- 1vue源码分析-插槽原理_插槽的底层原理
- 2点分十进制ip地址的理解_点分十进制表示ip地址
- 3uni-app 小程序平台 echarts 性能优化_uniapp引入echarts速度慢怎么解决
- 4Pandas使用nlargest函数获取DataFrame中指定数据列中最大值所对应的DataFrame数据行(获取DataFrame数据列最大值所在的行)_dataframe row.nlargest
- 5echarts多个饼图时,外圈悬浮tooltip显示百分比,内圈悬浮tooltip不显示_echarts圆圈内部悬浮
- 6windows 下 nat123免费版内网穿透使用教程_nat123使用教程
- 72023美赛c题论文_2023美赛c题o奖论文
- 8网络地址转换——NAT_nat转换表怎么看
- 9ubuntu防火墙配置_aliases are not supported
- 10BeautifulSoup4模块的使用_pip3 install beautifulsoup4
Python Selenium使用_selenium使用 python
赞
踩
Python Selenium使用
目录
第一章、安装篇
1、安装selenium三方插件包
pip install selenium
2、安装webdriver
视情况在选择各大浏览器驱动,附谷歌浏览器驱动型下载地址https://chromedriver.storage.googleapis.com/index.html,注意:一定要下载与所安装的浏览器版本一致。
3、配置驱动文件的环境变量
以win10举例 此电脑–>属性–>高级系统设置–>环境变量–>系统变量–>Path–>增加驱动包的路径

第二章、Selenium-元素定位篇
1、定位方式
ID、NAME、CLASS_NAME、TAG_NAME、LINK_TEXT、
PARTIAL_LINK_TEXT、XPATH、CSS_SELECTOR
2、具体定位示例及说明
1、通过ID、CLASS_NAME定位

driver.find_element_by_id(“app”) 或
driver.find_element(By.ID, “app”)
driver.find_element_by_class_name(“basic”) 或
driver.find_element(By. CLASS_NAME, “basic”)
注意:当class name 有多个class组成时,例如 class = “menu-list level1-menu-list level2-menu-list”, 先把class name按空格分隔,然后取其中一个即可,不分割直接输入会发生报错
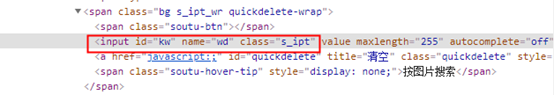
2、通过NAME定位

driver.find_element_by_name(“wd”) 或
driver.find_element(By. NAME, “wd”)
3、通过TAG_NAME定位
标签定位法,例如<a>、 <input>、 <div>等等
driver.find_element_by_name(“input”) 或
driver.find_element(By. TAG_NAME, “input”)
4、通过LINK_TEXT
超链接标签精确定位,例如<a href="url">超链接载体名</a>
定位百度搜索主页 贴吧 超链接
driver. find_element_by_link_text(“贴吧”) 或
driver.find_element(By. LINK_TEXT, “贴吧”)
5、通过PARTIAL_LINK_TEXT
超链接标签模糊定位,例如<a href="url">超链接载体名</a>
定位百度搜索主页 贴吧 超链接
driver. find_element_by_link_text(“贴”) 或
driver.find_element(By. LINK_TEXT, “贴”)
6、通过XPATH(个人喜欢该方式定位元素)
标签的相对路径或者绝对路径定位

driver. find_element_by_xpath(“'//*[@id="normal_login_account"]'”) 或
driver.find_element(By. XPATH, “'//*[@id="normal_login_account"]'”)
drive. find_elements(By.XPATH, "./ul/li")
7、通过CSS_SELECTOR
CSS选择器定位

driver.find_element_by_css_selector("#span > div > div")或
driver.find_element(By.CSS_SELECTOR, "#span > div > div ")
实际场景中,会结合上面8中定位方式混合使用,因地制宜
第三章、Selenium-操作浏览器篇
1、click()
最常用的点击事件,单击
2、send_keys()
模拟键盘输入,实现输入框内容的填写
3、set_window_size()
设置浏览器的尺寸
4、submit()
提交表单数据
5、text
获取元素的文本值
6、get_attribute
获取元素属性
7、clear()
清除文本信息
8、refresh()
刷新当前页面
9、back()
实现浏览器的后退
10、forward()
实现浏览器的前进
第四章、Selenium-鼠标操作篇
关于鼠标操作,日常常用的操方法有:单击、双击、悬浮、点击鼠标右键以及拖拽等,Selenium提供了ActionChains类以处理以上事件,ActionChains用于生产用户的行为,所有的行为都存储在actionchains对象上,再通过perform()执行所有ActionChains中存储的行为。
示例:
menu = driver.find_element_by_css_selector(".nav")
hidden_submenu = driver.find_element_by_css_selector(".nav #submenu1")
ActionChains(driver).move_to_element(menu).click(hidden_submenu).perform()
1、double_click()
模拟鼠标双击动作
示例:
double =driver.find_element_by_xpath("xxxxxxx")
#对定位到的元素执行鼠标双击操作
ActionChains(driver).double_click(double).perform()
2、context_click()
模拟鼠标右击动作
示例:
right =driver.find_element_by_xpath("xx")
#对定位到的元素执行鼠标右键操作
ActionChains(driver).context_click(right).perform()
3、move_to_element(above)
模拟鼠标悬浮元素之上
示例:
ele= driver.find_element_by_id('i1')
#执行鼠标操作
ActionChains(driver).move_to_element(ele).perform()
4、drag_and_drop()
模拟鼠标拖放
示例:
#定位元素的原位置
element = driver.find_element_by_name("xxx")
#定位元素要移动到的目标位置
target = driver.find_element_by_name("xxx")
#执行元素的移动操作
ActionChains(driver).drag_and_drop(element, target).perform()
5、drag_and_drop_by_offset
模拟鼠标拖拽到某个坐标松开
示例:
# 定位被拖拽元素
dragger = driver.find_element_by_id('dragger')
# 移动到指定坐标
ActionChains(driver).drag_and_drop_by_offset(dragger, 400, 150).perform()
6、click_and_hold
模拟按下鼠标左键在一个元素上不松开
示例:
#定位元素的原位置
ele = driver.find_element_by_name("xxx")
#定位元素要移动到的目标位置
target = driver.find_element_by_name("xxx")
#鼠标左键一直按着ele元素直到移动到target元素处释放
ActionChains(driver).click_and_hold(ele).release(target).perform()
注:这与drag_and_drop()用法类似
7、release()
模拟鼠标释放动作
示例:
如上click_and_hold()介绍
8、perform()
执行ActionChains存储的动作链
第五章、Selenium-键盘操作篇
键盘操作的种类大致可以分为:快捷键操作、普通按键操作等方式,其中主要运用到了send_keys()方法和Keys()类
1、快捷键操作

示例:
打开百度首页,输入python,全选复制,剪切
drive =webdriver.Firefox()
drive.get("https://www.baidu.com/")
# Ctrl+a --全选, 剪切 Ctrl+x
drive.find_element_by_css_selector('#kw').send_keys(Keys.CONTROL,'a')
dr.find_element_by_css_selector('#kw').send_keys(Keys.CONTROL,'x')
2、普通按键操作
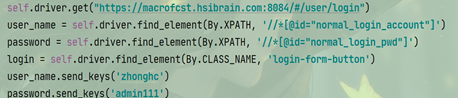
无特殊意义的按键,即读取键盘输入内容,以展示到页面上,例如百度搜索框,用户输入搜索内容,用户登录,输入用户名和密码等
示例:

3、key_down()
按下键盘某个按键
示例:
# Ctrl +a
ActionChains(driver).key_down(Keys.CONTROL,enter).send_keys(‘a’).key_up(Keys.CONT ROL).perform()
4、key_up()
松开键盘某个按键
示例:
ActionChains(driver).key_down(Keys.SHIFT).key_up(Keys.SHIFT).perform()
第六章、Selenium-获取元素信息
1、get_attribute()
获取元素的属性
2、text
获取文本信息
3、id
获取元素id
4、location
获取元素位置
5、tag_name
获取元素标签名
6、size
获取元素大小
7、current_url
获取当前页面的url
8、title
获取页面标题
示例如下:

第七章 、Selenium-其他用法
1、页面等待
说明:是否遇到页面明明有某个元素而定位不到的问题?试试页面等待功能吧,由于页面加载需要一个过程,比如大数据量计算、页面渲染等,下面将介绍具体两种等待方法。
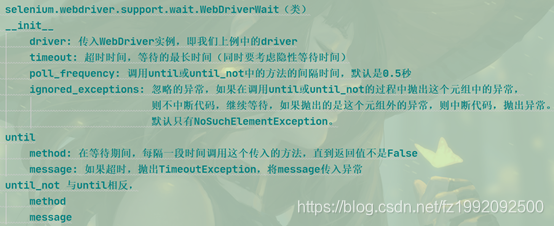
1、显示等待-- WebDriverWait()
说明:配合WebDriverWait()类中until()和until_not()方法使用,即页面出现了我们想要或者不想要的元素即继续执行,其中,可以设置程序的监控间隔,即间隔几秒钟检查一下条件是否满足,当大于设定的超时时间即抛出异常(异常信息自定义)
举例:
WebDriverWait(driver,10).until(lambda driver : driver.find_element_by_id("kw"))

2、隐式等待-- implicitly_wait()
说明:设置一个等待时间,在设置的时间内页面加载完毕(无法指定想要的元素是否准备完 毕,灵活性差)即继续向下执行,超过最大时间即抛出异常,设置一次全局有效。
举例:
driver = webdriver.Chrome()
driver.implicitly_wait(30) # 隐性等待,最长等待时间30秒
# 30s内未获取页面,抛出异常
driver.get('http://www.baidu.com')
3、强制等待—sleep()
强制等待顾名思义为必须等待设置的时间,只有大于设置的时间,代码才能继续执行下去。
举例:
driver = webdriver.Chrome()
driver.get('http://www.baidu.com')
sleep(3)
print(driver.title)
2、弹出框处理
弹出框有三种类型:alert,confirm,prompt
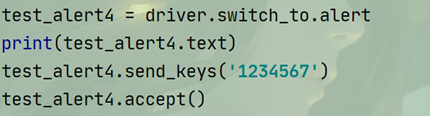
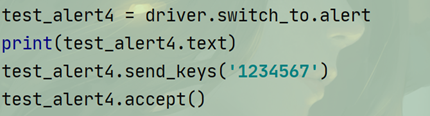
1、Alert
只有确定按钮的弹出框


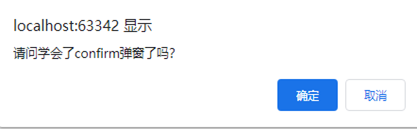
2、Confirm
带有确定和取消的弹出框


3、Prompt
弹出框需要输入内容信息


3、下拉框处理
目前遇到的下拉框有两种:select标签、假的下拉框(例如鼠标悬浮出现下拉内容、input标签等)
1、select标签
Selenium中select类给与该标签的专门支持
选择下拉框的方式:
select_by_index(index) ——通过顺序索引,从0开始
select_by_value(value) ——通过value属性
select_by_visible_text(text) ——通过选项可见文本
反选方式:
deselect_by_index(index)
deselect_by_value(value)
deselect_by_visible_text(text)
deselect_all()
查看选择的选项:
option---所有选项(不论是否选中)
all_selected_options---所有被选中的选项
first_selected_option---第一个被选中的选项
举例:


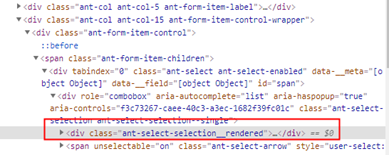
2、假的下拉框
一般下拉框的内容都是隐藏的element,需要点击下拉框元素,使其隐藏的下拉element展示出来,下拉元素定位,点击事件,展示下拉element
举例:

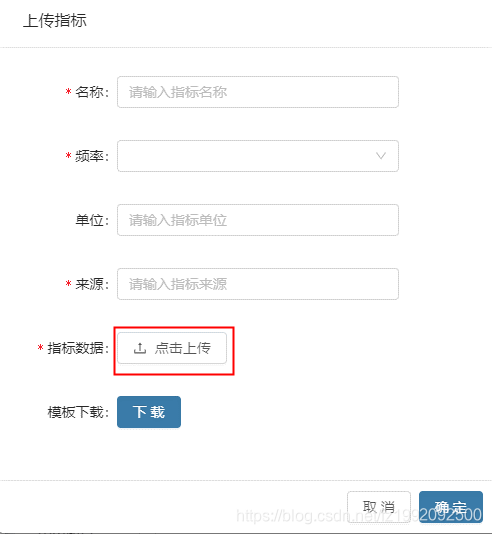
4、文件上传
说明:目前遇到的web界面--文件上传基本是基于input标签实现的,解决其的大致思路为,定位元素、通过send_keys方法发送文件路径。
示例:


步骤1、首先定位到点击上传按钮
input_file = self.driver.find_element(By.ID, "file")
步骤2、上传文件
input_file.send_keys('D:\\goole下载\\temp.xlsx')
第八章、Selenium-自动化代码段
- # -*- coding: utf-8 -*-
- # @Time : 2021/5/10 15:05
- # @Author : z34372
- # @File : test_factor_analysis.py
- # @Description : 测试web-ui
- import os
- import time
- import allure
- from selenium import webdriver
- from selenium.webdriver.common.by import By
- from selenium.webdriver.common.action_chains import ActionChains
- from compare_pic import run_compare
-
- @allure.feature("测试指标分析界面")
- class Test:
- def setup_class(self):
- """
- 初始化,登录系统
- :return:
- """
- pass
- def teardown_class(self):
- """
- 关闭浏览器
- :return:
- """
- pass
- @allure.story("上传指标")
- def test_update(self):
- """
- 验证上传传指标功能
- :return:
- """
- # 上传指标
-
- @allure.story("轴线设置功能验证")
- def test_change_factor_axis(self):
- """
- 点击轴线下拉框,验证轴线设置功能
- :return:
- """
- @allure.story("指标绘制线条颜色验证")
- def test_change_factor_color(self):
- """
- 验证指标绘图线条颜色变更功能
- :return:
- """
- @staticmethod
- def show_drop_down(need_ele, ele_path):
- """
- 点击输入的XPATH,展示下拉框
- :param need_ele: 下拉框元素
- :param ele_path: 下拉框元素位置
- :return:
- """
- result = need_ele.find_element(By.XPATH, ele_path)
- result.click()
- time.sleep(1)
- def screenshot_and_compare(self, screenshot_file):
- """
- 截图并与基线图对比
- :param screenshot_file: 截图名称
- :return:
- """
- if not os.path.exists('./save_picture/'):
- os.mkdir('./save_picture/')
- if not os.path.exists('./base_picture/'):
- os.mkdir('./base_picture/')
- base_file_path = "./base_picture/{}".format(screenshot_file)
- screenshot_file_path = "./save_picture/{}".format(screenshot_file)
- self.driver.get_screenshot_as_file(screenshot_file_path)
- time.sleep(1)
- if not os.path.exists(base_file_path):
- raise Exception('请准备基线文件')



