热门标签
热门文章
- 1base64存储图片/显示图片_base64图片
- 2【AI实战】训练一个自己的ChatGPT_训练自己的chatgpt
- 3WEB常见漏洞之SQL注入(靶场篇—1)_sql注入靶场
- 4Vue | Vue.js 全家桶 Pinia状态管理_vue pina
- 5Python 使用requests中文乱码问题_resquest.encoding=iso-8859-1
- 6如何使用 docker 在本地部署 vite 项目_vite docker
- 7[脚本] 用OpenCV的级联分类器一键训练自己的目标检测数据集_训练级联分类器
- 8网络爬虫基础——【requests】模块详解_requests模块
- 9使用Android Studio 创建Flutter项目踩坑系列_android studio hedgehog 创建 flutter
- 10【系统安全】浅谈保障接口安全的10种技术手段
当前位置: article > 正文
uniapp+vue3+setup语法糖开发微信小程序时不能定义globalData的解决方法_uniapp setup globaldata
作者:2023面试高手 | 2024-03-22 10:54:14
赞
踩
uniapp setup globaldata
在使用 uniapp 开发小程序的时候, 发现使用了setup 语法糖 ,定义 globalData 时,要不是定义不了, 要不就是使用 getApp()取不到,后来想到一个不伦不类的方法解决了, 这个方法有点难看, 但是解决了问题
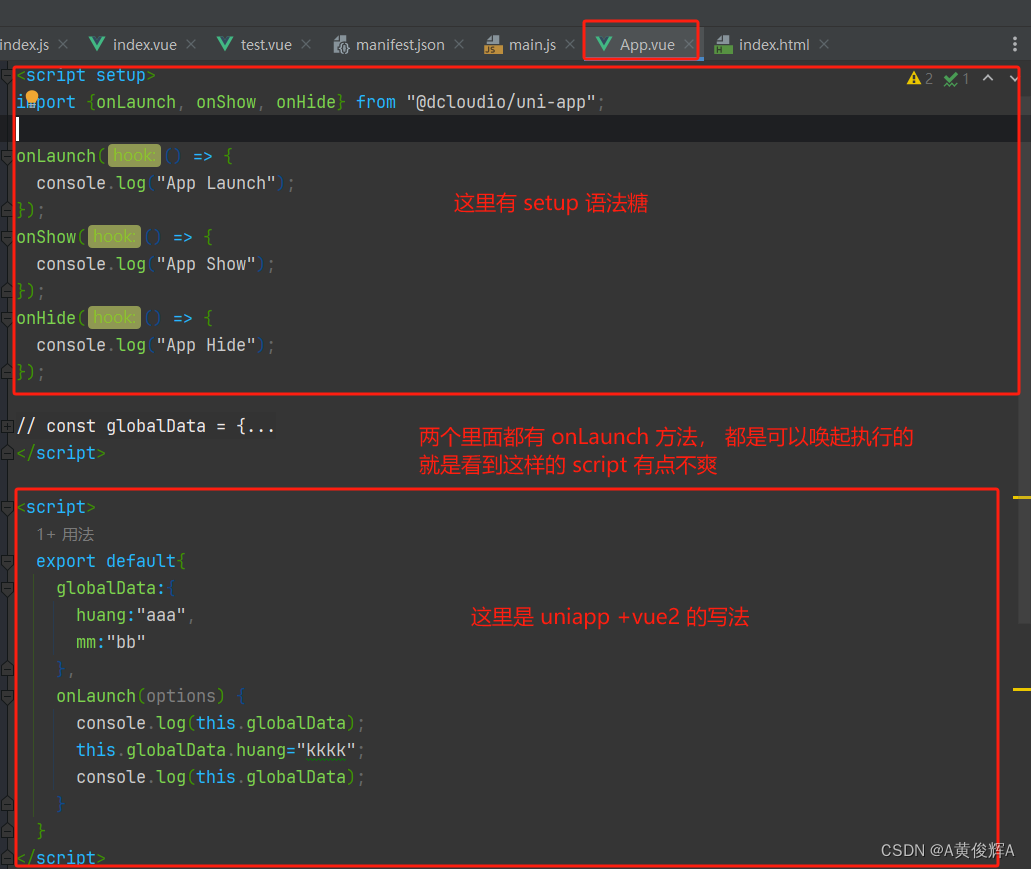
方法一
思想就是, setup语法糖和 vue2的语法混合使用,有点不规范,所以说它难看

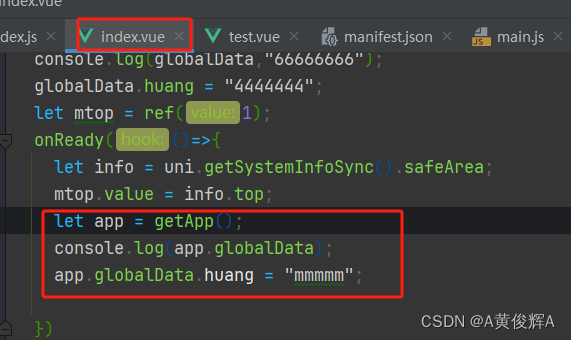
本人测试,编辑也是通过了的,在子文件中可以使用 getApp().globalData.huang 来修改和获取属性

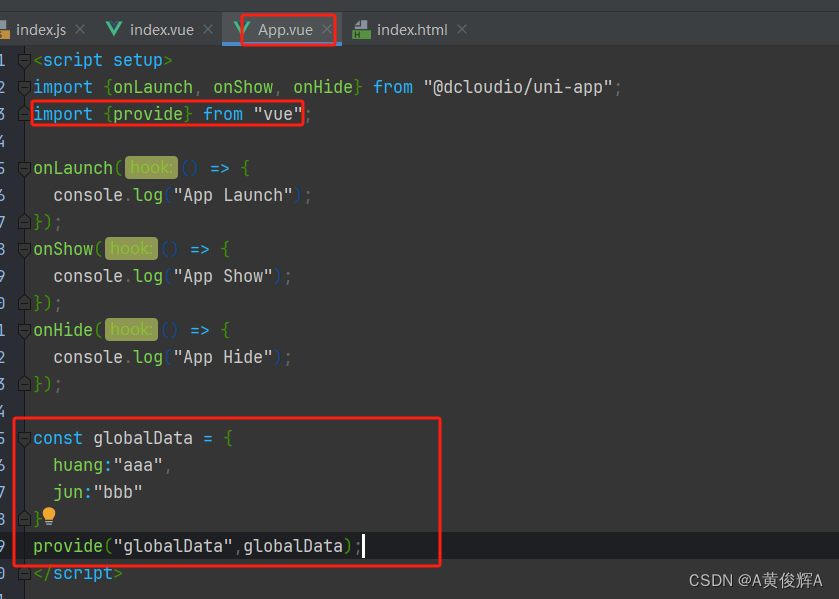
方法二 我感觉这种方法可以接受(纯Vue3来解决)
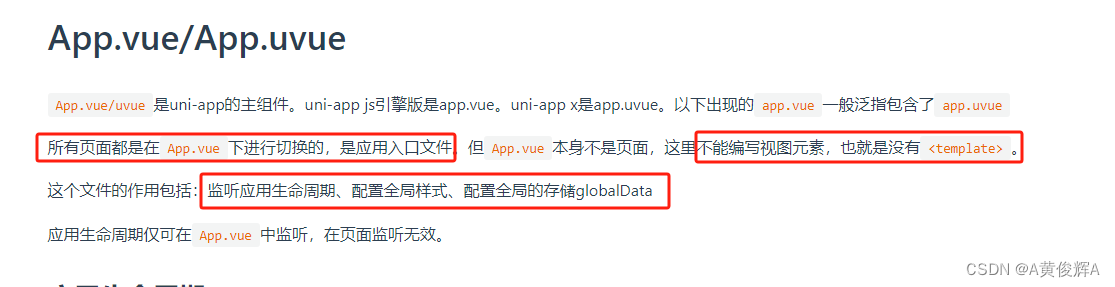
首先我们看一下 uniapp对 app.vue 的介绍

上图中的重点, App.vue是所有页面的父组件, template 无效,但是 数据和 css样式是可以有效的
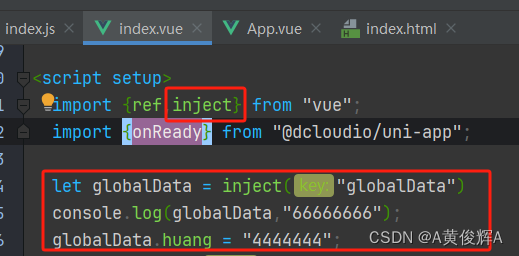
既然App.vue是所有页面的父组件, 其它所有页面都是它的子组件, 那我们使用vue3 的
project 和 inject 就可以解决问题了,


其实 小程序的 globalData 说白了就是一个全局的变量, 就算没有想到上面的方法, 我们最终也可以去使用 vuex 或者是 pinia 来代替它
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/287525
推荐阅读
相关标签


