- 1fiddler官网
- 23.vueuse-createFetch实现接口请求及其封装(代替axios)
- 3HarmonyOS开发:NodeJs脚本实现组件化动态切换_cause: the @ohos/hvigor-ohos-plugin version () is
- 4人像3D模型互动展示 | 做个逼真的人像模型,get潮玩的新玩法_sd写实人像模型
- 5解决npm install卡在checking installable status_ms@2.1.2 checking installable npm卡住
- 6uni-app自制表格及其分页_uniapp表格
- 7Android studio毕设制作液体动画Animation(毕业设计2048小游戏)_def githubproperties = new properties() githubprop
- 8【Linux】编译器-gcc/g++的使用(预处理、编译、汇编、连接)
- 9Scrapy简单入门及实例讲解_scrapy初学
- 10鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:GridRow)
IDE DevEco Studio 的环境配置及工程创建_deveco studio ide
赞
踩
2022 CSDN OpenHarmony应用学习挑战赛火热报名中,平板电脑、智能手表、智能手环等你来拿!点击链接了解详情:2022CSDN Openharmony应用学习挑战赛(点我立即报名)
前言
昨天我们介绍了一些基本概念。今天我们来介绍ide DevEco Studio 。并使用
DevEco Studio 3.0 beta2 创建运行一个hello world
一、DevEco Studio介绍
DevEco Studio 是 HarmonyOS 的配套的开发 IDE ,因为HarmonyOS 是基于OpenHarmony 开发的,因此,使用 DevEco Studio (配套 HarmonyOS )也可以进行 OpenHarmony 的应用开发。
使用DevEco Studio开发OpenHarmony应用的流程与开发HarmonyOS的流程完全一样,我们仅描述OpenHarmony应用开发与HarmonyOS应用开发的差异点。
首先是搭建开发环境差异:OpenHarmony应用开发环境需要先安装OpenHarmony SDK
导入OpenHarmony工程: OpenHarmony应用开发,只能通过导入Sample工程的方式来创建一个新工程 (3.0以上可直接创建标准项目 )
调试签名配置:OpenHarmony应用运行在真机设备上,需要对应用进行签名,关于OpenHarmony应用的签名指导请参考配置OpenHarmony应用签名信息。
在真机设备上运行应用:需要使用hdc工具将OpenHarmony的hap包推送到真机设备上进行安装
我们通过下面的图解了解具体的差异
二、配置OpenHarmony SDK
1.前提条件
已下载并安装好DevEco Studio 3.0 Beta2,点击链接下载.
在设置OpenHarmony应用开发环境时,需要开发者在DevEco Studio中配置对应的SDK信息。
OpenHarmony SDK版本精简了部分工具链,因此不适用于HarmonyOS应用开发。
但是实际上在3.0 bata1 DevEco Studio 对于OpenHarmony 的支持已经逐步增加了,在后续的规划里OpenHarmony的支持性也会越来越好。工具链也会更加完善,所以大家不必有这方面的担心。

2.DevEco Studio 操作以及特性
DevEco Studio通过SDK Manager统一管理SDK及工具链,OpenHarmony包含如下SDK包:

配置Sdk的步骤也比较简单:
1.运行已安装的DevEco Studio,首次使用,请选择Do not import settings,点击OK。
2.进入配置向导页面,设置npm registry,DevEco Studio已预置对应的仓,直接点击Start using DevEco Studio进入下一步。
如果配置向导界面出现的是设置Set up HTTP Proxy界面,说明网络受限,请根据参考信息配置DevEco Studio代理、NPM代理和Gradle代理后,再下载OpenHarmony SDK。
3.DevEco Studio向导指引开发者下载SDK,默认下载OpenHarmony SDK。SDK下载到user目录下,也可以指定对应的存储路径,SDK存储路径不支持中文字符,然后点击Next。
这里网上的资源比较多。不过多叙述,按照情况安装即可。遇到问题也会以npm受限为多。
特性(重点)
那么这里我们以DevEco Studio 3.0 Beta2为例,主要讲下其他博主没有讲解的地方。
汉化:
这里主要针对有汉化需求的同学进行讲解。
DevEco Studio 3.0 Beta2支持界面功能菜单的汉化版本,默认显示为英文,如需开启汉化版本,请打开DevEco Studio的Settings界面(File>Settings),在Plugins > installed中手动勾选“Chinese(Simplified)”插件,然后重新启动DevEco Studio即可生效
ets增强
编辑器特性增强:
支持eTS代码结构化视图和资源的自动联想。
预览器特性增强:
支持eTS组件预览,要求compileSdkVersion为8或以上。
eTS实时预览支持边修改属性边展示预览效果,无需保存修改才生效,要求compileSdkVersion为8或以上。
这就意味这我们也可以通过eTS预览器功能,可以实时查看应用/服务的布局效果,支持实时预览和动态预览;同时还支持多设备同时预览,查看同一个布局文件在不同设备上的呈现效果。
而由于我们没有开发板,目前也没有提供模拟器的情况下,previewer是我们调试学习最好的手段。
三、创建并预览Hello World
接下来我们创建一个Hello World 并使用预览器预览
1.打开 DevEco Studio

2.点击 create project ,拉到最后选择最后一个[standard] Empty Ability

这里英文的解释

3.输入项目名称,类型选择Application,其他默认选择
这里解释下一些名词概念
Project Type:工程的类型,Service表示原子化服务,Application表示传统方式的需要安装的应用。这里选择Application。
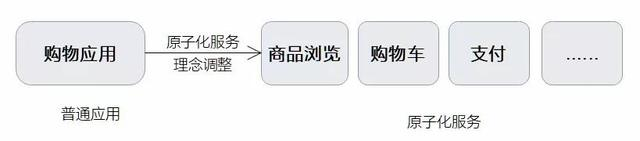
原子化服务:是HarmonyOS提供的一种面向未来的服务方式,是有独立入口的(用户可通过点击方式直接触发)、免安装的(无需显式安装,由系统后台安装后即可使用)、可为用户提供一个或多个便捷服务的用户应用程序形态。
例如:传统方式的购物应用,在按照原子化服务理念调整设计后,可以由多个服务直达、免安装的原子化服务实现,比如“商品浏览”、“购物车”、“支付”等。


4.选中该目录下的index.hml

5.点击右侧的perviewer进行预览

6右侧显示如下,至此我们就运行了一个hello world

总结与课后作业
今天我们通过学习DevEco Studio 的使用,了解如何创建一个OpenHarmony项目。大家通过本文进行学习与总结,然后按照教程创建hello world并发文。按照社区要求进行发文提交,视为打卡成功。 明天我们一起来学习下ide DevEco studio 3.0 bate 版的环境配置和工程创建。



