- 1IP风险画像有哪些应用?
- 2uniapp+vue3+setup语法糖开发微信小程序时不能定义globalData的解决方法_uniapp setup globaldata
- 3wget 工具使用
- 4【超详细前后端项目搭建】前端vue3+ts项目(引入ElementPlus、Axios)、后端springboot搭建(创建接口操作mysql数据库)实现前后端联调_前端后端搭建流程
- 5关闭BMC Share NIC默认Vlan 401_shared nic
- 6MySql查询关联ID为逗号隔开的字符串的数据_mysql ids字符串关联
- 7深度学习疲劳检测 驾驶行为检测
- 8vue this.$router.push 跳转新页面 传参_router.push 新开业
- 9iOS多语言本地化(国际化)设置_xcode 10.1多语言设置在哪里
- 10AI男神,单月变现2w+_小红书1元1千粉丝
鸿蒙安卓开发教程,Day5 鸿蒙,是如何精简安卓应用的界面开发的
赞
踩

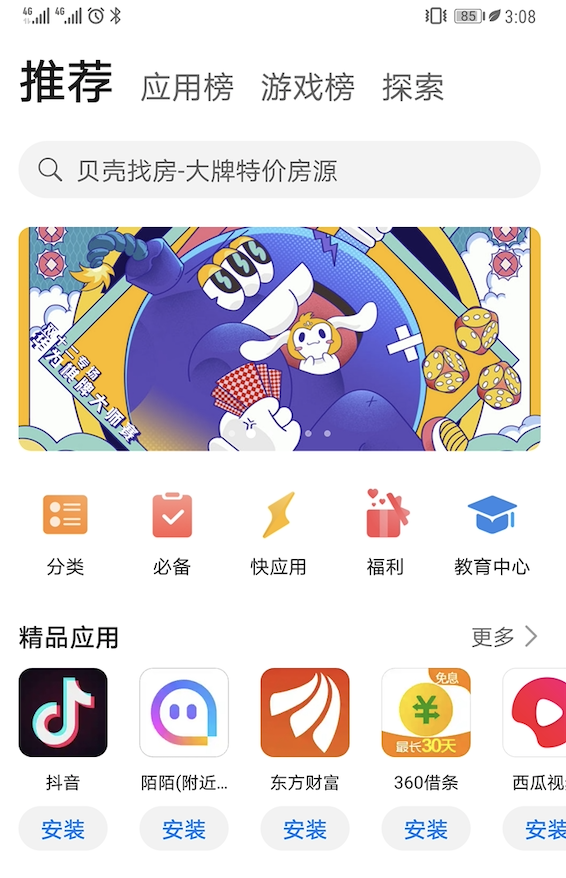
图中展示的华为应用市场的主页面,安卓形形色色的百万级应用,界面也是各有不同,但总的来说还是,还是脱离不了七大布局,软件工程师将组件通过不同的布局组合,进行一系列的加工,最后成为我们手机现在使用的应用。
【安卓】
安卓的七大布局又是什么呢?
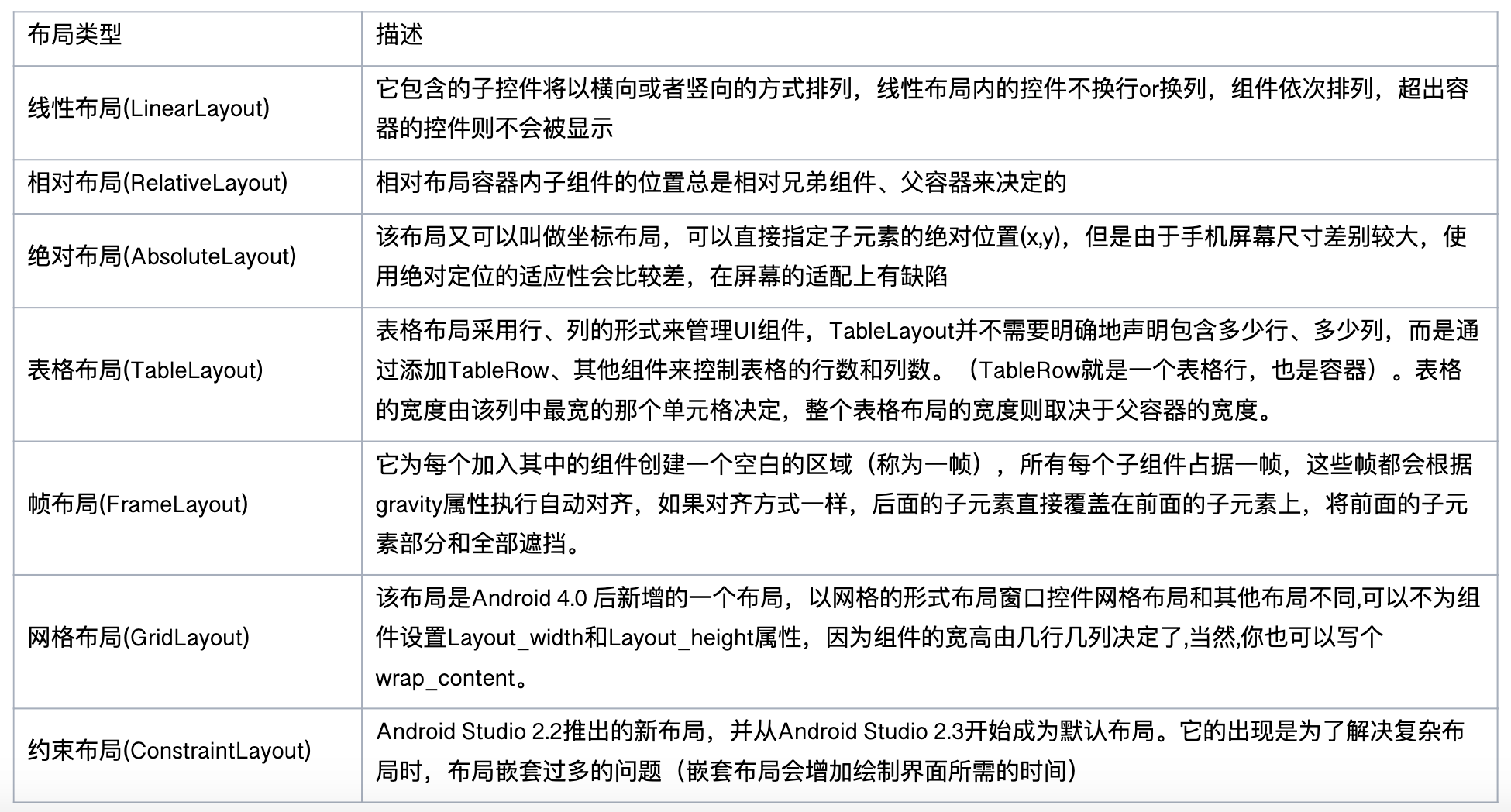
七大布局分别为:线性布局(LInearLayout)、相对布局(RelativeLayout)、帧布局(FrameLayout)、表格布局(TableLayout)、绝对布局(absoluteLayout)、网格布局(GridLayout)、约束布局(ConstraintLayout)
这么多的布局也并非一开始就有,比如约束布局(ConstraintLayout)是Android Studio 2.2推出的新布局,并从Android Studio 2.3开始成为默认布局;网格布局(GridLayout)是Android4.0(API Level 14)新引入的等等。
不同的布局适用于不同的场景,下面详细介绍七大布局的特点及使用:(布局属性具体见附录)

【鸿蒙】
鸿蒙包含2种常用布局:
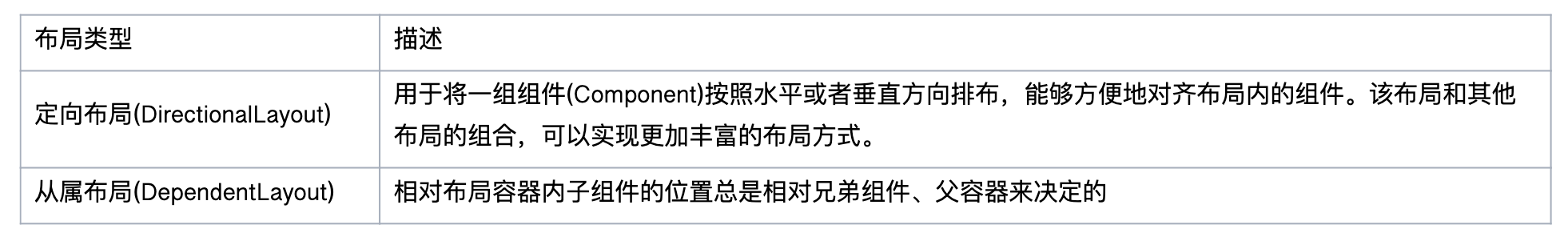
定向布局(DirectionalLayout)、从属布局(DependentLayout)
对比结论: 以目前的常用布局能够满足应用开发的大部分需求,但相较于安卓的帧布局(FrameLayout),如加载自定义视图时提供容器,需要额外考虑实现方式。其中定向布局(DirectionalLayout)可与安卓的线性布局(LinearLayout)做横向比较,从属布局(DependentLayout)可与安卓的相对布局(RelativeLayout)做横向比较,两者是相似的。
后续是否有更多的布局种类加入,可以拭目以待,下面详细介绍2种布局的特点及使用:

附录:(后面内容较长)
【安卓】
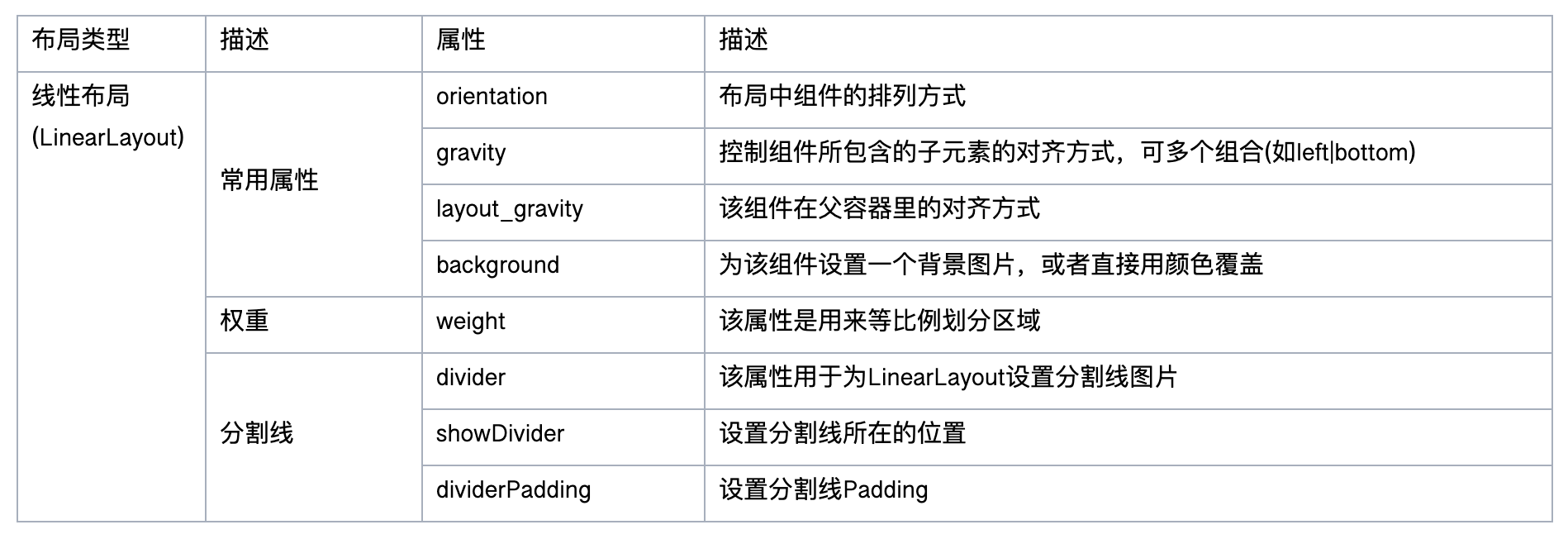
线性布局(LinearLayout)属性列表:

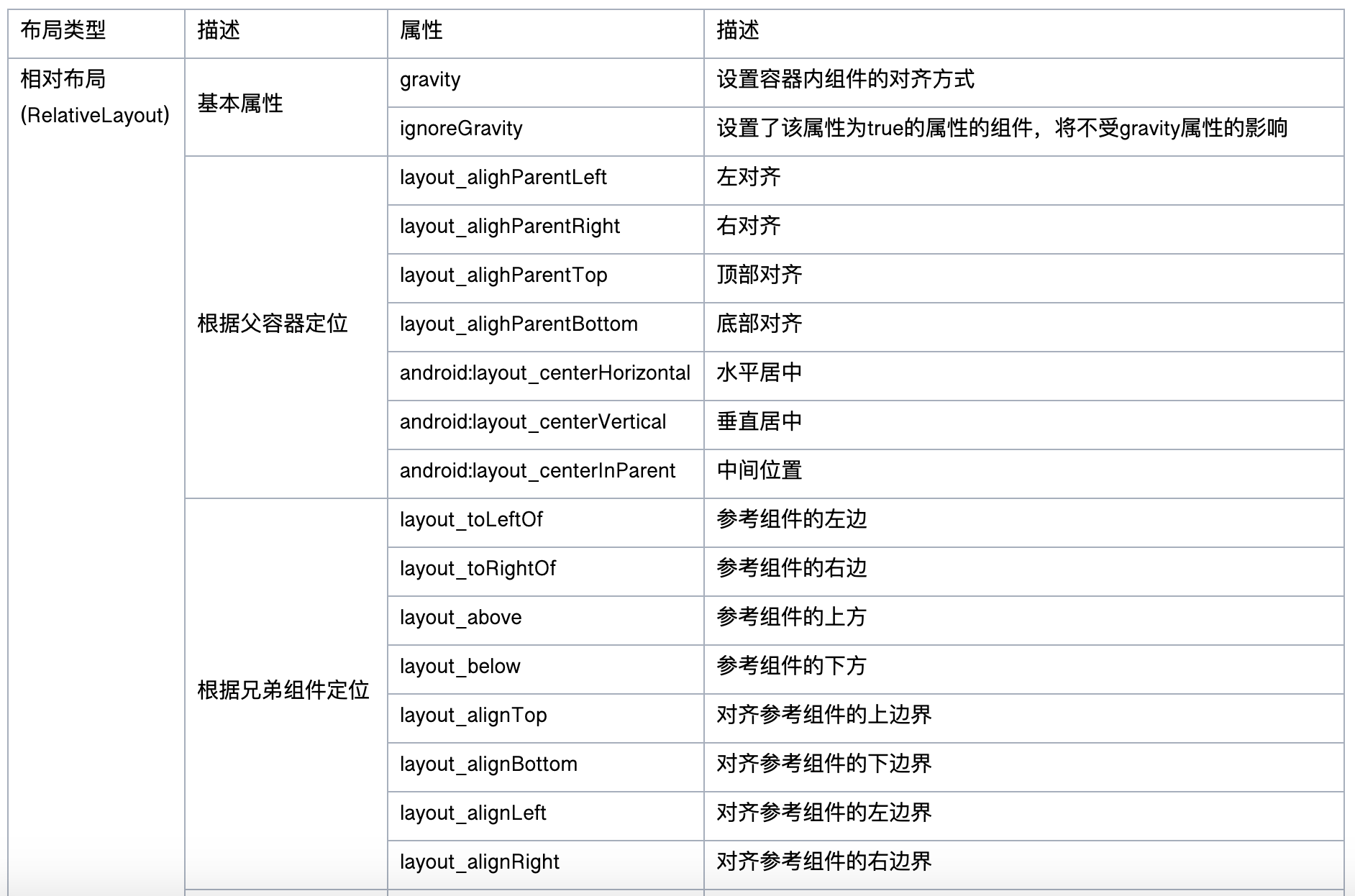
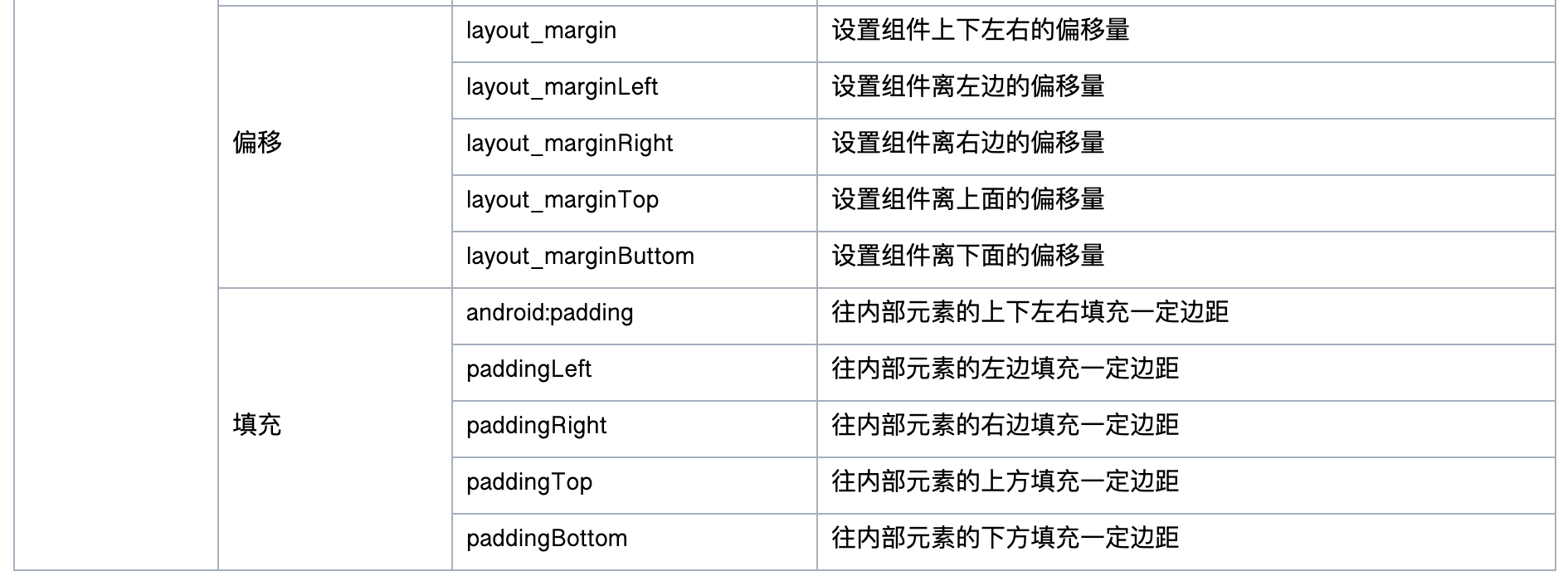
相对布局(RelativeLayout)属性列表:


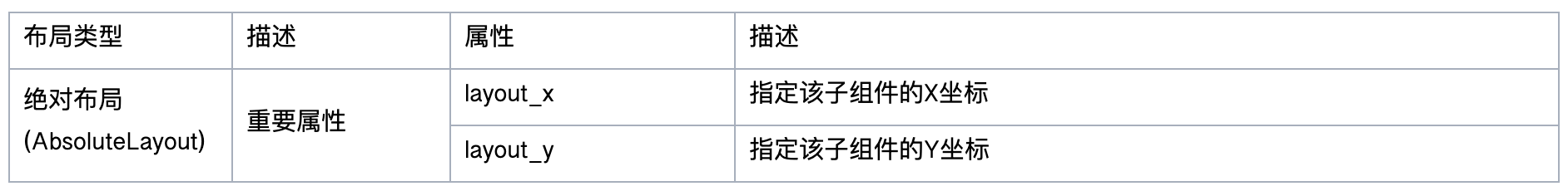
绝对布局(AbsoluteLayout)属性列表:

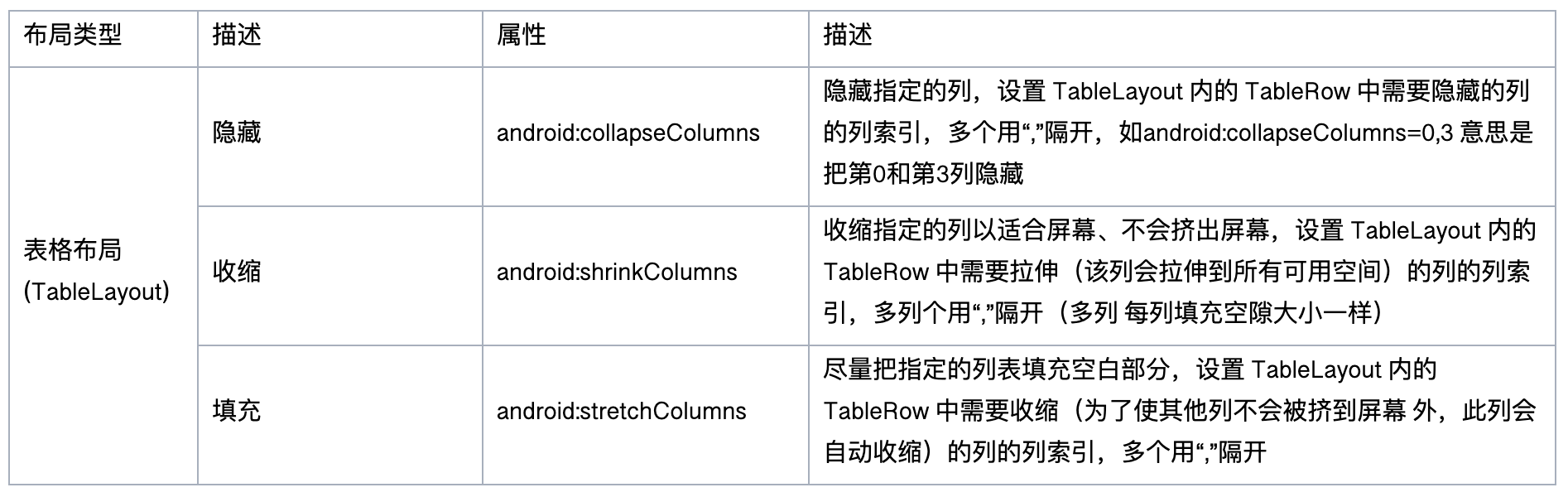
表格布局(TableLayout)属性列表:

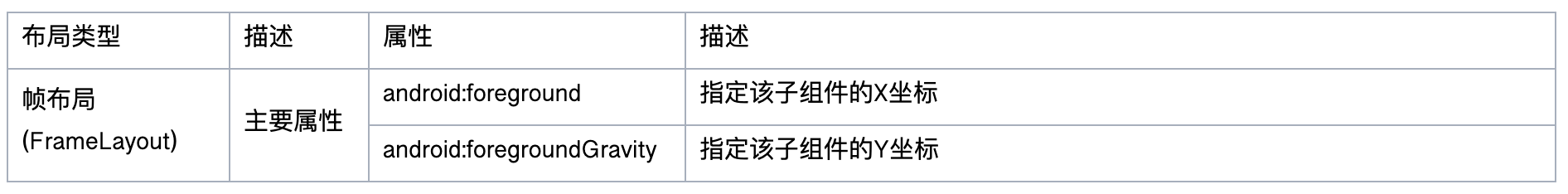
帧布局(FrameLayout)属性列表:

网格布局(GridLayout)属性列表:

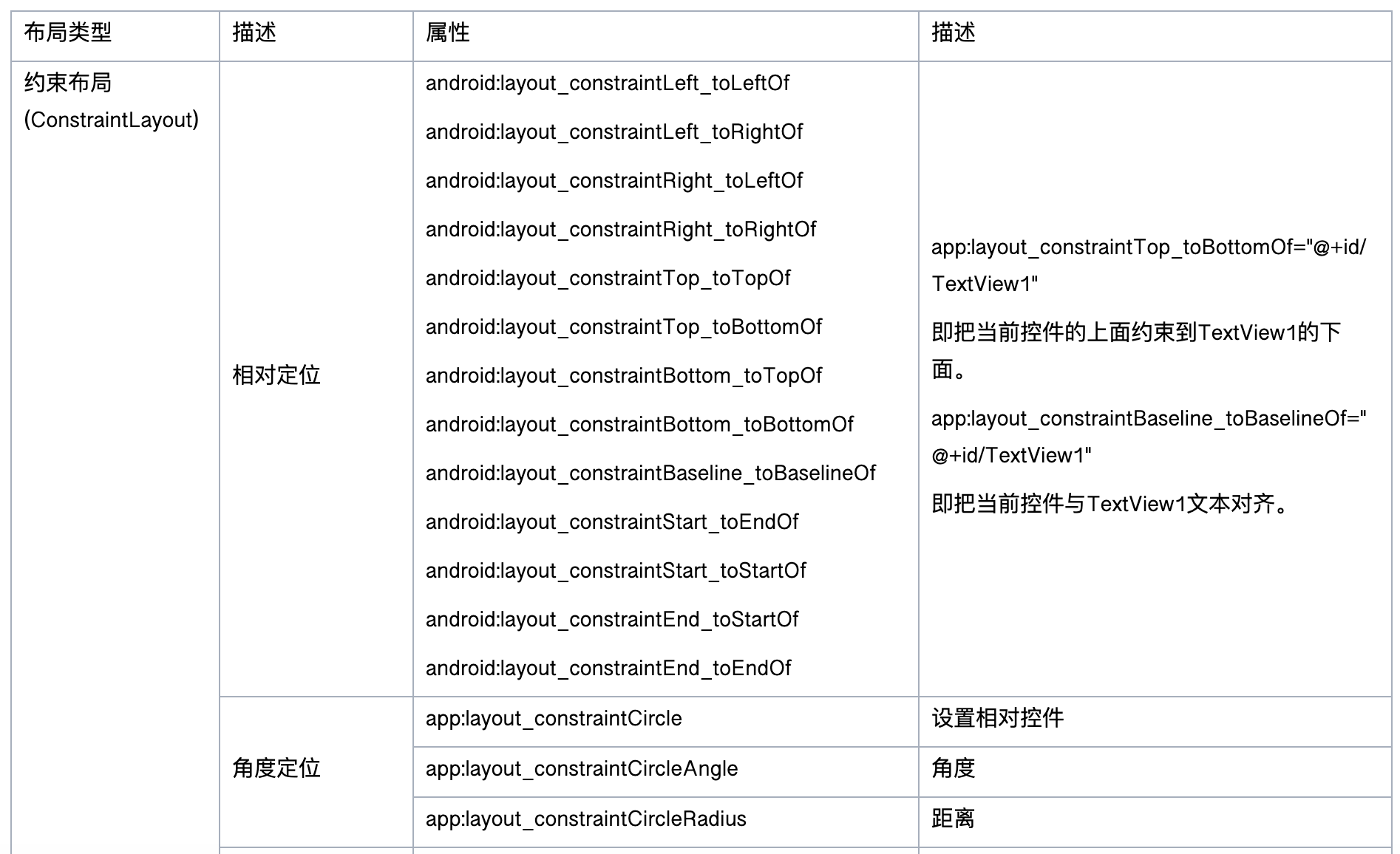
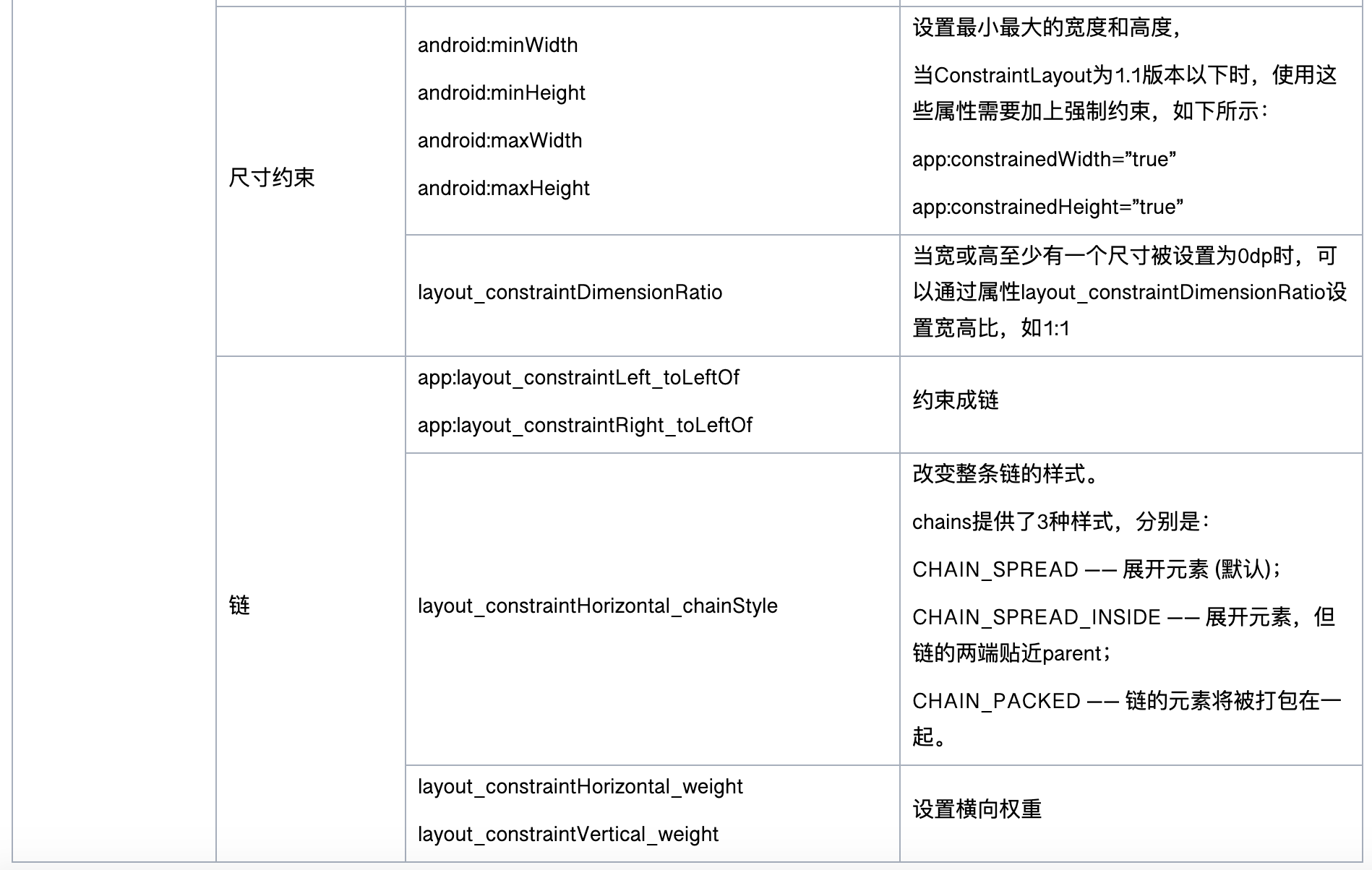
约束布局(ConstraintLayout)属性列表:



【鸿蒙】
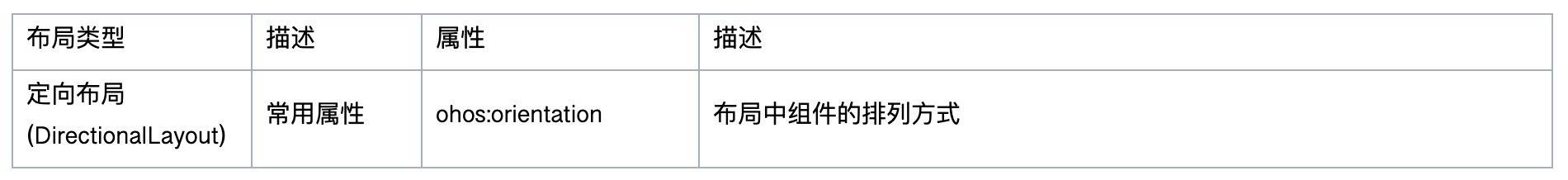
定向布局(DirectionalLayout)属性列表:

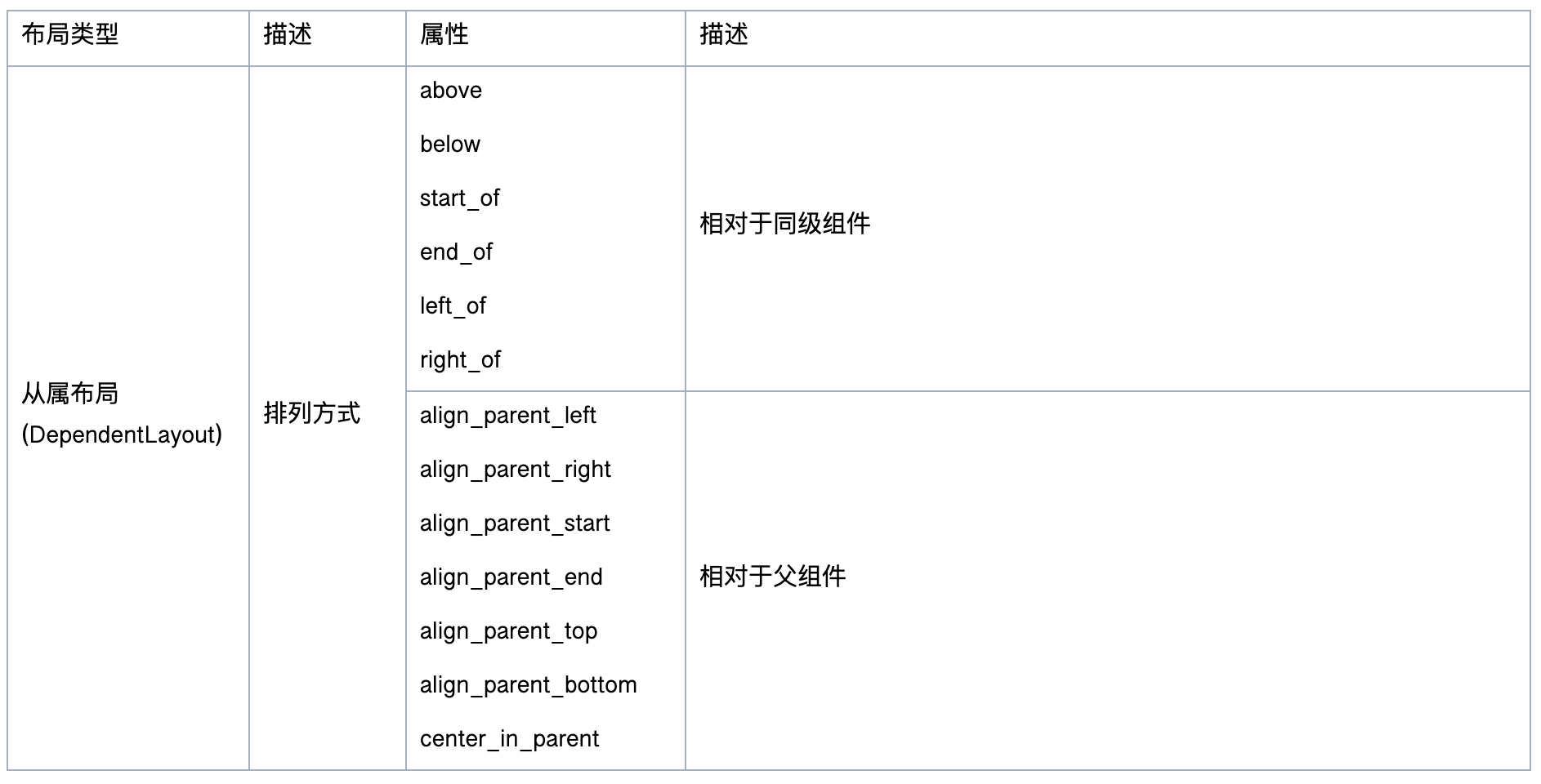
从属布局(DependentLayout)属性列表:

本文由GZH程序员小小叶发布!


