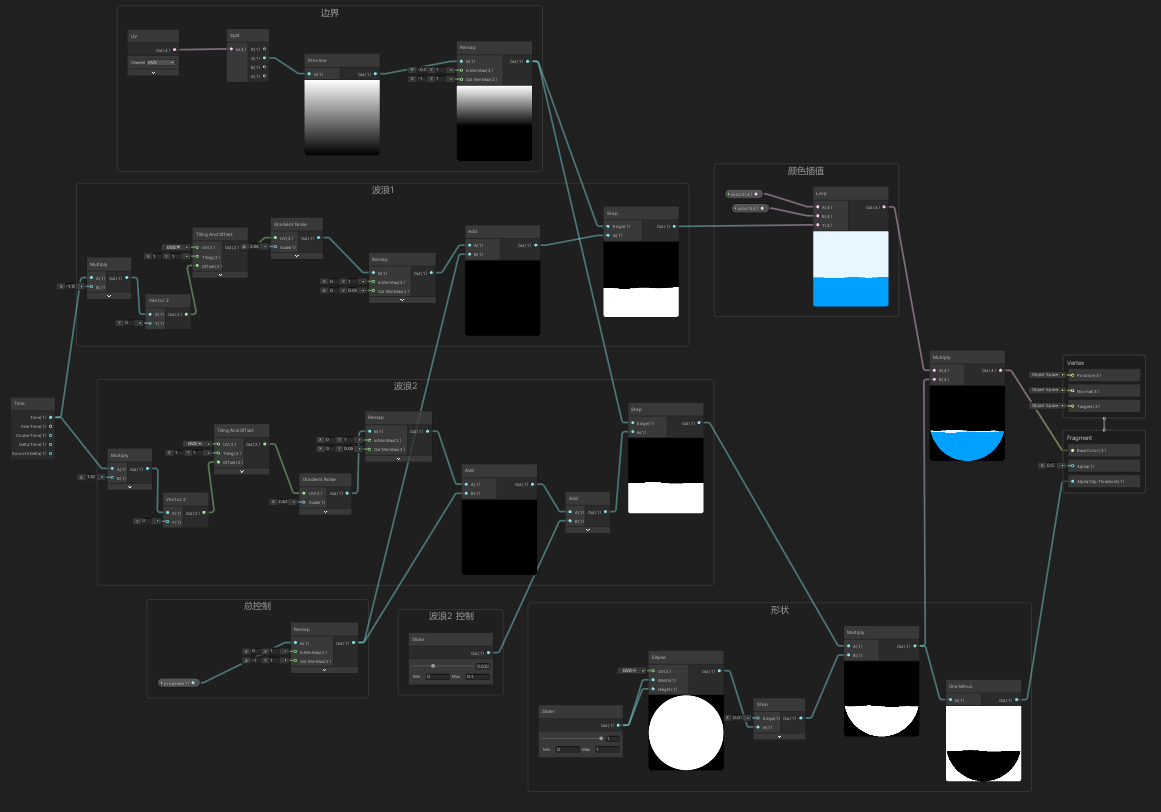
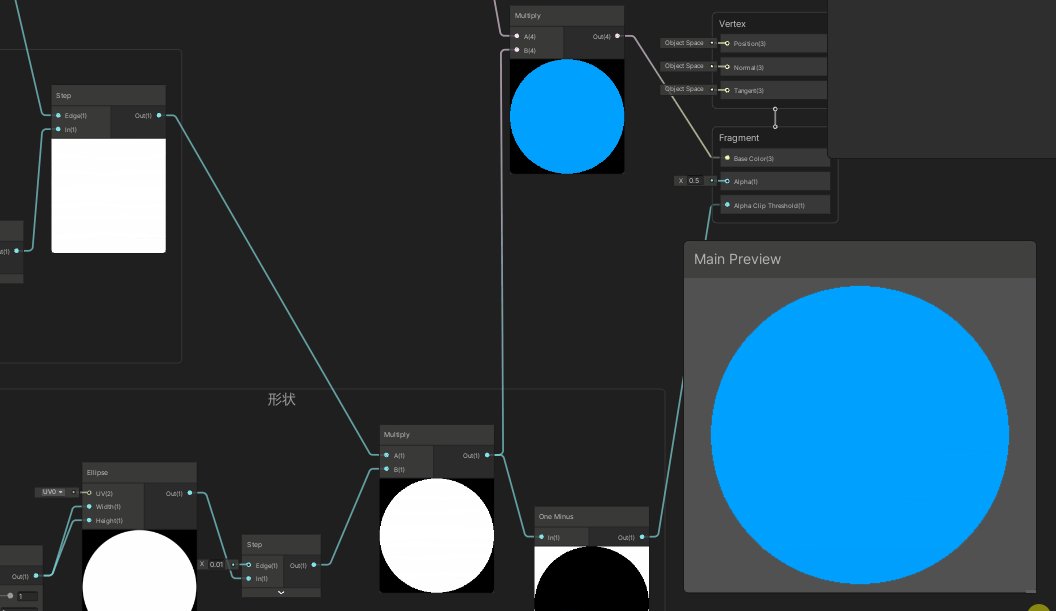
最后,我们再加一点点细节,最终节点结构如下

预览一下效果,

四、应用到UI上
1、界面UI
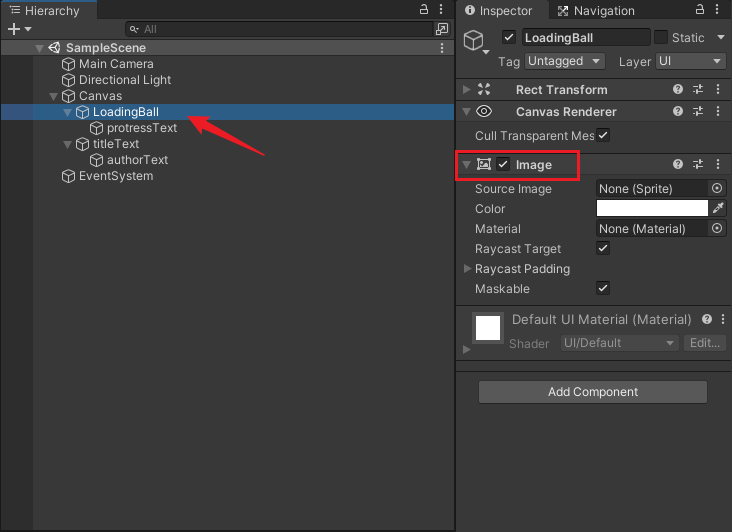
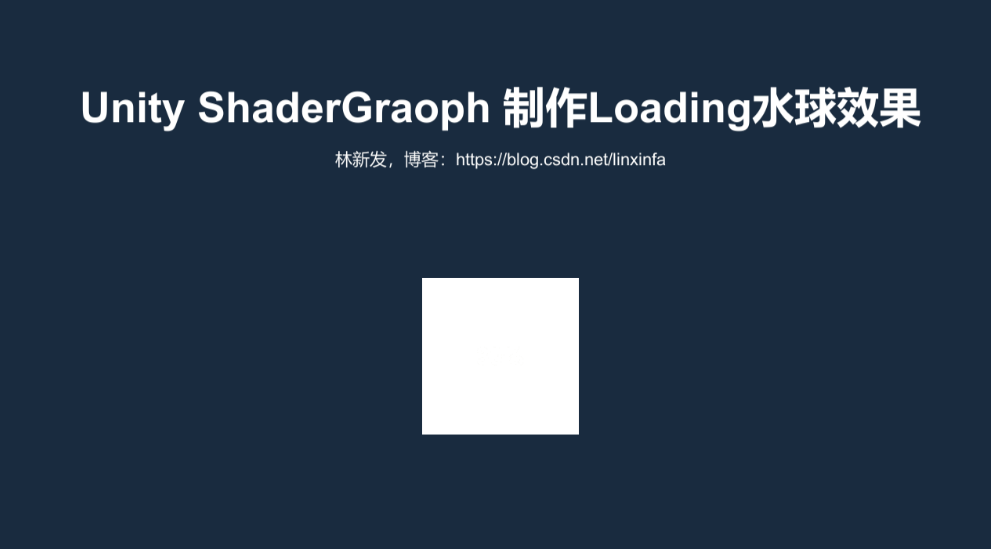
我们使用UGUI制作一下简单的UI,其中,使用Image来显示水球,

因为现在还没有使用材质球,所以Image是一个白色的方块,

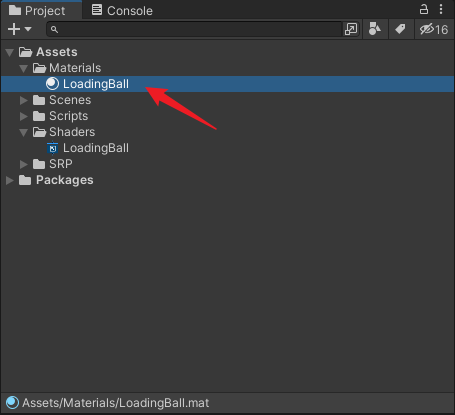
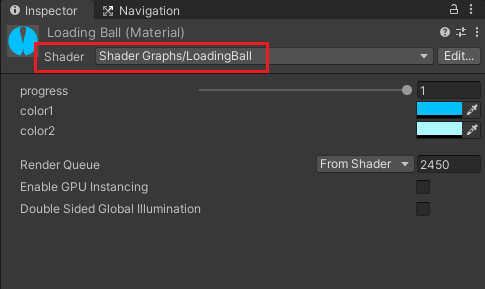
2、制作材质球
我们创建一个材质球,命名为LoadingBall,并让它使用上面的ShaderGraph,

如下

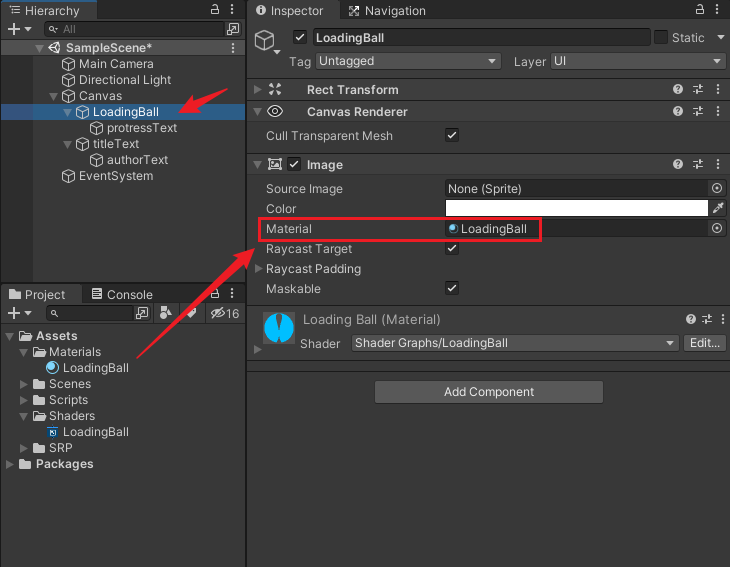
把材质球赋值给Image,

此时界面效果如下,

3、脚本控制进度
我们简单写个脚本做一下进度控制,代码如下
using UnityEngine; using UnityEngine.UI; public class LoadingBall : MonoBehaviour { [Range(0, 1)] public float progress = 0.5f; public Material mat; public Text progressText; private int propertyProgressID; void Start() { propertyProgressID = Shader.PropertyToID("progress"); } void Update() { mat.SetFloat(propertyProgressID, progress); progressText.text = $"{Mathf.Floor(progress * 100)}%"; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
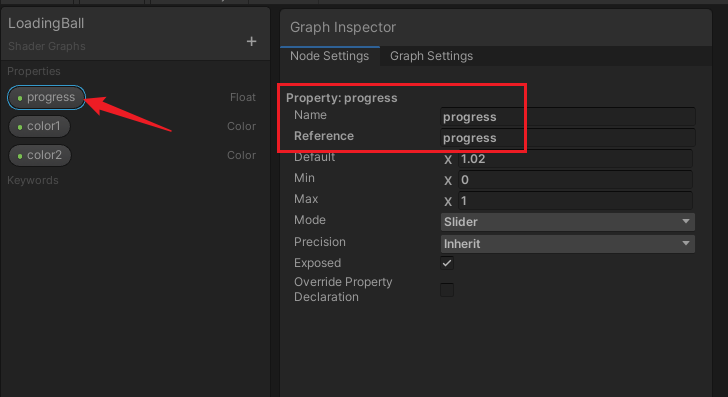
其中我在ShaderGraph中把进度值的属性名命名为progress,代码中使用Shader.PropertyToID("progress")得到属性ID,再通过Material的SetFloat方法冬天修改属性值,

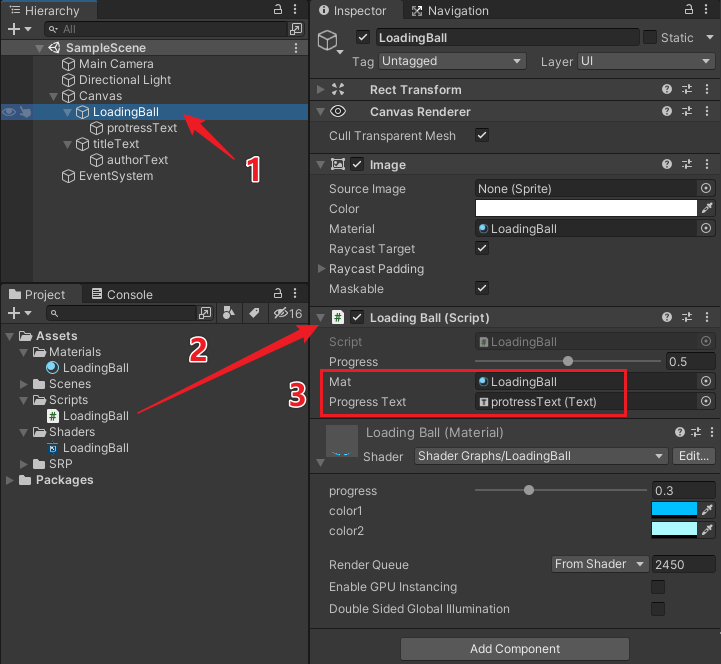
把LoadingBall脚本挂到水球的Image节点上,并赋值成员变量,如下,

4、运行效果
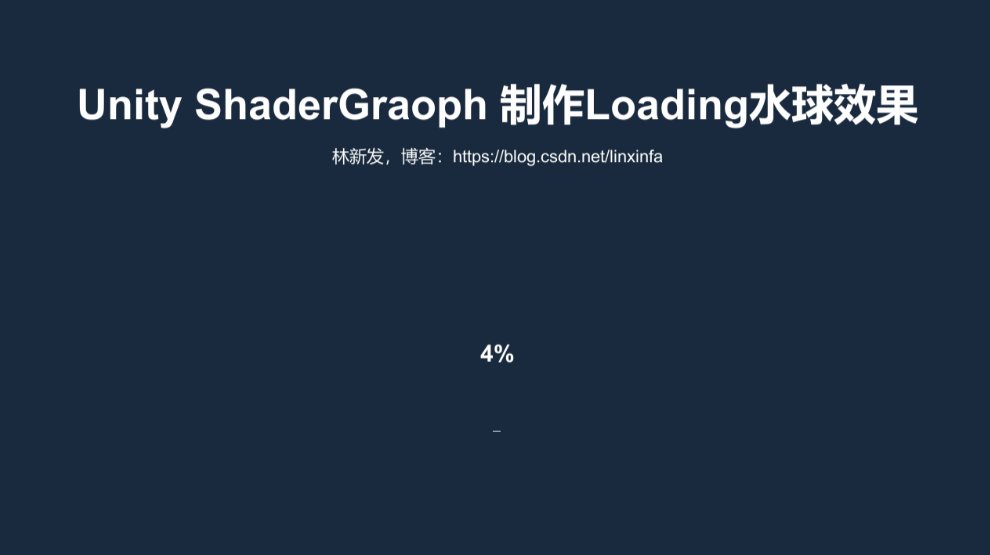
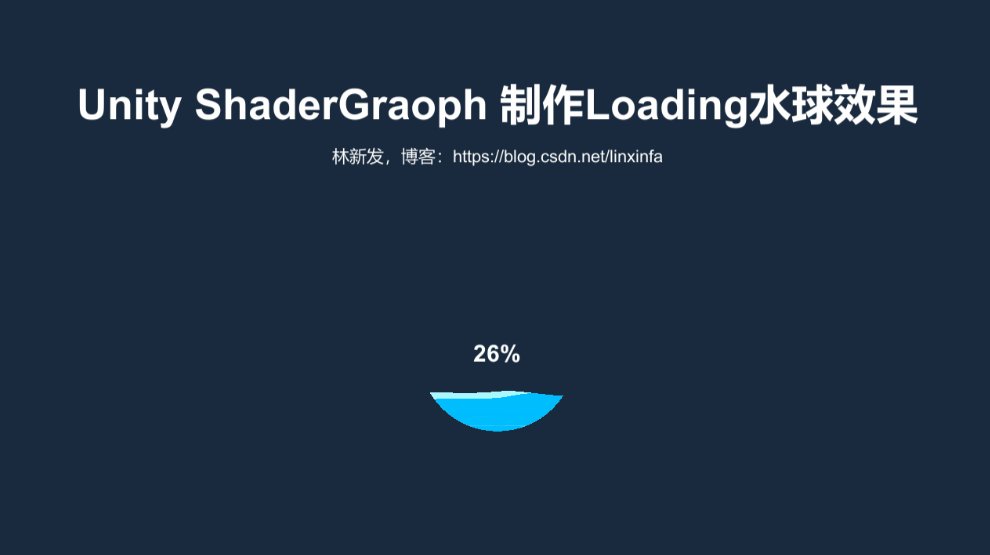
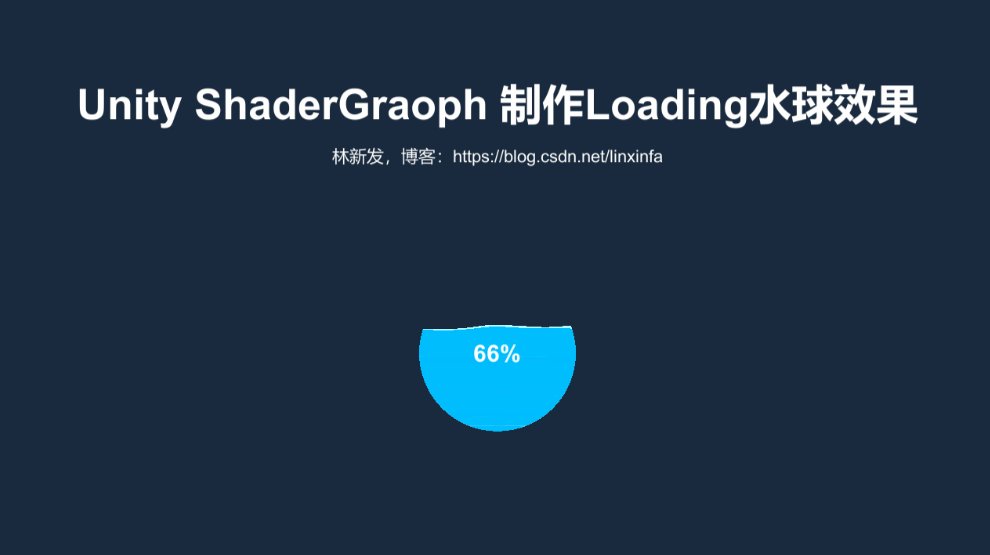
运行效果如下,

五、工程源码
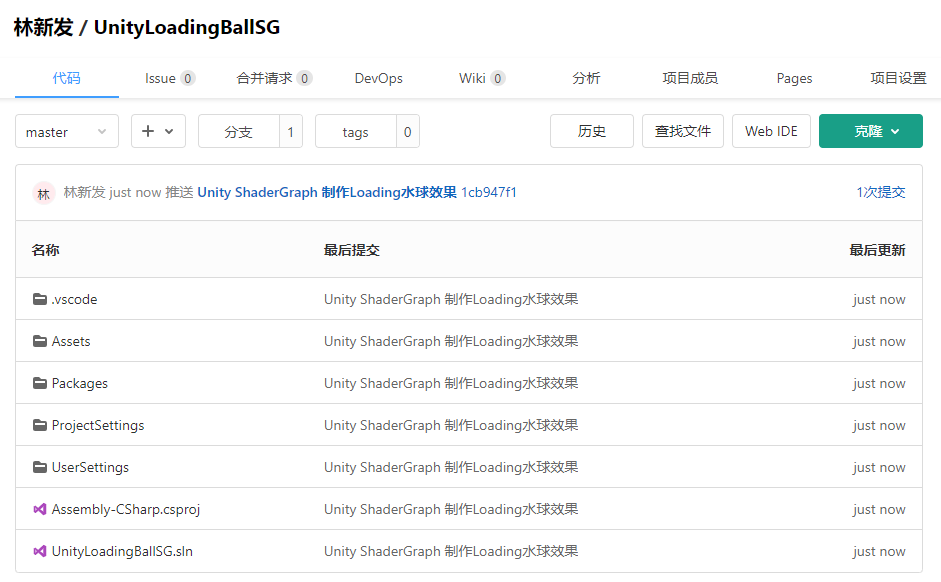
本文工程源码我已上传到GitCode,感兴趣的同学可自行下载学习,
项目地址:https://gitcode.net/linxinfa/UnityLoadingBallSG
注:本文我使用的Unity版本为2021.1.9f1c1,Universal RP版本为11.0.0,如果你使用的版本与我不同,可能会略有差别

好了,我是林新发,https://blog.csdn.net/linxinfa
一个在小公司默默奋斗的Unity开发者,希望可以帮助更多想学Unity的人,共勉~



