- 1InstructGPT高效实践——【DeepSpeed-Chat】源码详解(1/3):基本概念、数据集管理_deepspeed chat阶段一 阶段二 阶段三数据集
- 2Android自定义View 顶部导航栏_android navbar
- 3VUE的formdata传集合List到Springboot后台_spring formdata传 list参数
- 4openwrt配置支持webui、ssh、scp_openwrt webui
- 5iostream 缓冲区详解(cin和cout)_cout的缓冲
- 6Java基于微信小程序的校园失物招领小程序
- 7String字符串对象fromCharCode()用法
- 8【java笔记-005】uni-app安卓原生插件,HbuilderX自定义基座打包失败_uniapp 导入阿里云金融实人认证 hubilderx 也勾选上了 打包自定义基座报错
- 9一文搞懂!如何高效微调你的 LLM
- 10浅聊与蓝桥渊源,备战数月与百人一起拿下省一是什么体验(国赛训练营开启)_蓝桥杯是acm模式还是leetcode模式
【小程序教程】零基础微信小程序开发及实例详解
赞
踩
本篇文章给大家带来了关于微信小程序的相关知识,主要介绍了微信小程序的开发步骤以及主要的过程详解,希望对大家有帮助。
一、微信小程序开发必备技术
一、HTML语言
HTML就是超文本标记语言的简写,HTML主要负责网页的骨架,就如同动物的骨架一样,HTML语言就是支撑网页布局的骨架。
二、CSS
CSS,是层叠样式表的简写,主要负责网页样式,网页内容如何分布,板块背景,颜色等外观问题可以有CSS控制。
三、JavaScript
简称js,是一种动态的脚本语言。在以前js仅仅是用于网页交互的脚本语言,随着Google v8引擎、angular、react等前端框架使得前后端分离的趋势愈加明显以及node、js等技术的开发使得js在服务器端也迸发出非凡的活力,成为当前非常活跃的语言之一。
四、服务器语言
如果不是专业的后端开发者,可能后端有一定的难度其学习曲线较陡。但是,仍然建议开发者学习一下后端语言,至少需要了解大致的原因框架,能够看懂其代码逻辑,这样不仅可以很好的实现前后端的配合,也能够在小程序出现bug的时候扯皮用。服务器的语言有很多比较常用的是PHP、Java、Python、ASP等技术,建议初学者根据具体需求挑选进行学习。
五、数据库语言
如果你开发的小程序数据量不大,架构不复杂的话数据库语言相对来说是比较简单的,一般学会一些常用的命令以及常出现的问题就能够应付使用。常用的数据库有免费的MySQL、msSQL、MongoDB、Oracle等数据库。若数据量非常庞大,很容易导致小程序首屏白页,这时就要考虑优化。
注:具体落实到开发软件上,大同小异,每款软件都有他们的特点,语言标准规则有些不同,常见的开发工具有:微信开发者工具、字节跳动开发者工具、Sublime Text 3。这里我们使用微信开发者工具。
二、微信开发者工具
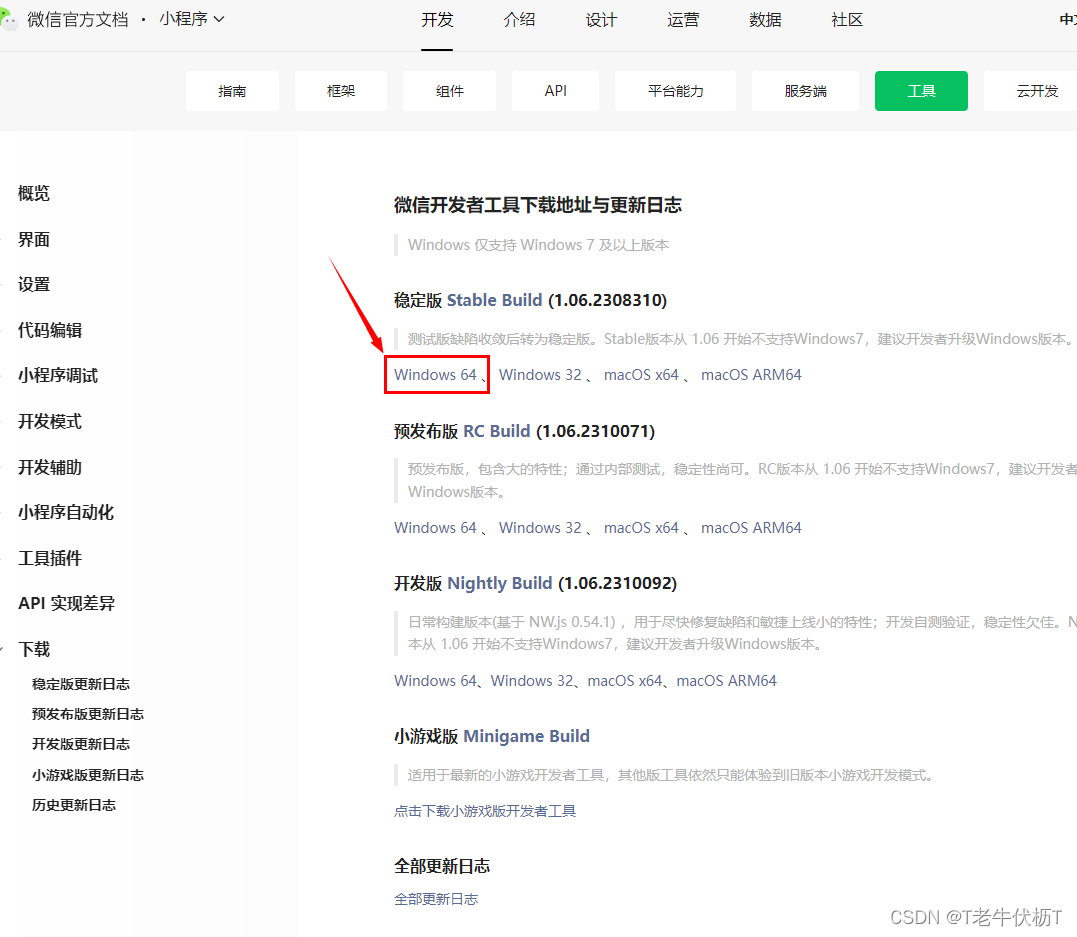
一、下载安装
微信开发者工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

推荐安装64位稳定版
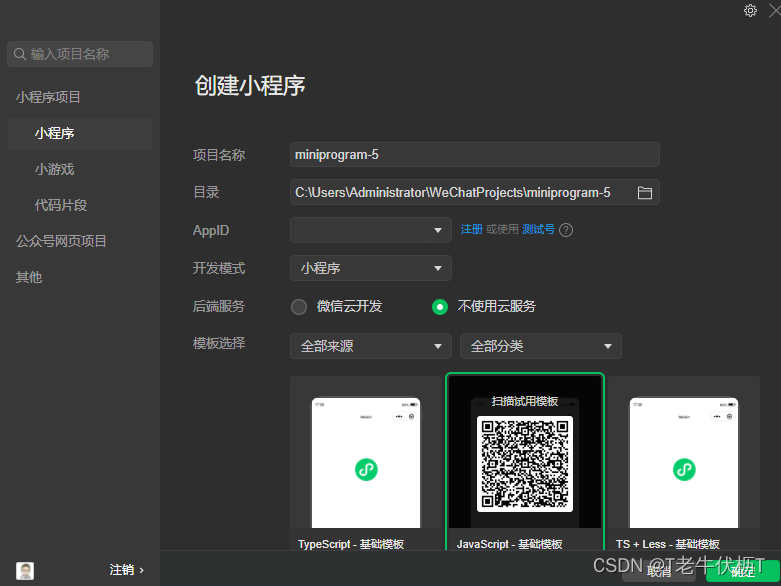
二、新建项目
在启动页填写项目名称、目录、AppID(选择测试号)

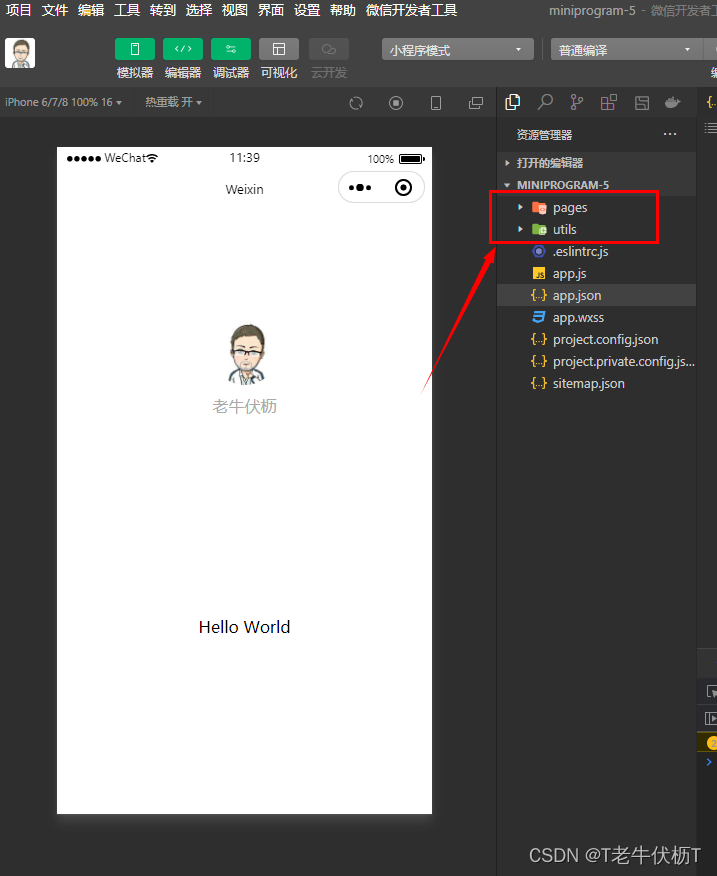
这是基础框架

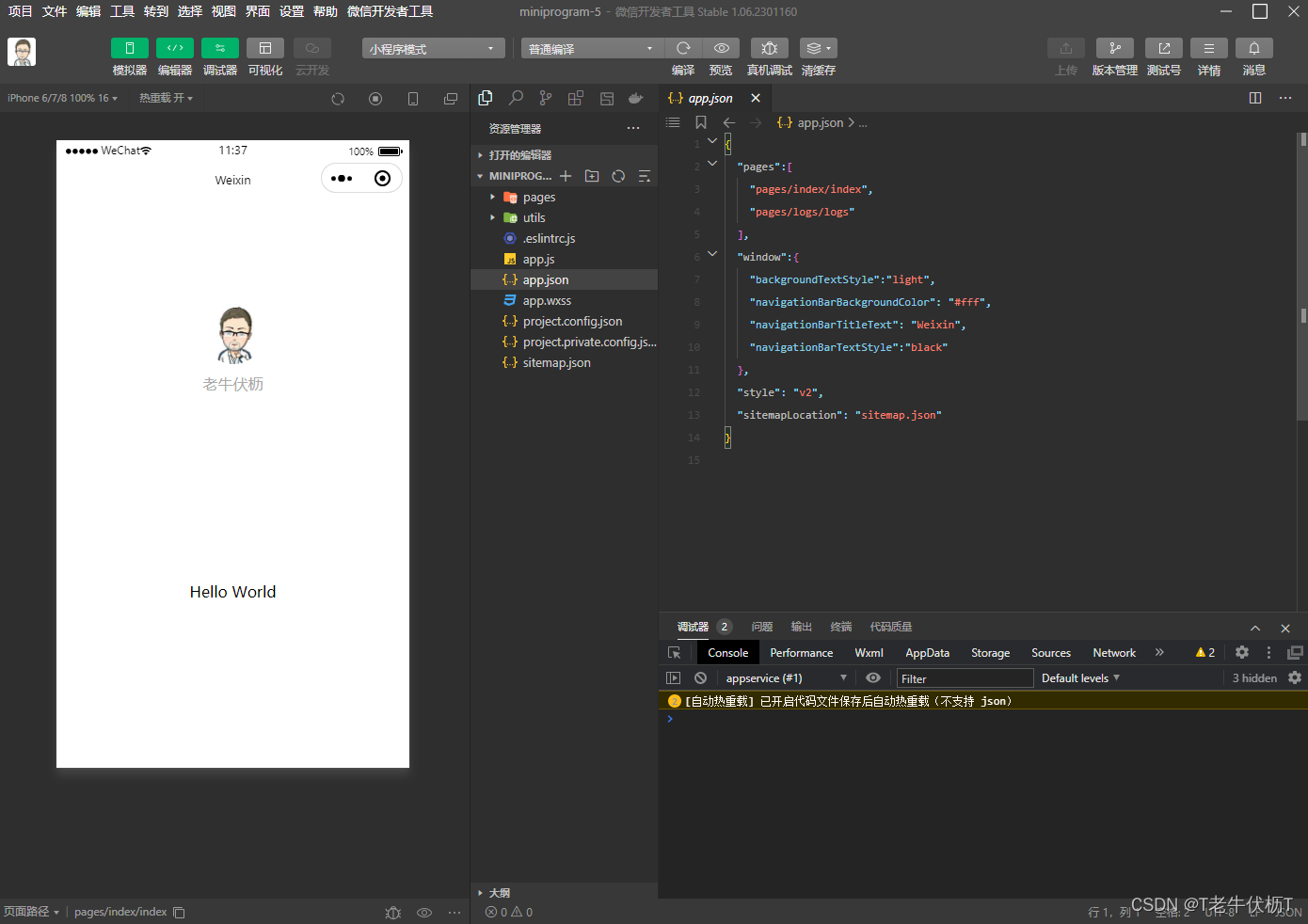
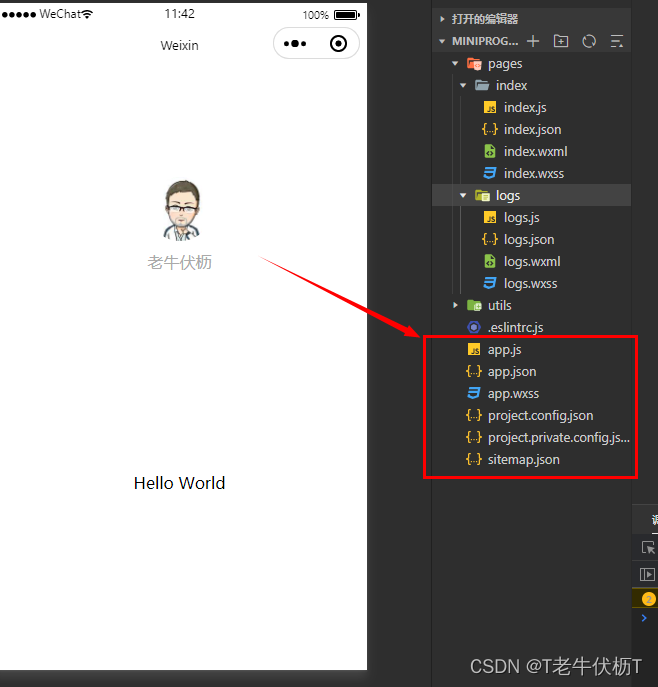
三、程序框架
根目录下两个文件夹
pages是用于存放页面文件的文件夹;
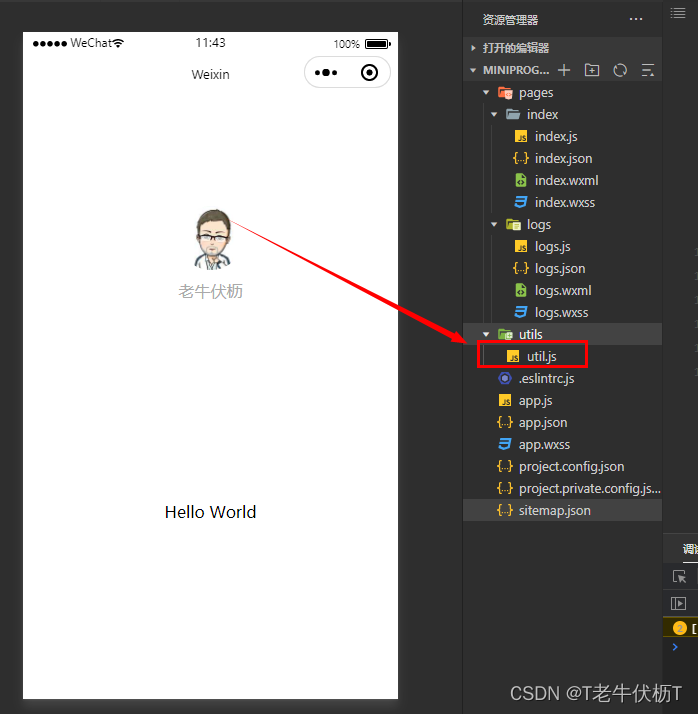
utils是用于存放公共js的文件夹;

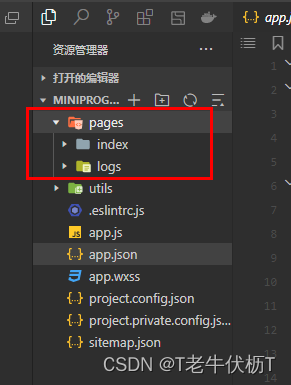
小程序大致分两块,首页和分页。首页即登录后展示的第一个页面,首页和分页分别占一个文件夹,且都包含在pages文件夹下,很显然,初始化的小程序只有两个页面(首页index和日志页logs)

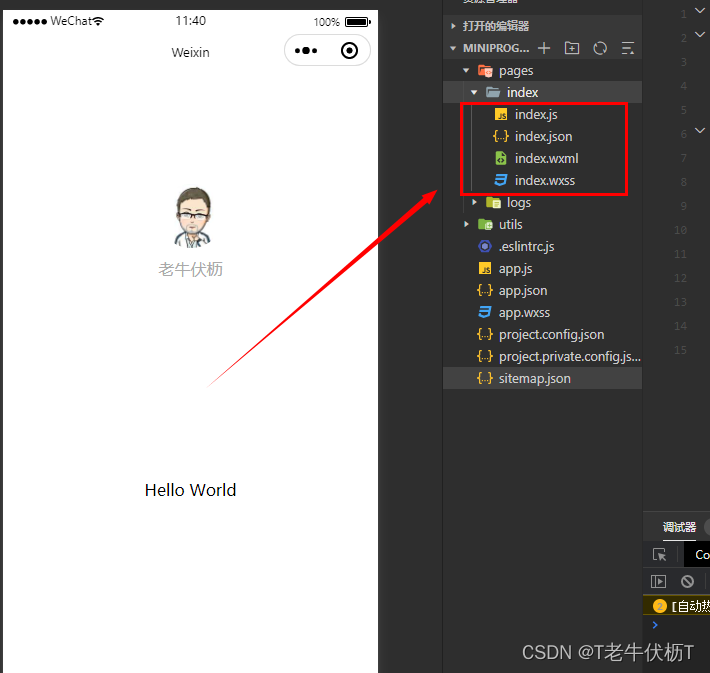
index下又包含首页界面设计所需要的文件(index.js、index.json、index.wxss、index.wxml)
index.js即首页面的逻辑文件,类似于js文档;
index.json即首页面的配置文件,比如标题字,背景之类;
index.wxss即首页面的样式表文件,类似于CSS文档;
index.wxml即首页面的结构文件,类似于HTML文档。

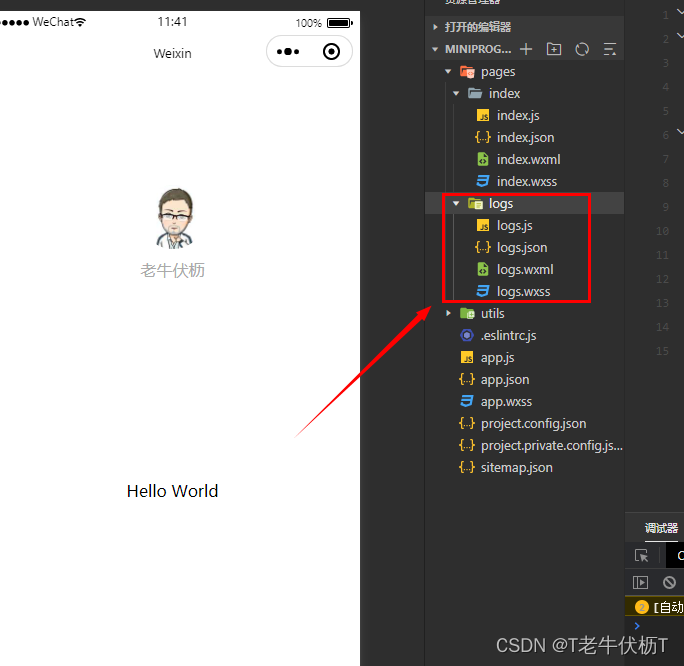
同样,日志文件logs与index基本类似(若添加新的页面,需在pages文件下新增文件夹)

而根目录下的app.js、app.json、app.wxss、project.config.json、sitemap.json即小程序的全局设置。

app.js即项目的入口文件,用于创建应用程序对象,启动小程序时首先调用;
app.json即当前小程序的全局变量,包括了小程序的页面路径、界面表现、底部tab等;
app.wxss即小程序的公共样式表,开发者可在页面组件的class属性上直接使用app.wxss中声明的样式规则;
project.config.json即项目配置文件,通俗来说就是最开始开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
sitemap.json用于配置小程序及其页面是否允许被微信索引,文件内容为一个JSON对象,如果没有sitemap.json,则默认为所有页面都允许被索引;
开发者工具在创建项目后自动将一些公共的代码抽离成为一个单独的 js (utils.js)文件,作为一个模块;也就是utils文件夹,用来放自己封装的工具类函数,是一个共享的方法。

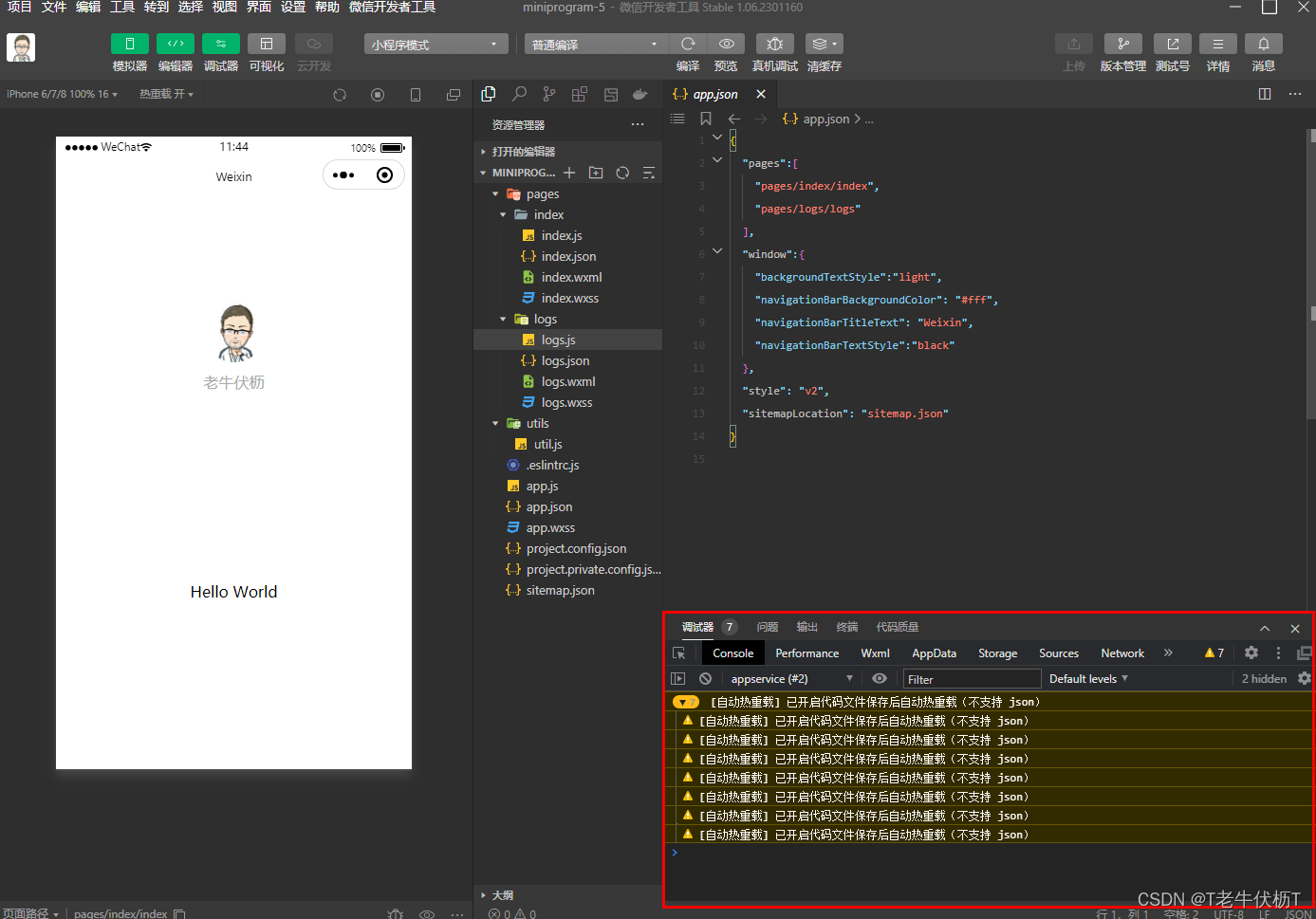
四、程序调试区
在程序调试区有几种常用的调试模式
1.Console
Console就是控制台,可以显示错误信息和打印变量的信息等

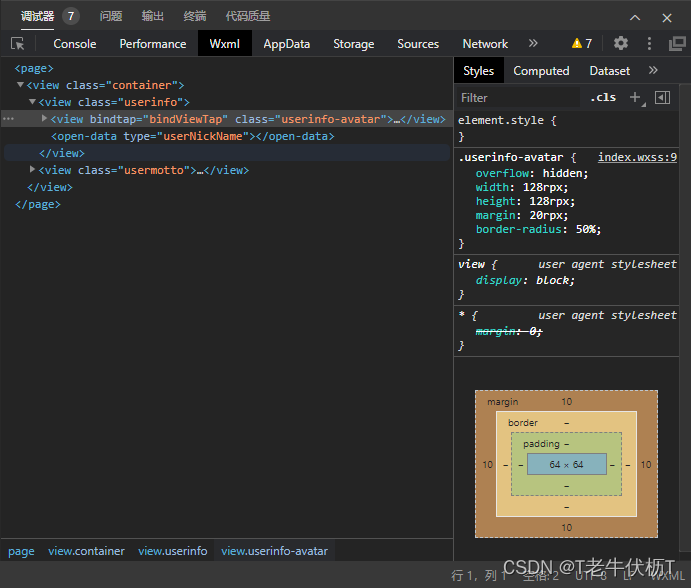
2.Wxml
Wxml相当于HTML+CSS,左侧的区域是HTML语言+CSS的一些标签属性。右侧可以便捷的设置CSS的属性

3.Sources
Sources显示了当前项目的所有脚本文件,微信小程序框架会对这些脚本文件进行编译

4.Network
Network用来显示与网络相关的信息,此处暂无网络请求

5.AppData
AppData显示当前项目显示的具体数据,可以在这里编译,并且会在页面实时显示

三、项目实战(附核心代码)
一、项目介绍
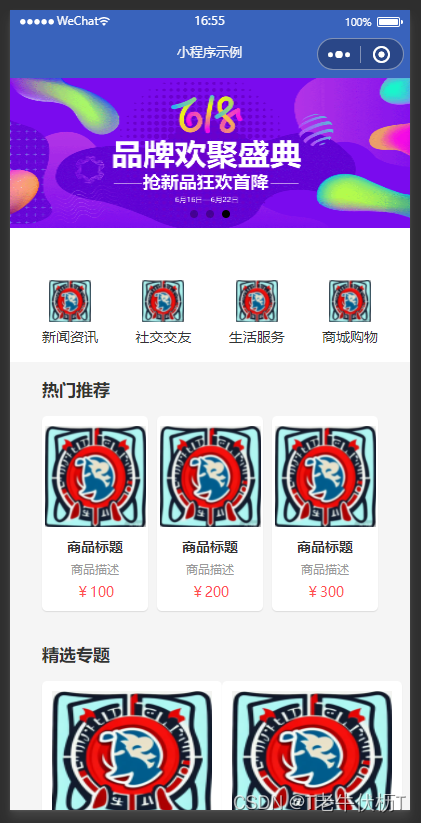
利用微信开发者工具制作了一个最基础的小程序“演示的示例”仅为展示。
首页效果图如下

二、项目主要代码
1.index
1)index.js
// index.js
// 获取应用实例
const app = getApp()
Page({
})
- 1
- 2
- 3
- 4
- 5
- 6
2)index.json
{
"usingComponents": {}
}
- 1
- 2
- 3
3)index.wxml
<view class="container"> <view class="banner"> <swiper indicator-dots="true" autoplay="true"> <swiper-item> <image src="/images/banner1.jpg"></image> </swiper-item> <swiper-item> <image src="/images/banner1.jpg"></image> </swiper-item> <swiper-item> <image src="/images/banner1.jpg"></image> </swiper-item> </swiper> </view> <view class="menu"> <view class="menu-item"> <image src="/images/menu1.png"></image> <text>新闻资讯</text> </view> <view class="menu-item"> <image src="/images/menu1.png"></image> <text>社交交友</text> </view> <view class="menu-item"> <image src="/images/menu1.png"></image> <text>生活服务</text> </view> <view class="menu-item"> <image src="/images/menu1.png"></image> <text>商城购物</text> </view> </view> <view class="content"> <view class="section"> <view class="section-title">热门推荐</view> <view class="card-group"> <view class="card"> <image src="/images/card1.jpg"></image> <text class="card-title">商品标题</text> <text class="card-desc">商品描述</text> <text class="card-price">¥100</text> </view> <view class="card"> <image src="/images/card1.jpg"></image> <text class="card-title">商品标题</text> <text class="card-desc">商品描述</text> <text class="card-price">¥200</text> </view> <view class="card"> <image src="/images/card1.jpg"></image> <text class="card-title">商品标题</text> <text class="card-desc">商品描述</text> <text class="card-price">¥300</text> </view> </view> </view> <view class="section"> <view class="section-title">精选专题</view> <view class="topic-group"> <view class="topic"> <image src="/images/topic1.jpg"></image> <text class="topic-title">专题标题</text> </view> <view class="topic"> <image src="/images/topic1.jpg"></image> <text class="topic-title">专题标题</text> </view> </view> </view> </view> <view class="footer"> <text class="info">版权所有 © 2023 微信小程序</text> </view> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
4)index.wxss
.header { display: flex; align-items: center; justify-content: center; height: 88rpx; background-color: #ffffff; box-shadow: 0 1rpx 1rpx rgba(0, 0, 0, 0.1); } .logo { width: 60rpx; height: 60rpx; margin-right: 20rpx; } .title { font-size: 32rpx; font-weight: bold; color: #333333; } .banner { height: 350rpx; } .menu { display: flex; align-items: center; justify-content: space-between; padding: 30rpx 60rpx; background-color: #ffffff; } .menu-item { display: flex; flex-direction: column; align-items: center; justify-content: center; } .menu-item image { width: 80rpx; height: 80rpx; } .menu-item text { margin-top: 10rpx; font-size: 28rpx; color: #333333; } .content { flex: 1; padding: 30rpx 60rpx; background-color: #f5f5f5; } .section { margin-bottom: 60rpx; } .section-title { font-size: 32rpx; font-weight: bold; color: #333333; margin-bottom: 30rpx; } .card-group { display: flex; justify-content: space-between; } .card { display: flex; flex-direction: column; align-items: center; background-color: #ffffff; box-shadow: 0 1rpx 1rpx rgba(0, 0, 0, 0.1); width: 200rpx; padding: 20rpx; border-radius: 10rpx; box-sizing: border-box; } .card image { width: 190rpx; height: 190rpx; margin-bottom: 20rpx; } .card-title { font-size: 28rpx; font-weight: bold; color: #333333; margin-bottom: 10rpx; } .card-desc { font-size: 24rpx; color: #999999; margin-bottom: 10rpx; } .card-price { font-size: 28rpx; color: #ff4d4f; } .topic-group { display: flex; justify-content: space-between; } .topic { display: flex; flex-direction: column; align-items: center; background-color: #ffffff; box-shadow: 0 1rpx 1rpx rgba(0, 0, 0, 0.1); width: 360rpx; padding: 20rpx; border-radius: 10rpx; } .topic image { width: 300rpx; height: 240rpx; margin-bottom: 20rpx; } .topic-title { font-size: 28rpx; font-weight: bold; color: #333333; margin-bottom: 10rpx; } .footer { display: flex; align-items: center; justify-content: center; height: 60rpx; background-color: #ffffff; box-shadow: 0 -1rpx 1rpx rgba(0, 0, 0, 0.1); } .info { font-size: 24rpx; color: #999999; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
2.app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#3963bc",
"navigationBarTitleText": "小程序示例",
"navigationBarTextStyle":"white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
3.源代码
源码在本文章顶部展示,并提供下载
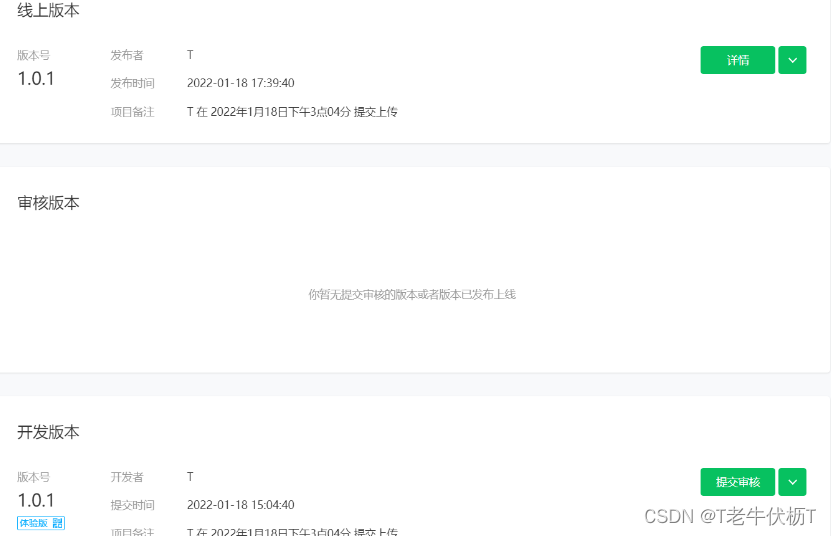
三、项目上线
微信公众平台,进入小程序进行注册
https://mp.weixin.qq.com/cgi-bin/wx

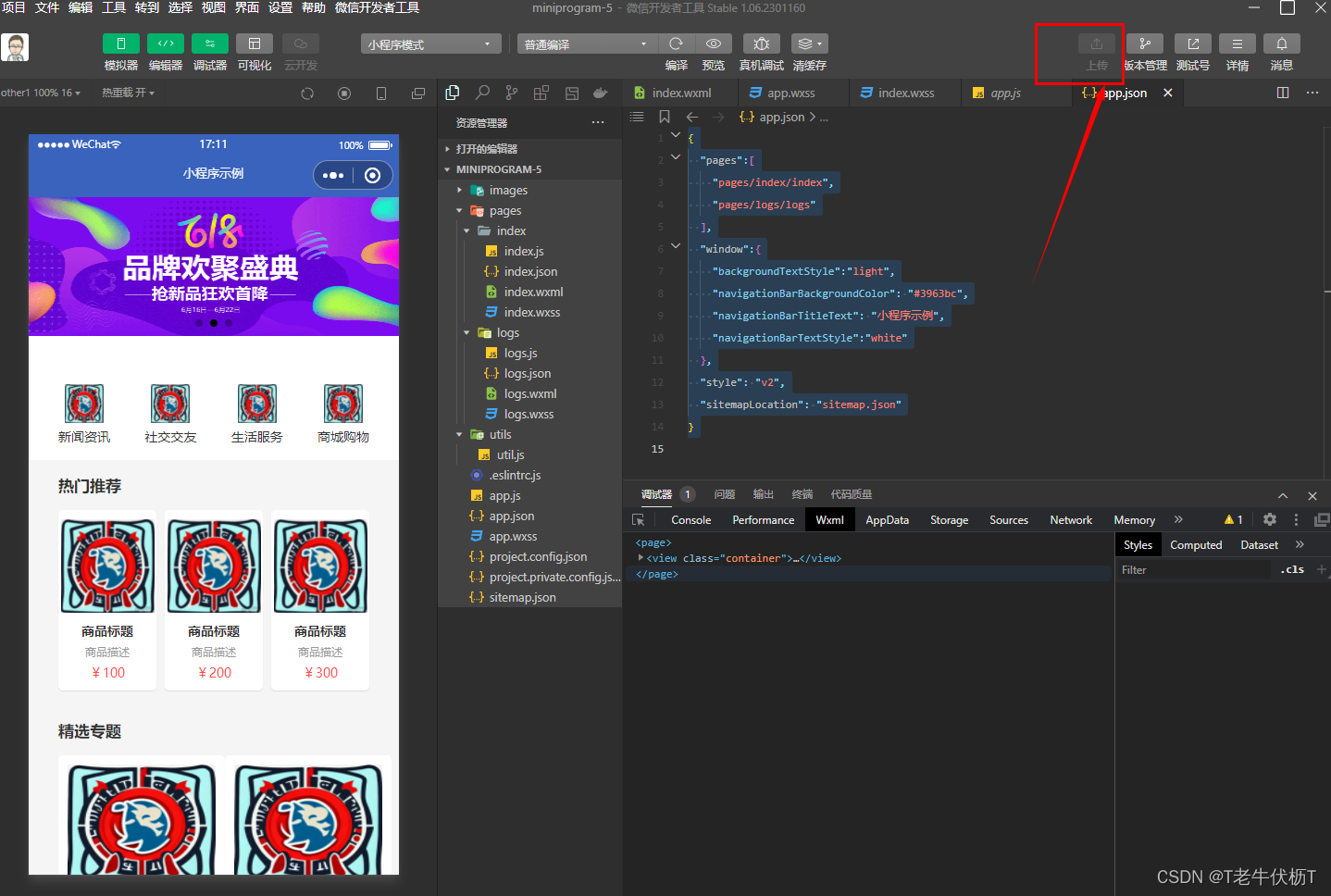
注册完成后会有AppID,将之前的测试号用新ID代替,再次打开微信开发者工具,编辑区上方的“上传”按钮变为可用

上传成功后进入微信公众平台,会看到开发版本,提交审核,半小时左右,通知审核通过之后提交审核版本,10分钟左右,就能看到自己上线的小程序。